React学习笔记-第二篇
需积分: 0 22 浏览量
更新于2024-09-07
收藏 9.55MB PDF 举报
随着前端技术的不断发展,React作为当下最受欢迎的前端框架之一,已经成为了许多开发者的首选。以下是我对React学习的一些心得和总结,希望能为大家提供一些帮助。
一、React简介
React是由Facebook推出的一款用于构建用户界面的JavaScript库。它采用组件化的开发模式,使得开发者可以高效地构建可复用的UI组件,并通过虚拟DOM(Virtual DOM)实现高效的页面渲染。
二、React核心概念
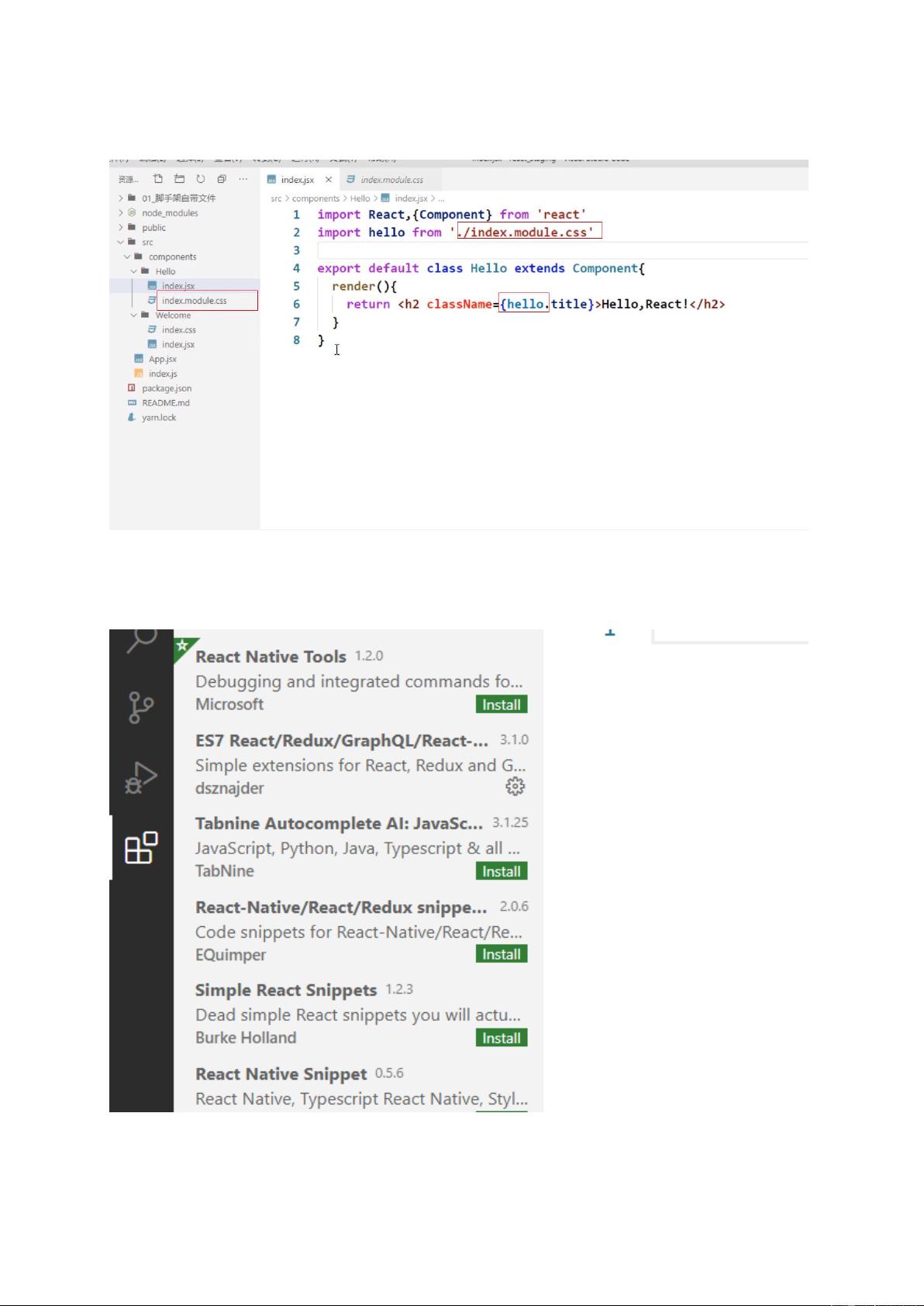
JSX:React使用JSX语法来描述UI结构,它结合了JavaScript和XML语法,使得代码更加清晰易读。
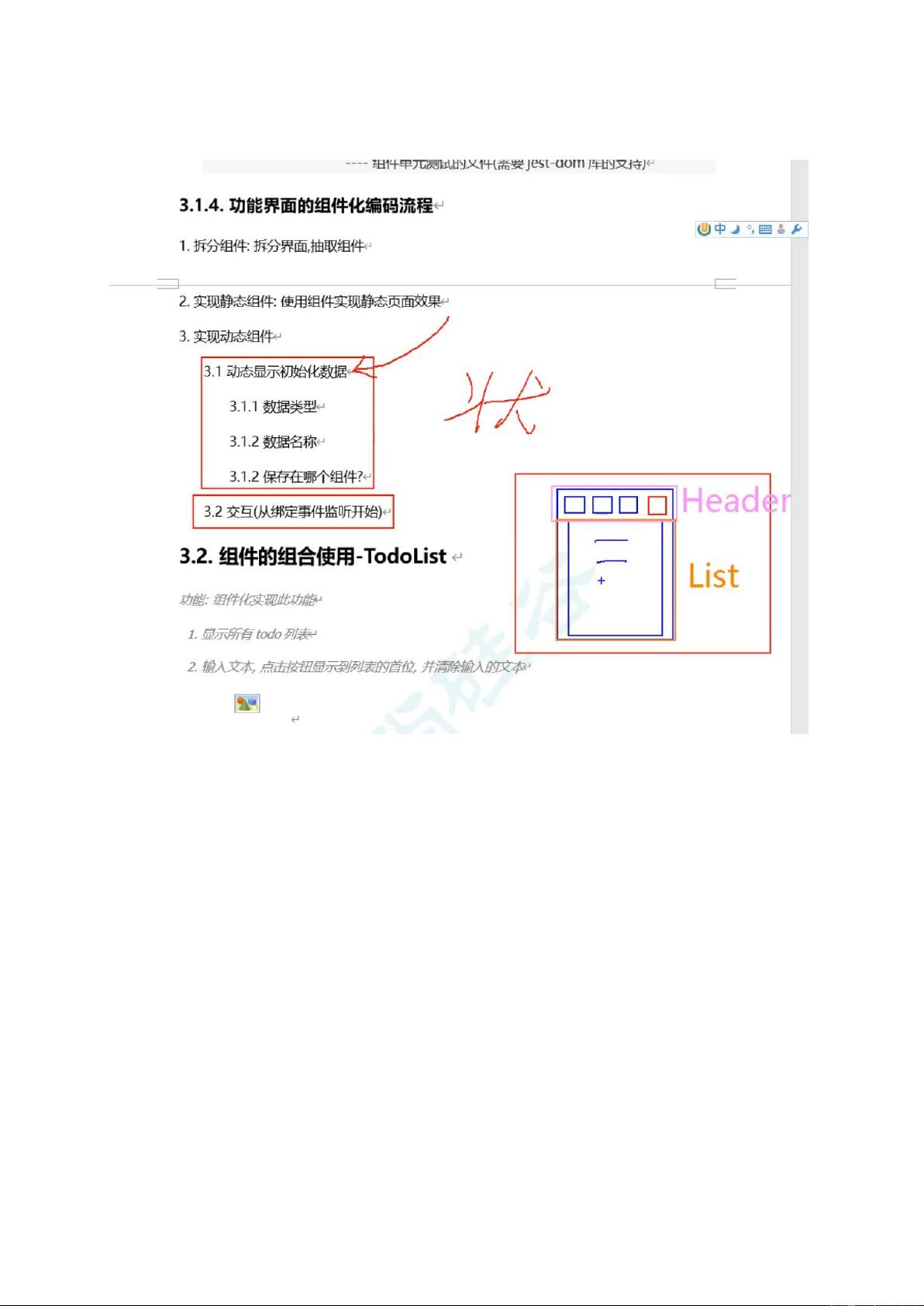
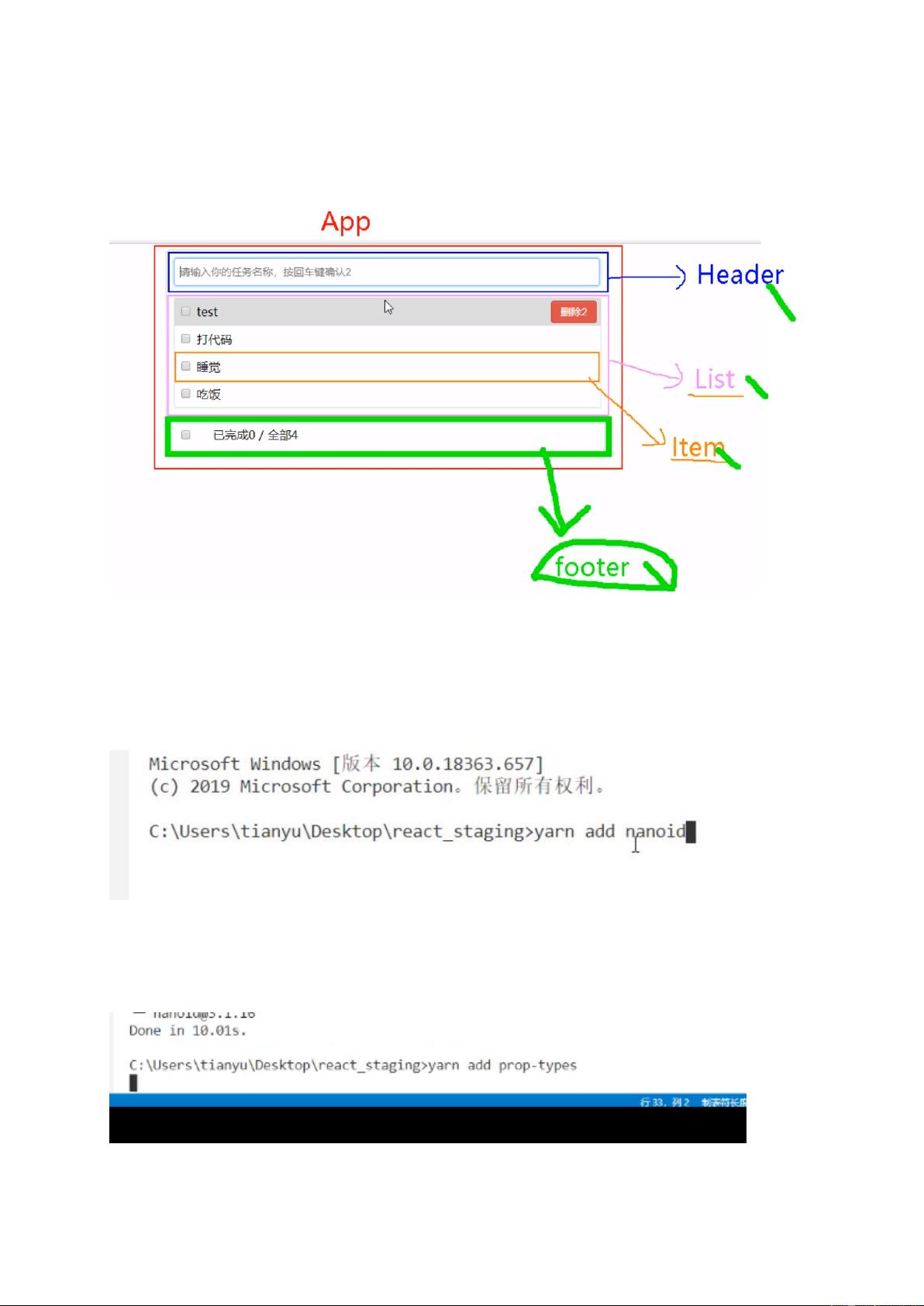
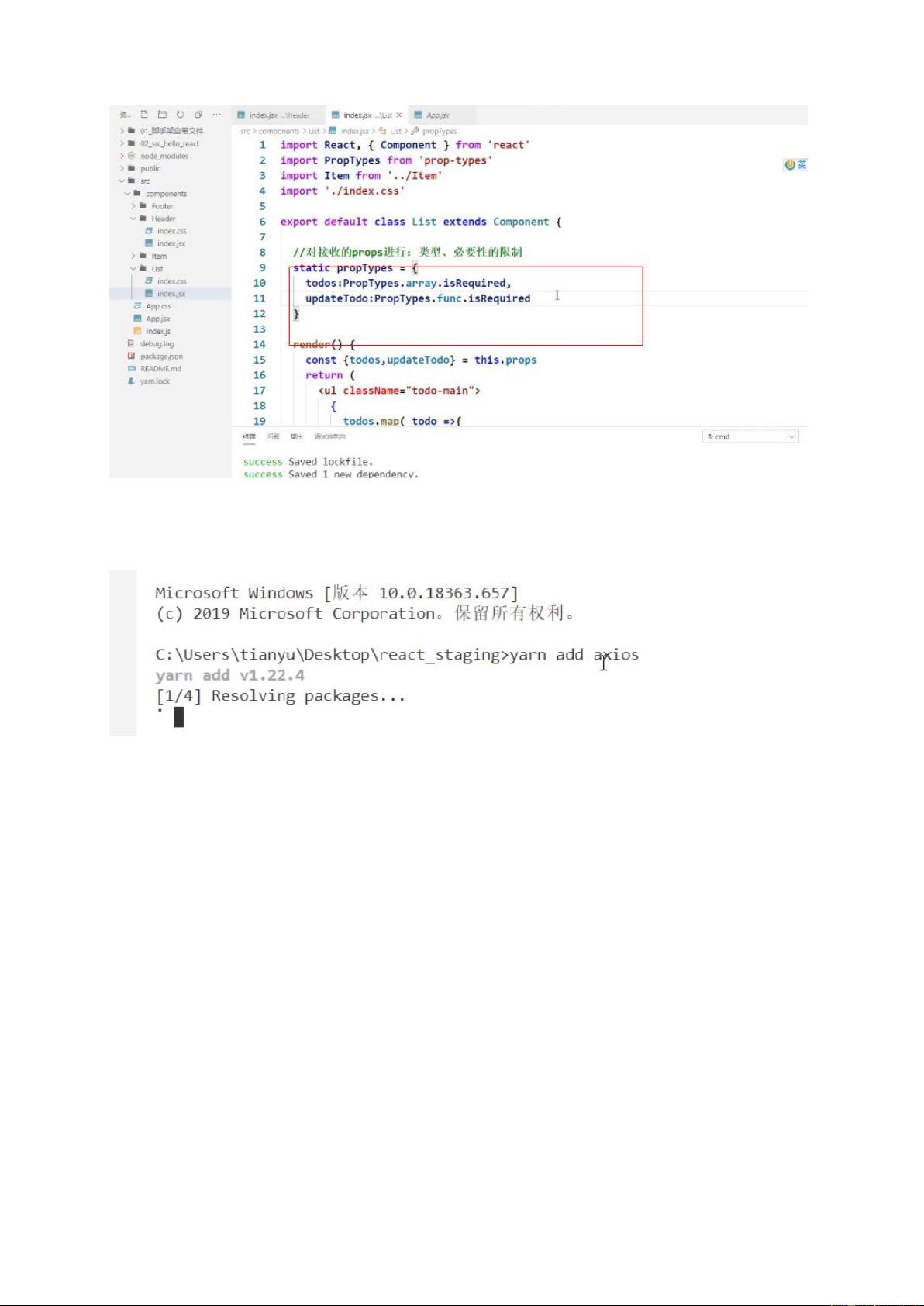
组件化:React将UI拆分成多个可复用的组件,每个组件负责一部分功能,便于维护和复用。
虚拟DOM:React通过虚拟DOM来优化页面渲染性能,减少不必要的DOM操作,提高页面渲染速度。
状态管理:React的状态管理通过useState、useReducer等Hook函数实现,使得组件的状态管理更加简洁。
生命周期:React组件有多个生命周期方法,如componentDidMount、componen
YG·玉方
- 粉丝: 1643
- 资源: 3
最新资源
- 【无人机】四旋翼飞行器目标分配、全局路径规划和局部路径规划附Matlab代码.rar
- 【无人机三维路径规划】基于PSO无人机路径规划3D城市附Matlab代码.rar
- 【无人机路径规划】粒子群优化和遗传算法实现有效的水陆两栖无人机任务规划和执行Matlab实现.rar
- 基于mediapipe和KNN分类算法的健身计数器引体向上-深蹲-俯卧撑计数器源码+项目文档说明.zip
- 【无人机路径规划】用于无人机路径规划的多目标 PSO实现Matlab代码.rar
- 【无线传感器】基于 Mamdani 模糊推理系统改进无线传感器网络路由和数据包传递附Matlab代码.rar
- 【物理应用】基于Matlab计算并绘制一维量子和经典谐振子的波函数和概率分布.rar
- 【物理应用】使用提升算子计算量子谐振子的激发态研究附Matlab代码.rar
- 【物理】弹簧-质量-阻尼器系统行为分析附Matlab代码.rar
- 【物理应用】基于Zernike 多项式在圆形、六边形、椭圆形、矩形或环形瞳孔上应用Matlab代码实现.rar
- 【物理应用】基于物理场的动态模式分解(piDMD)研究附Matlab代码.rar
- 【信号处理】天线分集与空时编码技术——空时格码matlab代码.rar
- 【信道估计】基于鲸鱼优化算法的5G信道估计Matlab代码.rar
- 【物流选址】基于免疫优化算法的物流配送中心选址规划研究Matlab实现.rar
- proteus图,重庆邮电大学,单片机实验
- 【信号去噪】基于马氏距离和EDF统计IEE-TSP小波的多元信号去噪方法研究附Matlab代码.rar