前端环境搭建+node.js+vue+vscode
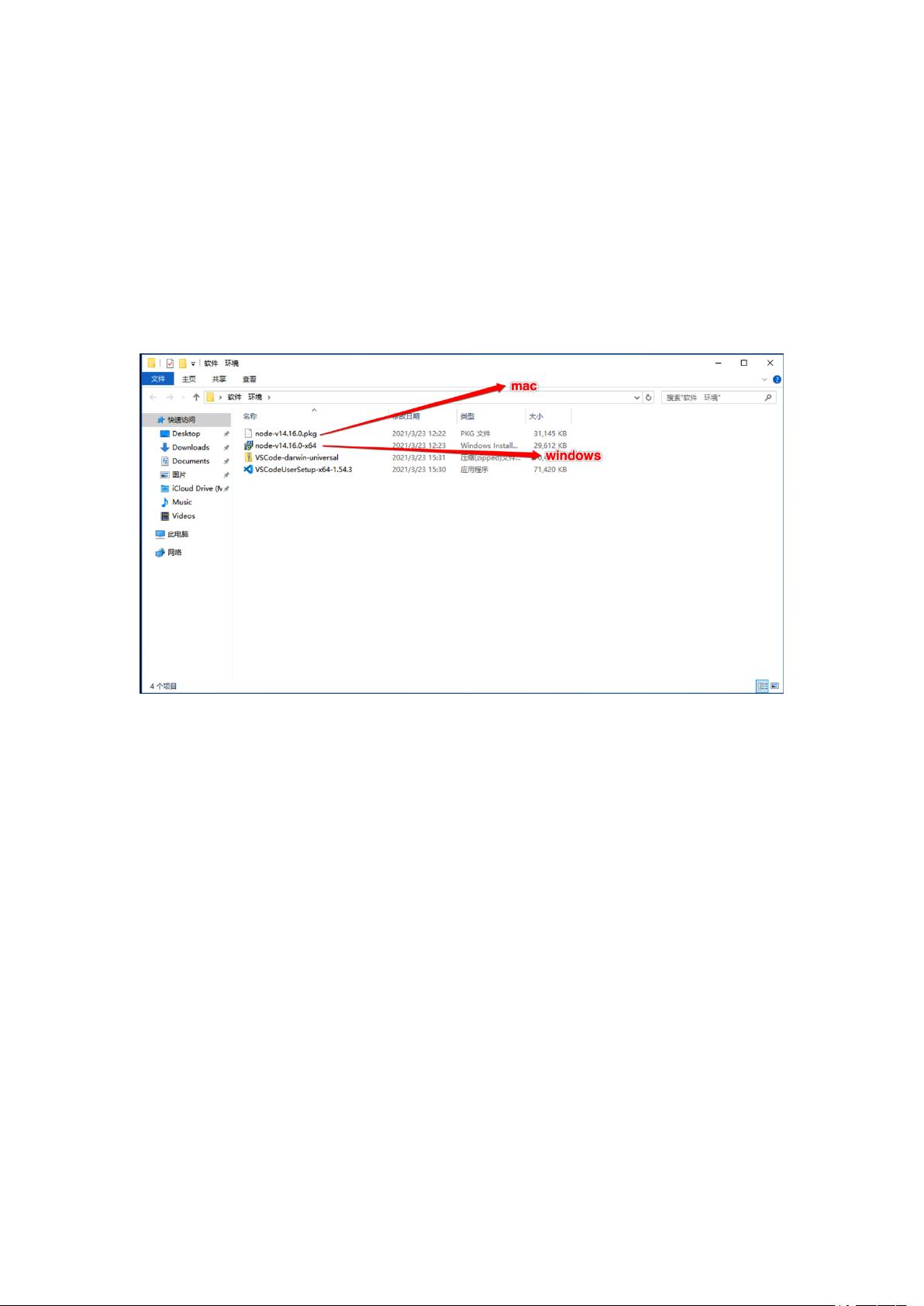
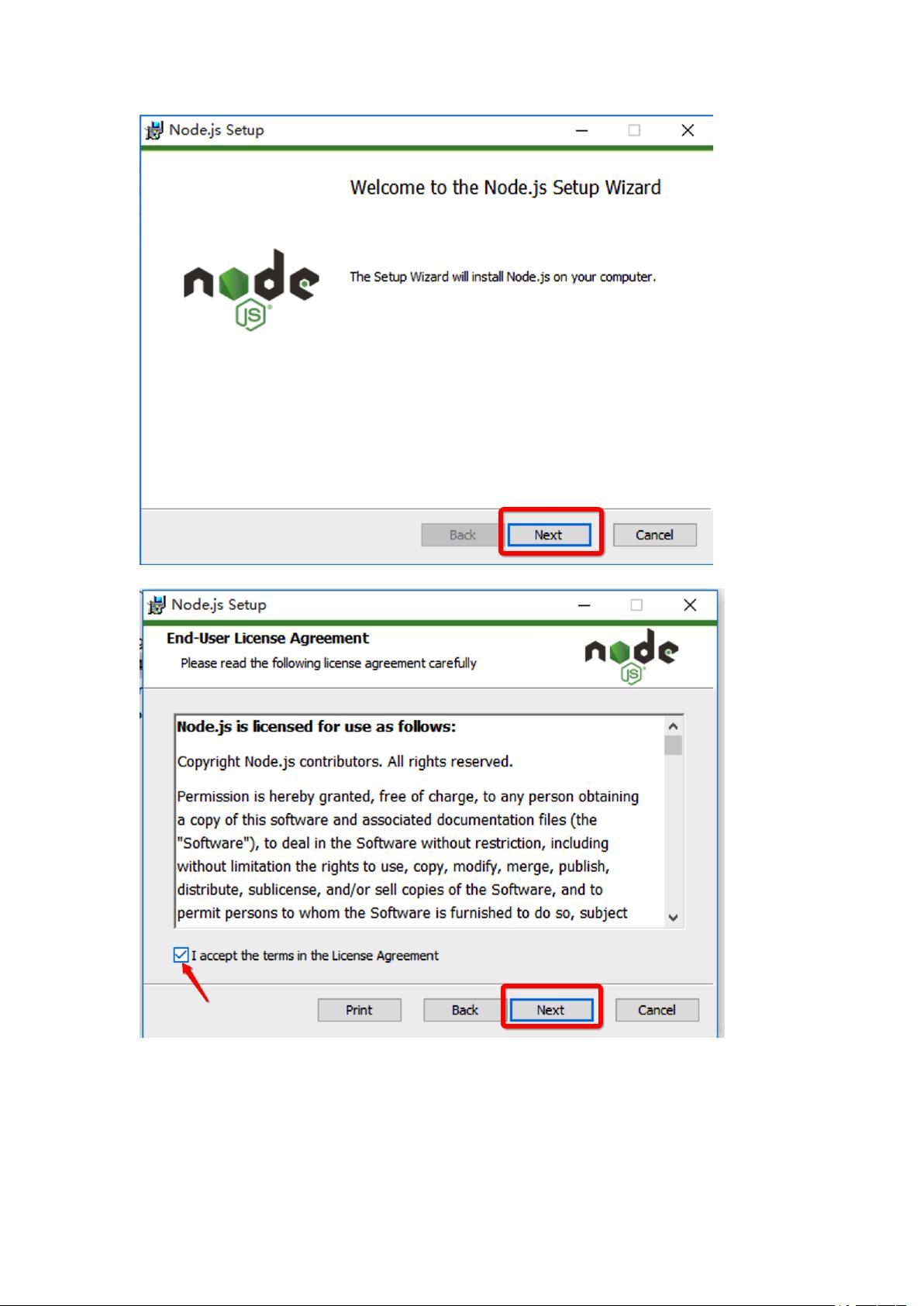
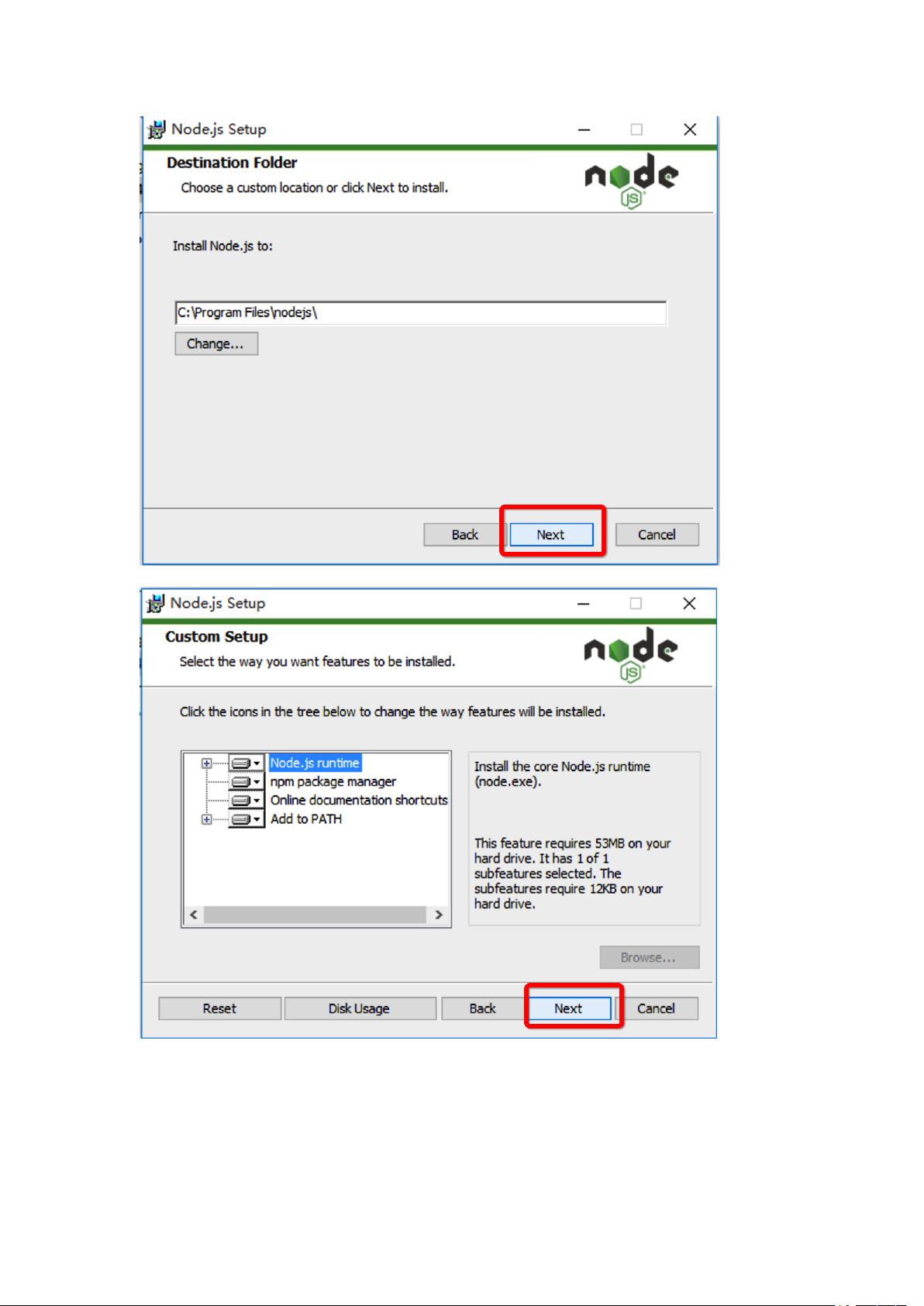
前端环境搭建+node.js+vue+vscode 在本资源中,我们将学习如何搭建一个完整的前端环境,包括安装 Node.js、cnpm、浏览器、VSCode 和 Vue.js 等工具。 Node.js 的安装 Node.js 是一个基于 Chrome V8 JavaScript 引擎的 JavaScript 运行环境,它提供了一个事件驱动、非阻塞 I/O 模型,使得其轻量级、高效、可扩展。Node.js 的安装非常简单,只需要根据自己的系统选择合适的安装包,双击运行,然后按照提示安装即可。在安装完成后,我们可以通过管理员身份打开终端,输入 `node -v`,如果出现版本号提示,则安装成功。 cnpm 的安装 cnpm 是一个 Node.js 的包管理工具,它可以帮助我们快速安装和管理项目依赖项。安装 cnpm 也非常简单,只需要通过管理员身份打开 cmd,输入 `npm install cnpm -g --registry=https://registry.npm.taobao.org`,然后按下 Enter 键执行命令。在安装完成后,我们可以输入 `cnpm -v`,如果出现相应信息,则安装成功。 浏览器的安装 浏览器是我们开发和测试前端项目的必要工具。我们可以选择安装谷歌或火狐浏览器,安装方法非常简单,只需要打开相应的安装包,然后按照提示安装即可。 VSCode 的安装 VSCode 是一个功能强大且灵活的代码编辑器,它提供了许多插件和功能,可以帮助我们更好地开发和调试项目。安装 VSCode 也非常简单,只需要根据自己的系统选择合适的安装包,双击运行,然后按照提示安装即可。在安装完成后,我们可以通过安装插件来扩展 VSCode 的功能。我们可以通过管理员身份打开 VSCode,点击插件选项,进入插件搜索页面,然后搜索要安装的插件,点击 Install 进行安装即可。 Vue.js 和 Vue-CLI 的安装 Vue.js 是一个渐进式的 JavaScript 框架,提供了一个灵活的视图层,它可以帮助我们快速构建用户界面。Vue-CLI 是一个基于 Vue.js 的命令行工具,提供了项目模板、插件和开发服务器等功能。安装 Vue.js 和 Vue-CLI 也非常简单,只需要通过管理员身份打开终端,输入 `cnpm install vue -g`,然后按下 Enter 键执行。接着,我们可以输入 `cnpm install -g @vue/cli`,然后按下 Enter 键执行。在安装完成后,我们可以输入 `vue -V`,如果出现版本号提示,则安装成功。 本资源提供了一个完整的前端环境搭建指南,包括安装 Node.js、cnpm、浏览器、VSCode 和 Vue.js 等工具。通过按照本指南的步骤,我们可以快速搭建一个完整的前端环境,开始开发和测试我们的前端项目。
- 粉丝: 651
- 资源: 5
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源


 信息提交成功
信息提交成功



评论5