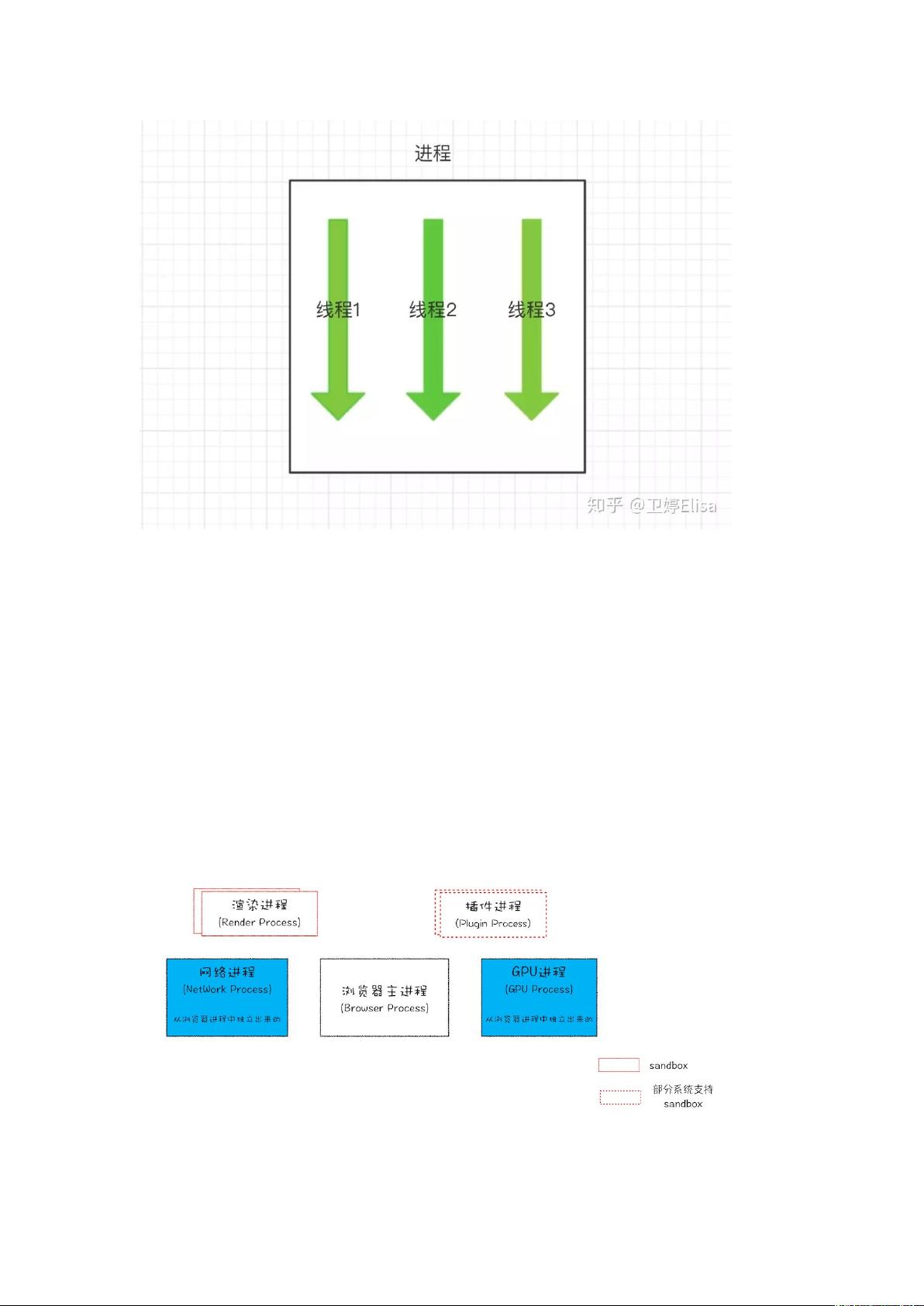
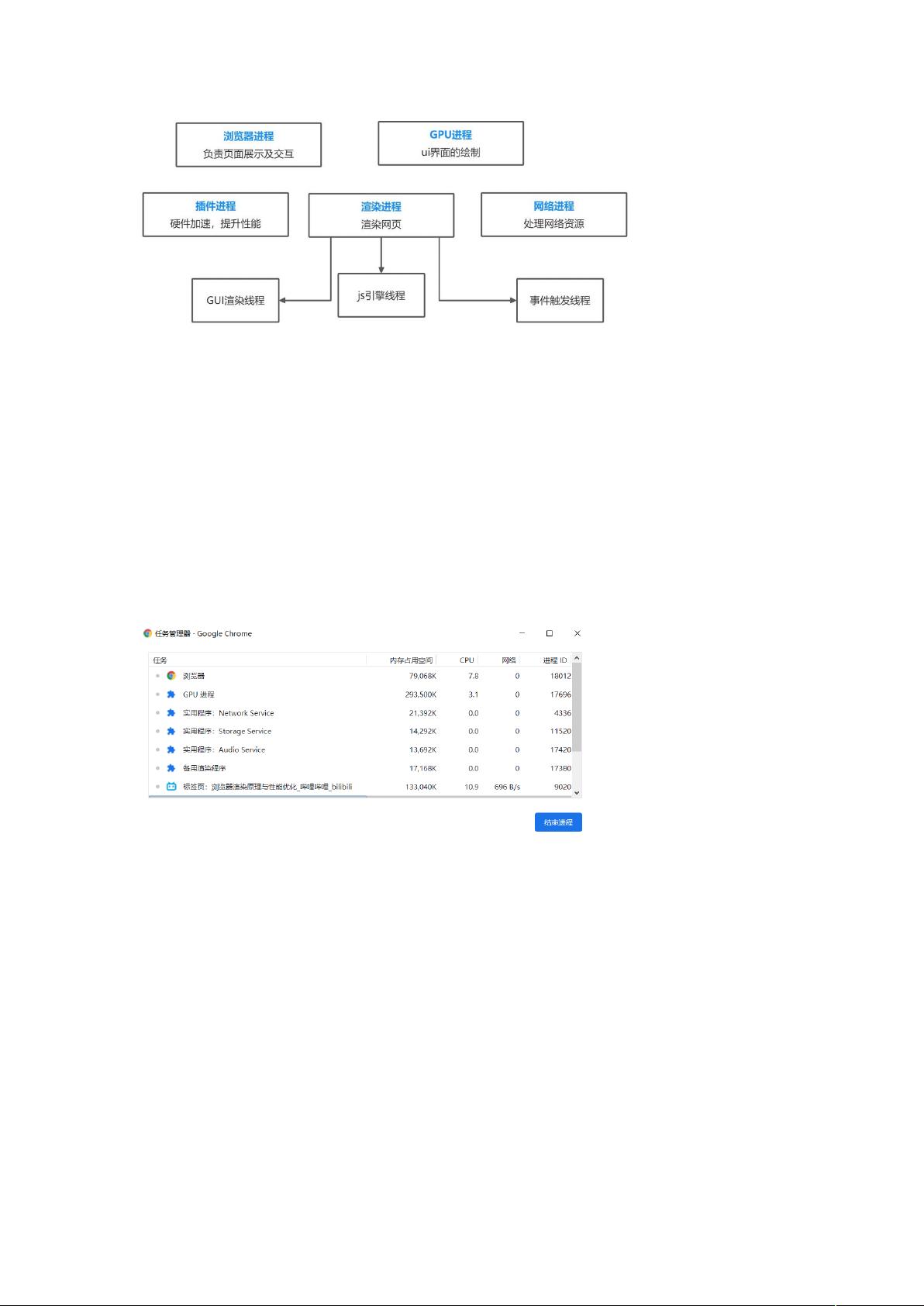
浏览器渲染过程及优化策略 浏览器渲染过程是一个复杂的过程,它涉及到多个进程和线程的协作。为了确保浏览器的稳定性和安全性,浏览器采取了多进程模型。每个进程都有其自己的内存空间,每个线程都是进程的一部分,并且共享同一个进程的内存空间。 进程是操作系统资源分配的基本单位,进程中包含线程。进程是一个动态概念,必须是正在运行的某个应用程序才能称得上是进程。线程是由进程所管理的,一个进程由一个或者多个线程组成。线程是进程的基本单位,线程之间共享内存空间,但是每个线程的执行是相互独立的。 浏览器中的五个进程包括浏览器进程、渲染进程、GPU 进程、网络进程和插件进程。浏览器进程负责界面显示、用户交互、子进程管理、同时提供存储等功能。渲染进程负责将 HTML、CSS 和 JavaScript 转换为用户可以与之交互的网页。GPU 进程负责 3D css 效果、网页、Chrome UI 的绘制。网络进程负责页面的网络资源加载。插件进程负责插件的运行。 渲染流程是浏览器将 HTML、CSS、JavaScript 文件转换为用户可以与之交互的网页的过程。渲染流程可以被划分为多个子阶段,输入的 HTML 经过这些子阶段,最后输出像素。渲染流水线是将 HTML 转换为像素的过程。 浏览器渲染优化策略包括减少 repaint 和 reflow、合理使用缓存、使用 CSS 动画、避免过多的 DOM 操作、使用 lazy loading 等。这些策略可以减少浏览器的渲染时间,提高浏览器的性能和用户体验。 在浏览器渲染过程中,浏览器会对 HTML、CSS 和 JavaScript 文件进行解析和执行。解析过程中,浏览器会对 HTML 文件进行词法分析和语法分析,生成 DOM 树。然后,浏览器会对 CSS 文件进行解析,生成 CSSOM 树。浏览器会对 JavaScript 文件进行执行,生成执行上下文。 在渲染流程中,浏览器会对 DOM 树和 CSSOM 树进行合并,生成渲染树。然后,浏览器会对渲染树进行布局和绘制,生成像素。浏览器会对像素进行合成和显示。 浏览器渲染过程是一个复杂的过程,涉及到多个进程和线程的协作。为了确保浏览器的稳定性和安全性,浏览器采取了多进程模型。通过了解浏览器渲染过程,可以更好地理解浏览器的工作机理,并提高浏览器的性能和用户体验。




剩余25页未读,继续阅读

- 粉丝: 0
- 资源: 14
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 基于智能控制的建筑外遮阳节能系统研究
- 胶囊内窥镜的三维磁耦合感应式无线电能传输技术研究
- 葡萄藤预修剪机ug10全套技术资料100%好用.zip
- 井下无线电能传输技术研究
- 锂电池充电控制与管理方法研究
- 片状搬运机械手sw18可编辑全套技术资料100%好用.zip
- 全自动双工位裁切机sw20可编辑全套技术资料100%好用.zip
- 熔接机设备(sw18可编辑+工程图)全套技术资料100%好用.zip
- 全自动焊接机器人sw18全套技术资料100%好用.zip
- 三工位焊接工作台sw18全套技术资料100%好用.zip
- 十字旋转称重机sw18可编辑全套技术资料100%好用.zip
- 石头破碎机sw18全套技术资料100%好用.zip
- 黑皮猪系列-图片-tg@ZYCSBOT.zip
- 双边裁切机(sw18可编辑+工程图)全套技术资料100%好用.zip
- 竖直提升线sw19可编辑全套技术资料100%好用.zip
- 树木切割器sw20全套技术资料100%好用.zip


 信息提交成功
信息提交成功