xhtml/css入门
需积分: 0 148 浏览量
更新于2009-11-07
收藏 3.54MB PDF 举报
### XHTML/CSS 入门详解
#### 一、引言
随着互联网的发展和技术的进步,网页设计也经历了翻天覆地的变化。从最初简单的文本展示,到现在丰富多彩、功能强大的交互式网站,网页设计技术也在不断进化。其中,XHTML(可扩展超文本标记语言)和 CSS(层叠样式表)作为现代网页设计的基础技术,起着至关重要的作用。本文将深入探讨 XHTML 和 CSS 的基础知识,并通过实例解析这两种技术的应用场景。
#### 二、XHTML 概述
XHTML 是 HTML 的一个子集,但它更加严格和规范。HTML(超文本标记语言)是一种用于创建网页的标准标记语言,而 XHTML 则是 HTML 向 XML 的过渡。XML(可扩展标记语言)是一种用于存储和传输数据的语言,其特点是语法严格且易于机器处理。XHTML 结合了 HTML 的表现力和 XML 的严格性,旨在提高网页的可读性和可维护性。
- **XHTML 的特点**:
- **严格的语法**:XHTML 强制使用闭合标签,所有的标签都必须正确嵌套。
- **小写标签**:为了保持一致性,XHTML 要求所有标签都使用小写字母。
- **空标签**:XHTML 要求空标签(如 `<img>` 或 `<br>`)使用闭合符号 `/`,例如 `<img src="image.jpg" />`。
- **属性值必须加引号**:XHTML 要求所有属性值都必须用引号括起来。
- **文档类型声明**:XHTML 文档必须包含文档类型声明,以指定遵循的 XHTML 版本。
#### 三、CSS 基础
CSS 是一种用来定义网页样式和布局的语言,它允许设计者将网页的内容与表现形式分离。这种分离使得网页更易于维护和更新,同时也提高了网页的加载速度和可用性。
- **CSS 的作用**:
- **布局控制**:CSS 可以精确地控制元素的位置和大小,从而实现复杂的页面布局。
- **样式统一**:通过使用 CSS,可以轻松地在整个网站上应用一致的样式。
- **响应式设计**:CSS3 引入了媒体查询等特性,使得网页能够根据不同设备和屏幕尺寸自动调整布局。
#### 四、XHTML 和 CSS 的结合
XHTML 和 CSS 的结合使用,可以实现更加高效和美观的网页设计。通过 XHTML 定义网页的结构,而 CSS 负责定义样式,这种分离方式让网页设计更加清晰和模块化。
- **分离的好处**:
- **易维护性**:当需要改变网页的外观时,只需要修改 CSS 文件即可,无需改动 HTML 文件。
- **可访问性**:良好的 XHTML 结构有助于提高网页的可访问性,使得使用辅助技术的用户也能更好地浏览网站。
- **搜索引擎优化**:良好的 XHTML 结构有利于搜索引擎抓取和索引网页内容。
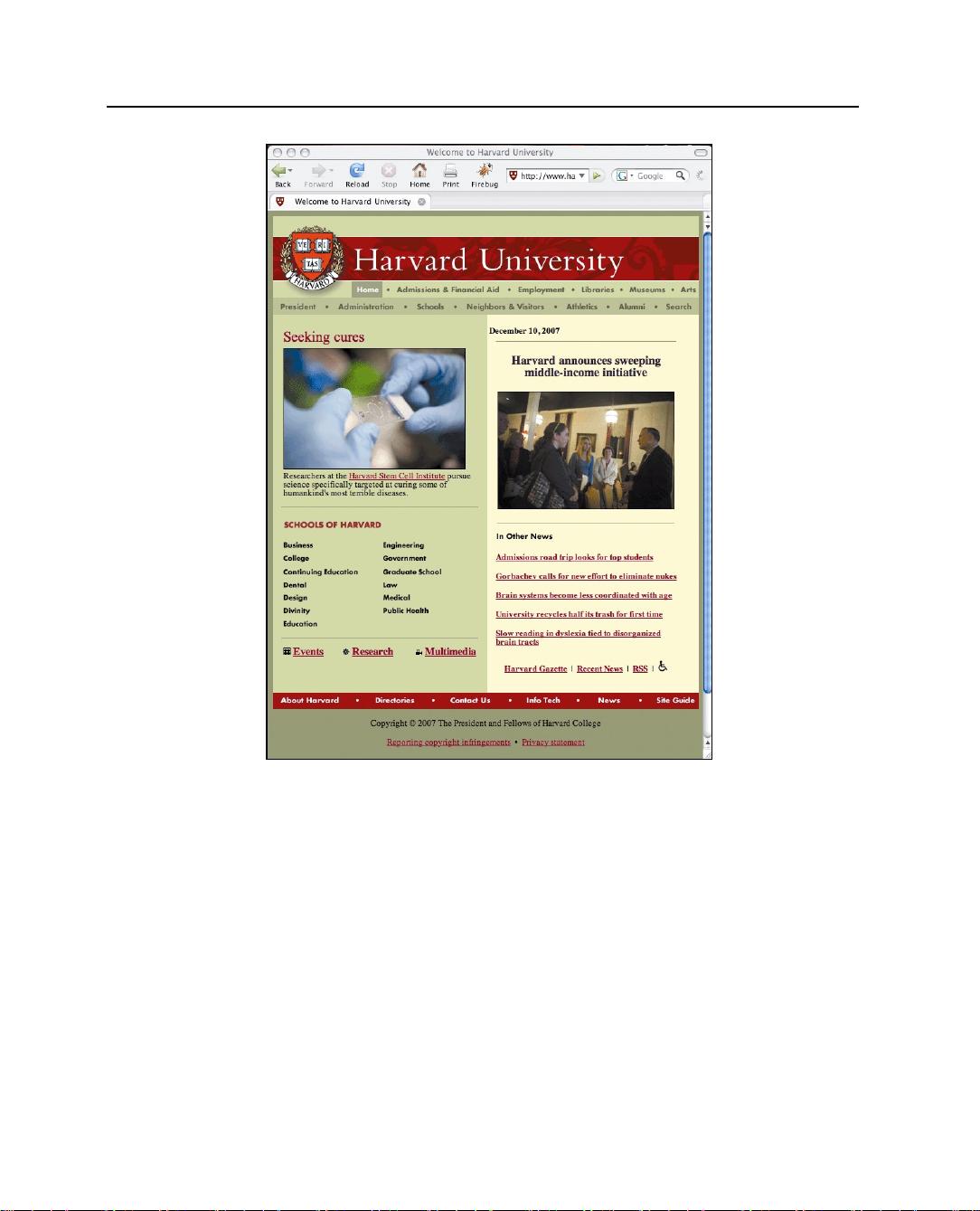
#### 五、案例分析
以哈佛大学主页为例,我们可以看到一个典型的 XHTML 结构和 CSS 应用。该网页采用了简洁的布局和清晰的导航,通过 CSS 实现了美观且一致的视觉效果。然而,如果查看该网页的源代码,可以看到大量的表格元素被用来实现布局。虽然这在早期是常见的做法,但现在已不再推荐。现代的网页设计倾向于使用 CSS Grid 和 Flexbox 来实现更灵活、响应式的布局。
#### 六、总结
XHTML 和 CSS 是现代网页设计不可或缺的技术。通过合理使用 XHTML 来定义页面结构,以及 CSS 来控制页面样式,可以使网页设计变得更加高效、美观和易于维护。随着技术的不断发展,网页设计的标准也在不断提高,掌握 XHTML 和 CSS 的基本原理和最佳实践对于任何希望从事交互设计的人来说都是至关重要的。