# 课程安排
- 了解神领物流
- 了解物流行业
- 了解项目的技术架构
- 了解项目的业务功能
- 项目功能演示
- 搭建开发环境
- 基于现有代码进行bug修复
- 阅读已有的代码
# 1、场景说明
现在的你,已经学习了目前最主流的系统架构技术《微服务技术栈》,并且呢也拿到了满意的offer,入职了一家物流公司,公司名叫:神领物流公司。
现在你的心情还是比较复杂的,既开心又担心,开心是这个offer你很满意,担心的是,听朋友说物流行业的项目业务非常复杂,技术涉及的也比较多,而自己从来没有接触过物流项目,就担心自己能不能Hold得住?万一……
不用过于担心,本套课程就是带着你一点点的了解项目,站到一个新人的角度来看待这个项目,代码从哪里拉取?开发规范是什么?有哪些环境?项目业务是什么样的? ……

# 2、神领物流是什么?
神领物流是一个基于微服务架构体系的**【生产级】**物流项目系统,这可能是目前你能学习到的最接近企业真实场景的项目课程,其业务完整度、真实度、复杂度会让你感到惊讶,在这里你会学习到最核心的物流调度系统,也可以学习到在复杂的微服务架构体系下开发以及相关问题的解决。学完后你的收获会很“哇塞”。
## 2.1、公司介绍
公司从2019年开始业务快速扩张,网点数量从138家扩展至540家,车辆从170台增长到800台。同时,原有的系统非常简单,比如车辆的调度靠人工操作、所有的货物分拣依靠人员,核心订单数据手动录入,人效非常低。
随着业务不断演进,技术的不断提升,原有运输管理系统已无法满足现有快速扩展下的业务需求,但针对现有系统评估后发现,系统升级成本远高于重新研发。
因此,公司决定基于现有业务体系进行重新构建,打造一套新的TMS运输系统,直接更替原有系统。业务侧重于展示车辆调研、线路规划等核心业务流程,操作智能化,大幅度提升人效及管控效率。
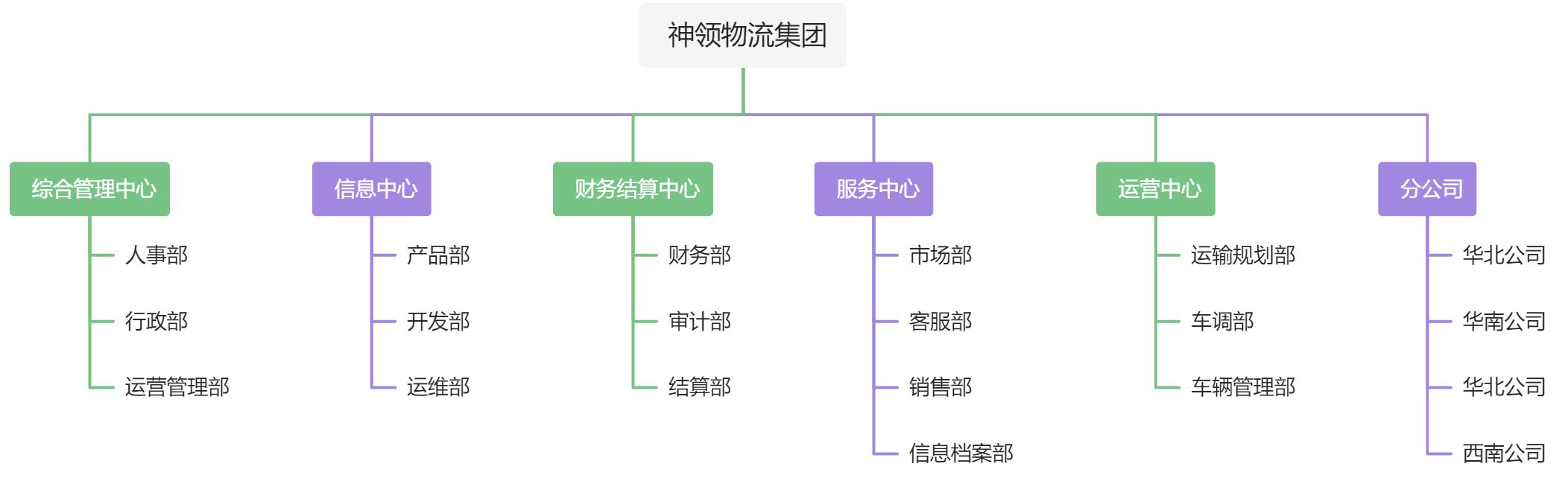
## 2.2、组织架构

Java开发人员所在的一级部门为信息中心,主要负责集团新系统的研发、维护、更新迭代。信息中心下设3个2级部门,产品部、运维部以及开发部门,开发部门总计42人,按照以业务线划分为4个组、TMS项目组之外、WMS项目组、OMS项目、CRM组。
TMS(Transportation Management System 运输管理系统) 项目组目前共8人,其中前端3人,后端5人。后端人员根据以下功能模块拆分进行任务分配,实际业务中也不可能是一人包打天下,分工合作才是常态化操作。
## 2.3、产品说明
神领物流系统类似顺丰速运,是向C端用户提供快递服务的系统。竞品有:顺丰、中通、圆通、京东快递等。
项目产品主要有4端产品:
- 用户端:基于微信小程序开发,外部客户使用,可以寄件、查询物流信息等。
- 快递员端:基于安卓开发的手机APP,公司内部的快递员使用,可以接收取派件任务等。
- 司机端:基于安卓开发的手机APP,公司内部的司机使用,可以接收运输任务、上报位置信息等。
- 后台系统管理:基于vue开发,PC端使用,公司内部管理员用户使用,可以进行基础数据维护、订单管理、运单管理等。
# 3、物流行业系统
从广度上来说,物流系统可以理解为由多个子系统组成,这里我们以一般综合型物流系统举例,在整体框架上可以分为仓储系统WMS、运配系统TMS、单据系统OMS和计费系统BMS。
这四大系统本质上解决了物流行业的四大核心问题:怎么存放、怎么运送、怎么跟进、怎么结算。
神领物流系统,是TMS运配系统,本质上解决的是怎样运送的问题。

# 4、系统架构和技术架构
## 4.1、系统架构

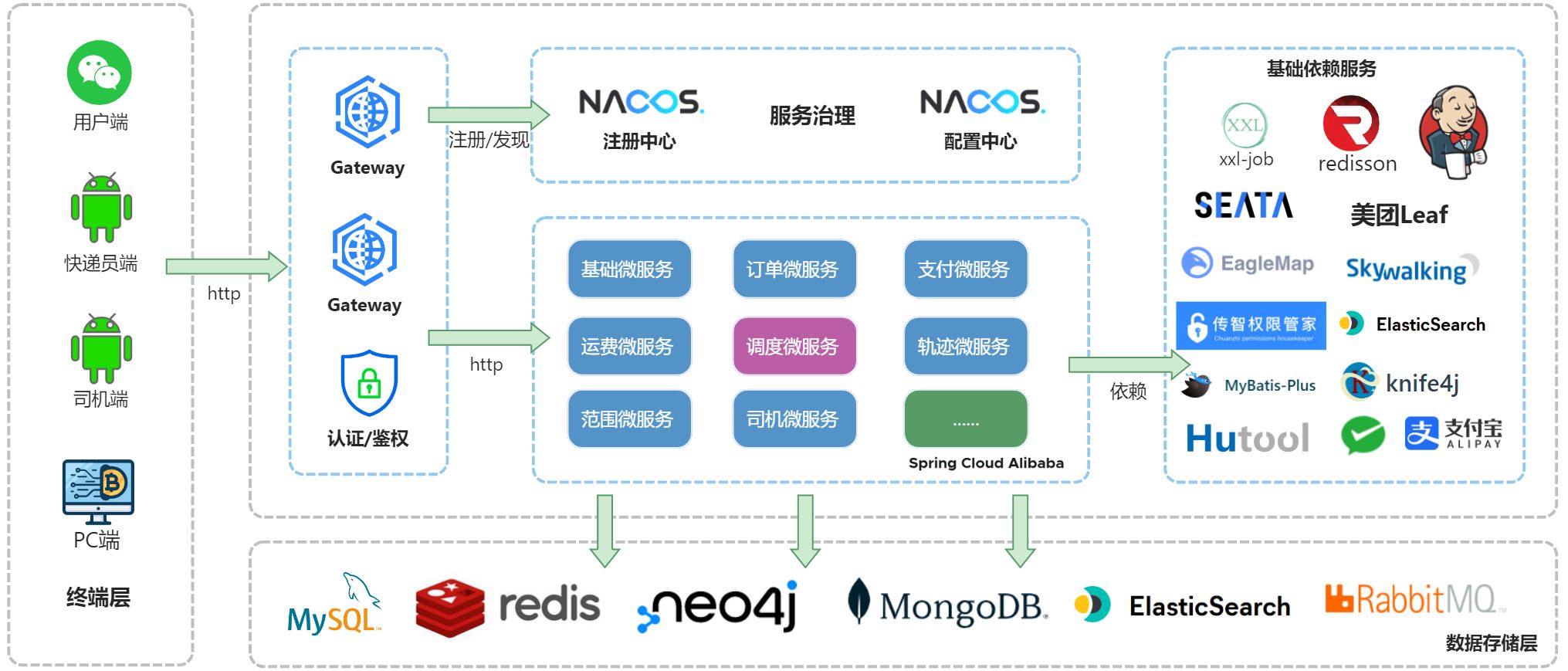
## 4.2、技术架构
下图展现了神领物流项目使用的主要的技术:

# 5、功能演示
## 5.1、需求文档
下面将演示四端的主要功能,更多的功能具体查看各端的需求文档。
| 用户端 | [https://share.lanhuapp.com/#/invite?sid=qx01hbI7](https://share.lanhuapp.com/#/invite?sid=qx01hbI7) 密码: UxGE |
| --- | --- |
| 快递员端 | [https://share.lanhuapp.com/#/invite?sid=qxe42Dya](https://share.lanhuapp.com/#/invite?sid=qxe42Dya) 密码: Nomz |
| 司机端 | [https://share.lanhuapp.com/#/invite?sid=qX0NEmro](https://share.lanhuapp.com/#/invite?sid=qX0NEmro) 密码: yrzZ |
| 管理端 | [https://share.lanhuapp.com/#/invite?sid=qX0axVem](https://share.lanhuapp.com/#/invite?sid=qX0axVem) 密码: fh3i |
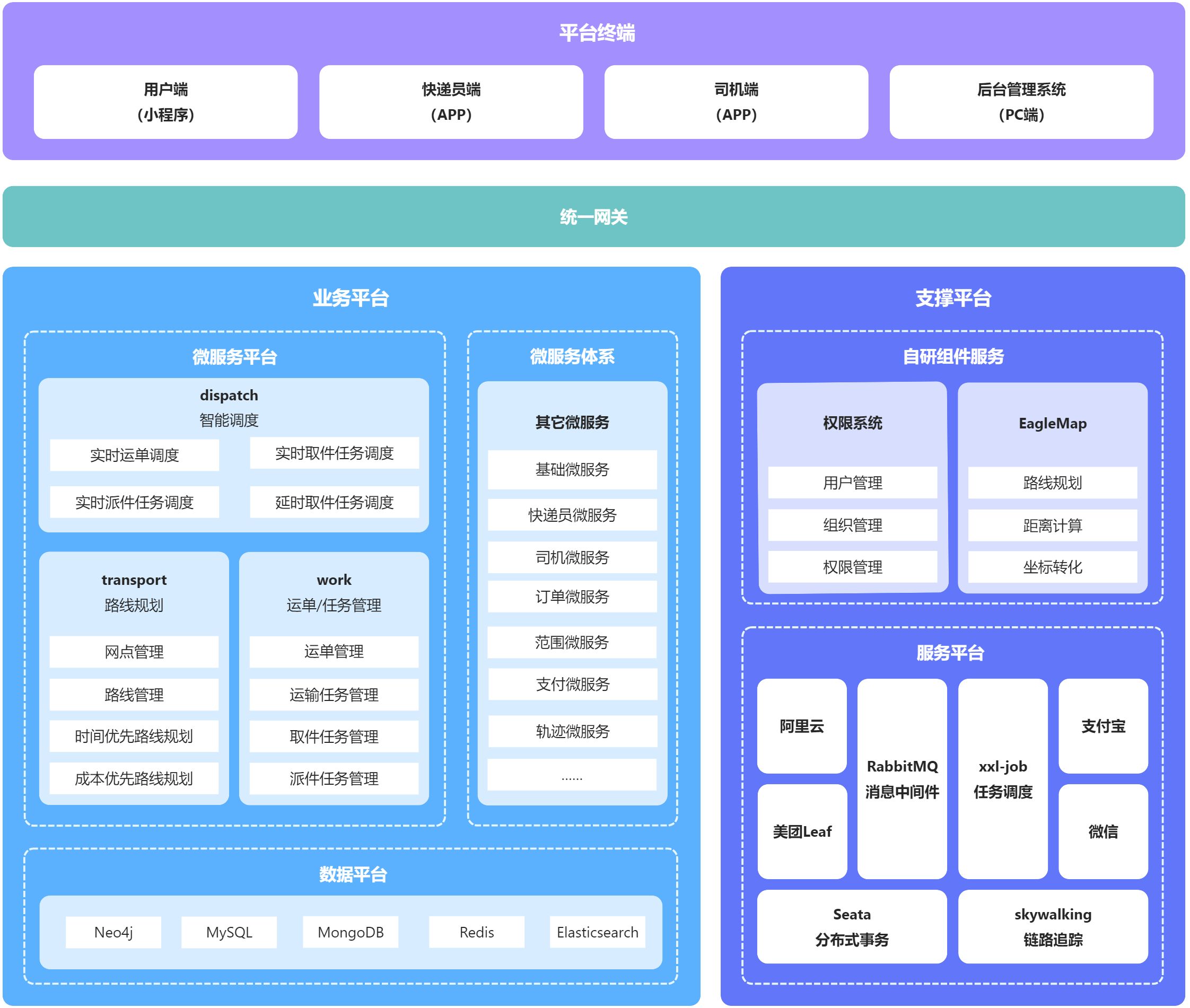
## 5.2、功能架构

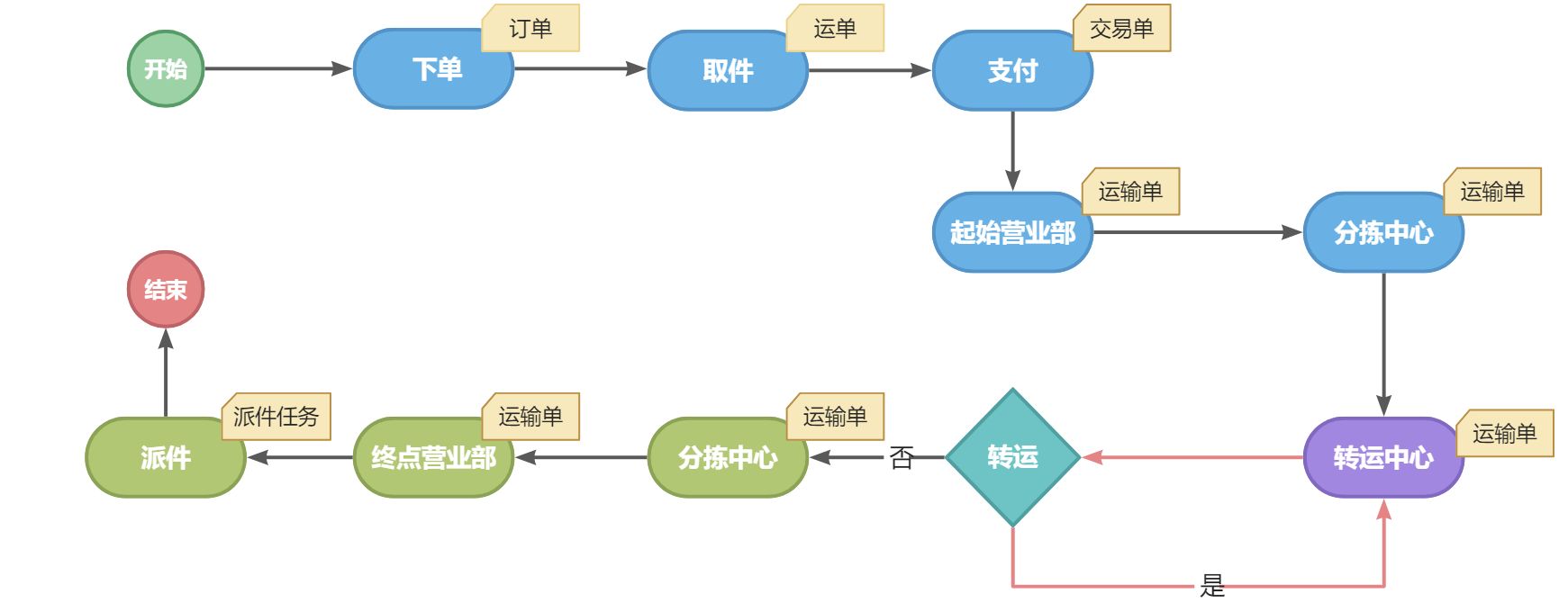
## 5.3、业务功能流程

:::info
流程说明:
- 用户在**【用户端】**下单后,生成订单
- 系统会根据订单生成**【取件任务】**,快递员上门取件后成功后生成**【运单】**
- 用户对订单进行支付,会产生**【交易单】**
- 快件开始运输,会经历起始营业部、分拣中心、转运中心、分拣中心、终点营业部之间的转运运输,在此期间会有多个**【运输任务】**
- 到达终点网点后,系统会生成**【派件任务】**,快递员进行派件作业
- 最后,用户将进行签收或拒收操作
:::
## 5.4、用户端
功能演示操作视频列表:
| 下单操作 | [点击查看](https://yjy-slwl-oss.oss-cn-hangzhou.aliyuncs.com/0c8fc60a-2cf5-4140-9592-124cb3352fd0.mp4) |
| --- | --- |
| 取消订单 | [点击查看](https://yjy-slwl-oss.oss-cn-hangzhou.aliyuncs.com/efd2553b-69ab-4ec1-ad71-f0fd27c84165.mp4) |
| 地址簿 | [点击查看](https://yjy-slwl-oss.oss-cn-hangzhou.aliyuncs.com/1fcbdd1e-70bc-461c-9b0e-60ec75edbabb.mp4) |


共2000个文件
java:553个
js:359个
md:310个
1.该资源内容由用户上传,如若侵权请联系客服进行举报
2.虚拟产品一经售出概不退款(资源遇到问题,请及时私信上传者)
2.虚拟产品一经售出概不退款(资源遇到问题,请及时私信上传者)
版权申诉
温馨提示
神领物流 黑马 物流项目 神领物流系统类似顺丰速运,是向C端用户提供快递服务的系统。竞品有:顺丰、中通、圆通、京东快递等。 项目产品主要有4端产品: - 用户端:基于微信小程序开发,外部客户使用,可以寄件、查询物流信息等。 - 快递员端:基于安卓开发的手机APP,公司内部的….zip项目工程资源经过严格测试可直接运行成功且功能正常的情况才上传,可轻松复刻,拿到资料包后可轻松复现出一样的项目,本人系统开发经验充足(全领域),有任何使用问题欢迎随时与我联系,我会及时为您解惑,提供帮助。 【资源内容】:包含完整源码+工程文件+说明(如有)等。答辩评审平均分达到96分,放心下载使用!可轻松复现,设计报告也可借鉴此项目,该资源内项目代码都经过测试运行成功,功能ok的情况下才上传的。 【提供帮助】:有任何使用问题欢迎随时与我联系,我会及时解答解惑,提供帮助 【附带帮助】:若还需要相关开发工具、学习资料等,我会提供帮助,提供资料,鼓励学习进步 【项目价值】:可用在相关项目设计中,皆可应用在项目、毕业设计、课程设计、期末/期中/大作业、工程实训、大创等学科竞赛比赛、初期项目立项、学习/练手等方面
资源推荐
资源详情
资源评论
收起资源包目录
 神领物流 黑马 物流项目 神领物流系统类似顺丰速运,是向C端用户提供快递服务的系统 -毕设&课设&实训&大作业&竞赛&项目
(2000个子文件)
神领物流 黑马 物流项目 神领物流系统类似顺丰速运,是向C端用户提供快递服务的系统 -毕设&课设&实训&大作业&竞赛&项目
(2000个子文件)  styles.css 451KB
styles.css 451KB styles.css 168KB
styles.css 168KB styles.css 165KB
styles.css 165KB styles.css 156KB
styles.css 156KB styles.css 131KB
styles.css 131KB styles.css 129KB
styles.css 129KB styles.css 121KB
styles.css 121KB styles.css 99KB
styles.css 99KB app.css 83KB
app.css 83KB styles.css 83KB
styles.css 83KB styles.css 78KB
styles.css 78KB app.css 78KB
app.css 78KB app.css 73KB
app.css 73KB app.css 73KB
app.css 73KB styles.css 72KB
styles.css 72KB index.css 70KB
index.css 70KB app.css 68KB
app.css 68KB app.css 68KB
app.css 68KB app.css 68KB
app.css 68KB styles.css 60KB
styles.css 60KB index.css 60KB
index.css 60KB index.css 60KB
index.css 60KB styles.css 57KB
styles.css 57KB index.css 52KB
index.css 52KB styles.css 51KB
styles.css 51KB index.css 44KB
index.css 44KB index.css 43KB
index.css 43KB index.css 43KB
index.css 43KB index.css 42KB
index.css 42KB styles.css 41KB
styles.css 41KB details.css 41KB
details.css 41KB detailsRoad.css 41KB
detailsRoad.css 41KB index.css 40KB
index.css 40KB system.css 39KB
system.css 39KB index.css 39KB
index.css 39KB refister.css 39KB
refister.css 39KB exception.css 38KB
exception.css 38KB styles.css 38KB
styles.css 38KB index.css 37KB
index.css 37KB index.css 37KB
index.css 37KB index.css 37KB
index.css 37KB index.css 37KB
index.css 37KB detailsSuccess.css 37KB
detailsSuccess.css 37KB index.css 37KB
index.css 37KB index.css 37KB
index.css 37KB index.css 37KB
index.css 37KB index.css 37KB
index.css 37KB styles.css 36KB
styles.css 36KB index.css 35KB
index.css 35KB details.css 35KB
details.css 35KB details.css 35KB
details.css 35KB detailsRoad.css 35KB
detailsRoad.css 35KB detailsRoad.css 35KB
detailsRoad.css 35KB index.css 35KB
index.css 35KB index.css 35KB
index.css 35KB styles.css 35KB
styles.css 35KB styles.css 34KB
styles.css 34KB system.css 34KB
system.css 34KB index.css 34KB
index.css 34KB system.css 34KB
system.css 34KB index.css 34KB
index.css 34KB styles.css 34KB
styles.css 34KB refister.css 32KB
refister.css 32KB refister.css 32KB
refister.css 32KB styles.css 32KB
styles.css 32KB detailsSuccess.css 32KB
detailsSuccess.css 32KB detailsSuccess.css 32KB
detailsSuccess.css 32KB exception.css 32KB
exception.css 32KB exception.css 32KB
exception.css 32KB index.css 31KB
index.css 31KB index.css 31KB
index.css 31KB styles.css 30KB
styles.css 30KB styles.css 29KB
styles.css 29KB index.css 28KB
index.css 28KB jquery-ui-themes.css 28KB
jquery-ui-themes.css 28KB jquery-ui-themes.css 28KB
jquery-ui-themes.css 28KB system.css 27KB
system.css 27KB index.css 27KB
index.css 27KB styles.css 26KB
styles.css 26KB index.css 26KB
index.css 26KB index.css 26KB
index.css 26KB styles.css 26KB
styles.css 26KB styles.css 26KB
styles.css 26KB styles.css 25KB
styles.css 25KB styles.css 23KB
styles.css 23KB index.css 22KB
index.css 22KB index.css 22KB
index.css 22KB user.css 22KB
user.css 22KB styles.css 22KB
styles.css 22KB waybill.css 22KB
waybill.css 22KB styles.css 22KB
styles.css 22KB orderMap.css 21KB
orderMap.css 21KB styles.css 20KB
styles.css 20KB setCarrier.css 20KB
setCarrier.css 20KB index.css 20KB
index.css 20KB default.css 20KB
default.css 20KB default.css 20KB
default.css 20KB waybill.css 19KB
waybill.css 19KB waybill.css 19KB
waybill.css 19KB user.css 19KB
user.css 19KB共 2000 条
- 1
- 2
- 3
- 4
- 5
- 6
- 20
资源评论

 景阳龙2024-10-22资源很受用,资源主总结的很全面,内容与描述一致,解决了我当下的问题。
景阳龙2024-10-22资源很受用,资源主总结的很全面,内容与描述一致,解决了我当下的问题。
热爱技术。
- 粉丝: 2807
- 资源: 7860
上传资源 快速赚钱
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- ap5030dn-openwrt-ath79-generic-huawei-ap5030dn-initramfs-kernel
- MinIO是一款高性能高可用的文件系统服务,可以用来替换FastDFS minio Docker镜像-v2024.6.29
- Annotations_Train_abstract_v002.zip
- sonatype-nexus3 Docker镜像-v3.9.0
- Java实现基于轻量型卷积神经网络的病虫害分析系统(源码+文档)
- Java毕业设计-基于Springboot轻量型卷积神经网络的病虫害分析系统(源码+文档)
- CIASI 2023测试打分表
- Java毕业设计-基于Springboot植物病虫害分析系统(源码+文档)
- Java毕业设计-基于Springboot的农作物病虫害分析系统(源码+文档)
- CSP竞赛编程基础教程:从入门到精通
- Hacknet.zip
- FPGA开发入门与实践基础教程
- 示波器使用与实验操作基础教程
- JAVA日期转换工具类
- 软考中级基础教程:掌握计算机技术与软件应用
- java下excel导出工具类,支持多个sheet,根据入参配置到处调用即可
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈



安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功