Edge Animate是由Adobe公司开发的一款专门用于创建HTML5动画的工具,它允许设计师和开发者无需深入编程语言,就能创建丰富的互动内容。本教程通过实例详细介绍了如何使用Edge Animate进行HTML5动画的制作,旨在帮助初学者快速掌握该软件的基本操作。 Edge Animate的核心功能在于提供了一个可视化的工作环境,用户可以通过拖放元素、设置关键帧以及调整属性来创建动画。在“文件”菜单中,你可以新建项目或打开已有项目,开始你的创作之旅。 在创建项目时,你需要定义舞台尺寸,这将决定你的动画在浏览器中的显示大小。接下来,你可以从“库”面板导入各种图形、图像、文本或者音频等资源,将它们放置在舞台上。"库"是Edge Animate中的一个重要组成部分,它存储了所有可用的元素,包括预设的形状、图标和自定义导入的素材。 动画的制作主要依赖于时间轴。在时间轴上,每一帧都对应着特定的时刻,你可以通过添加关键帧来设定不同时间点上的元素状态。在两个关键帧之间,Edge Animate会自动计算出平滑的过渡效果。此外,还可以使用图层管理不同的动画元素,使得复杂的动画制作变得井井有条。 "行为"是Edge Animate中另一个关键概念,它允许你为元素添加交互性。例如,你可以设置点击按钮后播放动画、跳转链接或者触发JavaScript事件。通过这些行为,你的HTML5动画不仅能展示视觉效果,还能与用户进行互动。 在“发布”选项中,你可以选择导出为HTML5、CSS3和JavaScript的组合,这样你的动画就可以在现代浏览器中流畅运行。同时,Edge Animate还支持导出为SVG格式,适用于需要高质量矢量图形的场景。 本教程的压缩包中包含了一份名为"Edge Animate轻松制作HTML5动画.pdf"的文档,详细阐述了上述知识点,并可能通过实例步骤指导读者实际操作。"websource"文件夹可能是包含教程中所用到的网页源代码,供学习者参考和实践。"picsource"可能包含了教程中的截图或其他辅助图片,有助于理解教程内容。 通过学习这个教程,你不仅可以掌握Edge Animate的基本操作,还能了解到如何利用HTML5、CSS3和JavaScript技术创建出富有吸引力的交互式动画。随着移动设备和现代浏览器的普及,HTML5动画在网页设计和开发中扮演着越来越重要的角色,学习并熟练运用Edge Animate将是提升你在这领域竞争力的重要一步。
 Edge Animate轻松制作HTML5动画教程及源码 (135个子文件)
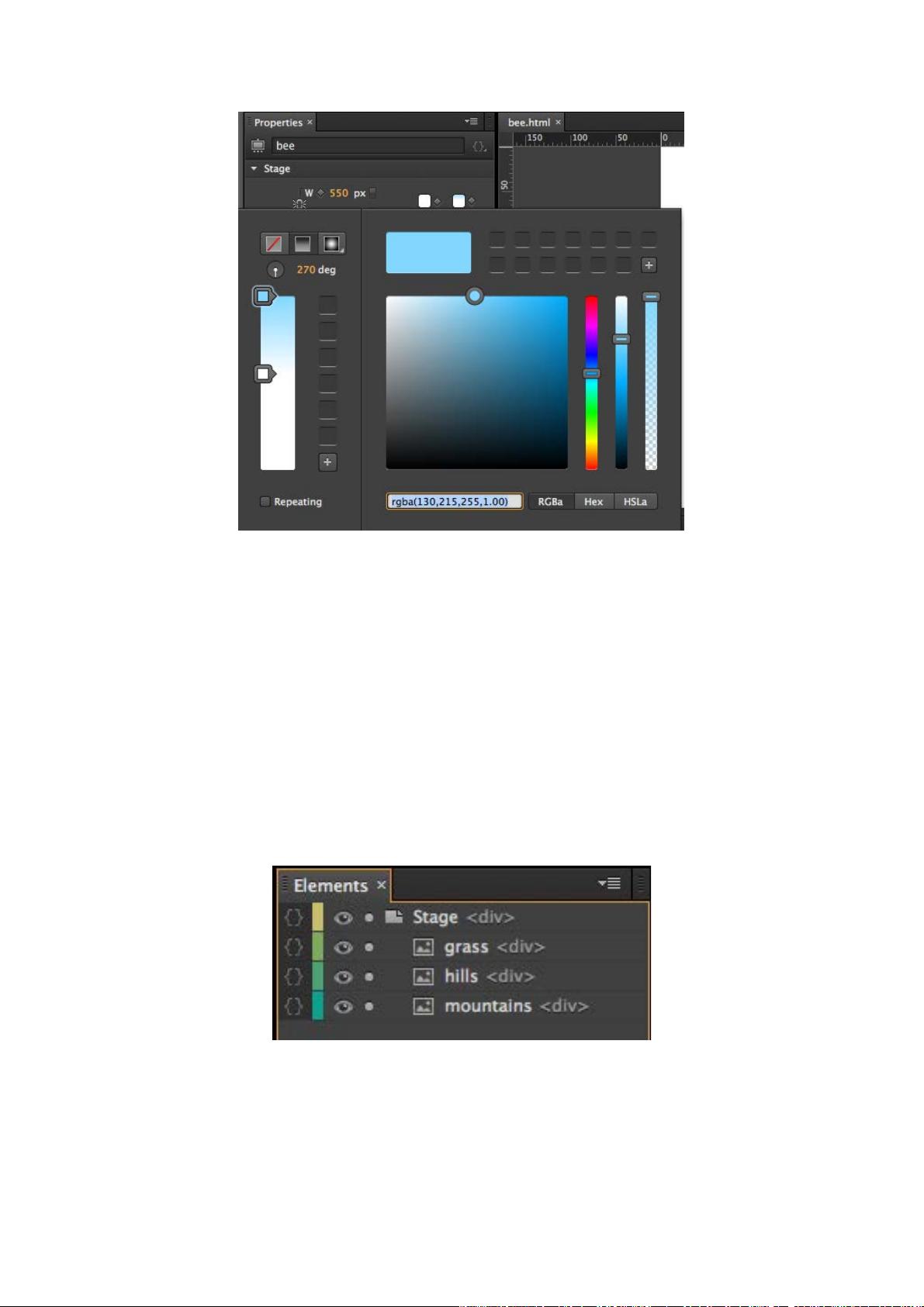
Edge Animate轻松制作HTML5动画教程及源码 (135个子文件)  bee.an 9KB
bee.an 9KB bee.an 9KB
bee.an 9KB bee.an 9KB
bee.an 9KB bee.an 9KB
bee.an 9KB bee.an 6KB
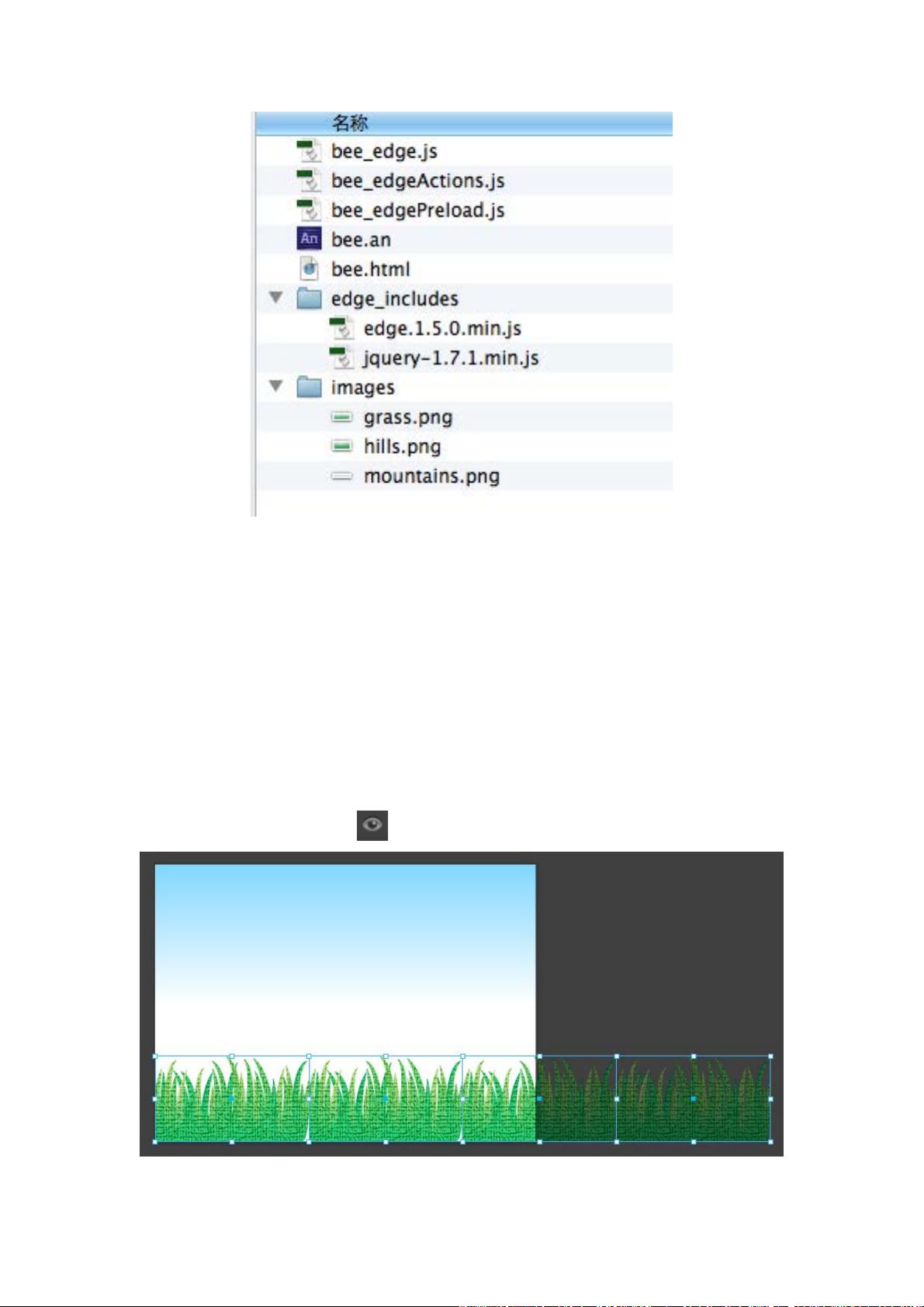
bee.an 6KB bee.an 6KB
bee.an 6KB bee.an 3KB
bee.an 3KB bee.an 3KB
bee.an 3KB bee.an 1KB
bee.an 1KB bee 810KB
bee 810KB .DS_Store 15KB
.DS_Store 15KB .DS_Store 6KB
.DS_Store 6KB .DS_Store 6KB
.DS_Store 6KB .DS_Store 6KB
.DS_Store 6KB .DS_Store 6KB
.DS_Store 6KB .DS_Store 6KB
.DS_Store 6KB .DS_Store 6KB
.DS_Store 6KB .DS_Store 6KB
.DS_Store 6KB .DS_Store 6KB
.DS_Store 6KB .DS_Store 6KB
.DS_Store 6KB .DS_Store 6KB
.DS_Store 6KB .DS_Store 6KB
.DS_Store 6KB .DS_Store 6KB
.DS_Store 6KB .DS_Store 6KB
.DS_Store 6KB .DS_Store 6KB
.DS_Store 6KB .DS_Store 6KB
.DS_Store 6KB bee.html 517B
bee.html 517B bee.html 506B
bee.html 506B bee.html 506B
bee.html 506B bee.html 506B
bee.html 506B bee.html 506B
bee.html 506B bee.html 506B
bee.html 506B bee.html 506B
bee.html 506B bee.html 506B
bee.html 506B bee.html 506B
bee.html 506B edge.2.0.0.min.js 113KB
edge.2.0.0.min.js 113KB edge.1.5.0.min.js 102KB
edge.1.5.0.min.js 102KB edge.1.5.0.min.js 102KB
edge.1.5.0.min.js 102KB edge.1.5.0.min.js 102KB
edge.1.5.0.min.js 102KB edge.1.5.0.min.js 102KB
edge.1.5.0.min.js 102KB edge.1.5.0.min.js 102KB
edge.1.5.0.min.js 102KB edge.1.5.0.min.js 102KB
edge.1.5.0.min.js 102KB edge.1.5.0.min.js 102KB
edge.1.5.0.min.js 102KB edge.1.5.0.min.js 102KB
edge.1.5.0.min.js 102KB edge.1.5.0.min.js 102KB
edge.1.5.0.min.js 102KB jquery-1.7.1.min.js 92KB
jquery-1.7.1.min.js 92KB jquery-1.7.1.min.js 92KB
jquery-1.7.1.min.js 92KB jquery-1.7.1.min.js 92KB
jquery-1.7.1.min.js 92KB jquery-1.7.1.min.js 92KB
jquery-1.7.1.min.js 92KB jquery-1.7.1.min.js 92KB
jquery-1.7.1.min.js 92KB jquery-1.7.1.min.js 92KB
jquery-1.7.1.min.js 92KB jquery-1.7.1.min.js 92KB
jquery-1.7.1.min.js 92KB jquery-1.7.1.min.js 92KB
jquery-1.7.1.min.js 92KB jquery-1.7.1.min.js 92KB
jquery-1.7.1.min.js 92KB bee_edge.js 16KB
bee_edge.js 16KB bee_edge.js 16KB
bee_edge.js 16KB bee_edge.js 14KB
bee_edge.js 14KB bee_edge.js 14KB
bee_edge.js 14KB bee_edgePreload.js 11KB
bee_edgePreload.js 11KB bee_edgePreload.js 11KB
bee_edgePreload.js 11KB bee_edgePreload.js 11KB
bee_edgePreload.js 11KB bee_edgePreload.js 11KB
bee_edgePreload.js 11KB bee_edgePreload.js 11KB
bee_edgePreload.js 11KB bee_edgePreload.js 11KB
bee_edgePreload.js 11KB bee_edgePreload.js 11KB
bee_edgePreload.js 11KB bee_edgePreload.js 11KB
bee_edgePreload.js 11KB bee_edgePreload.js 11KB
bee_edgePreload.js 11KB bee_edge.js 7KB
bee_edge.js 7KB bee_edge.js 7KB
bee_edge.js 7KB bee_edge.js 4KB
bee_edge.js 4KB bee_edge.js 4KB
bee_edge.js 4KB bee_edgeActions.js 4KB
bee_edgeActions.js 4KB bee_edgeActions.js 4KB
bee_edgeActions.js 4KB bee_edgeActions.js 3KB
bee_edgeActions.js 3KB bee_edgeActions.js 3KB
bee_edgeActions.js 3KB bee_edge.js 2KB
bee_edge.js 2KB bee_edgeActions.js 2KB
bee_edgeActions.js 2KB bee_edgeActions.js 2KB
bee_edgeActions.js 2KB bee_edgeActions.js 580B
bee_edgeActions.js 580B bee_edgeActions.js 580B
bee_edgeActions.js 580B bee_edgeActions.js 580B
bee_edgeActions.js 580B Edge Animate轻松制作HTML5动画.pdf 1.02MB
Edge Animate轻松制作HTML5动画.pdf 1.02MB hills.png 521KB
hills.png 521KB hills.png 521KB
hills.png 521KB hills.png 521KB
hills.png 521KB hills.png 521KB
hills.png 521KB hills.png 521KB
hills.png 521KB hills.png 521KB
hills.png 521KB hills.png 521KB
hills.png 521KB hills.png 521KB
hills.png 521KB hills.png 521KB
hills.png 521KB hills.png 521KB
hills.png 521KB bee.png 48KB
bee.png 48KB bee.png 48KB
bee.png 48KB bee.png 48KB
bee.png 48KB bee.png 48KB
bee.png 48KB bee.png 48KB
bee.png 48KB grass.png 37KB
grass.png 37KB grass.png 37KB
grass.png 37KB grass.png 37KB
grass.png 37KB- 1
- 2


- 粉丝: 0
- 资源: 5
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 基于java的狱内罪犯危险性评估系统的设计和实现.docx
- 基于java的瑜伽馆管理系统的的设计和实现.docx
- 基于java的银行管理系统的设计和实现.docx
- 基于java的员工信息管理系统的设计和实现.docx
- 基于java的在线装修管理系统的设计和实现.docx
- 基于java的员工健康管理系统的设计和实现.docx
- 基于混合A*算法的泊车路过规划 本模型使用MATLAB编写的基于混合A*算法的自动泊车路径规划 功能如下: 1、实现垂直泊车(倒车入库); 2、实现平行泊车; 3、倾斜60°的泊车; 4、实现考虑车
- 基于php的考研互助交流系统的设计和实现.docx
- kds_gphone.apk
- touch fish.....轮询或实时抓取大盘指数、基金、股票的数据,并推送至钉钉.zip
- 制作48V电动车锂电池
- 基于java的毕业就业信息管理系统的设计和实现.docx
- 基于java的车辆管理系统的设计和实现.docx
- 基于java的毕业生实习与就业管理系统的设计和实现.docx
- 基于java的大学生科创项目在线管理系统的设计和实现.docx
- 基于java的宠物商城网站的设计和实现.docx


 信息提交成功
信息提交成功