> # ♻️ 资源
> **大小:** 4.95MB
> **文档链接:**[**https://www.yuque.com/sxbn/ks/100010106**](https://www.yuque.com/sxbn/ks/100010106)
> **➡️ 资源下载:**[**https://download.csdn.net/download/s1t16/87280631**](https://download.csdn.net/download/s1t16/87280631)
> **注:更多内容可关注微信公众号【神仙别闹】,如当前文章或代码侵犯了您的权益,请私信作者删除!**
> 
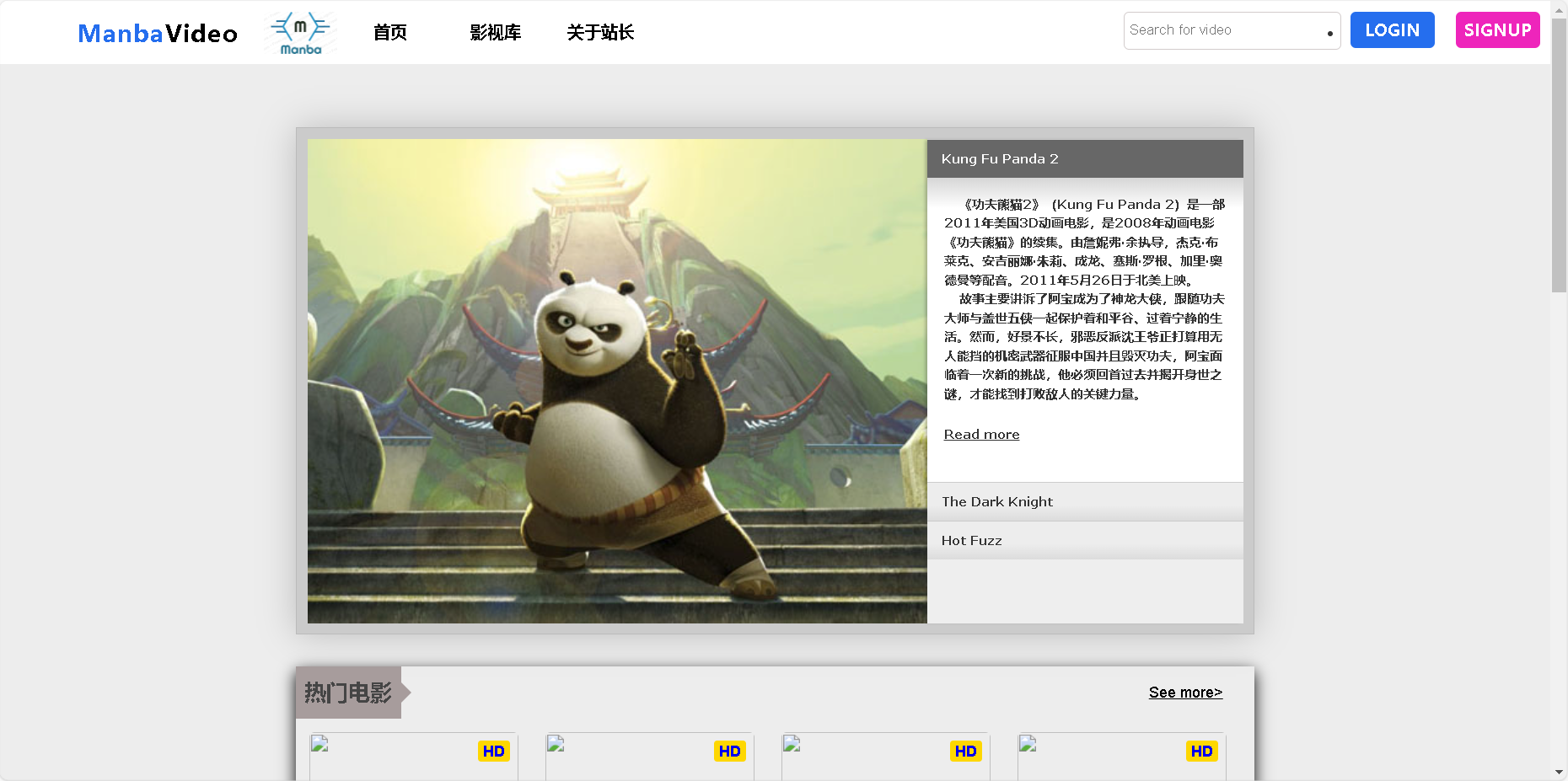
# 静态的电影网站
## 开发报告

### 1.策划思路
**策划思路**来自于**豆瓣**以及 **IMDb** 等影评网站,以及一个外国的在线观影网站 [**goMovie**](https://gomovies.to/)(本站被墙)。最初的思路是本人在这个网站看过几部电影后,当时我还苦恼于不知道期末大作业要设计成什么主题的网站,想了一下,发现自己的基础足够做出一个页面效果不错的网站,于是思路就来了。
**期望达到的效果**是大致做出**豆瓣影评**的效果以及 **goMovie** 里的主页效果
内容来源也基本是豆瓣与 goMovie 这两个网站,详细页中的预告片是来自于优酷的视频框架,也有一部分是根据自己最近所学添加进去的,比如简单的选项卡。
### 2.页面结构说明
页面由五个界面组成,包括
- 首页 首页作用
- 影评页面 即为详细页
- 登录界面 根据自己所学制作,可作为表单界面
- 注册界面 作为表单页面,目前尚未完成(5/16)
- 自我介绍页 可作为列表页
### 3.技术指标
- 兼容主流浏览器,IE8+
- 使用 HTML4,CSS2,Javascript
- 开发工具:Chrome,Sublime Text 及其插件
### 4.技术点说明
**4.1.首页热门电影动态切换效果**
该动态效果基于 CSS3 的 transition 与 transform 两个属性以及 opacity 这个属性,技术难点在于对这几个属性的掌握程度
**transform 基本介绍**
> **none 表示不进行变换**;
> **rotate 旋转**; transform:rotate(20deg) 旋转角度可以为负数。需要先有 transform-origin 定义旋转的基点可为 left top center right bottom 或坐标值(50px 70px)。
> **skew 扭曲** transform:skew(30deg,30deg) skew(相对 x 轴倾斜,相对 y 轴倾斜)
> **scale 缩放** transform:scale(2,3) 横向放大 2 倍,纵向放大 3 倍。如等比放大写一个参数即可。
**transition 基本介绍**
W3C 标准中对 CSS3 的 transition 这是样描述的:“CSS 的 transition 允许 CSS 的属性值在一定的时间区间内平滑地过渡。这种效果可以在鼠标单击、获得焦点、被点击或对元素任何改变中触发,并圆滑地以动画效果改变 CSS 的属性值。
transition 主要包含四个属性值:
> transition-property: 执行变换的属性;
> transition- duration: 变换延续的时间:
> transition-timing-function: 在延续时间段,变换的速率变化;
> transition- delay :变换延迟时间
**opacity 基本介绍**
opacity 是透明度的意思,通过可以设置元素的透明度。比如说一个元素的 opacity 属性设置为 opacity(0.3),那该元素透明度为 70%。opacity(1)代表不透明。
**最终解决方案**
以下为简要思路说明,一共两个 div.
**一开始**
图片的 div(class="video")的 opacity(1)(可无),动态变换后的 div(class="mask")的 opacity(0),transform:scale(0.3);
**.video:hover 后**
图片 Div 的 transform:scale(0.3);opacity(0);
.mask{transform:scale(1);opacity(1);}
**关键代码**
```css
.mask{
transform: scale(0.3);
transition: all 0.5s ease;
filter: alpha(opacity=0);
opacity: 0;
}
.video img{
transform: scaleY(1);
transition: all 0.7s ease-in-out;
}
.video:hover img{
transform: scale(0.1);
filter: alpha(opacity=0);
opacity: 0;
}
.video:hover .mask{
transform: scale(1);
filter: alpha(opacity=100);
opacity: 1;
}
```
**4.2 详细页的二维码选项卡效果**
该效果主要运用了 js 的点击事件来改变 CSS 样式实现
**Js 部分说明**
实现原理其实挺简单的,如下。一共两个 div,一个 wechat,一个 zhifubao。一开始影藏 zhifubao(display:none;);当发生点击事件后,将 wechat 隐藏(display:none;),将 zhifubao 显示(display:block;)
关键代码
```html
<span class="on" id="wechat">微信</span>
<span class="off" id="zhifubao">支付宝</span>
<div class="QR_cont">
<img src='http://i4.buimg.com/1949/48e44e9ad74be097.png' width="250" height="250" id="img1">
<img src='http://i2.muimg.com/1949/50e198ca7616899e.png' width="250" height="250" id="img2">
</div>
<script>
var oWc = document.getElementById("wechat");
var oZfb = document.getElementById("zhifubao");
oWc.onclick = function(){
oWc.className = "on";
oZfb.className = "off";
document.getElementById("img1").style.display = "block";
document.getElementById("img2").style.display = "none";
oZfb.style.background = "#B2AEAE";
};
oZfb.onclick = function(){
oZfb.className = "on";
oWc.className = "off";
document.getElementById("img1").style.display = "none";
document.getElementById("img2").style.display = "block";
document.getElementById("img2").style.borderColor = "#32A5E7";
oZfb.style.background = "#32A5E7";
};
</script>
```
**4.3 登录界面样式以及简单的密码验证**
样式主要通过 CSS 的样式设计完成,还使用了两个矢量图标。简单的密码验证通过 js。
**js 代码**
```javascript
<script>
var oA1 = document.getElementById('a1');
var oText = document.getElementById('id');
var oPw = document.getElementById('password');
var oDel1 = document.getElementById('del1');
var oDel2 = document.getElementById('del2');
var oUser = document.getElementById('user');
oA1.onclick = function(){
if (oText.value == '' || oPw.value == '') {
alert('用户名和密码不能为空');
}
else if(oPw.value.length<6){
alert("密码长度不得低于六位");
}
};
oDel1.onclick = function(){
oText.value = '';
};
oDel2.onclick = function(){
oPw.value = '';
};
</script>
```
## 开发心得
### 开发过程中的总结
整个网站开发的过程估计花了 6 个星期,第一个星期用来构思,当时还没有一个好的思路该做一个怎样的网站。最终的在看电影的过程中突发奇想,就有了这个网站的一个设计思路了。后来花了好几个星期一点一点的完善自己的网站,从中也提升了很多。
### 对本课程的感想与展望
这门课和老师教给我很多很多实用的东西,让我对计算机以及 Web 前端开发有了更深刻的理解,这门课也是我最上心的一门课,这门课和老师真的很棒。希望以后老师能教我更多的东西。
没有合适的资源?快使用搜索试试~ 我知道了~
温馨提示
详情介绍:https://www.yuque.com/sxbn/ks/100010106 兼容主流浏览器,IE8+,使用 HTML4,CSS2,Javascript,开发工具:Chrome,Sublime Text 及其插件。 页面由五个界面组成,包括 首页 首页作用 影评页面 即为详细页 登录界面 根据自己所学制作,可作为表单界面 注册界面 作为表单页面 自我介绍页 可作为列表页
资源推荐
资源详情
资源评论
收起资源包目录
 基于HTML+CSS实现的静态的电影网站【100010106】 (189个子文件)
基于HTML+CSS实现的静态的电影网站【100010106】 (189个子文件)  960_grid_24_col.acorn 44KB
960_grid_24_col.acorn 44KB 960_grid_16_col.acorn 42KB
960_grid_16_col.acorn 42KB 960_grid_12_col.acorn 38KB
960_grid_12_col.acorn 38KB 960_grid_24_col.ai 335KB
960_grid_24_col.ai 335KB 960_grid_16_col.ai 332KB
960_grid_16_col.ai 332KB 960_grid_12_col.ai 329KB
960_grid_12_col.ai 329KB 960_logo.ai 6KB
960_logo.ai 6KB 960_grid_24_col_cs5.ait 342KB
960_grid_24_col_cs5.ait 342KB 960_grid_16_col_cs5.ait 338KB
960_grid_16_col_cs5.ait 338KB 960_grid_12_col_cs5.ait 335KB
960_grid_12_col_cs5.ait 335KB 960_GRIDS.atn 36KB
960_GRIDS.atn 36KB 960_mockups.bmml 23KB
960_mockups.bmml 23KB 960_grid_16_col.cdt 30KB
960_grid_16_col.cdt 30KB 960_grid_12_col.cdt 28KB
960_grid_12_col.cdt 28KB 960_grid_24_col.cdt 27KB
960_grid_24_col.cdt 27KB index.css 75KB
index.css 75KB font-awesome.css 37KB
font-awesome.css 37KB font-awesome.min.css 30KB
font-awesome.min.css 30KB 960_rtl.css 10KB
960_rtl.css 10KB 960.css 10KB
960.css 10KB word.css 9KB
word.css 9KB 960_24_col_rtl.css 8KB
960_24_col_rtl.css 8KB entry.css 8KB
entry.css 8KB 960_24_col.css 8KB
960_24_col.css 8KB wordpress.css 8KB
wordpress.css 8KB puretag.css 8KB
puretag.css 8KB star.css 8KB
star.css 8KB normalize.css 7KB
normalize.css 7KB 960_16_col_rtl.css 6KB
960_16_col_rtl.css 6KB 960_16_col.css 6KB
960_16_col.css 6KB 960_rtl.css 6KB
960_rtl.css 6KB 960.css 6KB
960.css 6KB 960_24_col_rtl.css 5KB
960_24_col_rtl.css 5KB 960_24_col.css 5KB
960_24_col.css 5KB 960_12_col_rtl.css 5KB
960_12_col_rtl.css 5KB 960_12_col.css 5KB
960_12_col.css 5KB slidorion_style.css 4KB
slidorion_style.css 4KB 960_16_col_rtl.css 4KB
960_16_col_rtl.css 4KB 960_16_col.css 4KB
960_16_col.css 4KB section.css 4KB
section.css 4KB video.css 3KB
video.css 3KB nav.css 3KB
nav.css 3KB 960_12_col_rtl.css 3KB
960_12_col_rtl.css 3KB 960_12_col.css 3KB
960_12_col.css 3KB slidorion.css 3KB
slidorion.css 3KB prism.css 3KB
prism.css 3KB li.css 2KB
li.css 2KB reset_rtl.css 2KB
reset_rtl.css 2KB reset.css 2KB
reset.css 2KB login.css 2KB
login.css 2KB style.css 2KB
style.css 2KB signUp.css 1KB
signUp.css 1KB reset_rtl.css 1KB
reset_rtl.css 1KB reset.css 1KB
reset.css 1KB text_rtl.css 1KB
text_rtl.css 1KB text.css 1KB
text.css 1KB demo.css 760B
demo.css 760B text_rtl.css 464B
text_rtl.css 464B text.css 463B
text.css 463B footer.css 292B
footer.css 292B 960_grid_24_col.design 5KB
960_grid_24_col.design 5KB 960_grid_16_col.design 4KB
960_grid_16_col.design 4KB 960_grid_12_col.design 3KB
960_grid_12_col.design 3KB fontawesome-webfont.eot 162KB
fontawesome-webfont.eot 162KB 960_logo.eps 296KB
960_logo.eps 296KB 960_grid_24_col.fla 48KB
960_grid_24_col.fla 48KB 960_grid_12_col.fla 41KB
960_grid_12_col.fla 41KB 960_grid_16_col.fla 40KB
960_grid_16_col.fla 40KB 950x150.gif 2KB
950x150.gif 2KB 140x140.gif 490B
140x140.gif 490B 24_col.gif 105B
24_col.gif 105B 16_col.gif 101B
16_col.gif 101B 12_col.gif 96B
12_col.gif 96B .gitignore 547B
.gitignore 547B .gitignore 9B
.gitignore 9B 960_graffle.graffle 6KB
960_graffle.graffle 6KB index.html 18KB
index.html 18KB document.html 17KB
document.html 17KB demo.html 11KB
demo.html 11KB li.html 11KB
li.html 11KB myinf.html 10KB
myinf.html 10KB demo_rtl.html 9KB
demo_rtl.html 9KB demo.html 9KB
demo.html 9KB video.html 8KB
video.html 8KB demo_24_col_rtl.html 7KB
demo_24_col_rtl.html 7KB demo_24_col.html 7KB
demo_24_col.html 7KB index.html 6KB
index.html 6KB word.html 5KB
word.html 5KB signUp.html 2KB
signUp.html 2KB logIn.html 2KB
logIn.html 2KB favicon.ico 1KB
favicon.ico 1KB 960_grid_24_col.idml 26KB
960_grid_24_col.idml 26KB 960_grid_16_col.idml 26KB
960_grid_16_col.idml 26KB 960_grid_12_col.idml 26KB
960_grid_12_col.idml 26KB 960_grid_24_col.indt 892KB
960_grid_24_col.indt 892KB 960_grid_16_col.indt 868KB
960_grid_16_col.indt 868KB 960_grid_12_col.indt 860KB
960_grid_12_col.indt 860KB 960_grid_24_col.inx 74KB
960_grid_24_col.inx 74KB 960_grid_16_col.inx 69KB
960_grid_16_col.inx 69KB 960_grid_12_col.inx 65KB
960_grid_12_col.inx 65KB共 189 条
- 1
- 2
神仙别闹
- 粉丝: 3751
- 资源: 7465

下载权益

C知道特权

VIP文章

课程特权
开通VIP
上传资源 快速赚钱
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈



安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功
- 1
- 2
- 3
前往页