
开源项目:天气预报项目源码

开源项目:天气预报项目源码 本开源项目专注于提供天气预报功能,旨在帮助用户获取实时、准确的气象信息。作为一个软件/插件,它可能包含了前端界面、后端服务器、数据库设计以及数据处理等多个组成部分,涉及到的技术栈广泛,涵盖了Web开发的多个层面。 一、前端技术 前端部分通常使用HTML、CSS和JavaScript进行开发,用于构建用户友好的界面。项目可能采用了现代化的前端框架如React、Vue或Angular,以提高开发效率和用户体验。这些框架提供了组件化开发模式,使得代码复用和维护更加便捷。同时,可能还使用了如Bootstrap这样的UI库来快速实现响应式布局,确保在不同设备上都能良好显示。 二、API接口与数据交互 天气预报项目的源码中会包含与天气API服务提供商进行数据交换的接口。常见的天气API有OpenWeatherMap、AccuWeather等,它们提供各种天气数据,包括当前温度、湿度、风速、空气质量等。前端通过发送HTTP请求获取这些数据,再通过JSON格式进行解析和展示。 三、后端技术 后端可能使用Node.js(Express或Koa)、Python(Django或Flask)、Java(Spring Boot)等语言进行开发。后端主要负责处理前端请求,调用天气API,进行数据处理,并将结果返回给前端。此外,后端还可能实现了用户认证、权限控制等功能,以保证系统的安全性。 四、数据库设计 项目可能使用关系型数据库(如MySQL、PostgreSQL)或非关系型数据库(如MongoDB、Redis)来存储用户信息、历史天气数据等。数据库设计应考虑到数据的关联性和查询效率,合理建立索引,优化查询性能。 五、数据处理与可视化 为了便于用户理解,项目可能包含数据处理和可视化模块。这可能涉及统计分析、图表绘制,如使用ECharts、D3.js等库来生成动态图表,展示气温变化、降雨趋势等。 六、部署与运维 项目源码中还可能包含了部署和配置文件,指导开发者如何在本地环境或云服务器上运行此应用。这可能涉及到Nginx、Docker等工具的使用,以及负载均衡、日志监控等运维实践。 七、版本控制与协作 开源项目通常使用Git进行版本控制,确保团队成员之间的代码同步和协作。GitHub或GitLab等平台提供了代码托管、问题追踪、Pull Request等功能,促进项目开发流程的规范化。 通过研究这个开源项目,开发者可以学习到完整的Web应用开发流程,包括前端界面设计、后端逻辑处理、数据库操作、API集成以及项目部署等方面的知识,对提升个人技能和理解实际项目开发有着重要的作用。同时,参与开源项目也是贡献社区、提升影响力的好方式。
 天气预报项目源码.rar (55个子文件)
天气预报项目源码.rar (55个子文件)  天气预报项目源码
天气预报项目源码  WeatherForecast
WeatherForecast  WeatherForecast.pro.user 22KB
WeatherForecast.pro.user 22KB mainwindow.h 3KB
mainwindow.h 3KB weatherdata.h 1KB
weatherdata.h 1KB image.qrc 2KB
image.qrc 2KB mainwindow.cpp 23KB
mainwindow.cpp 23KB res
res  aqi.png 3KB
aqi.png 3KB search.png 5KB
search.png 5KB type
type  BaoYuDaoDaBaoYu.png 5KB
BaoYuDaoDaBaoYu.png 5KB XiaoYu.png 4KB
XiaoYu.png 4KB BaoYu.png 5KB
BaoYu.png 5KB DaYu.png 5KB
DaYu.png 5KB ZhongDaoDaYu.png 5KB
ZhongDaoDaYu.png 5KB LeiZhenYu.png 5KB
LeiZhenYu.png 5KB TeDaBaoYu.png 5KB
TeDaBaoYu.png 5KB ZhenYu.png 5KB
ZhenYu.png 5KB DuoYun.png 5KB
DuoYun.png 5KB ZhongXue.png 5KB
ZhongXue.png 5KB LeiZhenYuBanYouBingBao.png 5KB
LeiZhenYuBanYouBingBao.png 5KB ZhenXue.png 5KB
ZhenXue.png 5KB DaBaoYuDaoTeDaBaoYu.png 5KB
DaBaoYuDaoTeDaBaoYu.png 5KB Qing.png 5KB
Qing.png 5KB XiaoDaoZhongXue.png 5KB
XiaoDaoZhongXue.png 5KB BaoXue.png 5KB
BaoXue.png 5KB ZhongDaoDaXue.png 5KB
ZhongDaoDaXue.png 5KB YuJiaXue.png 5KB
YuJiaXue.png 5KB FuChen.png 4KB
FuChen.png 4KB XiaoXue.png 4KB
XiaoXue.png 4KB DaXue.png 5KB
DaXue.png 5KB DongYu.png 5KB
DongYu.png 5KB YangSha.png 5KB
YangSha.png 5KB Mai.png 5KB
Mai.png 5KB DaBaoYu.png 5KB
DaBaoYu.png 5KB QiangShaChenBao.png 5KB
QiangShaChenBao.png 5KB Xue.png 4KB
Xue.png 4KB ShaChenBao.png 5KB
ShaChenBao.png 5KB Wu.png 5KB
Wu.png 5KB XiaoDaoZhongYu.png 5KB
XiaoDaoZhongYu.png 5KB undefined.png 3KB
undefined.png 3KB ZhongYu.png 4KB
ZhongYu.png 4KB DaDaoBaoYu.png 5KB
DaDaoBaoYu.png 5KB Yin.png 4KB
Yin.png 4KB DaDaoBaoXue.png 5KB
DaDaoBaoXue.png 5KB Yu.png 4KB
Yu.png 4KB sunrise.png 3KB
sunrise.png 3KB background.png 11KB
background.png 11KB wind.png 3KB
wind.png 3KB close.png 1KB
close.png 1KB pm25.png 3KB
pm25.png 3KB humidity.png 5KB
humidity.png 5KB main.cpp 183B
main.cpp 183B mainwindow.ui 40KB
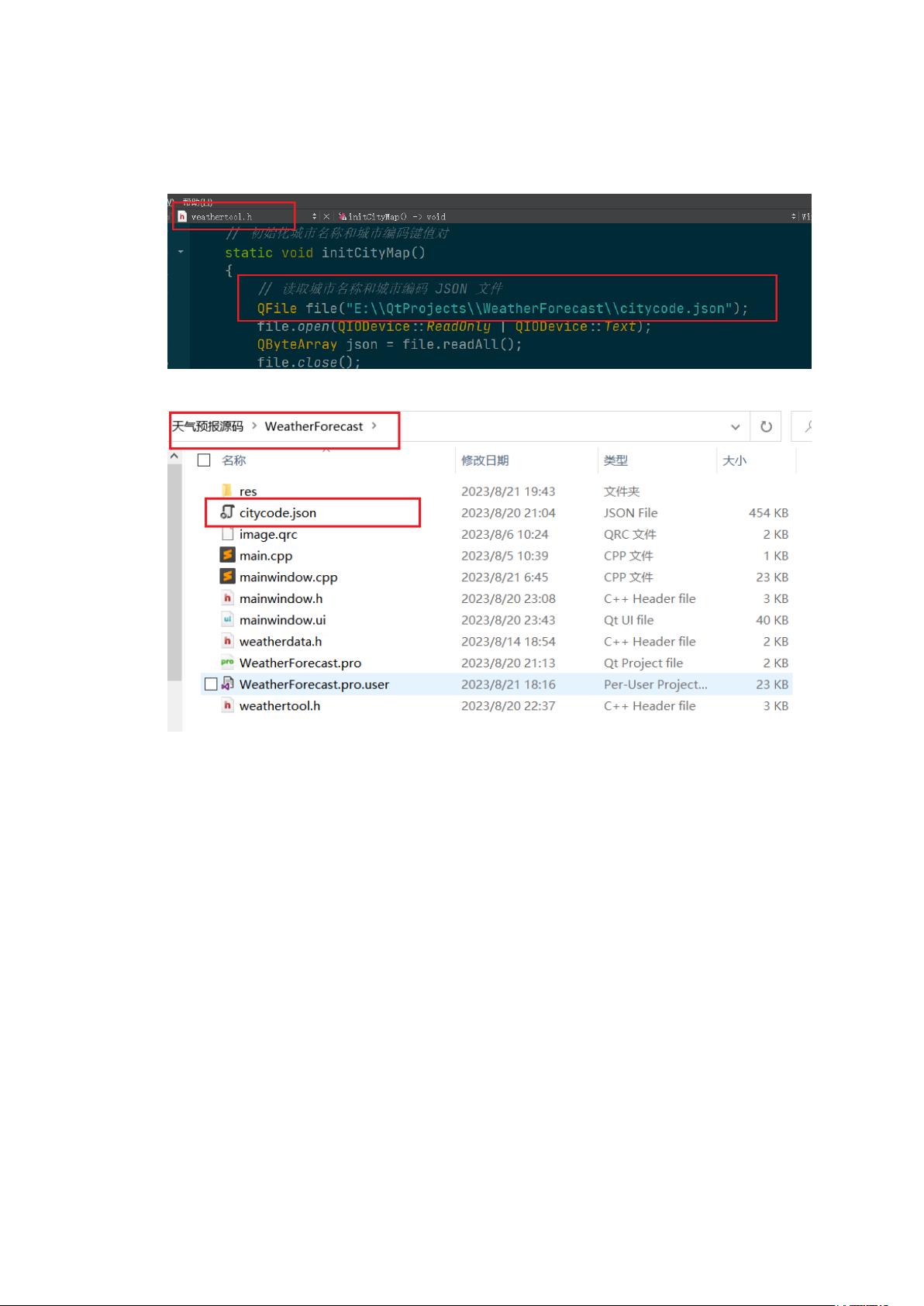
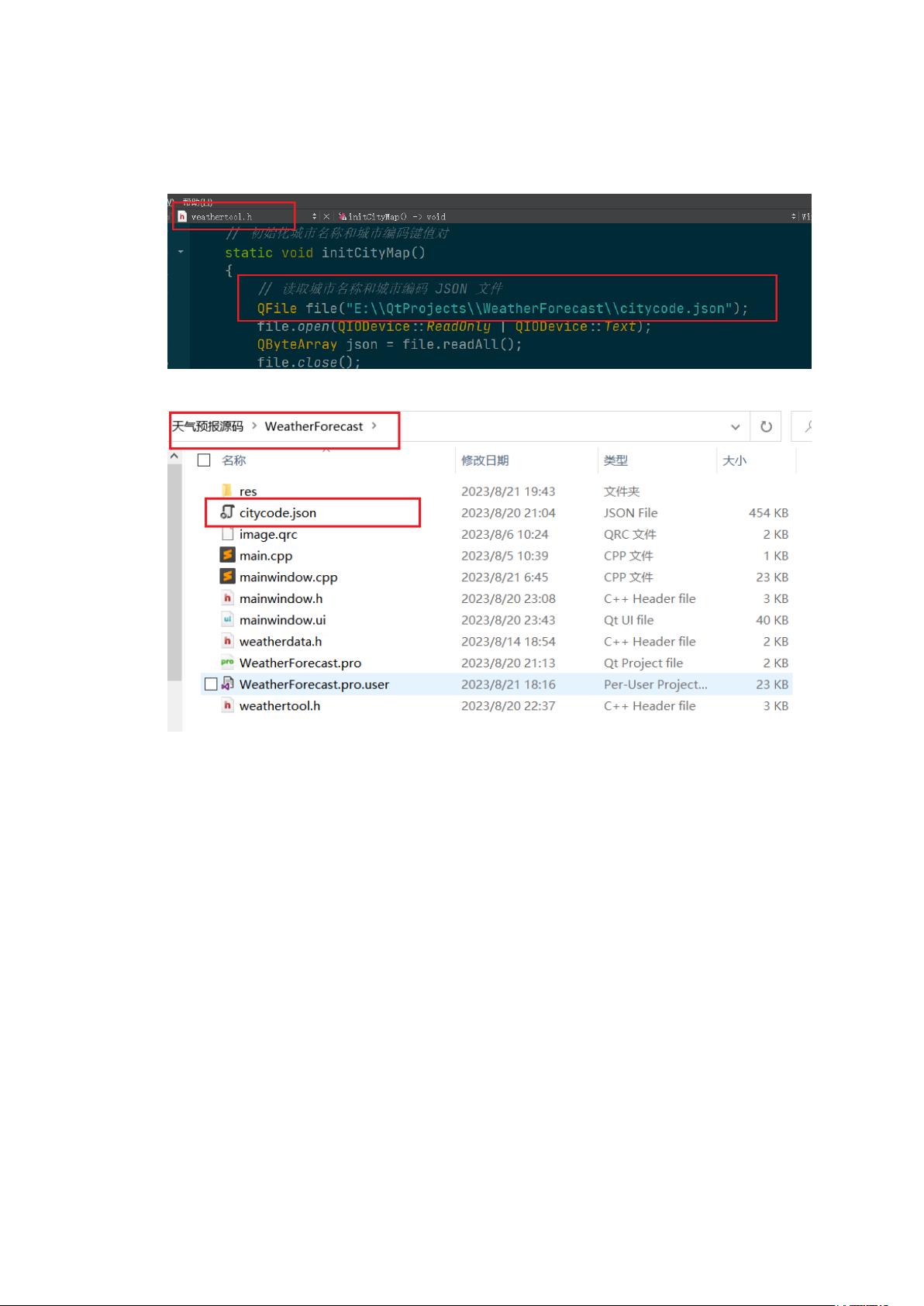
mainwindow.ui 40KB weathertool.h 2KB
weathertool.h 2KB WeatherForecast.pro 1KB
WeatherForecast.pro 1KB citycode.json 453KB
citycode.json 453KB readme.docx 100KB
readme.docx 100KB- 1


- 粉丝: 98
- 资源: 12
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源


 信息提交成功
信息提交成功