## 前言
### 🍊缘由
#### 博友有问,狗哥必答
前段时间,博友加本狗微信,询问**uniapp的学习方法**。本狗资历浅薄,没有专门学过uniapp,只能将自己日常开发**uniapp的基本流程和步骤**进行分享,希望可以略尽绵薄之力。**感谢**如下图所示的**博友朋友**的**询问支持**,大家的支持才是我进步的动力。

*******
### 🎯主要目标
#### 实现4大重点
1. uniapp项目**搭建流程**
2. uniapp项目常用**组件引入方式**
3. uniapp项目**接口封装策略**
4. uniapp项目**常用配置整理**
******
## 🎁快速链接
### 公众号:JavaDog程序狗
**关注公众号,发送 【uniapp】,无任何套路即可获得**

******
### 🍯猜你喜欢
#### 文章推荐
[【项目实战】SpringBoot+vue+iview打造一个极简个人博客系统](https://mp.weixin.qq.com/s/fbpVBQVe-4nHdjt5PBdwSw)
[【项目实战】SpringBoot+uniapp+uview2打造H5+小程序+APP入门学习的聊天小项目](https://mp.weixin.qq.com/s/g7AZOWLgW5vcCahyJDEPKA)
[【项目实战】SpringBoot+uniapp+uview2打造一个企业黑红名单吐槽小程序](https://mp.weixin.qq.com/s/t_qwF_HvkdW-6TI3sYUHrA)
[【模块分层】还不会SpringBoot项目模块分层?来这手把手教你!](https://mp.weixin.qq.com/s/fpkiNR2tj832a6VxZozwDg)
[【ChatGPT】手摸手,带你玩转ChatGPT](https://mp.weixin.qq.com/s/9wEelbTN6kaChkCQHmgJMQ)
[【ChatGPT】SpringBoot+uniapp+uview2对接OpenAI,带你开发玩转ChatGPT](https://mp.weixin.qq.com/s/b19J36Eo3-ba7bHbWzoZYQ)
******
### 🍈猜你想问
#### 如何与狗哥联系进行探讨
关注公众号【**JavaDog程序狗**】,里面包含**狗哥联系方式**,**有问必答**

## 正文
### 🏀前置条件
#### 1.HBuilderX
>[官方IDE下载地址](https://www.dcloud.io/hbuilderx.html) https://www.dcloud.io/hbuilderx.html
#### 2.npm Node.js 包管理工具
> 安装Node等相关百度即可,简单易懂
### 🍄开始
#### 1.打开工具
双击打开HBuilder X

******
#### 2.创建新项目
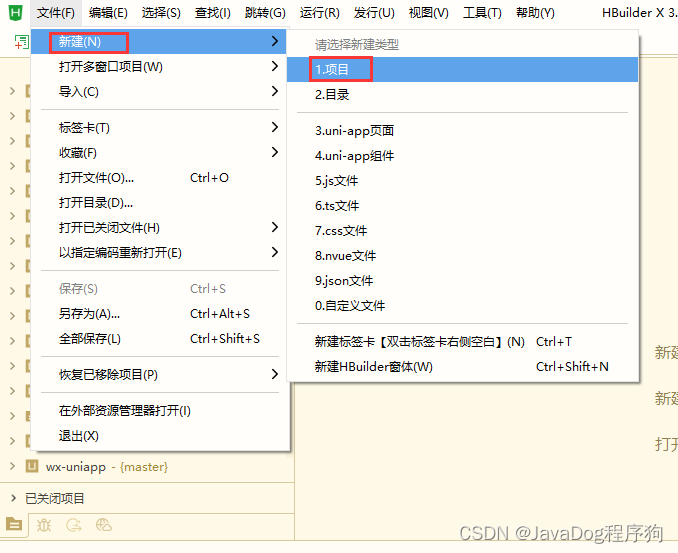
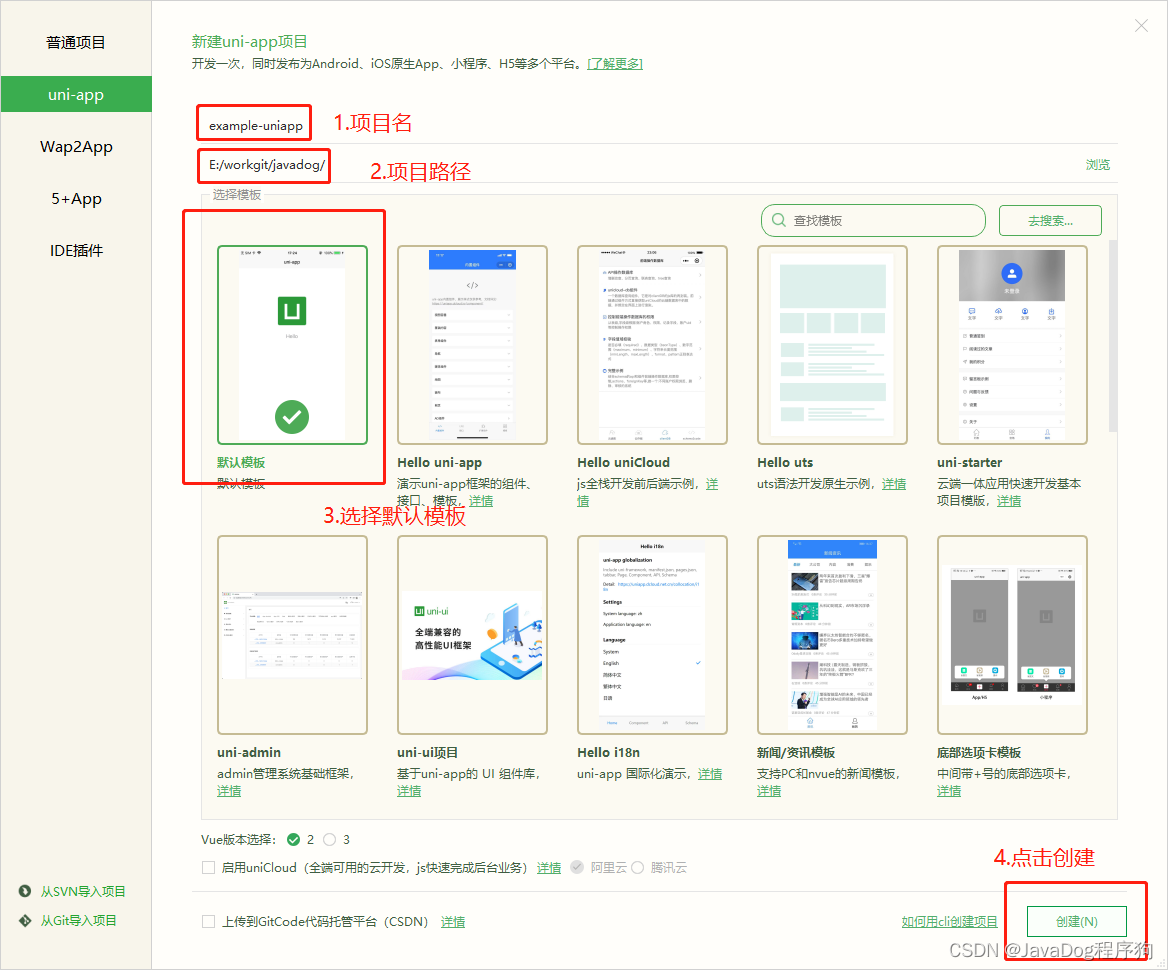
- 点击HBuilder X工具左上角【文件】=》【新建】=》【项目】

- 按照项目业务起名,如聊天系统就叫**chat-uniapp**,博客系统就叫**blog-uniapp**,这个地方不强制,个人习惯,**本次实例以example-unipp**作为项目名,选择默认模板,示例以**vue2版本**做基础,点击【创建】

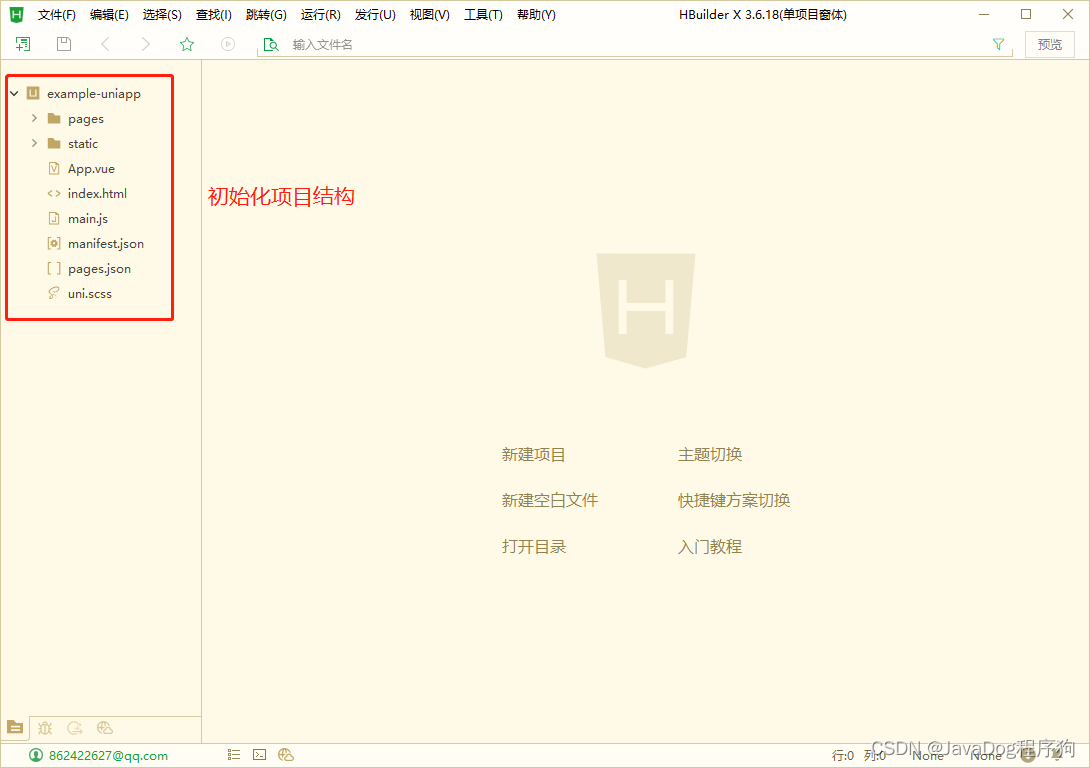
- 初始化项目结构如下

******
#### 3.引入组件
- 本狗在uniapp项目中,常用UI库及常用工具引入,小项目基本够用,大家可**按需加载**
| 插件 | 版本 | 用途 |
| --- | ----- | ----- |
| uview-ui| ^2.0.31 |多平台快速开发的UI框架 |
| moment | ^2.29.4 |js工具库 |
> [uView UI](https://www.uviewui.com/),是全面兼容nvue的**uni-app生态框架**,其中还包含**API相关JS函数**,方便封装易用。

> [moment](http://momentjs.cn/)是**时间js工具库**,常用时间转化格式化等

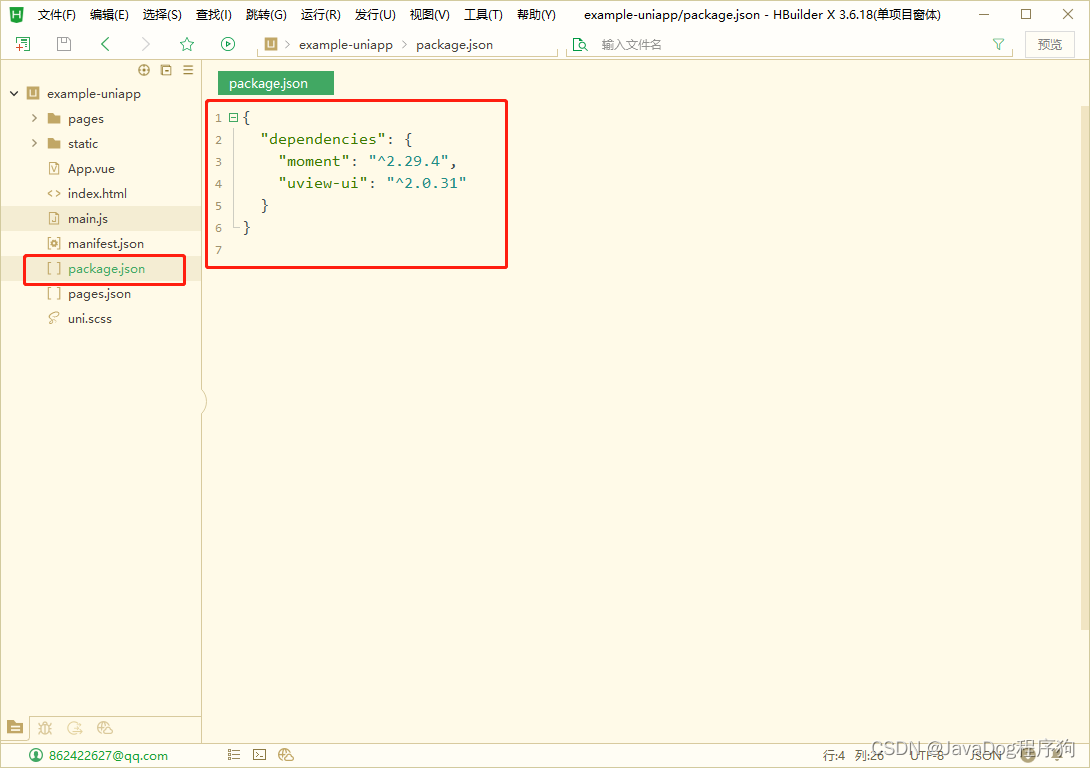
- 项目根路径新建package.json,配置上述依赖组件
```json
{
"dependencies": {
"moment": "^2.29.4",
"uview-ui": "^2.0.31"
}
}
```

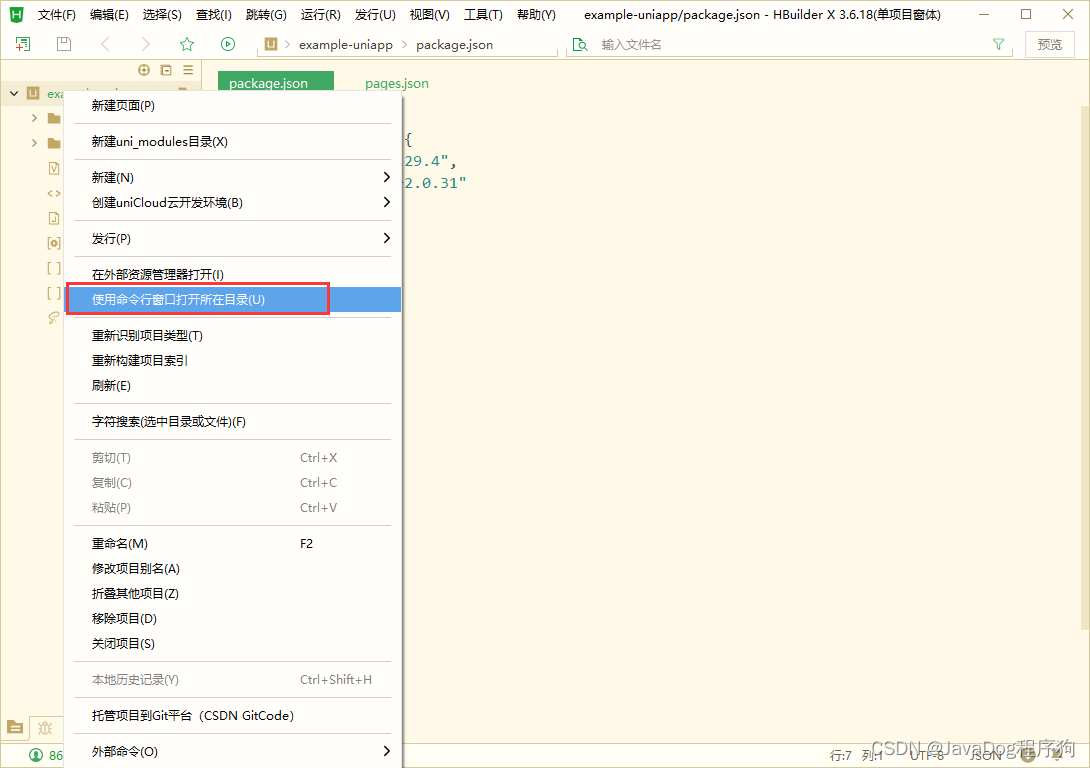
- 项目根路径下拉取依赖
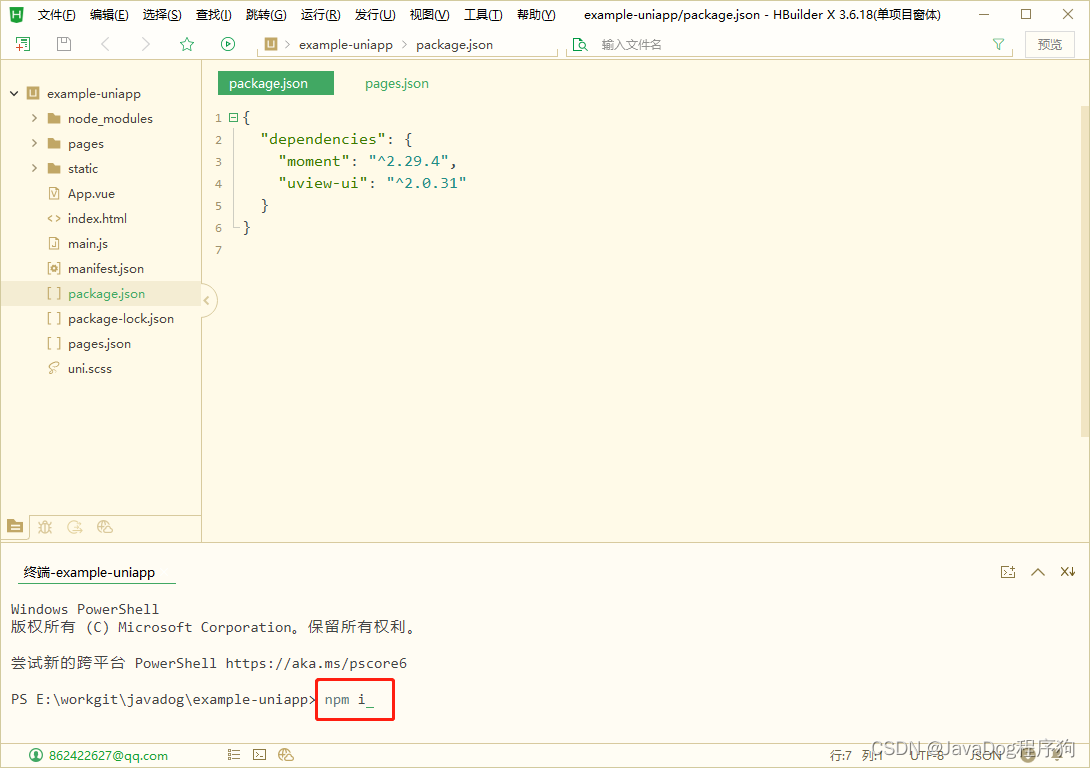
>右击项目根目录,点击【使用命令行窗口打开所在目录】,或者通过命令行进入项目路径都可

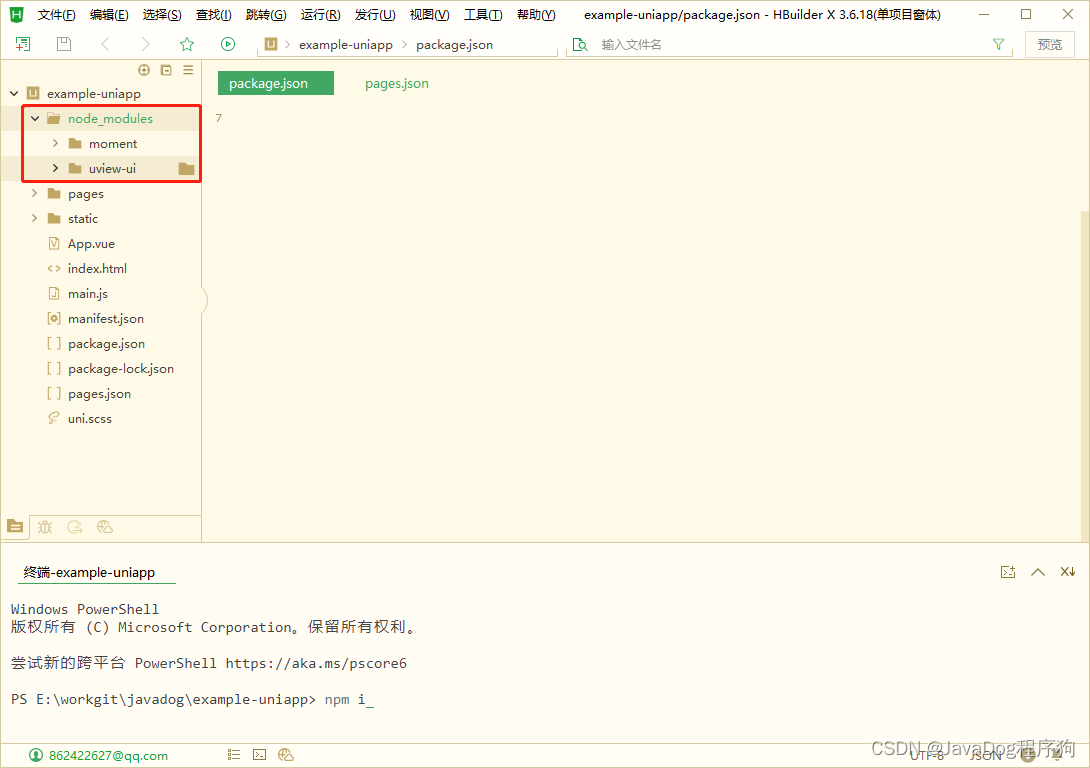
> npm i

> 查看成功拉取依赖

******
#### 4.组件配置
- 配置uview
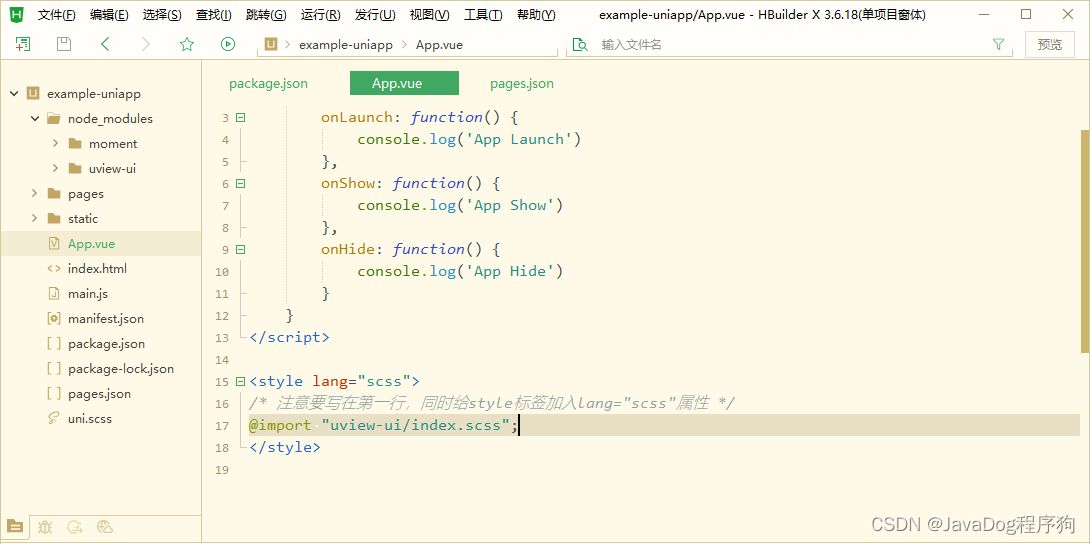
1. 在**App.vue**中引入uview的scss

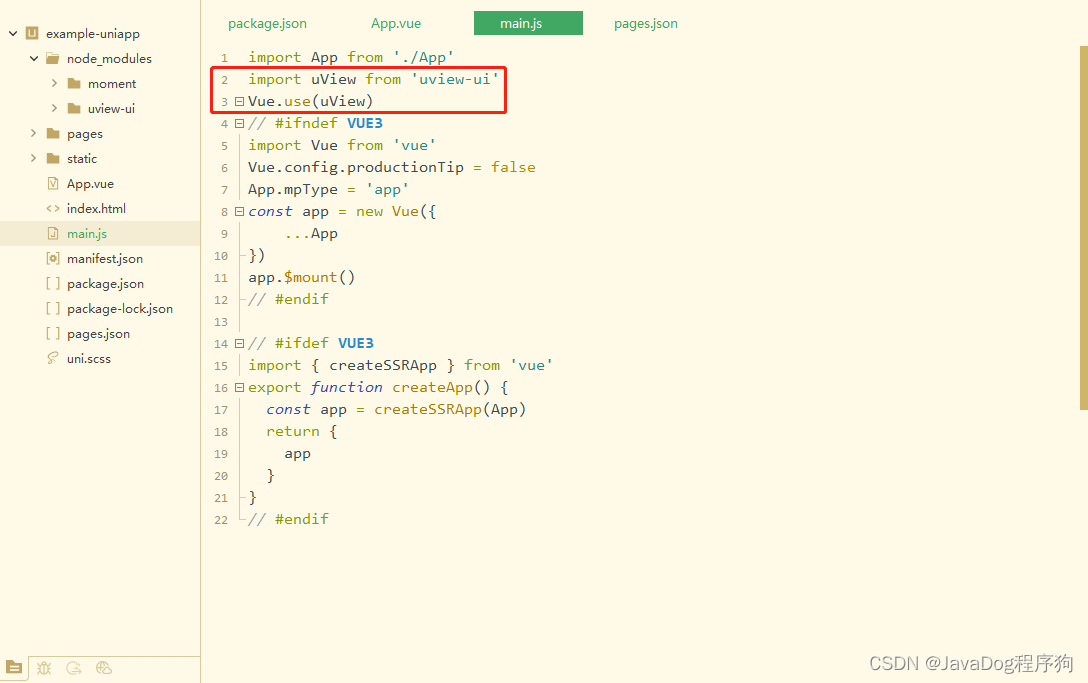
2. 在**main.js**中引入uview
```js
import uView from 'uview-ui'
Vue.use(uView)
```

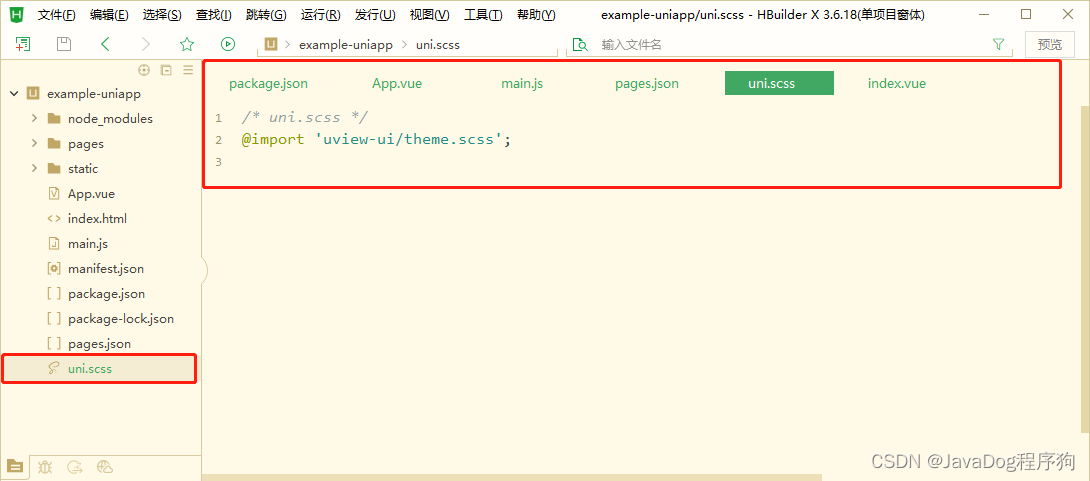
3. 将根路径下**uni.scss**中,将uview的theme.scss 覆盖uniapp默认内置样式
```css
/* uni.scss */
@import 'uview-ui/theme.scss';
```

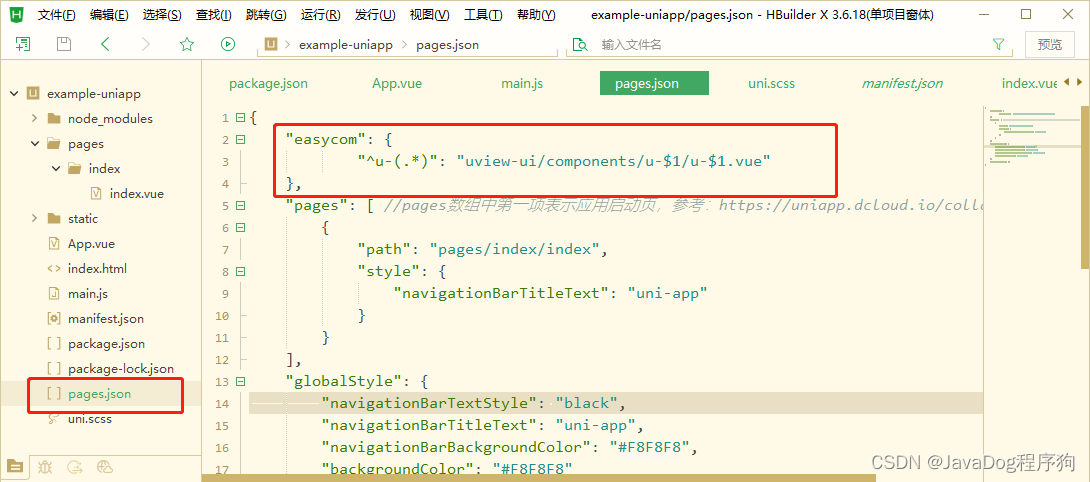
4. 在pages.json中加入easycom
```json
"easycom": {
"^u-(.*)": "uview-ui/components/u-$1/u-$1.vue"
},
```

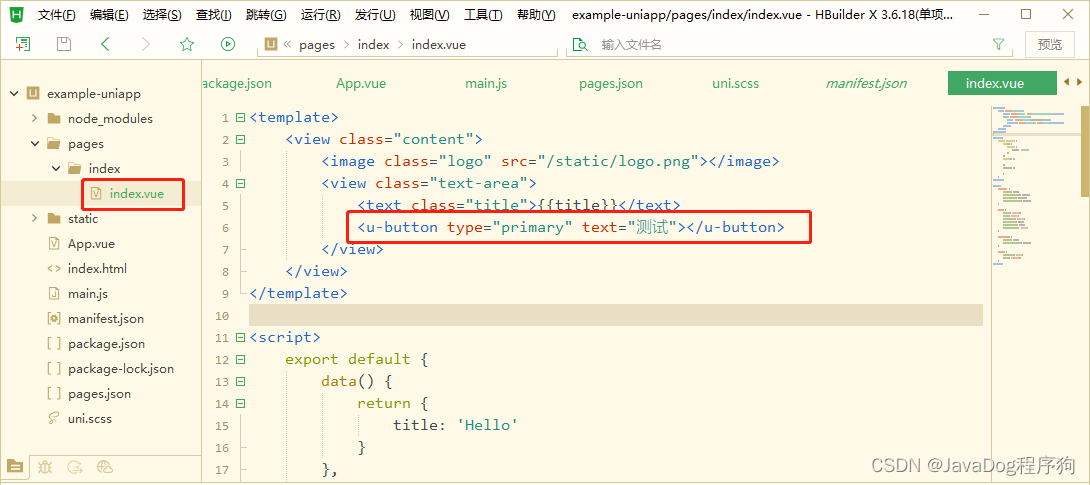
5. 加入uview组件,在/pages/index/index.vue加入简单button组件
```html
<u-button type="primary" text="测试"></u-button>
```

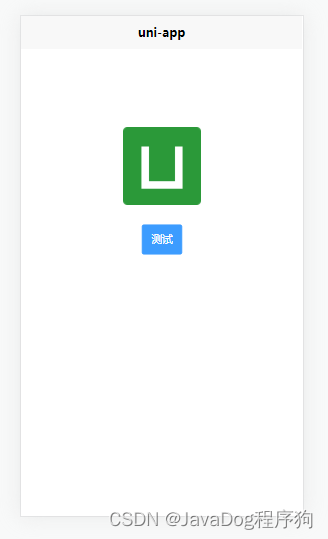
6. 启动项目,测试是否引入成功
点击【运行】=》【运行到浏览器】=》【chrome】,打开显示button即为成功


******
- 配置moment
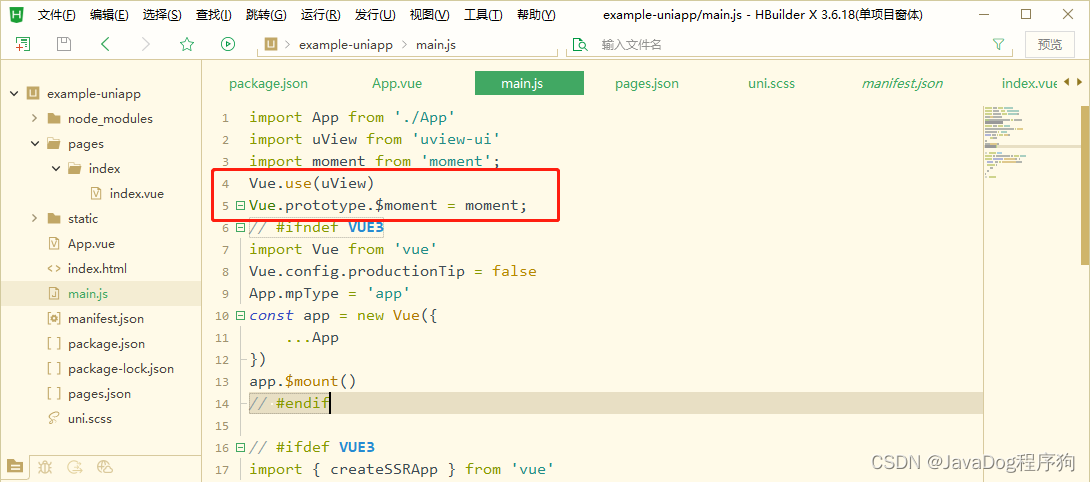
1. 在**main.js**中引入moment
```js
// 引入moment
import moment from 'moment';
// 挂载到vue原型上,全局注册
Vue.prototype.$moment = moment;
```

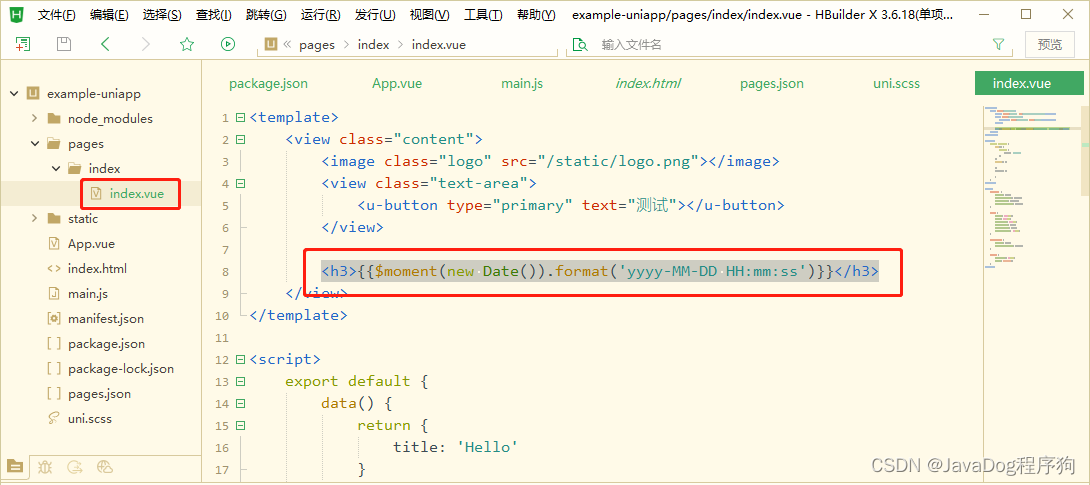
2. /pages/index/index.vue中引入moment,调试组件
```html
<h3>{{$moment(new Date()).format('yyyy-MM-DD HH:mm:ss')}}</h3>
```

3. 查看页面是否引入moment成功

******
#### 5.函数封装
- 环境变量
> 实际项目会分很多环境,如dev开发环境、local本地环境、prod生产环境等,针对不同环境,其中配置也有不同
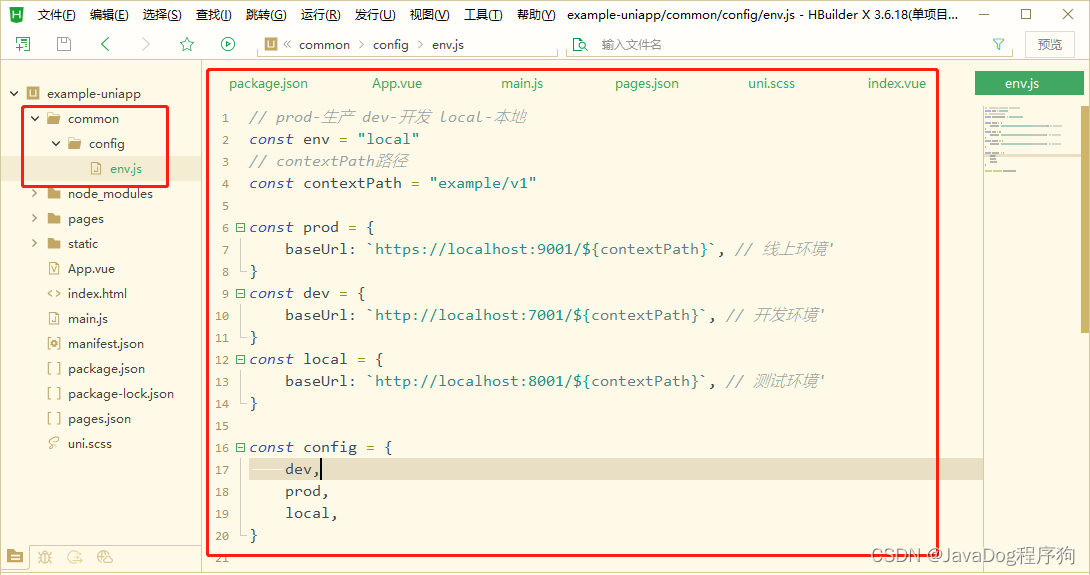
在根路径下新建common/config文件包,在包中新建env.js
```js
// prod-生产 dev-开发 local-本地
const env = "local"
// contextPath路径
const contextPath = "example/v1"
const prod = {
baseUrl: `https://localhost:9001/${contextPath}`, // 线上环境'
}
const dev = {
baseUrl: `http://localhost:7001/${contextPath}`, // 开发环境'
}
const local = {
baseUrl: `http://localhost:8001/${contextPath}`, // 测试环境'
}
const config = {
dev,
prod,
local,
}
export default config[env]
```

挂载vue原型,全局注册config
```js
import config from '@/common/config/env.js'
Vue.prototype.$config = config;
```
- Http请求
> 通常将项目中与后台交互中Http请求做封装
因本项目采用**uview**为UI组件库,内置很多API函数,直接摘取成熟框架中�
云哲-吉吉2021
- 粉丝: 4141
- 资源: 1128
最新资源
- Quantitative Research learning plan part1
- 声学振动分析:三倍频程与三分之一倍频程Matlab代码及Z振级衰减关系一键操作全数据保存方案,环境振动分析工具:一键操作批量输出1/3倍频程与最大Z振级数据并保存至指定文件夹,1 3倍频程代码 三分之
- 《DeepSeek:从入门到精通》
- 校园管理系统源码.zip
- fastlio2+gps+loopclosure
- 北京市1175个应急避难场所-所属区县+街道+名称类别+地址+邮编+联系方式
- 光伏MPPT仿真中灰狼算法与扰动观察法相结合的技术优化与应用分析,光伏MPPT仿真:灰狼算法与扰动观察法的结合及其在阴影变化下的应用策略,光伏MPPT仿真-灰狼算法结合扰动观察法,变阴影 ,光伏MPP
- 基于51单片机的直流电机PID调速系统设计与实现:Protues与Keil仿真测试,独立按键控制及数码管速度显示,基于Protues和Keil仿真的直流电机PID调速系统设计与实现:功能包括目标速度设
- 基于交通流数据优化预测算法的Matlab例程及其详细说明文档,交通流量预测代码与说明文档:Matlab例程的实践与应用,交通流量预测代码,含说明文档,Matlab例程 ,交通流量预测; 代码; 说明文
- (源码)基于Python的加密通信综合系统.zip
- 深入探讨COOFDM技术的Matlab仿真:文档代码解析与理论解释的融合研究,CO-OFDM技术的Matlab仿真实践:从文档代码到理论解释的全面解析,COOFDM的Matlab仿真包括文档代码解释和
- 小游戏中心,附加计算器 (免费)
- (源码)基于Chrome插件的Todo神奇助手.zip
- 工具变量-数据资产信息披露水平数据集(2000-2023年).xlsx
- IMG_7290.PNG
- 利用Simulink技术进行光伏电源与控制系统仿真:国家创新设计大赛项目三电平NPC整流器设计与实现附详细文档程序,Simulink在光伏电源仿真及控制中的应用:MPPT控制、光伏逆变控制与三电平NP
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈























