
微信小程序demo:豆瓣.zip

2.虚拟产品一经售出概不退款(资源遇到问题,请及时私信上传者)
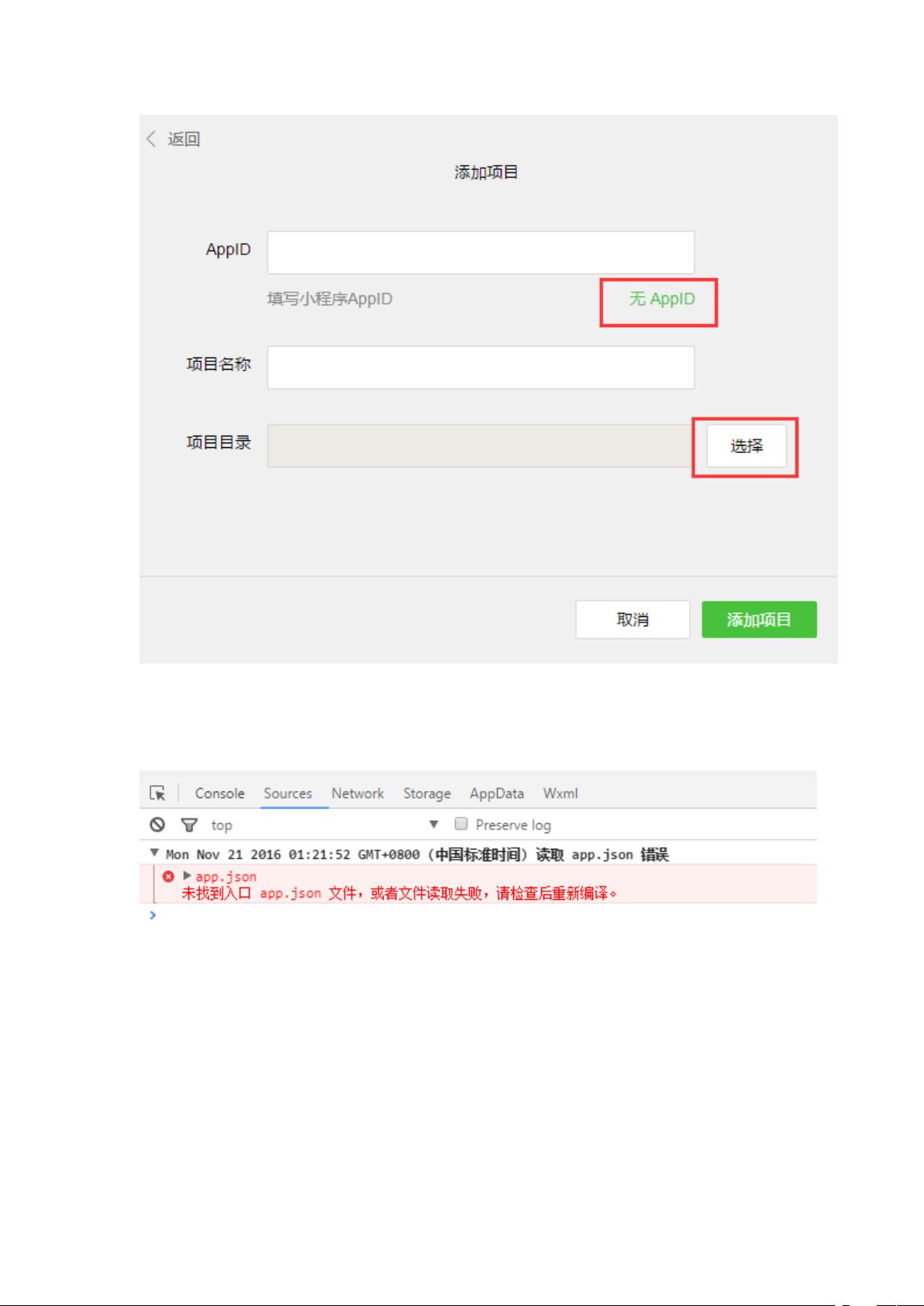
微信小程序是一种轻量级的应用开发框架,由腾讯公司推出,主要应用于移动端,旨在提供便捷的、无需下载安装即可使用的应用体验。"微信小程序demo:豆瓣.zip" 是一个包含微信小程序示例代码的压缩包,其内容主要是为了演示如何开发一个与豆瓣电影相关的微信小程序。 在压缩包中,我们可以看到以下三个文件: 1. **demo导入说明.docx**:这是一个文档,详细解释了如何将提供的示例代码导入到微信开发者工具中进行开发和调试。通常,它会包含步骤指导,如创建项目、设置AppID、导入代码库等,帮助开发者快速上手。 2. **小程序开发平台.url**:这可能是一个快捷方式,指向微信开发者平台的网站。在该平台上,开发者可以注册账号、管理小程序、提交代码审核以及查看用户数据。微信开发者平台提供了丰富的文档、工具和资源,支持整个小程序的生命周期管理。 3. **myWeappDemo-master**:这是一个代码仓库,很可能包含了用JavaScript、WXML(微信小程序的标记语言)和WXSS(微信小程序的样式语言)编写的豆瓣电影小程序源代码。`master`分支通常是项目的主分支,意味着这是最新的、未经修改的代码版本。开发者可以通过查看和学习这个代码来理解微信小程序的基本结构、组件使用、网络请求、数据管理等方面的知识。 在微信小程序的开发中,主要涉及以下几个关键知识点: 1. **结构**:小程序由多个页面组成,每个页面由WXML、WXSS和JavaScript文件构成。WXML负责定义界面结构,WXSS负责样式设计,JavaScript处理业务逻辑和数据。 2. **API调用**:微信小程序提供了丰富的API,包括网络请求(如获取豆瓣电影数据)、用户授权、设备信息获取等,开发者通过这些API实现功能。 3. **数据绑定**:WXML和JS之间的数据通信是双向的,利用"data"属性和"{{}}"模板语法,可以实现视图层和逻辑层的数据同步。 4. **生命周期方法**:每个页面有自己的生命周期,包括onLoad、onShow、onHide等方法,开发者可以在这些方法中编写对应阶段的逻辑。 5. **页面路由**:小程序内部的页面跳转通过navigator组件和wx.navigateTo等API实现。 6. **样式系统**:WXSS基于CSS,但有一些特有属性和选择器,如rpx单位用于适配不同屏幕尺寸,以及自定义组件的样式隔离等。 7. **发布流程**:完成开发后,需要在微信开发者工具中预览、调试,然后提交代码至微信开发者平台,经过审核后上线。 通过研究这个"微信小程序demo:豆瓣.zip",开发者不仅可以学习到如何开发一个实际的小程序,还能深入理解微信小程序的开发流程和核心技术,为自己的小程序开发打下坚实基础。
 微信小程序demo:豆瓣.zip (53个子文件)
微信小程序demo:豆瓣.zip (53个子文件)  myWeappDemo-master
myWeappDemo-master  pages
pages  splash
splash  splash.wxml 272B
splash.wxml 272B splash.wxss 560B
splash.wxss 560B splash.json 2B
splash.json 2B splash.js 286B
splash.js 286B .json 2B
.json 2B item
item  item.wxml 653B
item.wxml 653B item.wxss 452B
item.wxss 452B item.js 491B
item.js 491B item.json 2B
item.json 2B .wxml 44B
.wxml 44B list
list  list.json 2B
list.json 2B list.wxss 0B
list.wxss 0B list.js 496B
list.js 496B list.wxml 936B
list.wxml 936B search
search  search.json 2B
search.json 2B search.wxss 0B
search.wxss 0B search.js 558B
search.js 558B search.wxml 986B
search.wxml 986B board
board  board.json 2B
board.json 2B board.js 161B
board.js 161B board.wxss 639B
board.wxss 639B board.wxml 2KB
board.wxml 2KB .js 322B
.js 322B .wxss 17B
.wxss 17B lib
lib  common.js 852B
common.js 852B app.json 1KB
app.json 1KB app.js 800B
app.js 800B screenshot
screenshot  3.png 287KB
3.png 287KB 1.png 215KB
1.png 215KB 5.png 107KB
5.png 107KB 4.png 13KB
4.png 13KB 2.png 123KB
2.png 123KB utils
utils  util.js 481B
util.js 481B app.wxss 1KB
app.wxss 1KB images
images  wechat.jpeg 26KB
wechat.jpeg 26KB search-actived.png 2KB
search-actived.png 2KB board.png 1KB
board.png 1KB note.png 1KB
note.png 1KB star-actived.png 2KB
star-actived.png 2KB home-actived.png 2KB
home-actived.png 2KB arrowright.png 1KB
arrowright.png 1KB loading.gif 46KB
loading.gif 46KB home.png 2KB
home.png 2KB board-actived.png 1KB
board-actived.png 1KB search.png 2KB
search.png 2KB profile.png 3KB
profile.png 3KB note-actived.png 2KB
note-actived.png 2KB safari-actived.png 2KB
safari-actived.png 2KB profile-actived.png 2KB
profile-actived.png 2KB safari.png 3KB
safari.png 3KB star.png 3KB
star.png 3KB demo导入说明.docx 182KB
demo导入说明.docx 182KB 小程序开发平台.url 120B
小程序开发平台.url 120B- 1


- 粉丝: 201
- 资源: 7637




 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 全自动上料贴膜组装一体机sw18可编辑全套技术资料100%好用.zip
- 基于C#单体架构的SmartParking2024停车场项目设计源码
- 基于Java开发的学生选课系统设计源码
- 基于SSM框架和微信小程序的智慧旅游平台登录管理系统设计源码
- 学生成绩管理系统小作业
- 基于Vue技术的心理健康系统全栈设计源码
- 基于Scala语言的精准广告投放系统设计源码
- 基于Affine-sift的鱼眼图像矫正和配准算法matlab仿真,包括程序,仿真操作步骤视频
- 基于C#数据实体框架的WEF跨数据库集成与快速开发设计源码
- 基于C#与HTML技术的局域网屏幕共享设计源码
- 升降输送线周转机sw16全套技术资料100%好用.zip
- 2024ppt模板素材
- 基于Svelte框架的humming-preview图片预览插件设计源码
- 全自动纸箱纸板耐破测试仪(sw2020+工程图)全套技术资料100%好用.zip
- 基于PHP语言的融云服务SDK设计源码
- 基于TypeScript的俄罗斯方块经典掌机游戏设计源码,支持进度持久与音效控制~


 信息提交成功
信息提交成功