实验2-Android-应用的界面开发(1).doc
2.虚拟产品一经售出概不退款(资源遇到问题,请及时私信上传者)
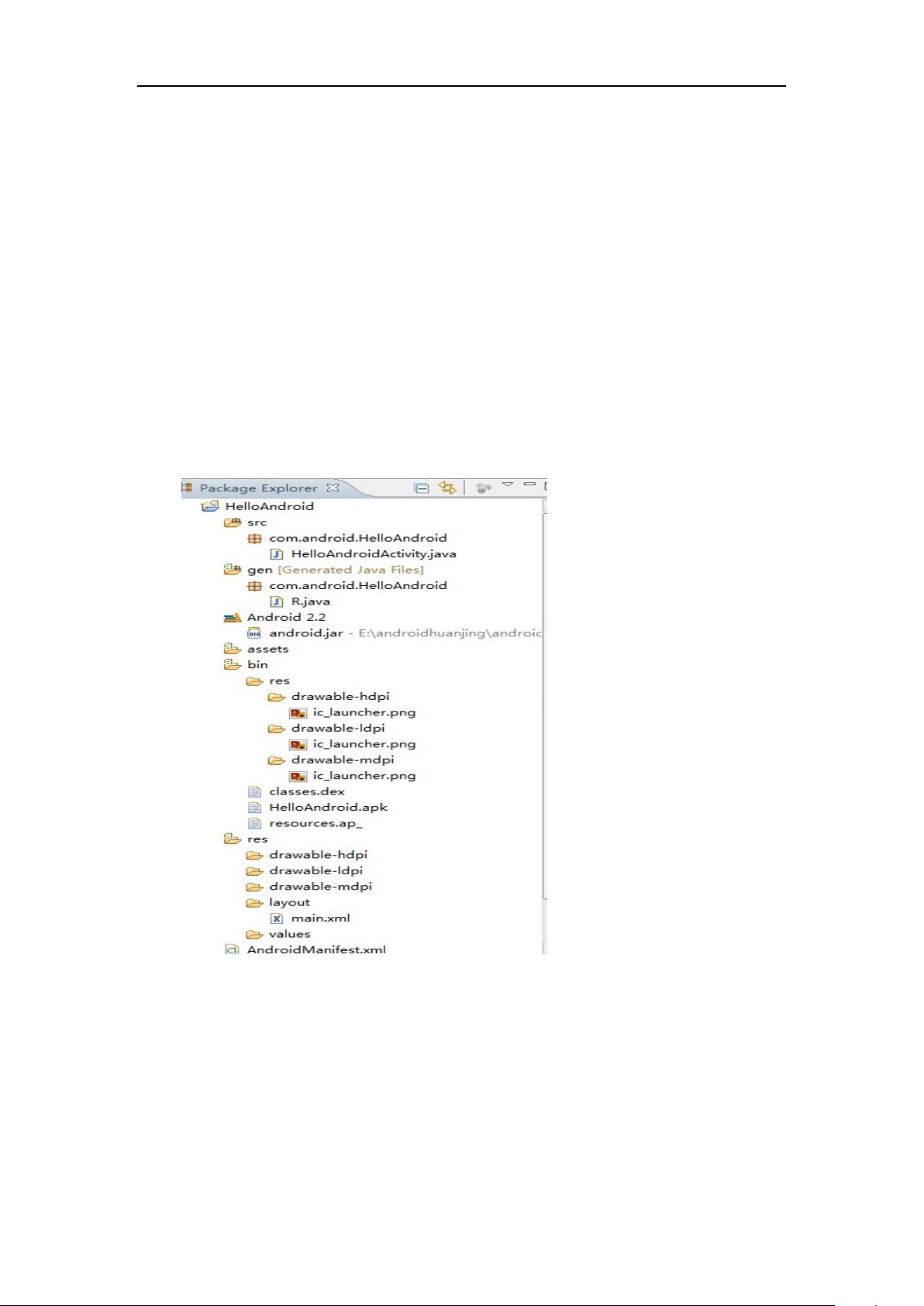
实验2、Android 应用的界面开发(1) 1. 实验目的 1、掌握Android应用结构组成 2、了解控制UI界面的三种方式 3、掌握XML界面控制的设计方法 4、掌握常用界面组件TextView、EditText、Button 2. 实验步骤 1. 掌握Android应用结构组成(导入工程phone) 2. 了解UI界面(Java程序代码创建)(导入工程login1) package cn.sise.login; import android.app.Activity; import android.os.Bundle; import android.text.InputType; import android.view.Gravity; import android.view.ViewGroup; import android.view.ViewGroup.LayoutParams; import android.widget.Button; import android.widget.EditText; import android.widget.LinearLayout; import android.widget.TextView; public class LoginActivity extends Activity { /** Called when the activity is first created. */ @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); // setContentView(R.layout.main); LinearLayout layout= new LinearLayout(this); layout.setOrientation(LinearLayout.VERTICAL); TextView txtusername= new TextView(this); txtusername.setText("用户名"); EditText username=new EditText(this); TextView txtpassword= new TextView(this); txtpassword.setText("密码"); EditText password=new EditText(this); password.setInputType(InputType.TYPE_CLASS_TEXT " InputType.TYPE_TEXT_VARIATION_PASSWORD); Button login =new Button(this); login.setText("登录"); Button reset =new Button(this); reset.setText("重置"); layout.addView(txtusername); layout.addView(username); layout.addView(txtpassword); layout.addView(password); setContentView(layout); layout.addView(login); layout.addView(reset); } } 3.掌握XML界面控制的设计方法和常用界面组件TextView、EditText、Button 参考代码: 在layout/activity_main.xml中增加如下代码 在src/MainActivity.java中增加如下代码 4、课后提高题 :XML布局文件和Java代码混合控制UI界面(点击"add"按钮动态增加"电话号码"控件) ----------------------- 实验2-Android-应用的界面开发(1)全文共7页,当前为第1页。 实验2-Android-应用的界面开发(1)全文共7页,当前为第2页。 实验2-Android-应用的界面开发(1)全文共7页,当前为第3页。 实验2-Android-应用的界面开发(1)全文共7页,当前为第4页。 实验2-Android-应用的界面开发(1)全文共7页,当前为第5页。 实验2-Android-应用的界面开发(1)全文共7页,当前为第6页。 实验2-Android-应用的界面开发(1)全文共7页,当前为第7页。 实验2-Android应用的界面开发主要关注Android应用的基础构建、用户界面(UI)的设计以及不同方式来控制界面组件。在Android开发中,UI是应用程序与用户交互的关键部分,因此理解和熟练掌握界面设计方法至关重要。 实验的目标在于帮助开发者了解Android应用的基本结构,包括Activity、布局、以及各种UI组件。Activity是Android应用中的一个基本单元,它代表了用户可以看到并与其交互的一个屏幕。在创建Activity时,通常会涉及到布局文件的使用,这些布局文件定义了屏幕上元素的排列和交互。 实验的第一步是掌握Android应用结构的组成。Android应用由多个组件构成,包括Activity、Service、BroadcastReceiver和ContentProvider。在这个实验中,重点是Activity和UI设计,特别是通过导入名为"phone"的工程来理解应用的基本构成。 第二步,实验通过导入"login1"工程,展示了如何使用Java代码直接创建UI界面。在`LoginActivity`类的`onCreate`方法中,开发者创建了LinearLayout作为主布局,并在此布局中添加了TextView、EditText和Button等组件。例如,创建了一个用于显示"用户名"的TextView,接着创建了一个EditText供用户输入用户名,再创建了一个密码输入框,通过`setInputType`设置为隐藏文本类型,确保密码安全。同时,还创建了"登录"和"重置"两个Button,为用户提供操作。 第三步,实验要求掌握XML界面控制的设计方法。在Android中,XML文件通常用来定义界面布局,这种方式使得界面设计更加清晰且易于维护。开发者可以在`activity_main.xml`中添加布局元素,如TextView、EditText和Button,通过属性设置它们的属性,如文本、大小、位置等。同时,Java代码可以引用XML布局,通过`setContentView`加载到活动中。 课后提高题鼓励学生探索XML布局文件和Java代码的混合控制,即在用户点击"add"按钮时,动态地在界面上增加新的"电话号码"输入控件。这种动态添加控件的能力让应用具有更高的灵活性,可以根据用户需求动态调整界面。 总结来说,这个实验旨在帮助初学者建立对Android应用界面设计的理解,包括使用Java代码直接创建UI、通过XML文件进行布局设计,以及如何结合两者实现动态界面交互。通过这样的实践,开发者可以更深入地学习Android的UI开发,为后续的Android应用开发奠定坚实基础。

 cy_qiqi2024-04-12超赞的资源,感谢资源主分享,大家一起进步!
cy_qiqi2024-04-12超赞的资源,感谢资源主分享,大家一起进步!
- 粉丝: 195
- 资源: 3万+




 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源


 信息提交成功
信息提交成功