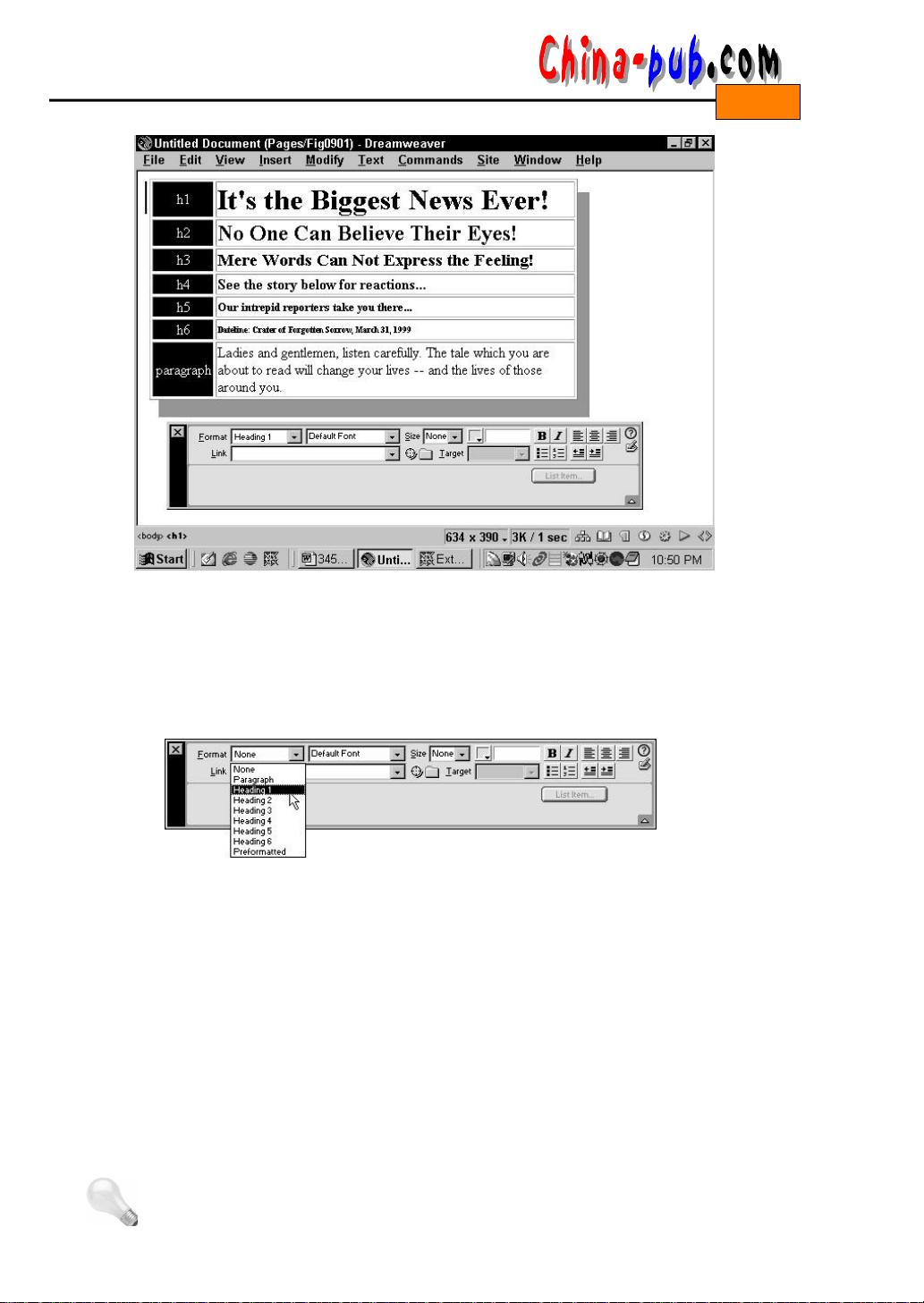
在如今互联网高速发展的大背景下,网站已经成为企业和个人展示自己以及进行宣传的重要平台。网站作为一个信息展示的载体,它是由多个相关联的网页组合而成的。网页设计因此成为了网络信息时代的一个重要领域,它不仅关系到网站的美观程度,更是影响用户体验的关键因素之一。 网页设计涉及到许多方面,包括但不限于页面布局、内容排版、颜色搭配、图像处理以及前端代码的编写等。一个优秀的网页设计,应该能够合理地运用这些元素,为用户提供良好的视觉体验和易用性。网页通常包含文本和图像信息,它们的布局和设计需要充分考虑目标用户的浏览习惯。 在本文件中,提到了网页设计的重要工具——Dreamweaver。Dreamweaver是Adobe公司推出的一款网页设计和开发软件,它提供了一个直观的可视化界面,同时又允许用户通过代码编辑器直接编写HTML、CSS和JavaScript代码。它支持所见即所得的编辑方式,这使得设计师可以直观地看到网页设计的效果,并且在必要时可以通过代码编辑进行精确控制。Dreamweaver还支持多种浏览器预览,包括Internet Explorer 5.0,方便设计师在不同的环境下检查网页的兼容性和显示效果。 文件内容中还提及了HTML标签,这是构建网页的基础。HTML(HyperText Markup Language)是网页的骨架,它由不同的标签元素构成,这些元素包括标题标签(如<h1>到<h6>)、段落标签(<p>)、文本格式标签(如粗体<bold>)以及其他多种标签。利用HTML标签,开发者可以组织页面内容的结构,使浏览器能够正确地渲染和显示网页。 此外,文件中还出现了CSS(Cascading Style Sheets)的概念。CSS是用来控制网页上元素的布局和外观的语言。通过CSS,可以设定字体大小、颜色、文本对齐、页面边距等属性,使网页具有统一的风格和美观的布局。文件中提到的“BoxTextIndent”可能是指CSS中的text-indent属性,该属性用于控制文本的缩进。 文件还涉及到网页设计中的快捷键操作,例如在Dreamweaver中的Ctrl-T或Command-T用于创建新的HTML标签,而Ctrl-C/Command-C 和 Ctrl-V/Command-V 分别用于复制和粘贴操作。这些快捷操作可以提高网页设计的效率,减少重复性的手动操作,使得整个网页设计过程更加流畅。 文档中还出现了“History”功能,这是一个常见的撤销/重做功能。它允许设计师对之前的编辑操作进行撤销,如果撤销后发现有误,还可以重做回来。这是一个在网页设计过程中非常实用的功能,可以为设计师提供更多的尝试空间,不必担心因为误操作而前功尽弃。 本文件中提到的知识点包括: - 网站和网页的区别及其在互联网中的作用 - Dreamweaver作为网页设计和开发工具的功能介绍 - HTML标签在构建网页结构中的作用 - CSS样式表在网页设计中的重要性及作用 - 网页设计中快捷键的使用 - 撤销/重做功能在网页设计中的应用 这些知识点是网页设计基础中的基础,对于初学者来说,理解并掌握这些知识是入门网页设计的必经之路。对于有经验的网页设计师来说,不断回顾和更新这些基础知识,则有助于提高设计效率和作品质量。





剩余40页未读,继续阅读

- 粉丝: 0
- 资源: 3
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 白色大气风格的全球旅游公司模板下载.zip
- 白色大气风格的三维设计网页CSS模板下载.zip
- 白色大气风格的色彩管理网站模板下载.zip
- 白色大气风格的商务公司官网模板下载.zip
- 白色大气风格的商务公司企业网站模板.zip
- 白色大气风格的时尚服装品牌模板下载.zip
- 白色大气风格的时间轴房地产模板下载.zip
- 白色大气风格的时尚服装商城模板下载.zip
- 白色大气风格的时装网站模板下载.zip
- 白色大气风格的时装设计公司模板下载.zip
- 白色大气风格的时装在线购物商城模板.zip
- 白色大气风格的世界名表网站模板下载.zip
- 白色大气风格的室内设计企业网站模板.zip
- 白色大气风格的视察滚动房地产模板下载.zip
- 白色大气风格的室内装修设计企业网站模板.zip
- 白色大气风格的室内装修模板下载.zip


 信息提交成功
信息提交成功