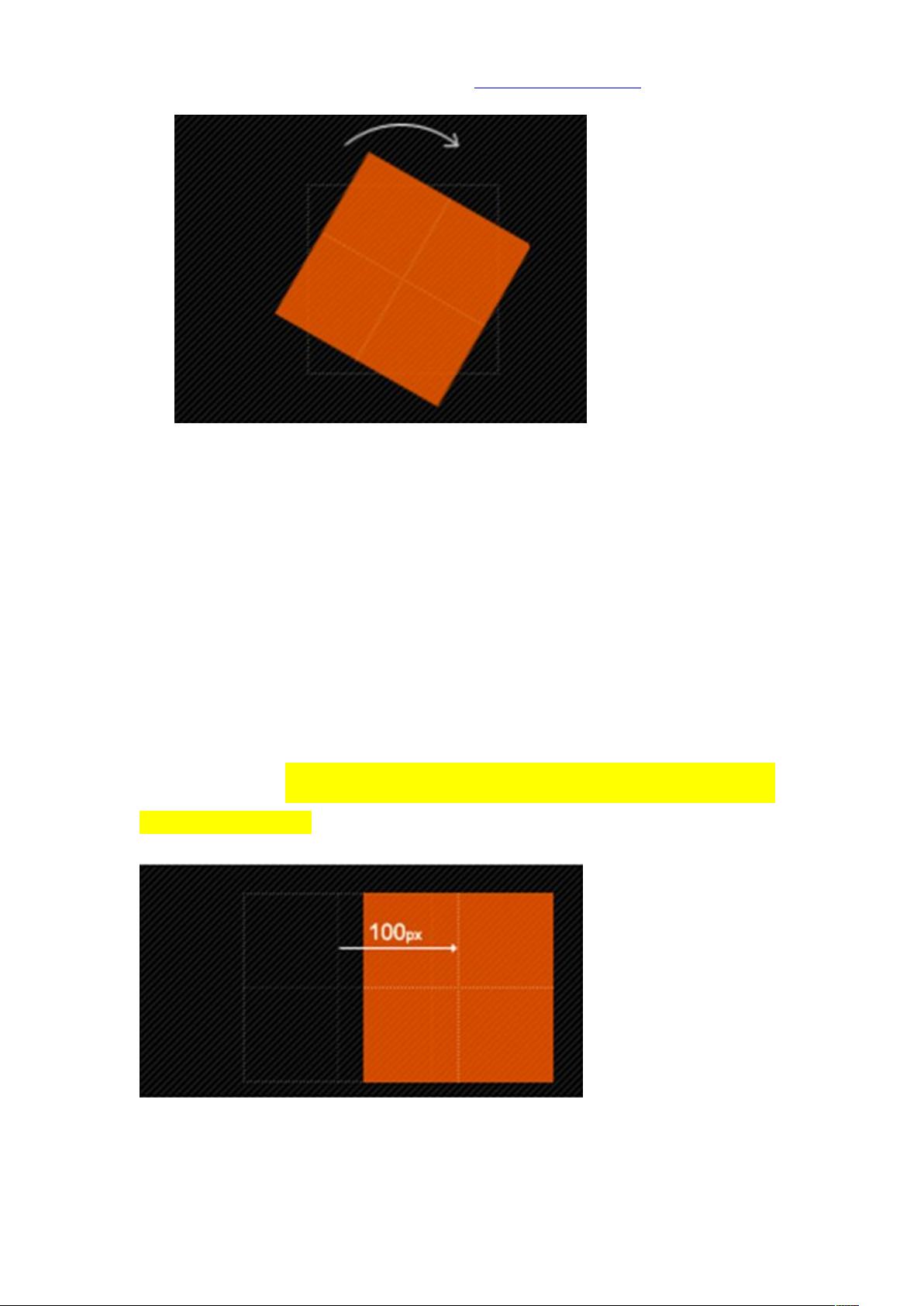
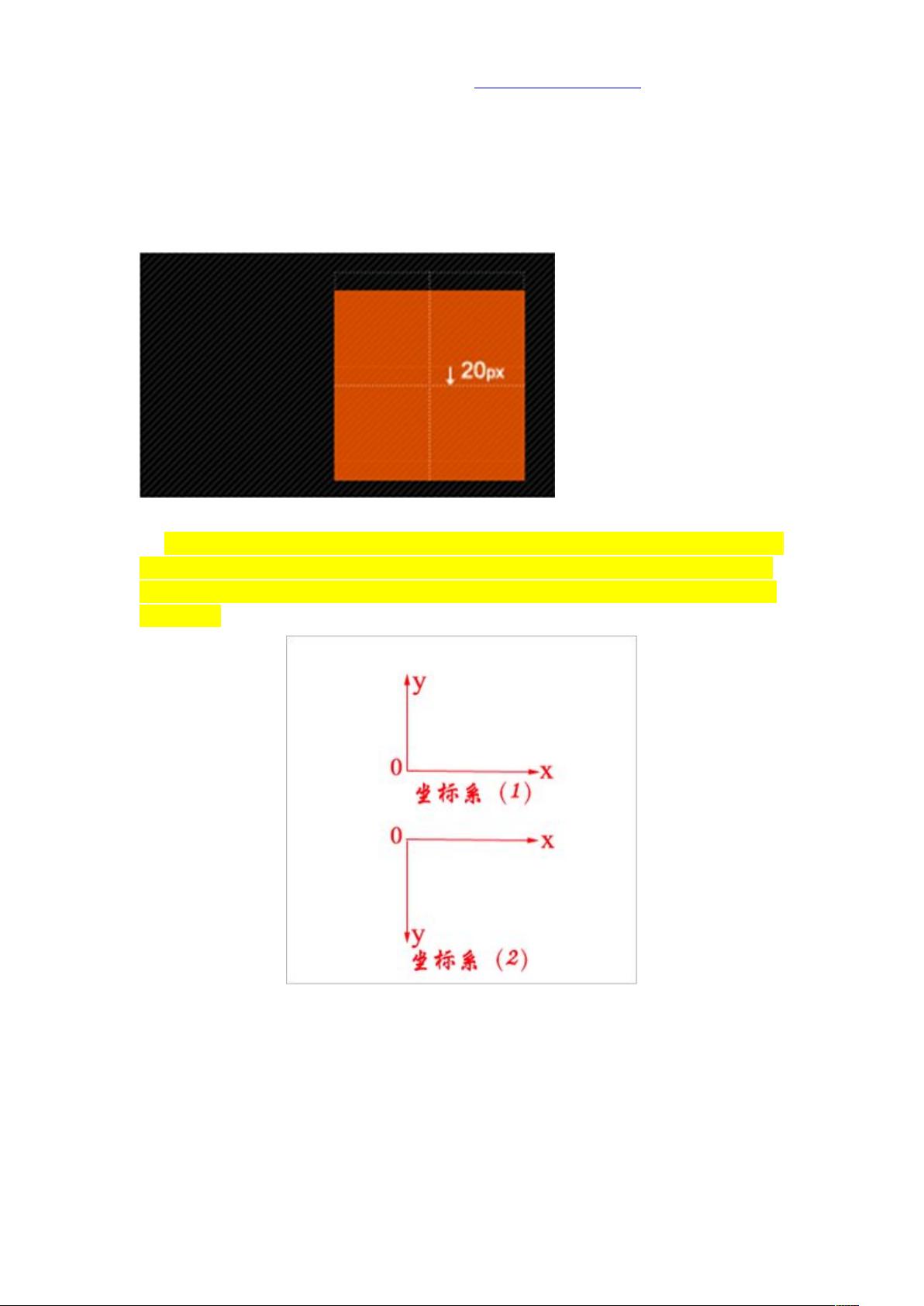
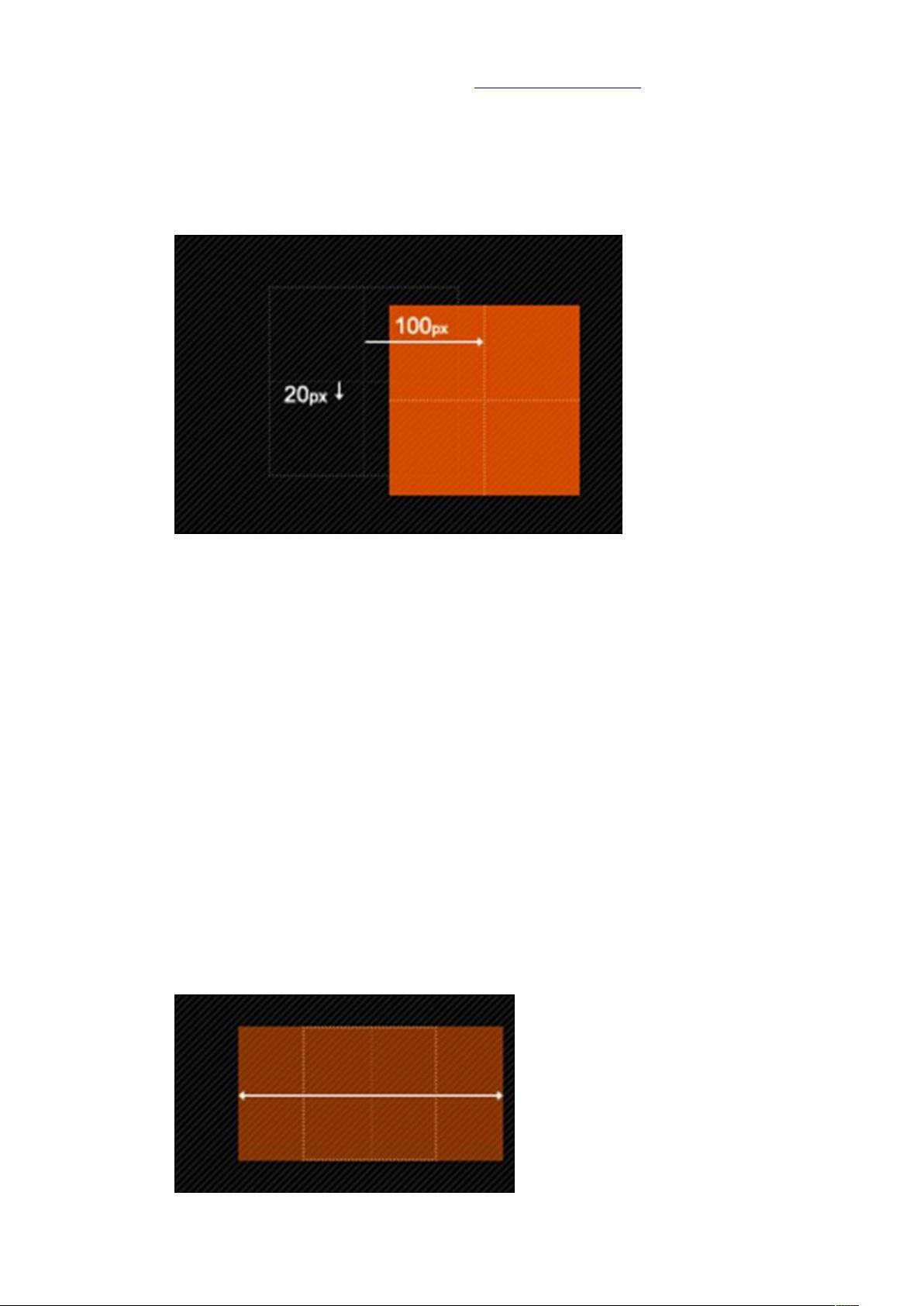
在网页制作领域,CSS(层叠样式表)是构建网页视觉布局和样式的核心技术之一。《页面制作》笔记(5.CSS-2)详细介绍了CSS3中transform属性的使用,这是CSS3引入的一个功能强大的属性,允许对元素应用二维或三维变换。 transform属性可以通过一系列的函数来实现不同的变形效果,包括位移(translate)、缩放(scale)、旋转(rotate)、倾斜(skew)等。以下是各个变形方法的详细解释: 1. 位移(translate) 位移函数可以将元素在二维空间内沿X轴(水平方向)或Y轴(垂直方向)移动。translateX()函数只移动元素的水平位置,而translateY()函数只移动元素的垂直位置。而translate(x,y)函数则可以同时移动元素的水平位置和垂直位置。位移的距离可以使用px(像素)、em(相对字体大小单位)或百分比(相对于自身尺寸的百分比)等单位来表示。 2. 缩放(scale) 缩放函数可以对元素进行缩小或放大操作。scaleX()函数控制元素在X轴方向上的缩放比例,而scaleY()函数控制元素在Y轴方向上的缩放比例。scale(x,y)函数则可以同时对元素的X轴和Y轴进行缩放。缩放比例大于1表示放大,小于1表示缩小。 3. 旋转(rotate) rotate()函数允许元素围绕中心点进行旋转。其语法为transform: rotate(度数),度数是以度为单位的角度值,表示旋转的角度。正值表示顺时针旋转,负值表示逆时针旋转。 4. 倾斜(skew) skew()函数可以将元素在水平方向和垂直方向上进行倾斜变形。skewX()函数只对水平方向进行倾斜,skewY()函数只对垂直方向进行倾斜,而skew(x,y)函数可以同时对水平和垂直方向进行倾斜。 此外,transform-origin属性用于设置元素变形的原点,即旋转和倾斜操作的中心点。默认情况下,transform-origin的值是元素的中心点。 在W3C的CSS规范中,定义了一个二维坐标系统,其中X轴正方向向右,Y轴正方向向下,这与数学中的坐标系有所不同,后者通常将Y轴正方向向上。 transform属性在CSS中的应用,不仅可以实现视觉上的各种创意效果,也增强了网页的交互性和动态效果。例如,用户悬停(hover)时对元素进行旋转或缩放,可以增强用户的视觉体验。在实际的前端开发工作中,掌握transform属性的不同使用方法对于实现复杂布局和交互动效至关重要。 本笔记由西风潇潇编写,并提供了博客地址(***),供读者了解更多相关内容。通过本笔记的学习,开发者可以深入理解CSS3中transform属性的丰富功能,从而提升其前端开发的技能水平。




剩余22页未读,继续阅读

- 粉丝: 0
- 资源: 33
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- (GUI框架)Matlab设计_口罩识别检测.zip
- (GUI框架)Matlab设计_垃圾分类系统.zip
- (GUI框架)Matlab设计_垃圾识别定位.zip
- (GUI框架)Matlab设计_疲劳检测GUI设计.zip
- (GUI框架)Matlab设计_疲劳专注度检测系统.zip
- (GUI框架)Matlab设计_苹果水果分级.zip
- (GUI框架)Matlab设计_脐橙水果分级.zip
- (GUI框架)Matlab设计_漂浮物识别.zip
- (GUI框架)Matlab设计_人脸门禁系统.zip
- java组件 敏感信息检测提高信息安全性
- (GUI框架)Matlab设计_人脸考勤设计.zip
- (GUI框架)Matlab设计_人脸购物系统.zip
- (GUI框架)Matlab设计_人脸识别.zip
- (GUI框架)Matlab设计_人脸识别系统.zip
- 永磁同步旋转电机发电并网控制仿真模型(可讲解) 联系本链接包括以下部分: 1. 仿真中含永磁同步发电机(PMSG)、三相整流桥、三相逆变桥、三相电网、整流桥控制模块(发电控制)、逆变桥控制模块(并网控
- (GUI框架)Matlab设计_手势控制系统.zip


 信息提交成功
信息提交成功