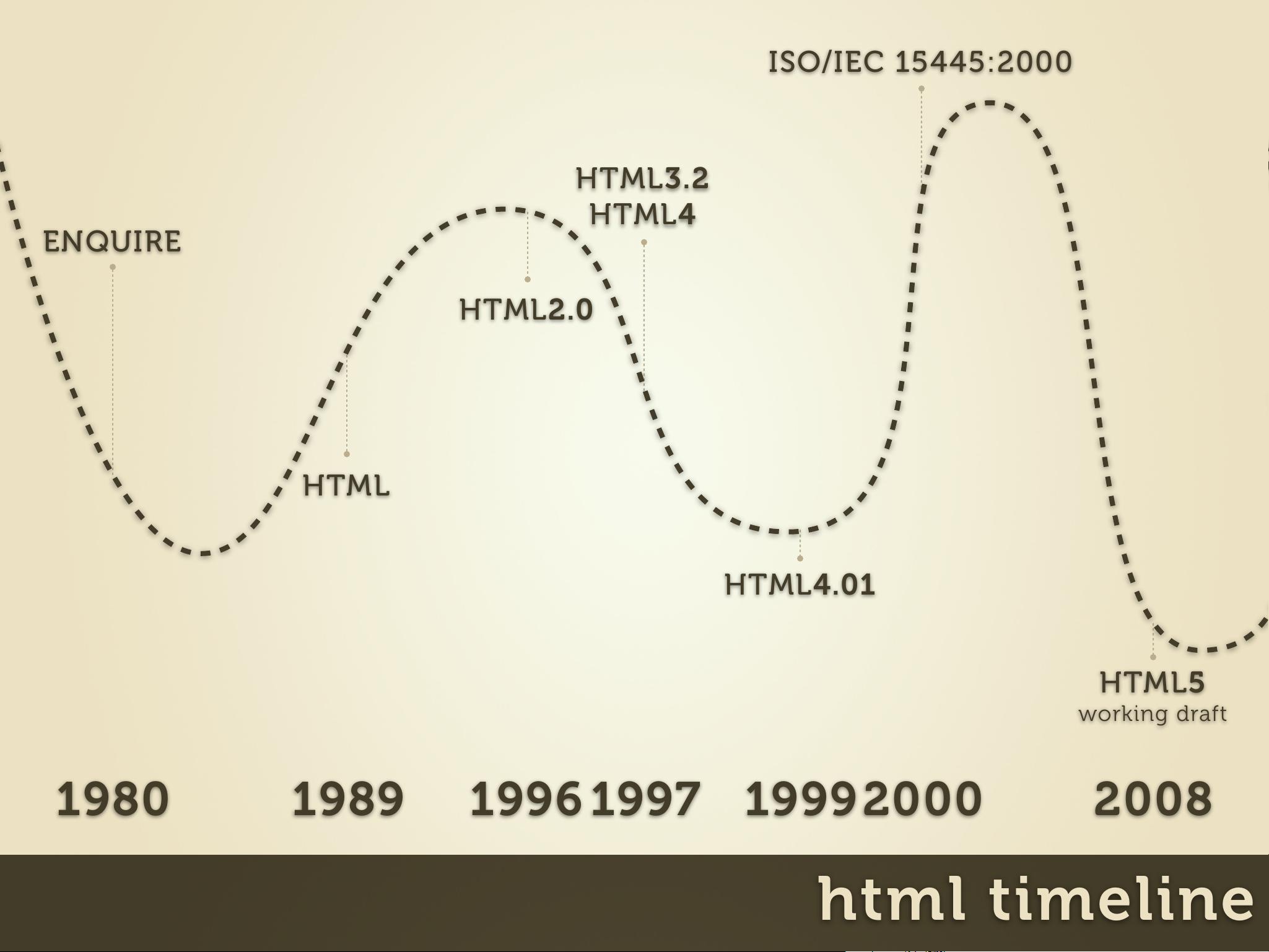
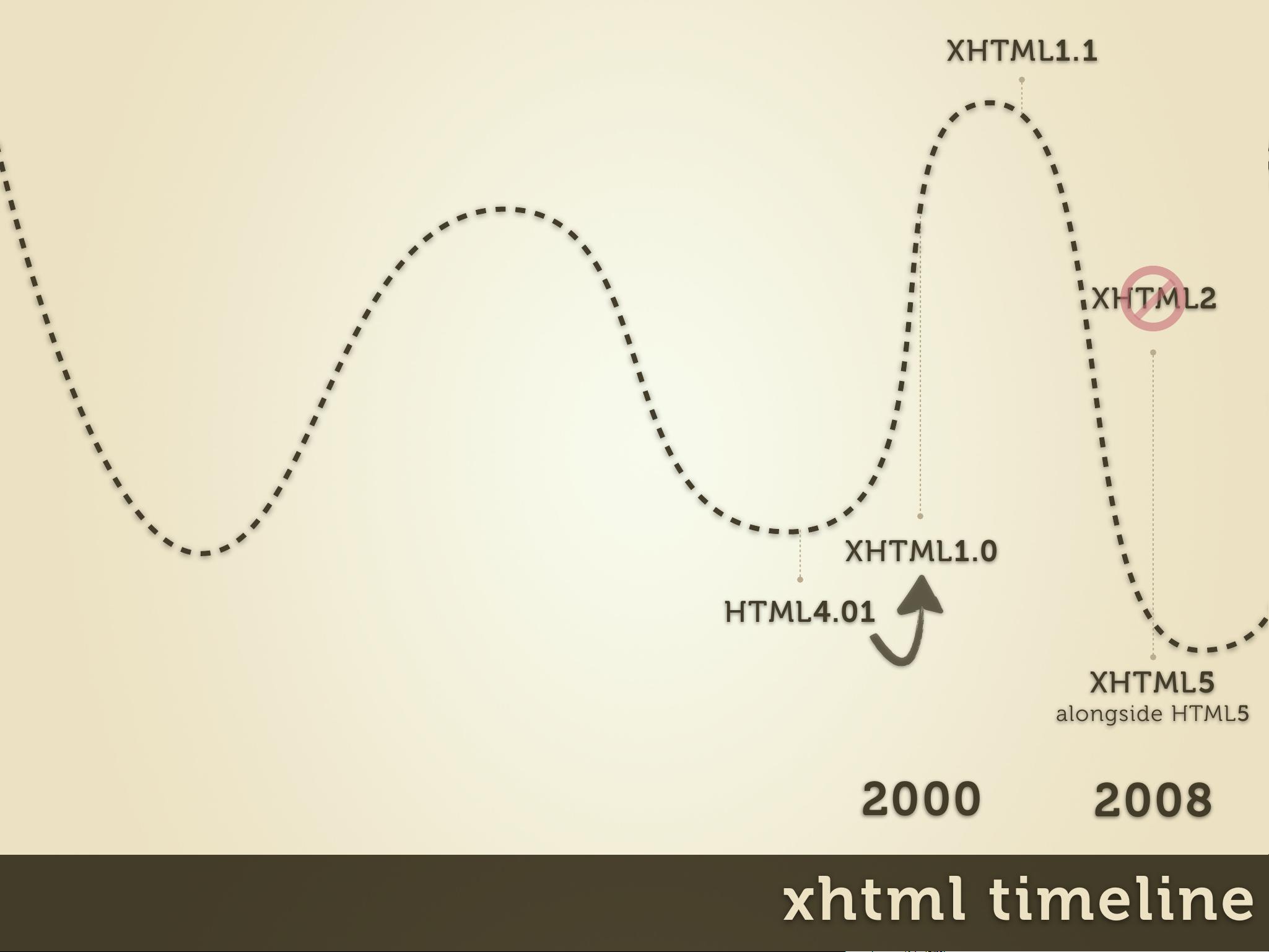
《告诉你什么是HTML5》 From Simon Schoeters, the author: Yet another overview of the changes introduced by HTML5. How does it look like? What is sexy? ### 《告诉你什么是HTML5》 #### 概述 HTML5是万维网联盟(W3C)制定的最新一代超文本标记语言标准,旨在改进Web应用开发与用户体验。Simon Schoeters在其作品《告诉你什么是HTML5》中对HTML5进行了全面的介绍与解析,包括HTML5的发展历程、新特性及其在实际开发中的应用。 #### HTML5的发展历程 - **1980**: Tim Berners-Lee提出Enquire项目概念。 - **1989**: 提出HTML标准。 - **1996-1997**: 发布HTML3.2及HTML4。 - **1999-2000**: 完成HTML4.01,并发布XHTML1.0。 - **2008**: HTML5工作草案发布。 - **2022**: HTML5成为国际标准。 在此过程中,XHTML也经历了从XHTML1.0到XHTML5的发展过程。 #### HTML5的新特性 - **结构元素**:HTML5引入了一系列新的结构元素,如`<header>`、`<footer>`、`<aside>`、`<nav>`、`<section>`和`<article>`等,用于更清晰地定义页面结构。 - **多媒体支持**:通过`<video>`和`<audio>`元素,开发者可以直接在网页中嵌入视频和音频文件,无需依赖第三方插件(如Flash)。 - **表单控件**:HTML5增强了表单的功能,新增了如`<input type="email">`、`<input type="url">`等表单输入类型,并提供了内置验证功能。 - **绘图与图形**:`<canvas>`元素使得开发者能够在网页上绘制动态图像,而`<svg>`则用于矢量图形。 - **离线存储**:HTML5提供了本地存储解决方案,如localStorage和sessionStorage,使Web应用可以离线运行。 - **拖放功能**:通过拖放API,用户可以直接在浏览器内进行文件拖放操作。 - **地理位置**:HTML5允许网站请求访问用户的地理位置数据,从而提供位置相关的服务。 - **Web Workers**:通过Web Workers API,开发者可以在后台线程中执行脚本,提高应用响应速度。 #### 示例代码 ```html <!DOCTYPE html> <html> <head> <title>HTML5示例</title> </head> <body> <header> <h1>欢迎来到我的网站</h1> </header> <nav> <ul> <li><a href="#home">首页</a></li> <li><a href="#about">关于我们</a></li> <li><a href="#contact">联系我们</a></li> </ul> </nav> <main> <section> <article> <h2>最新文章</h2> <p>这是一篇关于HTML5的文章。</p> </article> </section> </main> <footer> <p>© 2023 My Website. All rights reserved.</p> </footer> </body> </html> ``` #### 兼容性 - **浏览器兼容性**:主流浏览器如Opera、Chrome、Safari和Firefox均对HTML5提供了良好的支持。 - **IE兼容性**:早期版本的Internet Explorer对HTML5的支持有限,但可以通过JavaScript库如Modernizr来增强兼容性。 #### 结论 HTML5的推出极大地丰富了Web开发的能力,不仅提高了网页的表现力和互动性,还简化了开发流程。通过使用HTML5,开发者能够构建更加高效、美观且功能强大的Web应用。随着技术的不断进步,HTML5将继续发挥其重要作用,推动Web技术向前发展。




剩余21页未读,继续阅读

- 粉丝: 0
- 资源: 2
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源


 信息提交成功
信息提交成功