Dreamweaver网页设计作业.pdf
2.虚拟产品一经售出概不退款(资源遇到问题,请及时私信上传者)
【Dreamweaver网页设计作业详解】 Dreamweaver是一款由Adobe公司开发的专业网页设计软件,它提供了直观的可视化界面,让设计师能够轻松创建、编码和管理网站及应用程序。本作业主要涉及了网页设计的基础知识,包括HTML标记、CSS样式、JavaScript脚本、网页布局以及Dreamweaver的使用技巧。 1. 创建完全空白的静态页面应选择“基本页类别中的‘HTML’选项”,这是创建基础HTML文档的正确方法。 2. 插入Fireworks HTML的按钮是图中的B选项,这允许将Fireworks设计的图像集成到网页中。 3. 不能在“页面属性”中设置的是网页背景图的透明度,这一选项通常在CSS中设置。 4. JavaScript可以在HTML的`<Head>`和`<Body>`之间放置,以使脚本成为文档的一部分。 5. 可以添加热点的对象是图像,这常用于创建交互式的图像地图。 6. 不能将表格从左图状态修改为右图状态的操作是D,即仅插入一行,而无法直接改变原有行数。 7. `<body alink=#ff0000>`定义的是活动链接的颜色,即鼠标点击后高亮显示的颜色。 8. 错误的说法是A,Dreamweaver中插入的Flash文本不能直接设置动态效果,需要使用Flash软件本身来制作动画。 9. 使用CSS将文本样式定义为粗体,需要设置`font-weight`属性。 10. `_blank`目标窗口表示在新窗口中打开链接,这对于避免在现有窗口中替换当前页面非常有用。 11. 不正确的叙述是C,创建网站并不一定必须先创建站点,可以直接创建网页文件,但建立站点有助于更好地组织和管理文件。 12. 添加背景音乐的HTML标签是`<bgsound>`。 13. 给出的CSS样式代码定义了链接在不同状态下的颜色:默认链接是红色,访问过的链接是绿色,鼠标悬停时是蓝色,活动链接是黑色。 14. 实现页面自动跳转效果的按钮是C,通常使用`<meta>`标签的`http-equiv`属性和`content`属性配合实现。 15. 不是CSS样式表优点的是A,CSS主要用于控制页面样式,而非创建动态效果。 16. 指定链接目标窗口的属性是`target`。 17. 在IE浏览器中预览网页的快捷键是`F12`。 这些题目覆盖了Dreamweaver的基本操作,HTML的基本语法,CSS样式的应用,以及JavaScript与网页交互的基础知识,对于理解网页设计的基本原理和实践操作具有重要意义。通过解答这些题目,可以提升网页设计和开发的能力,掌握网页制作的核心技术。





剩余25页未读,继续阅读

- 粉丝: 17
- 资源: 26万+
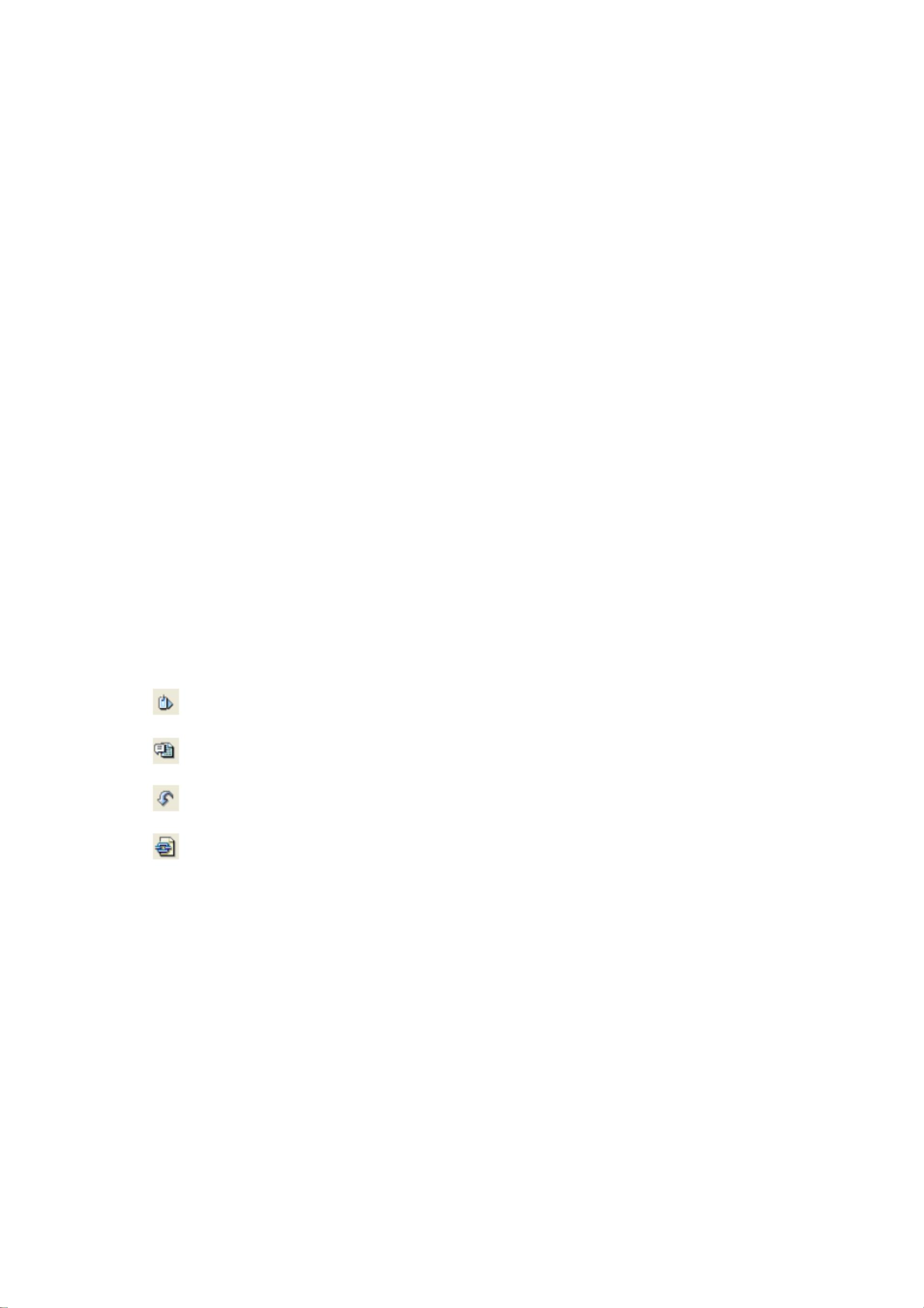
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源


 信息提交成功
信息提交成功