
3. C/S架构与B/S架构
1. 上面提到的应用软件,又分为两大类:
C/S架构,特点:需要安装、偶尔更新、不跨平台、开发更具针对性。
B/S架构,特点:无需安装、无需更新、可跨平台、开发更具通用性。
名词解释:C => client(客户端)、B => browser(浏览器)、S => server(服务器)。
服务器 :为软件提供数据的设备(在背后默默的付出)。
2. 前端工程师,主要负责编写 B/S架构中的网页(呈现界面、实现交互)。
备注:大前端时代,我们可以用前端的技术栈,做出一个C/S架构的应用、甚至搭建一个服
务器😎。
4. 浏览器相关知识
浏览器是网页运行的平台,常见的浏览器有: 谷歌(Chrome) 、 Safari 、 IE 、 火狐(Firefox) 、 欧
朋(Opera) 等,以上这些是常用的五大浏览器。
1.各大浏览器市场份额:

二、HTML 简介
1. 什么是 HTML?
全称:HyperText Markup Language(超文本标记语言)。
超文本:暂且简单理解为 “超级的文本”,和普通文本比,内容更丰富。
标 记:文本要变成超文本,就需要用到各种标记符号。
语 言:每一个标记的写法、读音、使用规则,组成了一个标记语言。
2. 相关国际组织(了解)
1. IETF
全称:Internet Engineering Task Force(国际互联网工程任务组),成立于1985年底,是一个权威
的互联网技术标准化组织,主要负责互联网相关技术规范的研发和制定,当前绝大多数国际互联网
技术标准均出自IETF。官网: https://www.ietf.org
2. W3C
全称:World Wide Web Consortium(万维网联盟),创建于1994年,是目前Web技术领域,最具影
响力的技术标准机构。共计发布了200多项技术标准和实施指南,对互联网技术的发展和应用起到
了基础性和根本性的支撑作用,官网: https://www.w3.org
3. WHATWF
全称:Web Hypertext Application Technology Working Group(网页超文本应用技术工作小组)成立
于2004年,是一个以推动网络HTML 5 标准为目的而成立的组织。由Opera、Mozilla基金会、苹果,
等这些浏览器厂商组成。官网: https://whatwg.org/
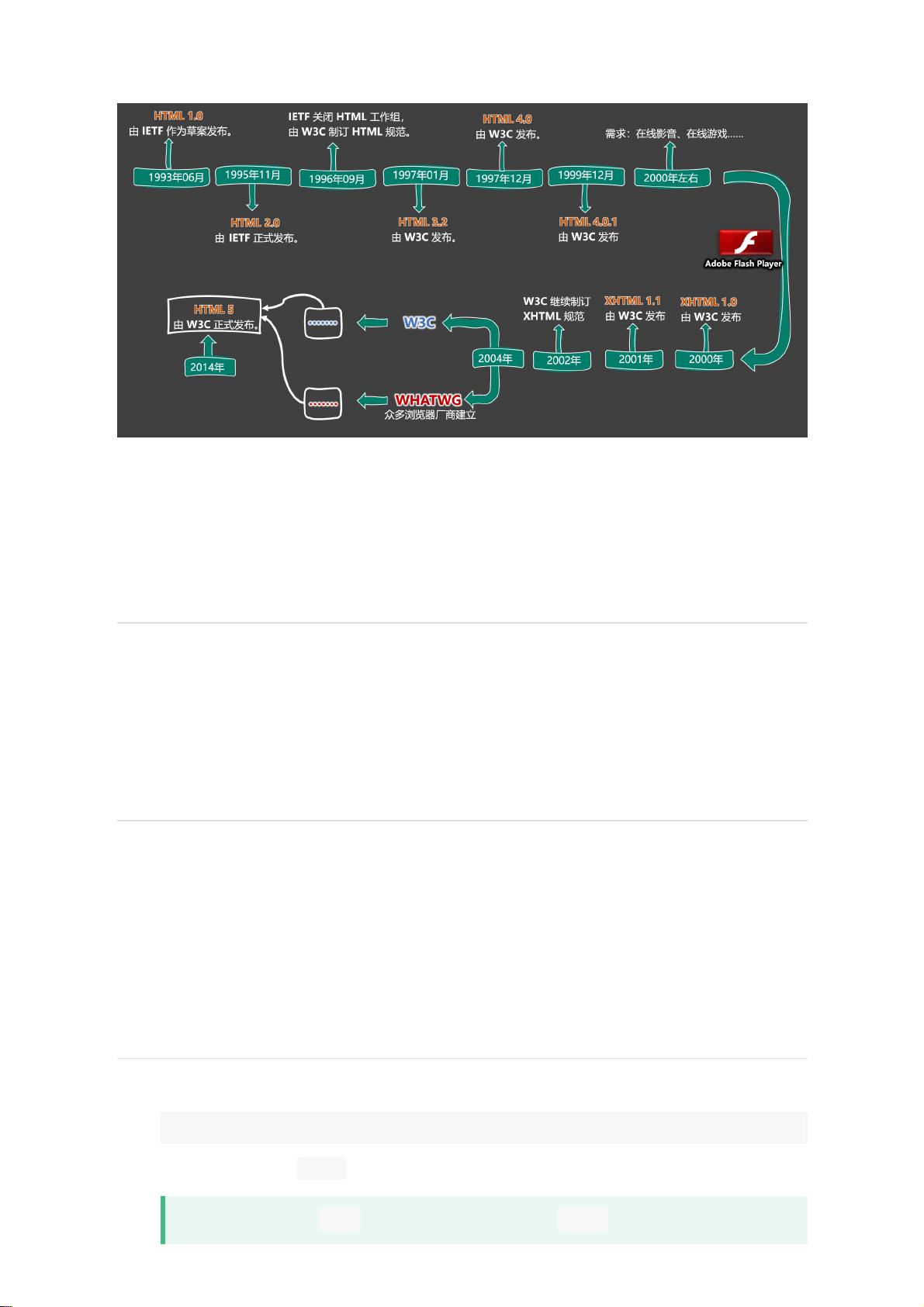
3. HTML 发展历史(了解)

从 HTML 1.0 开始发展,期间经历了很多版本,目前HTML的最新标准是:HMTL 5,具体发展史如图(了
解即可)。
三、准备工作
1. 常用电脑设置
1. 查看文件夹内容的几种布局。
2. 展示文件扩展名(文件后缀)。
3. 使用指定程序打开文件。
4. 配置文件的默认打开方式。
2. 安装Chrome浏览器
1. 下载地址: https://www.google.cn/chrome 。
2. 若上述地址打不开,或无法安装,请使用资料中的离线安装包。
3. 详细步骤请参考视频。
四、HTML 入门
1. HTML 初体验
1. 第一步:鼠标右键 => 新建 => 文本文档 => 输入以下内容,并保存。
2. 第二步:修改后缀为 .html ,然后双击打开即可。
这里的后缀名,使用 .htm 也可以,但推荐使用更标准的 .html 。
<marquee>尚硅谷,让天下没有难学的技术!</marquee>