> # ♻️ 资源
> **大小:** 47.4MB
> **文档链接:**[**https://www.yuque.com/sxbn/ks/100010279**](https://www.yuque.com/sxbn/ks/100010279)
> **➡️ 资源下载:**[**https://download.csdn.net/download/s1t16/87354526**](https://download.csdn.net/download/s1t16/87354526)
> **注:更多内容可关注微信公众号【神仙别闹】,如当前文章或代码侵犯了您的权益,请私信作者删除!**
> 
# 个人与家乡展示管理平台
Java Web 课程设计,个人与家乡展示管理平台。A platform based on Java Web.
# 文件说明
1. 数据库备份文件为根目录下的 hometown.sql,用户名密码等已删去
2. 根目录下 myWeb 文件夹为 IntelliJ IDEA 项目文件
3. 个人介绍界面已将与个人隐私有关的部分删除,有需要请自己添加
# 技术与详情介绍
# 用到的技术
(都是比较基础的技术)
前端:JSP+Bootstrap 框架**(萌新记得导入 BootStrap 的文件!不然什么显示效果都不会有)**
数据交互:Servlet
数据库:MySQL
服务器:Tomcat7
# 课设内容
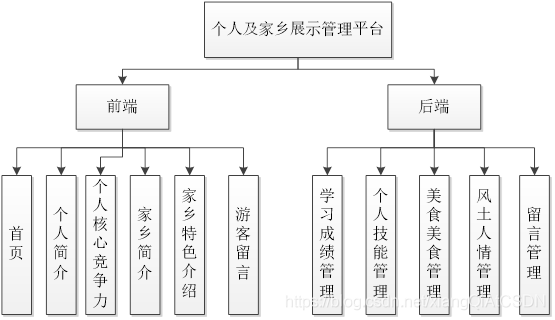
个人及家乡展示展示管理平台应该具备如下几方面的内容。

## 系统功能详细介绍
### 前端
1. 欢迎页面(首页):实现照片的轮播,以及其他功能的链接等。
2. 个人简介:个人情况的简单介绍界面,根据个人兴趣设计。
3. 个人技能管理:科研情况,学习成绩,开发技能,获奖 其他(可根据自己的喜好分类)。最好把这些做成下拉菜单的进行选择。
4. 家乡简介:家乡情况的简单介绍,根据个人兴趣设计。
5. 特色介绍:主要从美食、美景、风土人情等几方面进行介绍,但不局限于此,根据自己的喜好进行设计。
6. 用户留言:设置留言板,游客可以留言,并能实现回复功能。
### 后端
1. 用户管理:包括管理员和游客(游客可以注册,注册之后可以进行留言),管理员管理整个后端的信息
2. 技能管理:这部分包括了下拉菜单中涉及的科研情况管理,学习成绩等管理,开发技能管理等。管理指 Web 界面实现(增删改查等工作)
3. 家乡特色介绍:这部分主要在 Web 界面进行对美食、美景、风土人情的管理,实现增删改查等功能。
4. 留言管理:可以实现留言的管理。管理同上。
# 实现方法
涉及个人隐私的页面会略去
## 贯穿所有页面的侧边导航栏(Bootstrap+JSP)

```html
<!-- Sidebar -->
<ul class="navbar-nav bg-gradient-primary sidebar sidebar-dark accordion" id="accordionSidebar">
<!-- Sidebar - Brand -->
<a class="sidebar-brand d-flex align-items-center justify-content-center" href="index.jsp">
<div class="sidebar-brand-icon rotate-n-15">
<i class="fas fa-laugh-wink"></i>
</div>
<div class="sidebar-brand-text mx-3">我与家乡</div>
</a>
<!-- Divider -->
<hr class="sidebar-divider my-0">
<!-- Nav Item - Dashboard -->
<li class="nav-item active">
<a class="nav-link" href="index.jsp">
<i class="fas fa-fw fa-tachometer-alt"></i>
<span>欢迎页</span></a>
</li>
<!-- Divider -->
<hr class="sidebar-divider">
<!-- Heading -->
<div class="sidebar-heading">
个人
</div>
<!-- Nav Item - Pages Collapse Menu -->
<li class="nav-item">
<a class="nav-link" href="selfIntro.jsp">
<i class="fas fa-fw fa-cog"></i>
<span>个人简介</span>
</a>
</li>
<!-- Nav Item - Utilities Collapse Menu -->
<li class="nav-item">
<a class="nav-link collapsed" href="#" data-toggle="collapse" data-target="#collapseUtilities"
aria-expanded="true" aria-controls="collapseUtilities">
<i class="fas fa-fw fa-wrench"></i>
<span>个人技能管理</span>
</a>
<div id="collapseUtilities" class="collapse" aria-labelledby="headingUtilities"
data-parent="#accordionSidebar">
<div class="bg-white py-2 collapse-inner rounded">
<h6 class="collapse-header">方向:</h6>
<a class="collapse-item" href="science.jsp">科研情况</a>
<a class="collapse-item" href="study.jsp">学习成绩</a>
<a class="collapse-item" href="develop.jsp">开发技能</a>
<a class="collapse-item" href="reward.jsp">获奖</a>
</div>
</div>
</li>
<!-- Divider -->
<hr class="sidebar-divider">
<!-- Heading -->
<div class="sidebar-heading">
家乡
</div>
<!-- Nav Item - Charts -->
<li class="nav-item">
<a class="nav-link" href="hometown.jsp">
<i class="fas fa-fw fa-chart-area"></i>
<span>家乡简介</span></a>
</li>
<!-- Nav Item - Pages Collapse Menu -->
<li class="nav-item">
<a class="nav-link collapsed" href="#" data-toggle="collapse" data-target="#collapsePages"
aria-expanded="true" aria-controls="collapsePages">
<i class="fas fa-fw fa-folder"></i>
<span>特色介绍</span>
</a>
<div id="collapsePages" class="collapse" aria-labelledby="headingPages" data-parent="#accordionSidebar">
<div class="bg-white py-2 collapse-inner rounded">
<h6 class="collapse-header">南京特色:</h6>
<a class="collapse-item" href="food.jsp">美食</a>
<a class="collapse-item" href="scene.jsp">美景</a>
<a class="collapse-item" href="custom.jsp">风土人情</a>
</div>
</div>
</li>
<!-- Divider -->
<hr class="sidebar-divider">
<!-- Heading -->
<div class="sidebar-heading">
留言板
</div>
<!-- Nav Item - Tables -->
<li class="nav-item">
<a class="nav-link" href="messageBoard.jsp">
<i class="fas fa-fw fa-table"></i>
<span>用户留言</span></a>
</li>
<!-- Divider -->
<hr class="sidebar-divider d-none d-md-block">
<!-- Sidebar Toggler (Sidebar) -->
<div class="text-center d-none d-md-inline">
<button class="rounded-circle border-0" id="sidebarToggle"></button>
</div>
<!-- Sidebar Message -->
<div class="sidebar-card">
<img class="sidebar-card-illustration mb-2" src="static/img/undraw_rocket.svg" alt="">
<p class="text-center mb-2"><strong>个人家乡管理展示平台</strong> 是我为java高级应用�
没有合适的资源?快使用搜索试试~ 我知道了~
温馨提示
详情介绍:https://www.yuque.com/sxbn/ks/100010279 Java Web 课程设计,个人与家乡展示管理平台。 前端 欢迎页面(首页):实现照片的轮播,以及其他功能的链接等。 个人简介:个人情况的简单介绍界面,根据个人兴趣设计。 个人技能管理:科研情况,学习成绩,开发技能,获奖 其他(可根据自己的喜好分类)。最好把这些做成下拉菜单的进行选择。 家乡简介:家乡情况的简单介绍,根据个人兴趣设计。 特色介绍:主要从美食、美景、风土人情等几方面进行介绍,但不局限于此,根据自己的喜好进行设计。 用户留言:设置留言板,游客可以留言,并能实现回复功能。 后端 用户管理:包括管理员和游客(游客可以注册,注册之后可以进行留言),管理员管理整个后端的信息 技能管理:这部分包括了下拉菜单中涉及的科研情况管理,学习成绩等管理,开发技能管理等。管理指 Web 界面实现(增删改查等工作) 家乡特色介绍:这部分主要在 Web 界面进行对美食、美景、风土人情的管理,实现增删改查等功能。 留言管理:可以实现留言的管理。管理同上。
资源推荐
资源详情
资源评论
收起资源包目录
 基于Java(JSP)+MySQL实现个人与家乡展示管理平台(新版)【100010279】 (2000个子文件)
基于Java(JSP)+MySQL实现个人与家乡展示管理平台(新版)【100010279】 (2000个子文件)  .browserslistrc 208B
.browserslistrc 208B sb-admin-2.css 205KB
sb-admin-2.css 205KB sb-admin-2.css 205KB
sb-admin-2.css 205KB sb-admin-2.min.css 166KB
sb-admin-2.min.css 166KB sb-admin-2.min.css 166KB
sb-admin-2.min.css 166KB all.css 72KB
all.css 72KB all.css 72KB
all.css 72KB fontawesome.css 70KB
fontawesome.css 70KB fontawesome.css 70KB
fontawesome.css 70KB all.min.css 58KB
all.min.css 58KB all.min.css 58KB
all.min.css 58KB fontawesome.min.css 57KB
fontawesome.min.css 57KB fontawesome.min.css 57KB
fontawesome.min.css 57KB v4-shims.css 40KB
v4-shims.css 40KB v4-shims.css 40KB
v4-shims.css 40KB v4-shims.min.css 26KB
v4-shims.min.css 26KB v4-shims.min.css 26KB
v4-shims.min.css 26KB svg-with-js.css 8KB
svg-with-js.css 8KB svg-with-js.css 8KB
svg-with-js.css 8KB svg-with-js.min.css 6KB
svg-with-js.min.css 6KB svg-with-js.min.css 6KB
svg-with-js.min.css 6KB dataTables.bootstrap4.css 6KB
dataTables.bootstrap4.css 6KB dataTables.bootstrap4.css 6KB
dataTables.bootstrap4.css 6KB dataTables.bootstrap4.min.css 5KB
dataTables.bootstrap4.min.css 5KB dataTables.bootstrap4.min.css 5KB
dataTables.bootstrap4.min.css 5KB regular.css 734B
regular.css 734B regular.css 734B
regular.css 734B brands.css 732B
brands.css 732B brands.css 732B
brands.css 732B solid.css 727B
solid.css 727B solid.css 727B
solid.css 727B regular.min.css 677B
regular.min.css 677B regular.min.css 677B
regular.min.css 677B brands.min.css 675B
brands.min.css 675B brands.min.css 675B
brands.min.css 675B solid.min.css 669B
solid.min.css 669B solid.min.css 669B
solid.min.css 669B photos.css 161B
photos.css 161B photos.css 161B
photos.css 161B fa-solid-900.eot 200KB
fa-solid-900.eot 200KB fa-brands-400.eot 134KB
fa-brands-400.eot 134KB fa-regular-400.eot 34KB
fa-regular-400.eot 34KB mysql-connector-java-8.0.24.jar 2.32MB
mysql-connector-java-8.0.24.jar 2.32MB StudyDAO.java 5KB
StudyDAO.java 5KB CustomDAO.java 5KB
CustomDAO.java 5KB SceneDAO.java 5KB
SceneDAO.java 5KB FoodDAO.java 5KB
FoodDAO.java 5KB ScienceDAO.java 5KB
ScienceDAO.java 5KB DevelopDAO.java 5KB
DevelopDAO.java 5KB CommentDAO.java 5KB
CommentDAO.java 5KB RewardDAO.java 5KB
RewardDAO.java 5KB ReplyDAO.java 4KB
ReplyDAO.java 4KB ServletLogin.java 3KB
ServletLogin.java 3KB CurrentReplyDAO.java 3KB
CurrentReplyDAO.java 3KB ServletLoginAdmin.java 2KB
ServletLoginAdmin.java 2KB ServletRegister.java 2KB
ServletRegister.java 2KB ServletStudy.java 2KB
ServletStudy.java 2KB ServletMessage.java 2KB
ServletMessage.java 2KB ServletScene.java 2KB
ServletScene.java 2KB ServletCustom.java 2KB
ServletCustom.java 2KB ServletFood.java 2KB
ServletFood.java 2KB ServletDevelop.java 2KB
ServletDevelop.java 2KB ServletLogout.java 2KB
ServletLogout.java 2KB ServletScience.java 2KB
ServletScience.java 2KB ServletReward.java 2KB
ServletReward.java 2KB ServletReply.java 2KB
ServletReply.java 2KB CheckLogDAO.java 1KB
CheckLogDAO.java 1KB Food.java 1KB
Food.java 1KB Study.java 1022B
Study.java 1022B Custom.java 964B
Custom.java 964B Scene.java 961B
Scene.java 961B ServletSetReply.java 820B
ServletSetReply.java 820B Reply.java 812B
Reply.java 812B Admin.java 702B
Admin.java 702B User.java 700B
User.java 700B HelloServlet.java 695B
HelloServlet.java 695B Comment.java 654B
Comment.java 654B Science.java 644B
Science.java 644B Develop.java 634B
Develop.java 634B Reward.java 632B
Reward.java 632B TestDAO.java 313B
TestDAO.java 313B LogStatus.java 274B
LogStatus.java 274B CurrentReply.java 246B
CurrentReply.java 246B nj4.jpg 2.02MB
nj4.jpg 2.02MB nj3.jpg 1.68MB
nj3.jpg 1.68MB nj1.jpg 1.02MB
nj1.jpg 1.02MB food1.jpg 584KB
food1.jpg 584KB custom1.jpg 397KB
custom1.jpg 397KB scene4.jpg 312KB
scene4.jpg 312KB food2.jpg 272KB
food2.jpg 272KB scene3.jpg 203KB
scene3.jpg 203KB scene2.jpg 175KB
scene2.jpg 175KB nj2.jpg 89KB
nj2.jpg 89KB custom2.jpg 59KB
custom2.jpg 59KB register.jpg 57KB
register.jpg 57KB all.js 1.2MB
all.js 1.2MB all.js 1.2MB
all.js 1.2MB all.min.js 1.14MB
all.min.js 1.14MB all.min.js 1.14MB
all.min.js 1.14MB solid.js 605KB
solid.js 605KB共 2000 条
- 1
- 2
- 3
- 4
- 5
- 6
- 20
资源评论

 2301_768844202024-05-27资源是宝藏资源,实用也是真的实用,感谢大佬分享~
2301_768844202024-05-27资源是宝藏资源,实用也是真的实用,感谢大佬分享~ 2201_754698232024-05-31果断支持这个资源,资源解决了当前遇到的问题,给了新的灵感,感谢分享~
2201_754698232024-05-31果断支持这个资源,资源解决了当前遇到的问题,给了新的灵感,感谢分享~
神仙别闹
- 粉丝: 4137
- 资源: 7484

下载权益

C知道特权

VIP文章

课程特权
开通VIP
上传资源 快速赚钱
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 新年主题-3.花生采摘-猴哥666.py
- (6643228)词法分析器 vc 程序及报告
- mysql安装配置教程.txt
- 动手学深度学习(Pytorch版)笔记
- mysql安装配置教程.txt
- mysql安装配置教程.txt
- 彩页资料 配变智能环境综合监控系统2025.doc
- 棉花叶病害图像分类数据集5类别:健康的、蚜虫、粘虫、白粉病、斑点病(9000张图片).rar
- (176205830)编译原理 词法分析器 lex词法分析器
- 使用Python turtle库绘制哈尔滨亚冬会特色图像-含可运行代码及详细解释
- 2023年全国职业院校技能大赛GZ033大数据应用开发赛题答案(2).zip
- 【天风证券-2024研报-】水利部发布《对‘水利测雨雷达’的新质生产力研究》,重点推荐纳睿雷达.pdf
- 【国海证券-2024研报-】海外消费行业周更新:LVMH中国市场挑战严峻,泉峰控股发布盈喜.pdf
- 【招商期货-2024研报-】2024、25年度新疆棉花调研专题报告:北疆成本倒挂,南疆出现盘面利润.pdf
- 【宝城期货-2024研报-】宝城期货股指期货早报:IF、IH、IC、IM.pdf
- 【国元证券(香港)-2024研报-】即时点评:9月火电和风电增速加快,电力运营商盈利有望改善.pdf
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈



安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功