# Elimination-games-XiaoXiaoLe
A Elimination games based on the HTML,Javascript。Used the createjs framework。
-------------
## -> [view online demo](https://yicheng-irun.github.io/Elimination-games-XiaoXiaoLe/)
--------------
## screenshot:
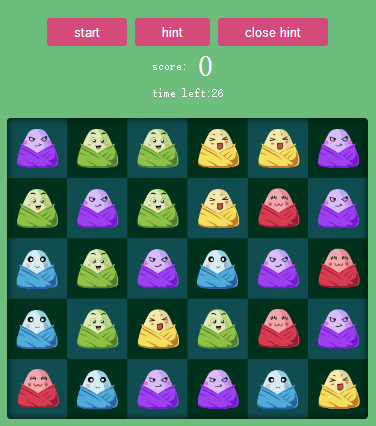
>Example 1:<br>

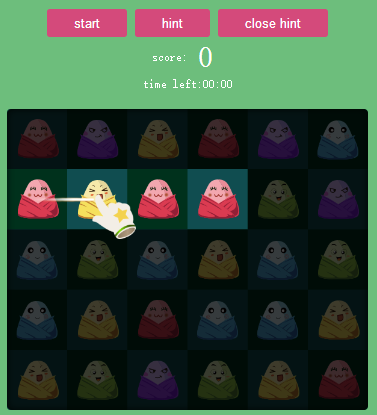
>Example "hint()":<br>

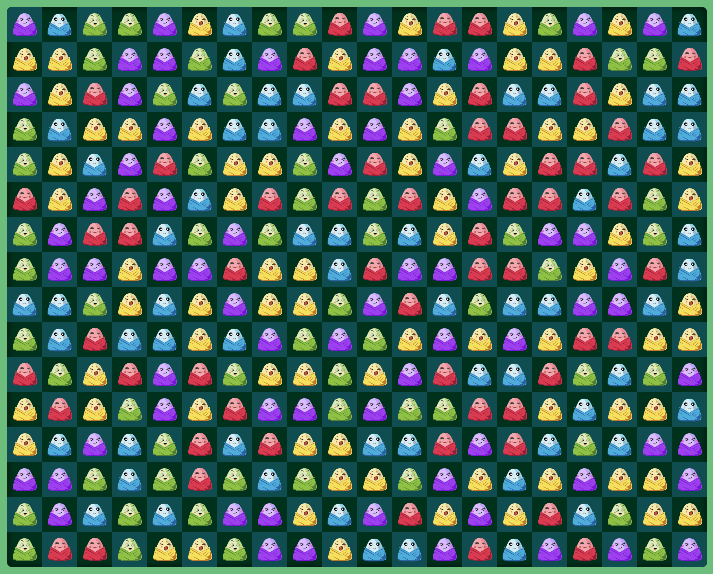
>Example [col&row]:<br>
>```Javascript
>{
> col:20, //set 20 columns
> row:16, //set 16 rows
>}
>```
>
## usage:
```HTML
<div class="game-container">
<canvas id="js-game" width="300" height="250" class="gamecanvas"></canvas>
</div>
<script src="res/zepto.min.1.1.6.js"></script>
<script src="res/easeljs-0.8.2.min.js"></script>
<script src="res/tweenjs-0.6.2.min.js"></script>
<script src="res/hammer.min.js"></script>
<script src="xiaoxiaole.js"></script>
<script>
var xxl = new XiaoXiaoLe("js-game", "img" ,{
col:6, //6 columns
row:5, //5 rows
},
function (score) { //score changed calback
$("#js-score-num").text(score)
},
function (score) { //game end calback
alert("gameover!!,You get " + score + " points");
},
function (time) {
$("#js-time-down").text(time)
}
);
xxl.start();
// hint
xxl.hint();
</script>
```
<br>
<br>
<br>
基于HTML的消消乐游戏.zip
需积分: 0 144 浏览量
更新于2021-01-04
收藏 388KB ZIP 举报
HTML(HyperText Markup Language)是网页开发的基础语言,用于构建网页结构和呈现内容。在这个基于HTML的消消乐游戏中,HTML被用来定义游戏界面的基本布局和元素,如游戏板、分数显示区域、操作按钮等。HTML标签如`<div>`、`<canvas>`和`<button>`等被广泛运用,其中`<canvas>`元素尤其关键,它提供了在浏览器上进行动态图形绘制的画布。
JavaScript是一种强大的脚本语言,通常与HTML和CSS一起用于实现网页的交互性。在这个游戏中,JavaScript负责处理用户的输入,游戏逻辑,以及动画效果。例如,JavaScript可以检测用户点击的游戏元素,执行消除匹配的元素逻辑,更新分数,并通过改变元素的CSS属性来实现元素的移动和消失效果。
CreateJS是一个开源的JavaScript库集合,包含EaselJS、TweenJS、SoundJS和PreloadJS等多个模块,它们协同工作以简化HTML5 Canvas上的动画和游戏开发。EaselJS提供了一个强大的绘图API,使得开发者能够轻松地创建和操纵图形对象,如游戏中的各种元素。TweenJS则用于实现平滑的过渡和动画效果,比如元素的淡入淡出或移动。SoundJS处理音频播放,确保游戏音效的正常运作,而PreloadJS则帮助加载和管理游戏资源,如图片、音频文件等。
在这个消消乐游戏中,开发者可能首先用HTML构建游戏界面的基本结构,然后通过JavaScript实现游戏逻辑。CreateJS的EaselJS模块可能被用来创建和操作游戏板上的元素,TweenJS负责动画效果,如元素消除时的消失动画。SoundJS可能被用来播放消除成功或失败的声音效果,而PreloadJS则在游戏启动时加载所有必要的资源。
为了提高游戏性能和用户体验,开发者可能还采用了事件委托来处理大量的游戏元素,这样可以减少事件监听器的数量,降低内存消耗。此外,为了使游戏具有更好的可玩性和挑战性,可能会有随机元素生成算法,以及各种成就系统或等级设计。
这个基于HTML的消消乐游戏展示了HTML、JavaScript和CreateJS在网页游戏开发中的应用,它们共同构建了一个互动性强、视觉效果丰富的在线娱乐体验。通过学习和分析这个游戏的代码,开发者可以深入了解HTML5游戏开发的基本技术和实践策略。

海拥✘
- 粉丝: 20w+
- 资源: 408
最新资源
- 机械手自动排列控制PLC与触摸屏程序设计
- uDDS源程序publisher
- 中国风格, 节日 主题, PPT模板
- 生菜生长记录数据集.zip
- 微环谐振腔的光学频率梳matlab仿真 微腔光频梳仿真 包括求解LLE方程(Lugiato-Lefever equation)实现微环中的光频梳,同时考虑了色散,克尔非线性,外部泵浦等因素,具有可延展
- 企业宣传PPT模板, 企业宣传PPT模板
- jetbra插件工具,方便开发者快速开发
- agv 1223.fbx
- 全国职业院校技能大赛网络建设与运维规程
- 混合动力汽车动态规划算法理论油耗计算与视频教学,使用matlab编写快速计算程序,整个工程结构模块化,可以快速改为串联,并联,混联等 控制量可以快速扩展为档位,转矩,转速等 状态量一般为SOC,目
















