# vue-element-ui-blog
基于VUE+Element-ui的个人博客实现
[演示地址](http://106.52.104.235/)
当前更新:
不知为什么图片显示不出来,就不放效果图了,可以到演示地址查看(pc端噢)
## 播放控制组件
### 1、引入vuex
在这之前,我们先来看看我们的`store`里需要管理的内容。
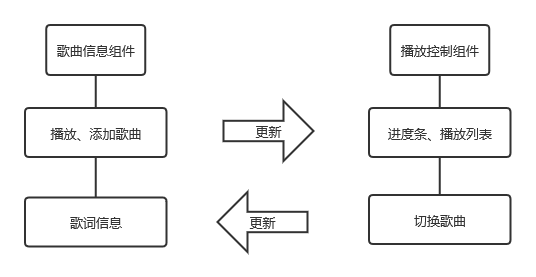
刚刚已经说过,播放控制组件与歌曲信息组件是需要数据的交互的,如

所以我们创建一个`store`来对它们需要同步的信息进行管理,我们在项目的src文件夹下新建一个`vuex`文件夹,并在里面新建个`store.js`文件,我们之后就在这个文件里写状态管理的代码了。
1. 下载vuex : ```npm install vuex --save```
2. 在`store.js`里添加下面内容,刚入门的小伙伴可以和我一样使用下面这个模板,这样的格式看起来会比较清晰。
这里推荐一个文章 [Vue.js——十分钟入门Vuex](https://www.jianshu.com/p/a804606ad8e9)
```javascript
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const state = {
}
const getters = {
}
const mutations = {
}
const actions = {
}
export default new Vuex.Store({
state,
getters,
mutations,
actions
})
```
我们这里主要用到的属性就`state`和`mutations`。
`state`就是Vuex中的公共的状态, 相当于我们组件里的`data`属性,用于保存所有组件的公共数据,下面就来看看我们需要的公共数据
```javascript
const state = {
playList: [], //播放列表
playContent: {}, //当前播放的歌曲信息
current: "" //当前歌曲的播放进度
}
```
- 播放列表:在歌曲列表中点击播放或者添加时,就更新播放列表,而播放控制部分的循环模式也是需要通过播放列表来实现的
- 播放信息:不管是在歌词页面还是播放控制组件上都需要进行展示
- 播放进度:控制歌词滚动以及播放进度条的更新
接下来我们需要用到`mutaions`属性,它相当于我们组件中的`methods`,当我们在这里可以处理组件提交的事件,然后对state的值进行一个更新修改。
```javascript
const mutations = {
//获取当前播放歌曲的信息
setContent(state, payload) {
state.playContent = payload
state.playList.indexOf(payload)==-1?state.playList.push(payload):""
},
//获取当前播放歌曲的歌词
setLyric(state, payload) {
state.playContent.lyric = payload
},
//设置当前播放歌曲的进度
setCurrent(state, payload) {
state.current = Math.ceil(payload)
},
//从播放列表中移除歌曲
removeSong(state, payload) {
let index = state.playList.indexOf(payload)
state.playList.splice(index, 1)
},
//往播放列表中加入歌曲
addSong(state, payload) {
let index = state.playList.indexOf(payload)
state.playList.indexOf(payload)==-1?state.playList.push(payload):""
}
}
```
到这里,我们对`store`的设置已经结束,下面就回到播放控制组件的实现上
### 2、播放控制
为了能在不同页面下都能够控制歌曲的播放,我将该组件挂载在根组件下,并设置`fixed`定位把它固定在底部,如果担心影响其他内容的浏览,可以给它设置个透明度,用到的时候在通过个`hover`把它显示出来就好了。
(1)data
下面看一下我们组件需要的数据
```javascript
data() {
return {
playStatus: false, //播放状态,用来控制播放、暂停按钮的显示
Timer: "", //定时器,我们需要实时监听到歌曲的播放进度
currentBar: 0, //进度条长度,默认为0,根据歌曲进度同步更新
currentText: "00:00", //进度条旁边的播放时间,同样要实时更新
durationText: "00:00", //当前歌曲的播放时长
listShow: false, //控制播放列表的显示
loopStyle: "list" //not:单曲播放 list:列表循环 single:单曲循环 random:随机循环
};
}
//从store中获取
computed: {
//当前播放信息
songContent() {
return this.$store.state.playContent;
},
//播放列表信息
playList() {
return this.$store.state.playList;
}
}
```
如果直接获取`store`中的数据时,当`state`改变时,组件是不会同步更新的,所以我们需要把他们放到`computed`属性下,这样当数据有变化时,`computed`下的函数会重新执行,从而达到实时更新的效果。
然后我们再用`watch`对播放信息进行一个监听,当他发生改变的时候,说明需要进行一个重新播放功能
```javascript
watch: {
songContent() {
this.playSong(this.songContent); //传入当前播放歌曲对象
}
}
```
对数据的监听获取部分已经完成,接下来我们开始在`methods`里进行功能函数的实现
(1) **初始化播放信息**
对播放控件上的信息进行一个初始化渲染
```javascript
//初始化播放歌曲
playSong(obj) {
this.durationText = obj.dt;
this.playStatus = true;
this.currentText = "00:00";
this.currentBar = 0;
let song_url = "https://api.imjad.cn/cloudmusic/?type=song&id=" + obj.id;
this.getSong(song_url); //获取歌曲资源
}
//获取歌曲资源并播放
getSong(url) {
this.$axios
.get(url)
.then(
res => (
(this.$refs.audio.src = res.data.data[0].url), this.setTimer() //设置定时器
)
)
.catch(function(err) {
console.log(err);
});
}
```
然后我们在`audio`标签里设置`autoplay`,当src改变时就会自动播放
```html
<audio ref="audio" autoplay></audio>
```
(2) **更新进度条**
开始播放后我们需要设置一个定时器,用以更新进度条
```javascript
//设置定时器
setTimer() {
this.clearTimer(); //先清除上一个定时器
this.Timer = setInterval(this.updateCurrent, 1000);
},
//清除定时器
clearTimer() {
clearInterval(this.Timer);
this.Timer = "";
}
```
三元表达式用上瘾了...
还是简单解释一下吧
进度条用的是element-ui的`<el-slider>`标签,进度值0-100
```html
<el-slider v-model="currentBar" :show-tooltip="false" @click.native="skipBar"></el-slider>
```
当进度条等于100时,也就是歌曲播放结束时,进行循环方式的判断,然后按照当前循环方式进行相应的歌曲切换。如果歌曲还在播放中,就通过`this.$refs.audio.currentTime`获取播放进度,最后还要更新`store`里的播放进度。
```javascript
//更新进度条
updateCurrent() {
this.currentBar == 100
? (this.clearTimer(),this.loopStyle == "not"
? this.notLoop()
: this.loopStyle == "list"
? this.listLoop()
: this.loopStyle == "single"
? this.singleLoop()
: this.randomLoop()
)
: (this.currentBar =
(this.$refs.audio.currentTime / this.$refs.audio.duration) * 100),
(this.currentText = this.formatTime(this.$refs.audio.currentTime)), //formatTime()是对播放时间进行一个格式化
this.$store.commit("setCurrent", this.$refs.audio.currentTime);
}
//格式化播放时间
formatTime(string) {
var m = parseInt(string / 60);
var s = parseInt(string % 60);
m >= 10 ? m : (m = "0" + m);
s >= 10 ? s : (s = "0" + s);
return m + ":" + s;
}
```
(3) **不同的播放方式**
在播放控制组件内还有个播放暂停功能,播放列表上也会有切换歌曲播放的按钮,这几种播放的前置条件都不完全相同
没有合适的资源?快使用搜索试试~ 我知道了~
基于VUE+Element-ui的个人博客实现.zip

共86个文件
jpg:37个
js:11个
vue:11个
0 下载量 70 浏览量
2024-08-24
08:08:19
上传
评论
收藏 11.15MB ZIP 举报
温馨提示
项目工程资源经过严格测试可直接运行成功且功能正常的情况才上传,可轻松copy复刻,拿到资料包后可轻松复现出一样的项目,本人系统开发经验充足(全栈开发),有任何使用问题欢迎随时与我联系,我会及时为您解惑,提供帮助 【资源内容】:项目具体内容可查看/点击本页面下方的*资源详情*,包含完整源码+工程文件+说明(若有)等。【若无VIP,此资源可私信获取】 【本人专注IT领域】:有任何使用问题欢迎随时与我联系,我会及时解答,第一时间为您提供帮助 【附带帮助】:若还需要相关开发工具、学习资料等,我会提供帮助,提供资料,鼓励学习进步 【适合场景】:相关项目设计中,皆可应用在项目开发、毕业设计、课程设计、期末/期中/大作业、工程实训、大创等学科竞赛比赛、初期项目立项、学习/练手等方面中 可借鉴此优质项目实现复刻,也可基于此项目来扩展开发出更多功能 #注 1. 本资源仅用于开源学习和技术交流。不可商用等,一切后果由使用者承担 2. 部分字体及插图等来自网络,若是侵权请联系删除,本人不对所涉及的版权问题或内容负法律责任。收取的费用仅用于整理和收集资料耗费时间的酬劳 3. 积分资源不提供使用问题指导/解答
资源推荐
资源详情
资源评论
收起资源包目录
 基于VUE+Element-ui的个人博客实现.zip (86个子文件)
基于VUE+Element-ui的个人博客实现.zip (86个子文件)  DSvueV1
DSvueV1  src
src  App.vue 2KB
App.vue 2KB firstnode.js 423B
firstnode.js 423B assets
assets  carousel4.png 964KB
carousel4.png 964KB carousel1.png 224KB
carousel1.png 224KB cover
cover  陈奕迅-verticle.jpg 44KB
陈奕迅-verticle.jpg 44KB 周杰伦-verticle.jpg 29KB
周杰伦-verticle.jpg 29KB 李荣浩.jpg 91KB
李荣浩.jpg 91KB 周杰伦.jpg 61KB
周杰伦.jpg 61KB 李荣浩-verticle.jpg 97KB
李荣浩-verticle.jpg 97KB 王嘉尔.jpg 148KB
王嘉尔.jpg 148KB 陈奕迅.jpg 109KB
陈奕迅.jpg 109KB 梁博-verticle.jpg 62KB
梁博-verticle.jpg 62KB 梁博.jpg 44KB
梁博.jpg 44KB 王嘉尔-verticle.jpg 298KB
王嘉尔-verticle.jpg 298KB Node.md 2KB
Node.md 2KB rainbow.jpg 941KB
rainbow.jpg 941KB BannerFive.jpg 276KB
BannerFive.jpg 276KB wave.gif 622B
wave.gif 622B mylogo.png 9KB
mylogo.png 9KB logo.png 7KB
logo.png 7KB 1551426121939.gif 47KB
1551426121939.gif 47KB carousel1.jpg 317KB
carousel1.jpg 317KB ArticleCover
ArticleCover  rainbow.jpg 120KB
rainbow.jpg 120KB BannerOne.jpg 332KB
BannerOne.jpg 332KB carousel2.jpg 101KB
carousel2.jpg 101KB banner
banner  IndexBanner.jpg 224KB
IndexBanner.jpg 224KB BoardBanner.jpg 180KB
BoardBanner.jpg 180KB ArticleBanner.jpg 459KB
ArticleBanner.jpg 459KB InformationBanner.png 33KB
InformationBanner.png 33KB AlbumBanner.jpg 285KB
AlbumBanner.jpg 285KB MusicBanner.jpg 115KB
MusicBanner.jpg 115KB carousel3.png 445KB
carousel3.png 445KB songlist.json 550B
songlist.json 550B carousel3.jpg 762KB
carousel3.jpg 762KB main.js 1KB
main.js 1KB vuex
vuex  store.js 933B
store.js 933B components
components  IndexComponent.vue 6KB
IndexComponent.vue 6KB MusicComponent.vue 6KB
MusicComponent.vue 6KB MyInformation.vue 777B
MyInformation.vue 777B PlayComponent.vue 10KB
PlayComponent.vue 10KB BoardComponent.vue 1KB
BoardComponent.vue 1KB AlbumComponent.vue 2KB
AlbumComponent.vue 2KB ArticleComponent.vue 7KB
ArticleComponent.vue 7KB ArticleContent.vue 7KB
ArticleContent.vue 7KB MusicContent.vue 6KB
MusicContent.vue 6KB HeaderNav.vue 3KB
HeaderNav.vue 3KB router
router  app.js 720B
app.js 720B database.js 252B
database.js 252B index.js 1KB
index.js 1KB express_server.js 169B
express_server.js 169B index.html 640B
index.html 640B static
static  js
js  app.9bc81373965ec76d8d99.js 49KB
app.9bc81373965ec76d8d99.js 49KB app.4a3199d8bda4ef3df8fa.js 44KB
app.4a3199d8bda4ef3df8fa.js 44KB vendor.aafc87396228ea41f94c.js.map 5.31MB
vendor.aafc87396228ea41f94c.js.map 5.31MB manifest.9dffa339202a7876eac0.js.map 5KB
manifest.9dffa339202a7876eac0.js.map 5KB app.4a3199d8bda4ef3df8fa.js.map 149KB
app.4a3199d8bda4ef3df8fa.js.map 149KB app.9bc81373965ec76d8d99.js.map 166KB
app.9bc81373965ec76d8d99.js.map 166KB vendor.aafc87396228ea41f94c.js 1.92MB
vendor.aafc87396228ea41f94c.js 1.92MB manifest.9dffa339202a7876eac0.js 859B
manifest.9dffa339202a7876eac0.js 859B img
img  ArticleBanner.7264704.jpg 459KB
ArticleBanner.7264704.jpg 459KB 梁博.fdaf733.jpg 44KB
梁博.fdaf733.jpg 44KB 王嘉尔-verticle.0805cf1.jpg 298KB
王嘉尔-verticle.0805cf1.jpg 298KB 王嘉尔.e8787aa.jpg 148KB
王嘉尔.e8787aa.jpg 148KB InformationBanner.0b83fd2.png 33KB
InformationBanner.0b83fd2.png 33KB 李荣浩.0906b36.jpg 91KB
李荣浩.0906b36.jpg 91KB BoardBanner.c589c9c.jpg 180KB
BoardBanner.c589c9c.jpg 180KB 陈奕迅-verticle.b3646e1.jpg 44KB
陈奕迅-verticle.b3646e1.jpg 44KB fontello.9354499.svg 16KB
fontello.9354499.svg 16KB BannerFive.fe0cf7d.jpg 276KB
BannerFive.fe0cf7d.jpg 276KB AlbumBanner.1067c9c.jpg 285KB
AlbumBanner.1067c9c.jpg 285KB IndexBanner.e3ac297.jpg 224KB
IndexBanner.e3ac297.jpg 224KB 梁博-verticle.8c16ff3.jpg 62KB
梁博-verticle.8c16ff3.jpg 62KB MusicBanner.50e5900.jpg 115KB
MusicBanner.50e5900.jpg 115KB 陈奕迅.15835ed.jpg 109KB
陈奕迅.15835ed.jpg 109KB 李荣浩-verticle.fa35b82.jpg 97KB
李荣浩-verticle.fa35b82.jpg 97KB 周杰伦.3d380f5.jpg 61KB
周杰伦.3d380f5.jpg 61KB css
css  app.29b7a8f8dab73051a3f9a4939b4ba99b.css 267KB
app.29b7a8f8dab73051a3f9a4939b4ba99b.css 267KB app.89703fcabcfd58a5010735361e869362.css 266KB
app.89703fcabcfd58a5010735361e869362.css 266KB app.29b7a8f8dab73051a3f9a4939b4ba99b.css.map 377KB
app.29b7a8f8dab73051a3f9a4939b4ba99b.css.map 377KB app.89703fcabcfd58a5010735361e869362.css.map 375KB
app.89703fcabcfd58a5010735361e869362.css.map 375KB fonts
fonts  element-icons.535877f.woff 28KB
element-icons.535877f.woff 28KB fontello.e73a064.eot 15KB
fontello.e73a064.eot 15KB element-icons.732389d.ttf 55KB
element-icons.732389d.ttf 55KB fontello.068ca2b.ttf 15KB
fontello.068ca2b.ttf 15KB README.md 19KB
README.md 19KB 更新播放控件 76B
更新播放控件 76B共 86 条
- 1
资源评论

热爱技术。
- 粉丝: 2648
- 资源: 7860
上传资源 快速赚钱
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 基于Python和uiautomator2的支付宝积分活动自动化脚本设计源码
- 基于sd-webui的局部潜在放大器llul设计源码
- 基于Tcl、Python、C++和C语言的SkrSkr设计源码分享与探讨
- wagon,一个基于 WebAssembly 的 Go 解释器,用于 Go .zip
- 基于Java语言的实用型通知APP设计源码
- 基于Python、HTML、CSS的多语言apiIHRMTest设计源码
- 基于dotnet standard 2.0的SAEA.Socket高性能网络框架设计源码
- SublimeText 3 的 Golang 插件集合,提供代码完成和其他类似 IDE 的功能 .zip
- Sarasa Gothic , 更纱黑体 , 更纱黑体 , 更纱ゴshikku , 사라사 고딕.zip
- 基于Vue的刷脸支付系统及OEM定制设计源码
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈



安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功