20个优秀JavaScript导航菜单.doc
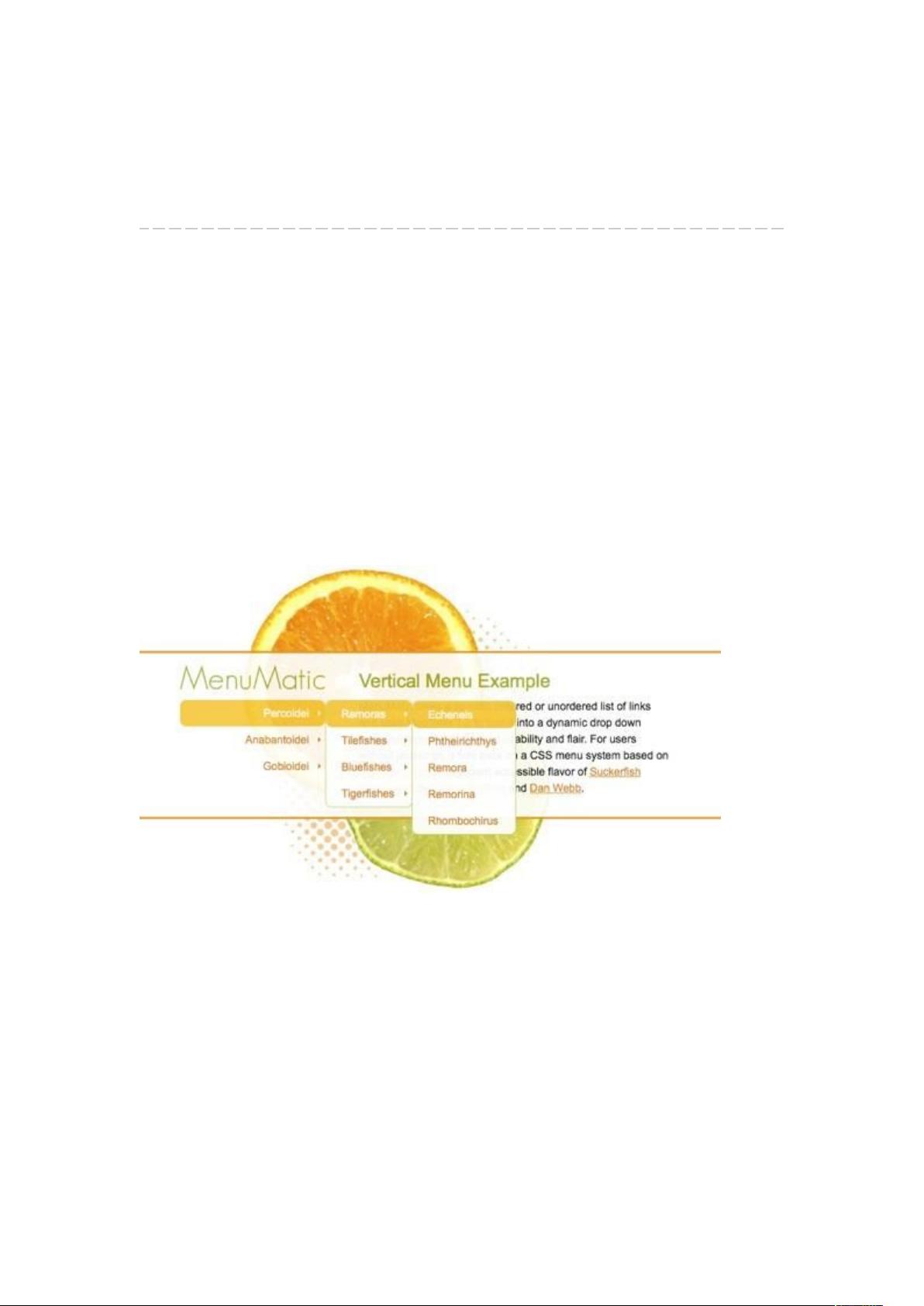
### JavaScript导航菜单设计与实现知识点概述 #### 一、引言 随着Web技术的发展,JavaScript已成为前端开发不可或缺的一部分。在提升用户体验方面,JavaScript扮演着重要角色,特别是在导航菜单的设计上。本文将详细介绍20个优秀的JavaScript导航菜单示例,不仅展示了它们的功能特性,还提供了深入的技术解析。 #### 二、JavaScript导航菜单的重要性 导航菜单对于任何网站或应用而言都是至关重要的组成部分。一个好的导航菜单能够帮助用户快速找到所需的信息或功能,从而提高用户体验。JavaScript为导航菜单的实现提供了强大的支持,使其不仅具备基本的导航功能,还能展现出丰富的交互性和美观性。 #### 三、具体示例分析 ##### 1. MenuMatic - **特性**:支持按首字母排序或随机排序的链接,并能转换为动态下拉菜单,支持垂直或水平布局。 - **技术要点**: - 使用JavaScript动态生成菜单项。 - 利用DOM操作实现菜单的动态展开和收起。 - 通过CSS样式控制菜单的外观和布局。 ##### 2. 使用jQuery的AnimatedMenu - **特性**:当鼠标悬停时显示动态菜单。 - **技术要点**: - jQuery简化了事件监听器的设置。 - 利用jQuery的动画效果实现菜单的平滑显示和隐藏。 - 提供PSD文件方便用户自定义菜单样式。 ##### 3. 使用jQuery的车库门效果 - **特性**:模拟真实车库门的打开和关闭效果。 - **技术要点**: - 利用jQuery的动画功能模拟机械运动。 - CSS用于定义初始状态和最终状态的样式。 ##### JGlide滑动菜单 - **特性**:可移动的浮动菜单。 - **技术要点**: - 使用JavaScript和CSS实现菜单的位置移动。 - 用户可以手动拖动菜单至任意位置。 ##### 5. 垂向滑动jQuery菜单 - **特性**:可显示更多链接的下拉菜单。 - **技术要点**: - 利用jQuery监听鼠标事件触发菜单展开。 - CSS定位技术确保菜单正确显示。 ##### 6. 透视效果标签 - **特性**:带动画效果的滚动标签条。 - **技术要点**: - 利用CSS3的transform属性实现3D透视效果。 - JavaScript控制标签条的滚动动画。 ##### 7. 垂向仿Digg菜单 - **特性**:类似知名网站Digg的导航风格。 - **技术要点**: - 使用JavaScript实现动态加载内容。 - CSS用于控制菜单项的外观和布局。 ##### 8. 火焰灯 - **特性**:使用jQuery的CSS滑动门效果。 - **技术要点**: - 利用CSS滑动门技术实现火焰灯效果。 - JavaScript监听鼠标事件并触发动画。 ##### 9. 鱼眼菜单 - **特性**:模仿Mac OS X Dock的菜单样式。 - **技术要点**: - 使用JavaScript实现菜单项的放大缩小效果。 - CSS用于定义菜单的基本样式。 ##### 10. 简单JavaScript手风琴效果菜单 - **特性**:复合手风琴状菜单。 - **技术要点**: - 利用JavaScript控制菜单项的展开和收起。 - CSS用于定义菜单的外观。 ##### 11. 滑动高亮显示JavaScript菜单 - **特性**:滑动悬停效果高亮显示菜单选项。 - **技术要点**: - 使用JavaScript监听鼠标事件并控制菜单项的高亮状态。 - CSS用于定义高亮样式。 ##### 12. 淡入淡出菜单-更改内容 - **特性**:允许菜单项淡入淡出。 - **技术要点**: - 利用JavaScript和CSS实现淡入淡出效果。 - 动态替换菜单项内容。 ##### 13. 简单多级下拉菜单 - **特性**:简单的多级下拉菜单。 - **技术要点**: - 使用DOM操作生成菜单结构。 - JavaScript监听鼠标事件并控制菜单项的显示和隐藏。 ##### 14. 使用jQuery做背景图片的动画效果 - **特性**:使用jQuery和CSS背景位移属性创建动态菜单。 - **技术要点**: - 利用CSS背景位移实现背景动画。 - JavaScript控制动画的触发。 ##### 15. MootoolsRedux - **特性**:使用MooTools实现菜单项的字体大小变化。 - **技术要点**: - 利用MooTools监听鼠标事件。 - CSS用于定义字体大小的变化。 ##### 16. 悬停手风琴/侧边菜单 - **特性**:可用于垂直侧边栏的手风琴插件。 - **技术要点**: - 使用JavaScript控制菜单项的展开和收起。 - CSS用于定义菜单的外观。 ##### 17. UvumiTools下拉菜单 - **特性**:基于MooTools的多功能JavaScript菜单。 - **技术要点**: - 利用MooTools的DOM操作和事件处理。 - CSS用于定义菜单的样式。 ##### 18. jQueryUI圆角导航标签 - **特性**:使用jQuery UI插件轻松实现圆角导航标签。 - **技术要点**: - 利用jQuery UI提供的样式和效果。 - CSS用于定义标签的基本样式。 ##### 19. Proto菜单:右键菜单 - **特性**:基于Prototype框架的自定义右键菜单。 - **技术要点**: - 使用Prototype监听右键点击事件。 - JavaScript生成菜单项并控制显示逻辑。 ##### 20. 可扩展压缩菜单 - **特性**:允许两级导航的菜单。 - **技术要点**: - 使用JavaScript监听点击事件。 - DOM操作实现子菜单的展开和收起。 #### 四、总结 以上20个JavaScript导航菜单示例不仅展示了JavaScript在前端开发中的强大能力,也为开发者提供了丰富的灵感和技术参考。通过学习这些示例,开发者不仅可以提升自己的技能,还能为用户提供更加友好和实用的导航体验。未来,随着前端技术的不断发展,JavaScript将继续发挥重要作用,为Web开发带来更多的可能性。

剩余6页未读,继续阅读

- 粉丝: 2
- 资源: 220
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源


 信息提交成功
信息提交成功