网页设计中的CSS(Cascading Style Sheets)是用于定义网页元素样式的重要技术,它使得网页内容的呈现方式更加丰富多彩和可定制化。本份内部培训资料主要关注如何使用CSS来设置表格样式,通过实训项目帮助学习者掌握相关技能。
1. CSS设置表格样式的基本概念:
表格在HTML中由`<table>`标签定义,而CSS可以用来改变表格的布局、颜色、边框等视觉特性。例如,可以通过选择器选中表格、行(`<tr>`)、列(`<td>`或`<th>`)以及表头(`<thead>`、`<tbody>`、`<tfoot>`)来分别设置样式。`<caption>`标签用于添加表格标题,`summary`属性则为屏幕阅读器提供表格的概述。
2. 实训项目一:客户列表
在这个实训项目中,学习者将了解如何通过CSS控制表格的样式,包括但不限于:
- 表格边框:使用`border`属性定义表格的边框宽度、样式和颜色。
- 单元格间距:使用`cellspacing`属性调整单元格之间的距离。
- 单元格填充:使用`cellpadding`属性设置单元格内容与边框之间的距离。
- 行和列的背景色:使用`background-color`属性改变特定行或列的颜色。
- 字体样式:通过`font-family`, `font-size`, `color`等属性调整文本的字体、大小和颜色。
- 对齐方式:使用`text-align`和`vertical-align`属性控制单元格内容的水平和垂直对齐。
3. 实训项目二:日历
日历表格的样式可能涉及到日期的突出显示、周分隔线的绘制等。这需要学习者掌握:
- 使用`:nth-child()`选择器选中特定行或列进行样式设定。
- 使用`border-collapse`属性合并单元格边框,以创建更整洁的布局。
- 高亮特定日期:可以结合JavaScript动态地应用样式,例如节假日或当前日期。
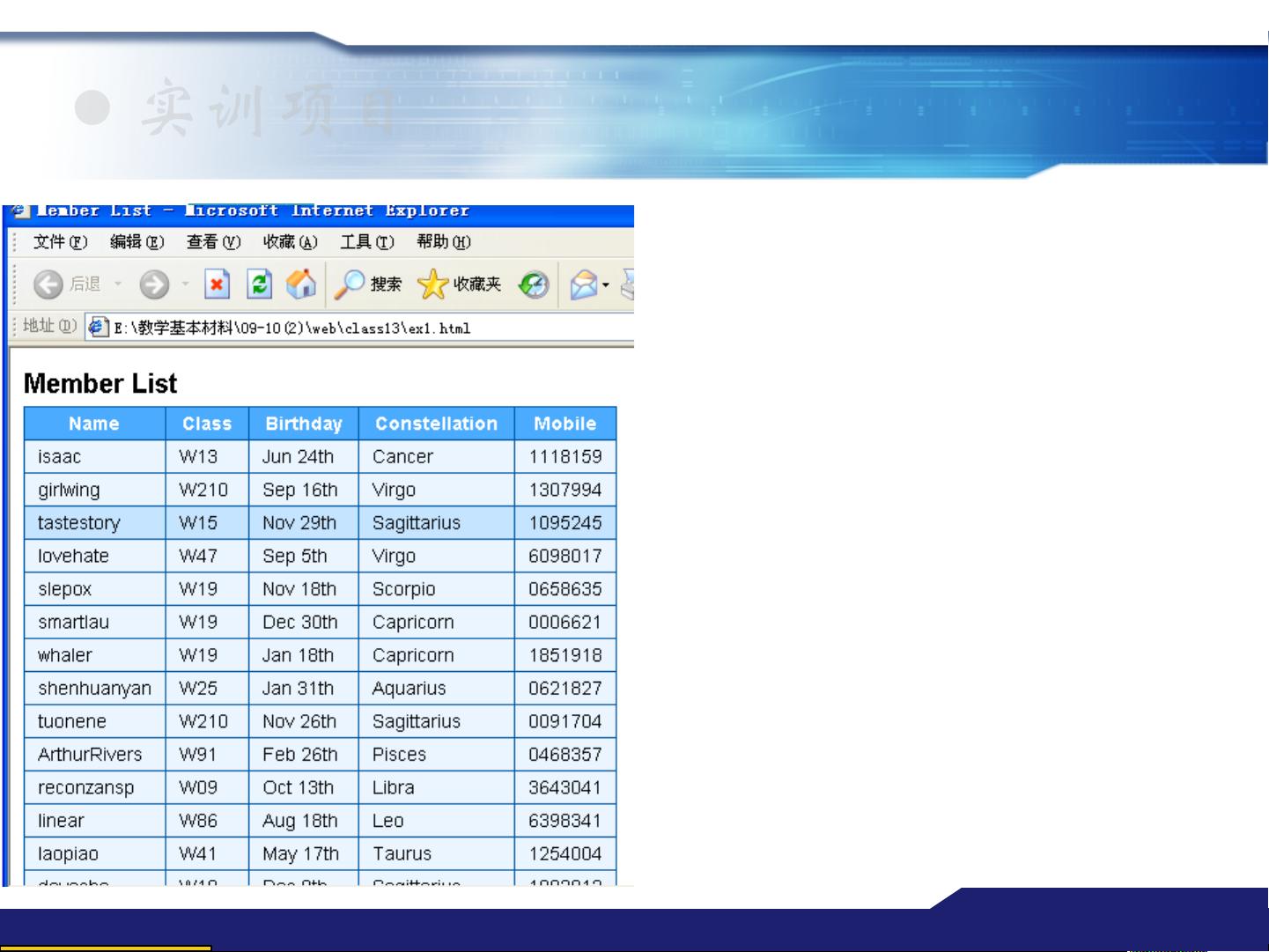
4. 课堂实践示例
代码示例展示了具有姓名、班级、生日、星座和手机号的成员列表。通过CSS,我们可以:
- 为表头设置不同的背景色和文字样式,如`th {background-color: #f2f2f2; font-weight: bold;}`。
- 使用`caption`选择器为表格添加样式,例如`caption {text-align: center;}`使标题居中。
- 应用条件样式,如`td:nth-child(even) {background-color: #f5f5f5;}`使偶数行背景色变浅。
通过这些实训项目,学习者不仅能掌握基本的CSS语法,还能深入理解如何将CSS应用于实际的网页设计中,提升网页的美观性和用户体验。同时,这些技能对于网页设计师来说是不可或缺的,因为它们能够有效地控制和优化网页内容的视觉呈现。