网页设计-第9章-Dreamweaver的表格和网页版面设计.ppt
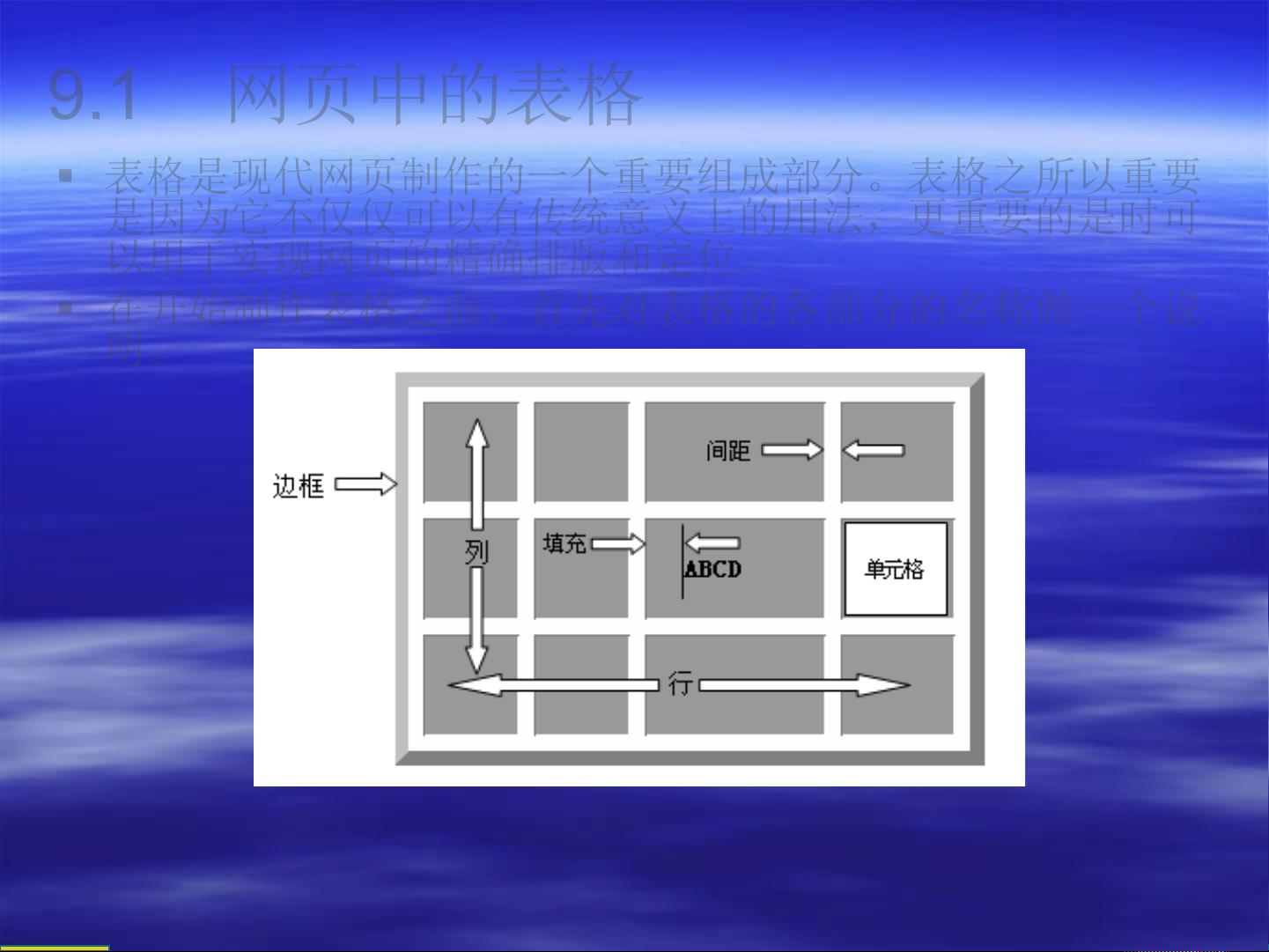
网页设计-第9章-Dreamweaver的表格和网页版面设计 本章节主要讲解了Dreamweaver中表格的使用和网页版面设计。表格是网页设计中的一种重要元素,可以用于排版和布局网页内容。本章节将详细讲解表格的概念、创建和使用方法,以及如何在Dreamweaver中使用表格对网页进行布局和设计。 9.1 网页中的表格 表格是网页设计中的一种重要元素,可以用于排版和布局网页内容。在网页中,表格可以用来显示数据、排版图片和文字等内容。Dreamweaver提供了多种方法来创建和使用表格,包括使用插入点、使用菜单命令、使用工具栏按钮等。 9.1.1 表格的概念 在Dreamweaver中,表格是一个由行和列组成的矩形网格,每个单元格可以包含文本、图片、表单元件等内容。表格可以用来排版和布局网页内容,例如显示数据、排版图片和文字等。 9.1.2 在网页中插入表格 要在网页中插入表格,可以使用插入点或菜单命令。需要选择要插入表格的位置,然后单击“插入”工具栏按钮或选择“插入”菜单命令,弹出“表格对话框”。在对话框中,可以设置表格的行数、列数、单元格边距、填充等属性。 9.1.3 向表格中添加数据 向表格中添加数据时,可以使用Tab键、Shift+Tab键和箭头键来移动插入点。例如,要将插入点移动到下一个单元格,可以按Tab键,要将插入点移动到上一个单元格,可以按Shift+Tab键。 9.1.4 导入外部数据 Dreamweaver还提供了导入外部数据的功能,可以从外部文件中导入数据到表格中。例如,可以从Excel文件或文本文件中导入数据到表格中。 9.2 表格的编辑和修改 9.2.1 选取单元格 可以使用鼠标或键盘来选取单元格。例如,可以单击某个单元格,然后按Ctrl键单击其他单元格来选取多个单元格。 9.2.2 选取行和列 可以使用鼠标或键盘来选取行和列。例如,可以将指针移到行的左边缘,然后单击可以选取此行。 9.3 使用表格对网页进行布局和设计 Dreamweaver提供了多种方法来使用表格对网页进行布局和设计。例如,可以使用表格来排版图片和文字、创建表单、显示数据等。Dreamweaver还提供了多种工具和命令来帮助设计师快速创建和编辑表格。 9.4 Dreamweaver中的框架设计 Dreamweaver提供了多种框架设计方法,可以使用框架来创建复杂的网页布局。例如,可以使用框架来创建表格、图片、文字等内容的布局。 9.5 超链接和框架的目标设置 Dreamweaver还提供了设置超链接和框架目标的功能,可以使用这些功能来设置框架的目标和超链接的跳转地址。 本章节详细讲解了Dreamweaver中表格的使用和网页版面设计,包括表格的概念、创建和使用方法、编辑和修改方法、使用表格对网页进行布局和设计等内容。





剩余34页未读,继续阅读

- 粉丝: 192
- 资源: 3万+
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源


 信息提交成功
信息提交成功