<p align="center">
<img width="320" src="https://lmxdawn.github.io/images/lmxdawn.png">
</p>
<p align="center">
<a href="https://github.com/vuejs/vue">
<img src="https://img.shields.io/badge/vue-2.5.16-brightgreen.svg" alt="vue">
</a>
<a href="https://cli.vuejs.org">
<img src="https://img.shields.io/badge/vue-cli3.0.0-brightgreen.svg" alt="vue">
</a>
<a href="https://github.com/ElemeFE/element">
<img src="https://img.shields.io/badge/element--ui-2.4.3-brightgreen.svg" alt="element-ui">
</a>
</p>
# 前言
**项目PHP前端地址:** <a href="https://github.com/lmxdawn/vue-admin-html" target="_blank">https://github.com/lmxdawn/vue-admin-html</a>
**项目JAVA前端地址:** <a href="https://github.com/lmxdawn/vue-admin-html-java" target="_blank">https://github.com/lmxdawn/vue-admin-html-java</a>
**项目JAVA后端地址:** <a href="https://github.com/lmxdawn/vue-admin-java" target="_blank">https://github.com/lmxdawn/vue-admin-java</a>
**项目PHP后端地址:** <a href="https://github.com/lmxdawn/vue-admin-php" target="_blank">https://github.com/lmxdawn/vue-admin-php</a>
# 欢迎 star
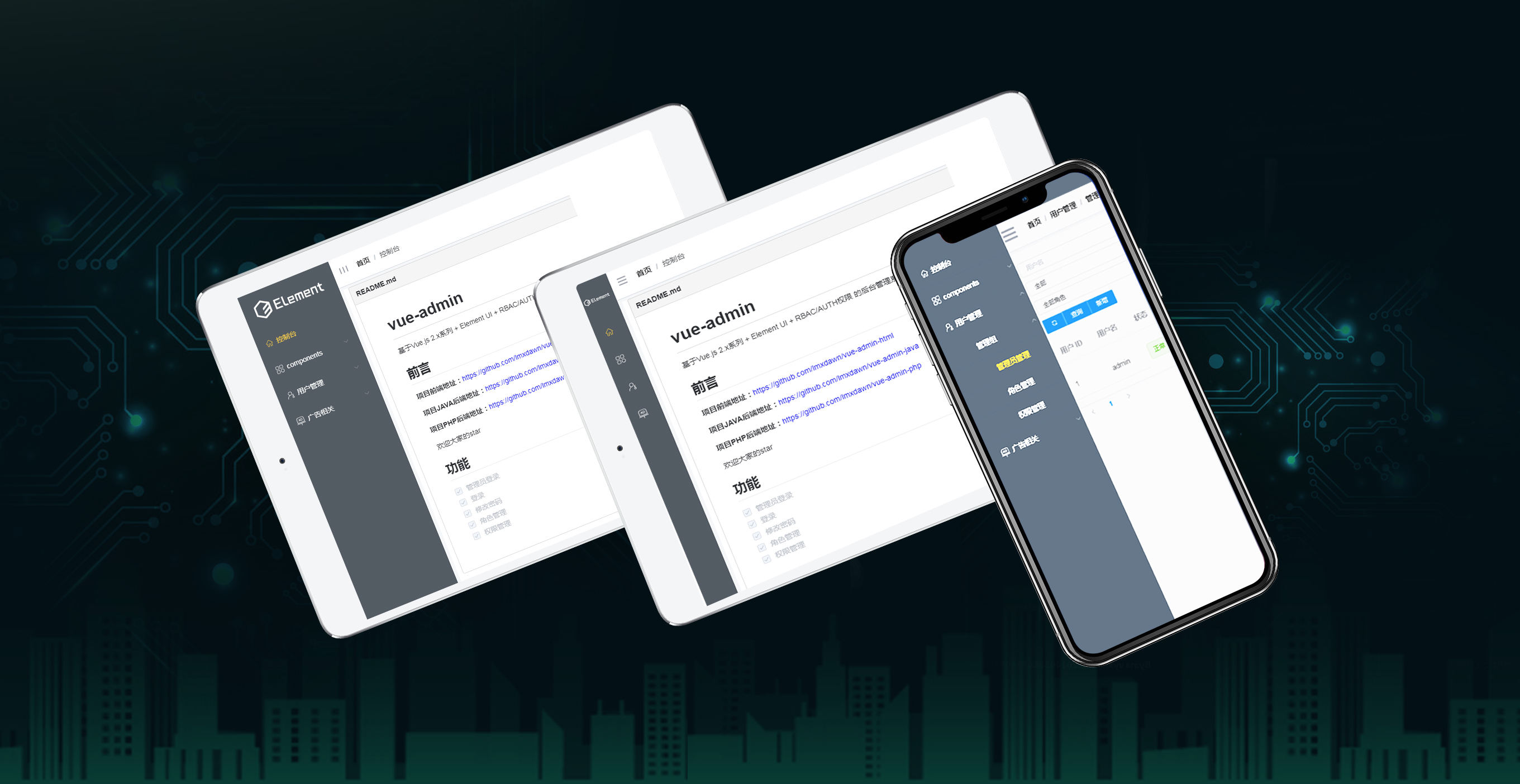
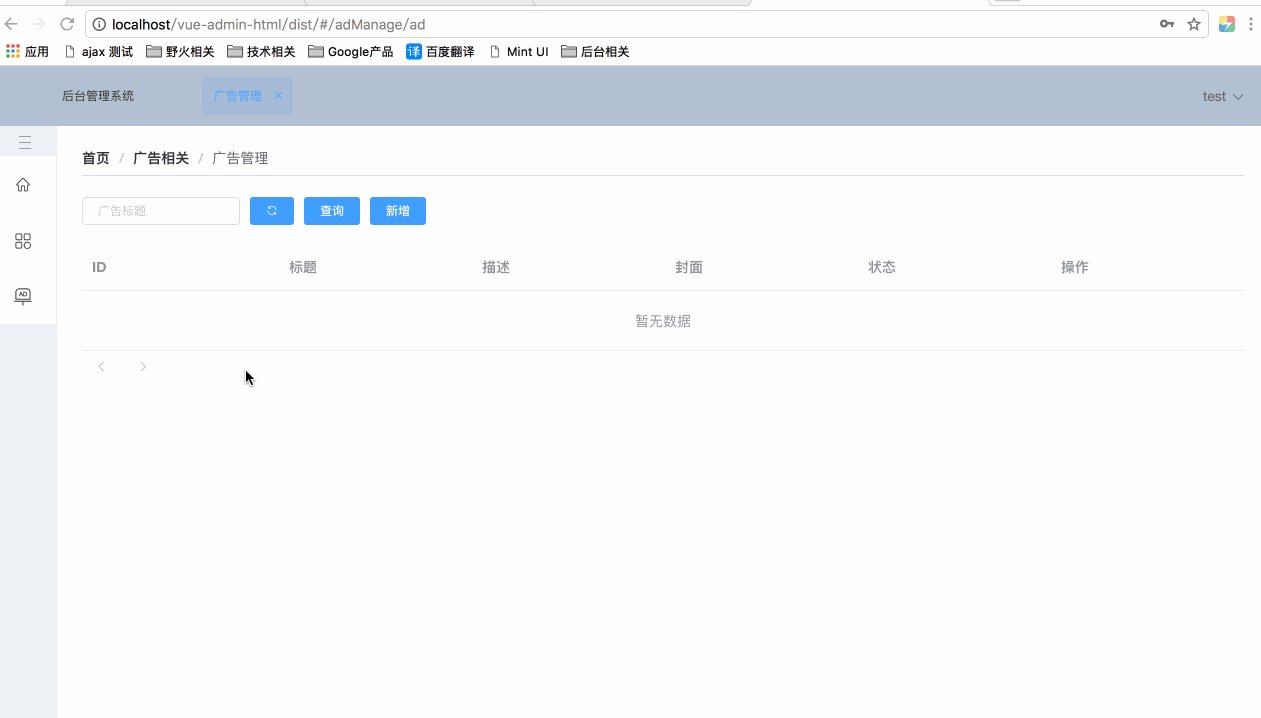
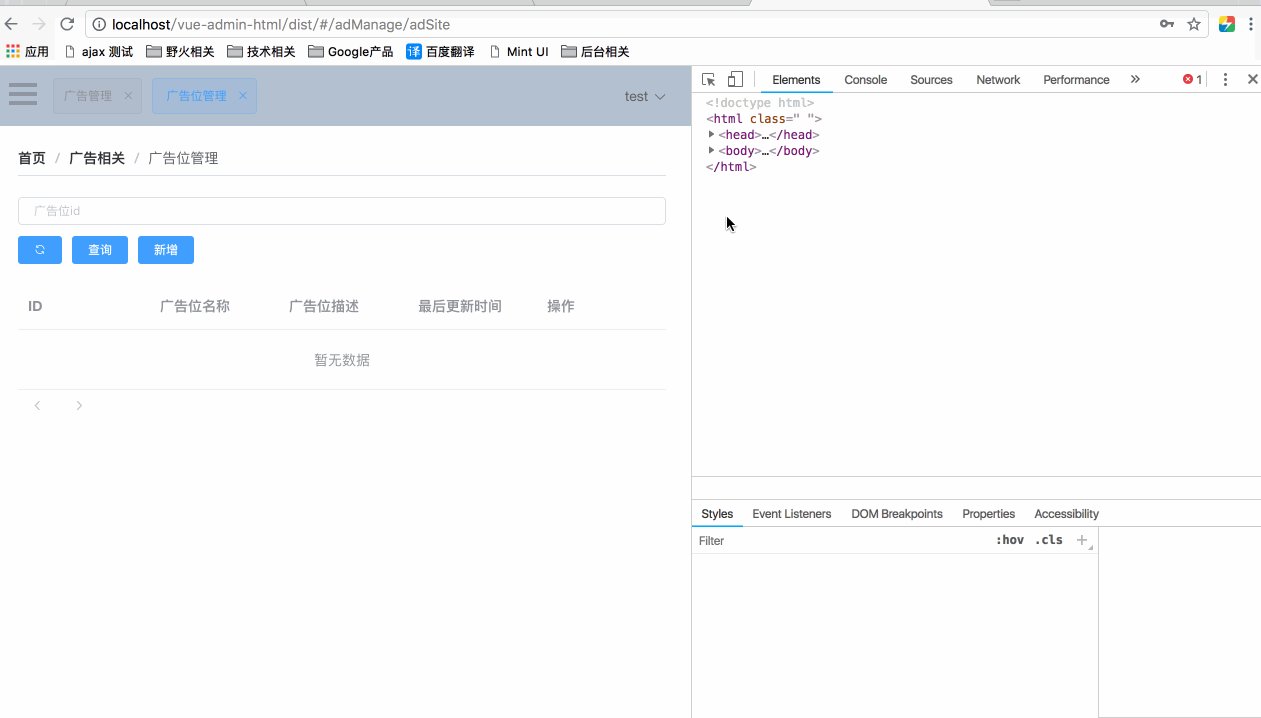
# 整体效果

# 目前 v3.0.0 版本 <a href="https://github.com/lmxdawn/vue-admin-html/tree/v1.0.0" target="_blank">点击前往 v1.0.0 版本</a>
## 更新日志
- [x] 更新vue-cli为3.0版本 <a href="https://segmentfault.com/a/1190000015133974">这里有篇文章</a>
- [x] 增加广告管理
- [x] 优化路由控制
- [x] 优化一些配置文件
- [x] 登录用户信息存储改为 cookie
# 一键操作包 <a href="https://pan.baidu.com/s/1gBPdt5IdDKhATNka1l1xOg" target="_blank">点击下载</a>
1. 集成环境搭建: windows 上面建议用 phpstudy ,其它环境自行百度
2. 把两个文件放到网站根目录
3. 把MySQL的root密码改为 root, 再新建数据库 vue-admin ,再把vue-admin.sql 文件导入到MySQL
4. 打开浏览器 输入 http://localhost/vue-admin-html/dist/index.html
# v3.0.0 踩过的坑
1. 这次更新后 vuex 开启严格模式后,出现浅拷贝的问题,就是变量引用的问题 <a href="https://segmentfault.com/q/1010000010025289/a-1020000015605407" target="_blank">这里有篇文章</a>
2. 还有就是路由导入某个文件时要在文件头部引入具体的某个文件,不用 resolve => require(['xx.vue'], resolve) 或者 () => import('xx.vue') 这种方式
# vue-admin-html
> Vue-cli3.0 + Element UI + ThinkPHP5.1 + RBAC权限 + 响应式的后台管理系统
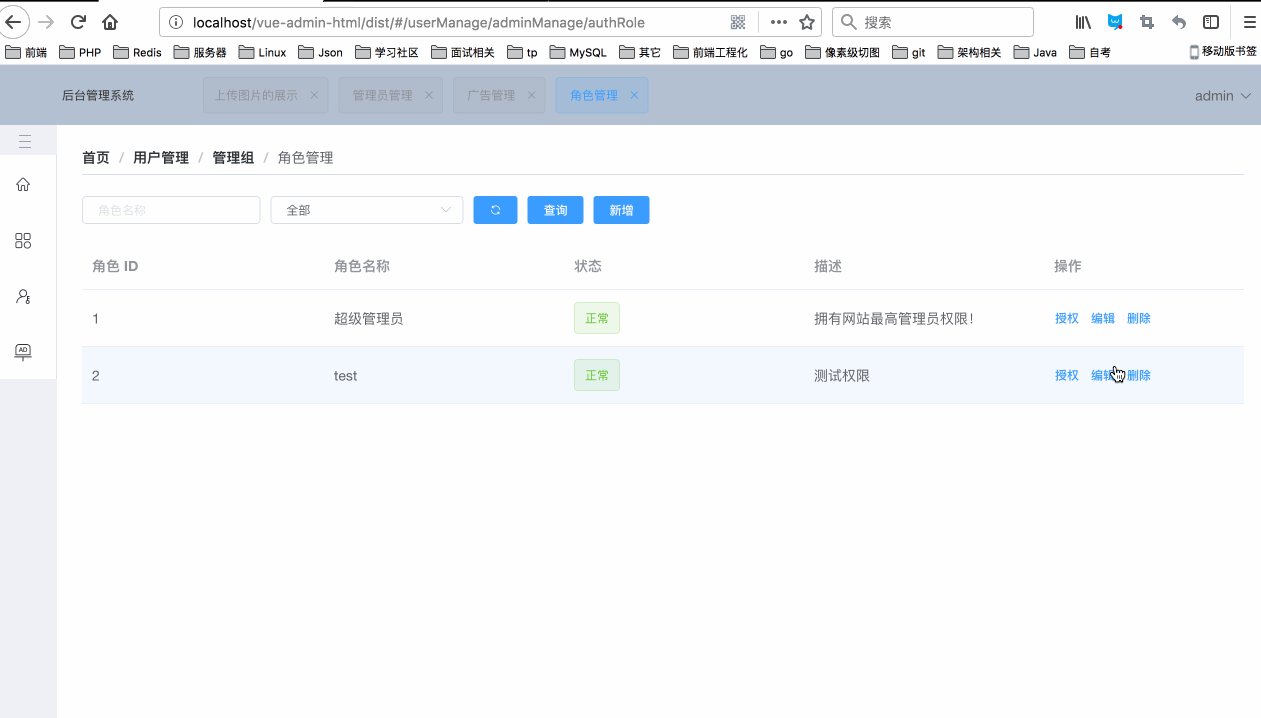
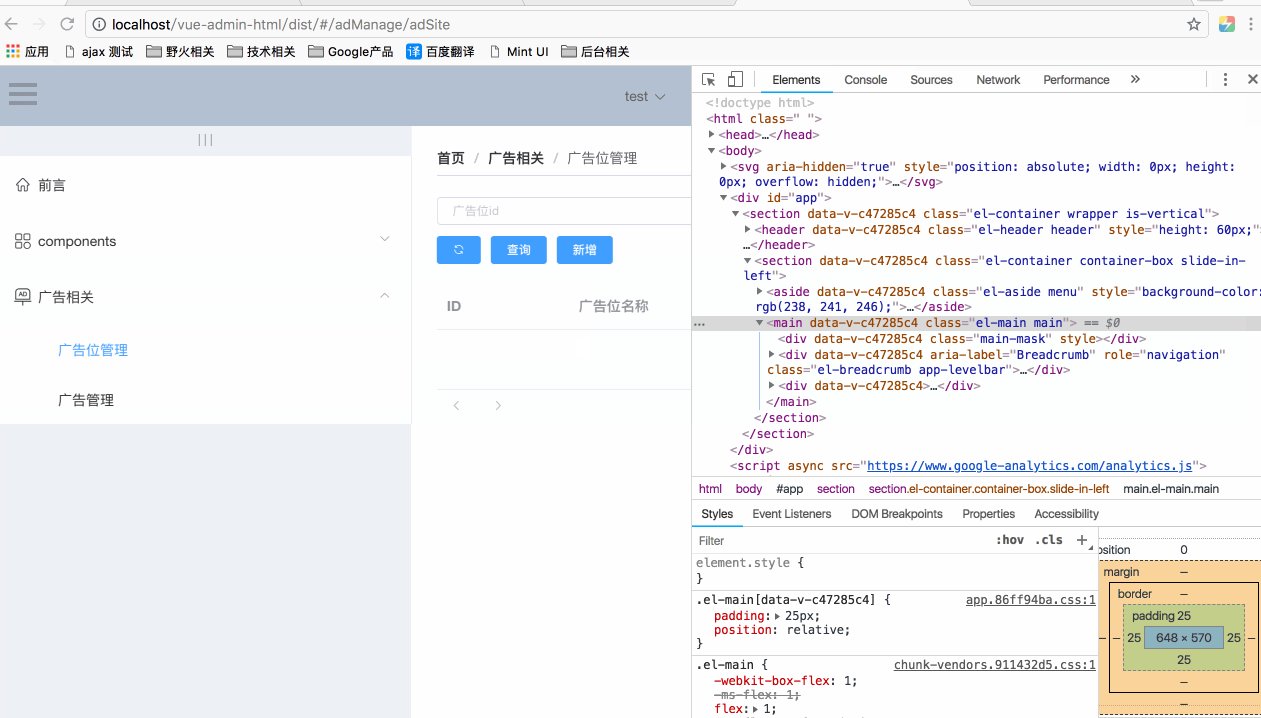
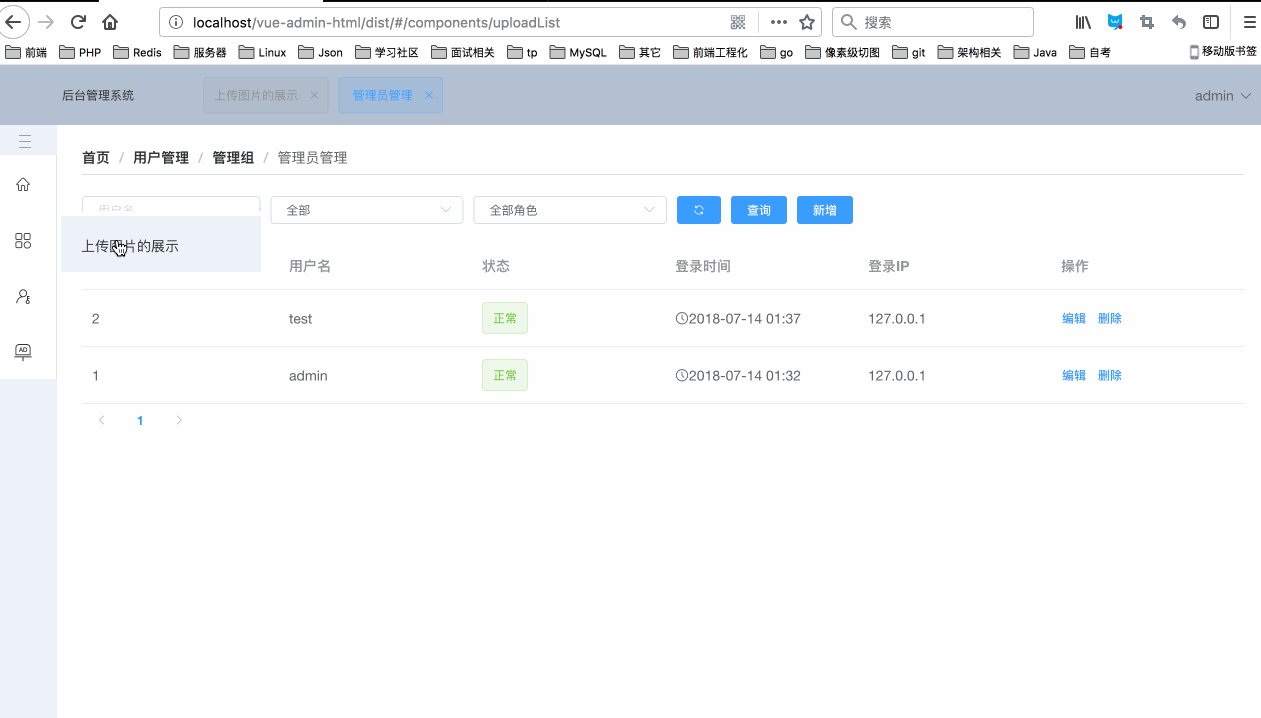
## 权限演示

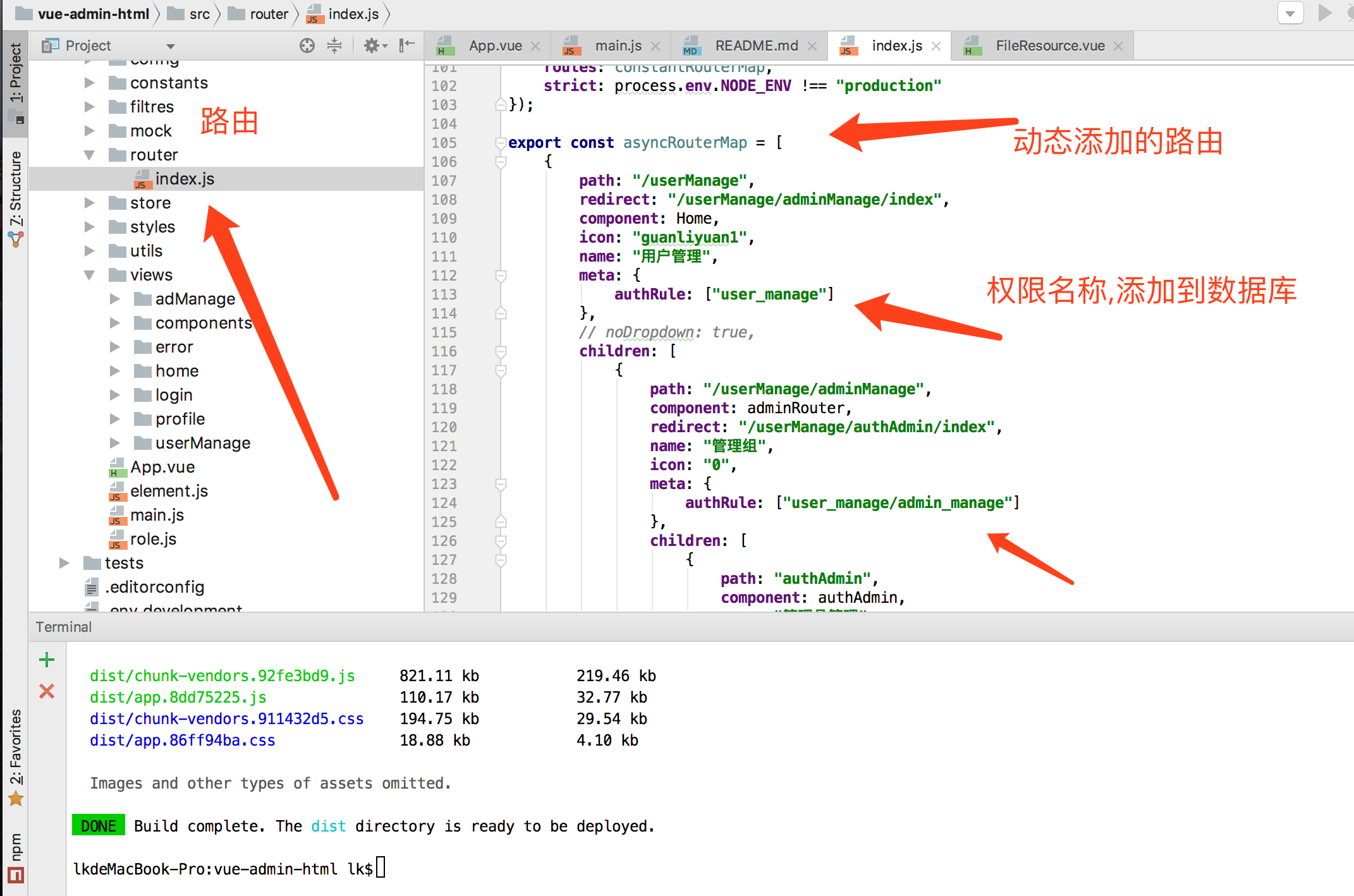
## 路由规则图示
> 路径: vue-admin-html/src/router/index.js

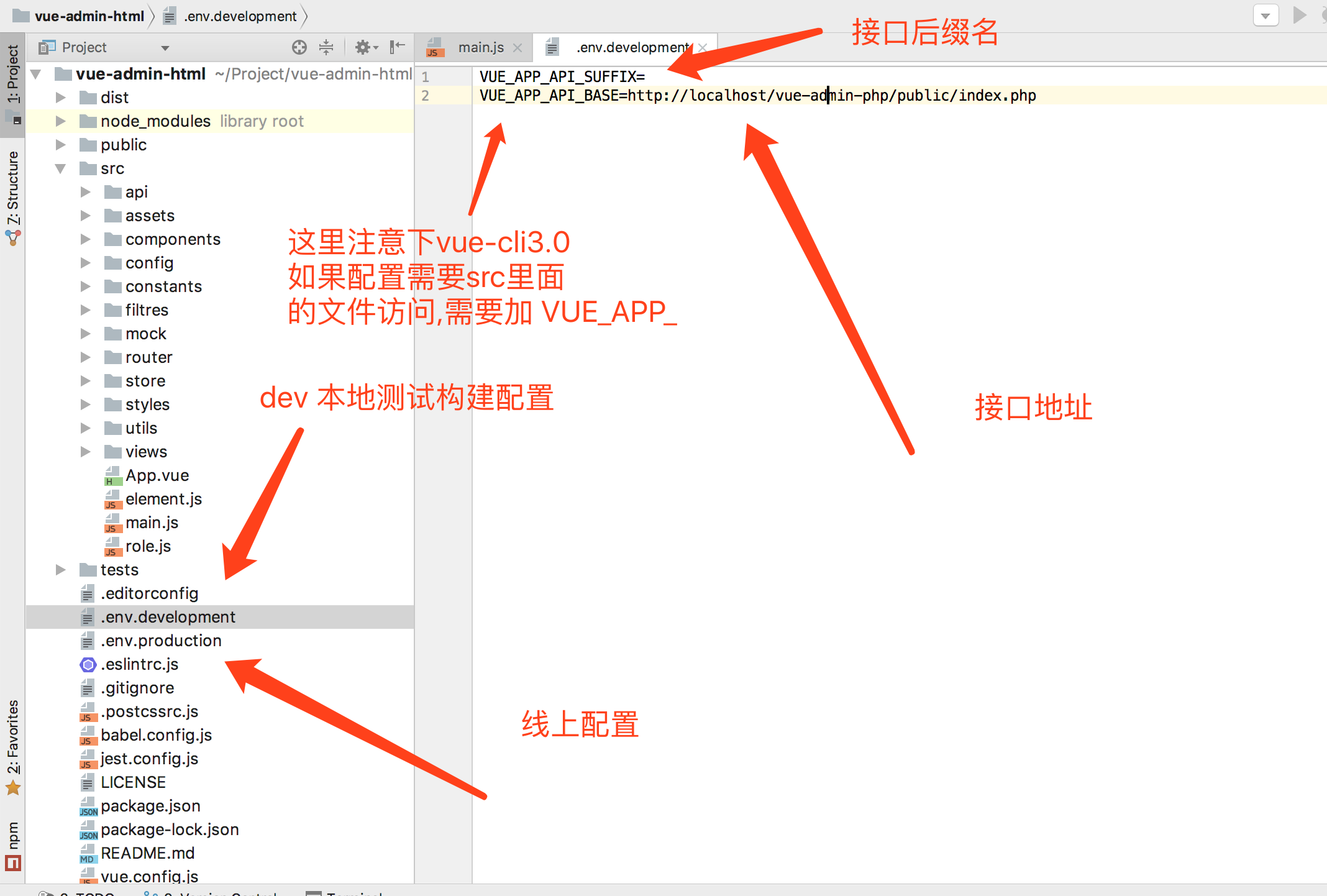
## env 配置说明
> 路径: vue-admin-html/.env.development

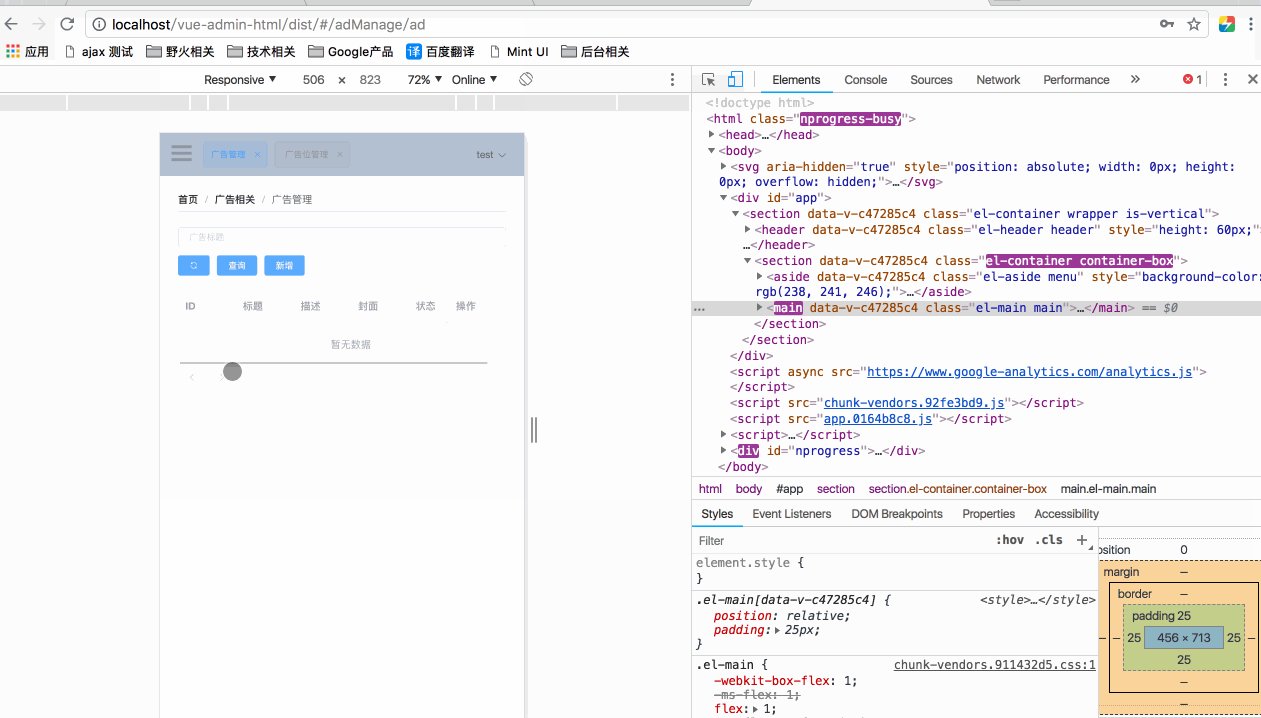
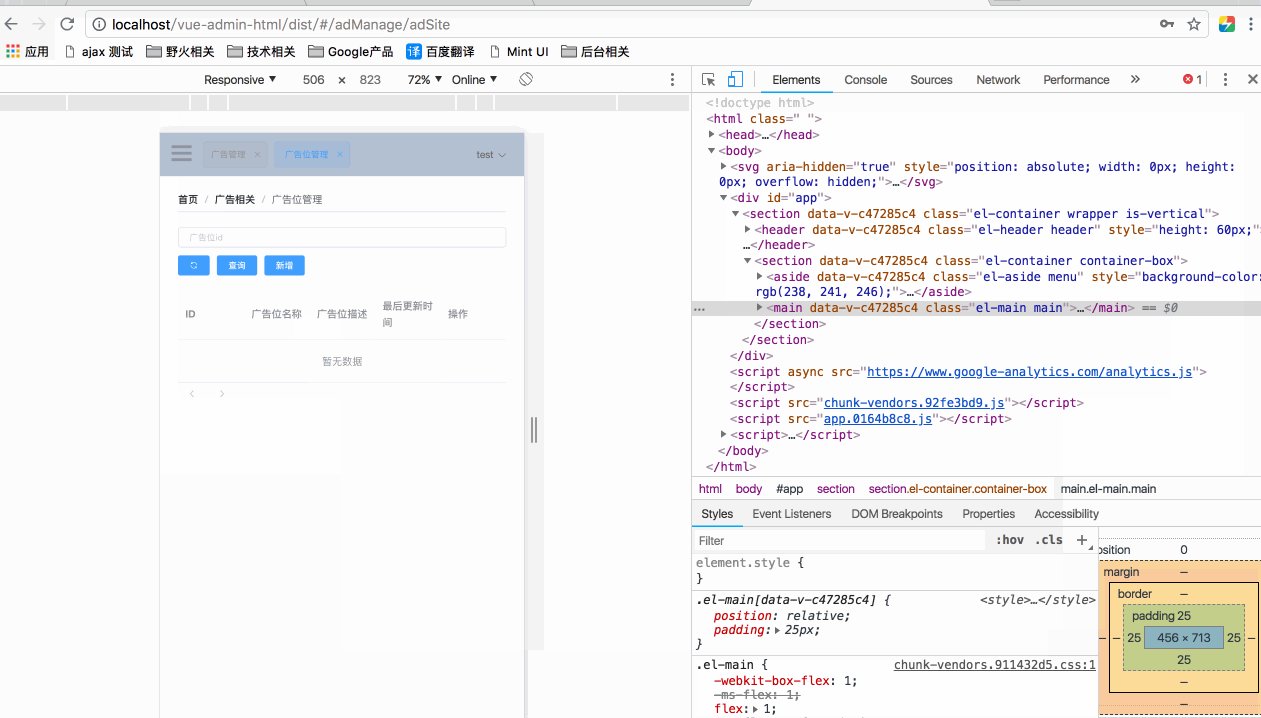
## 手机版演示

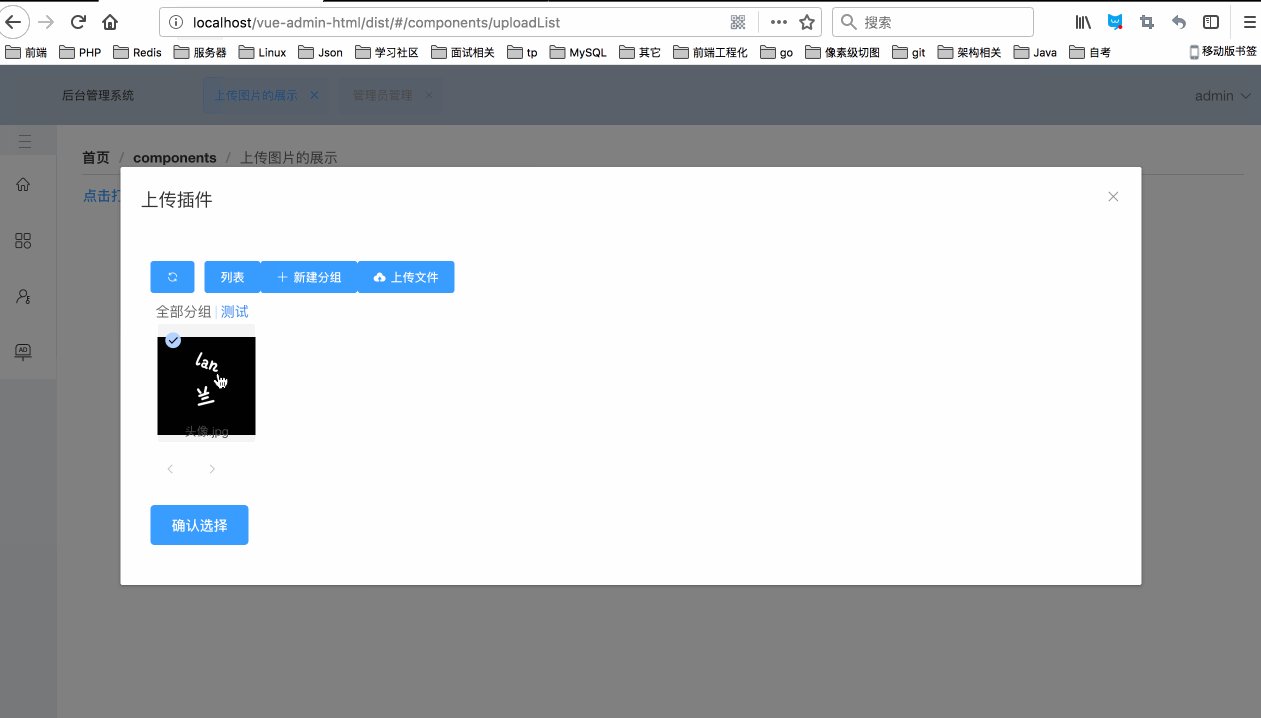
## 上传插件演示

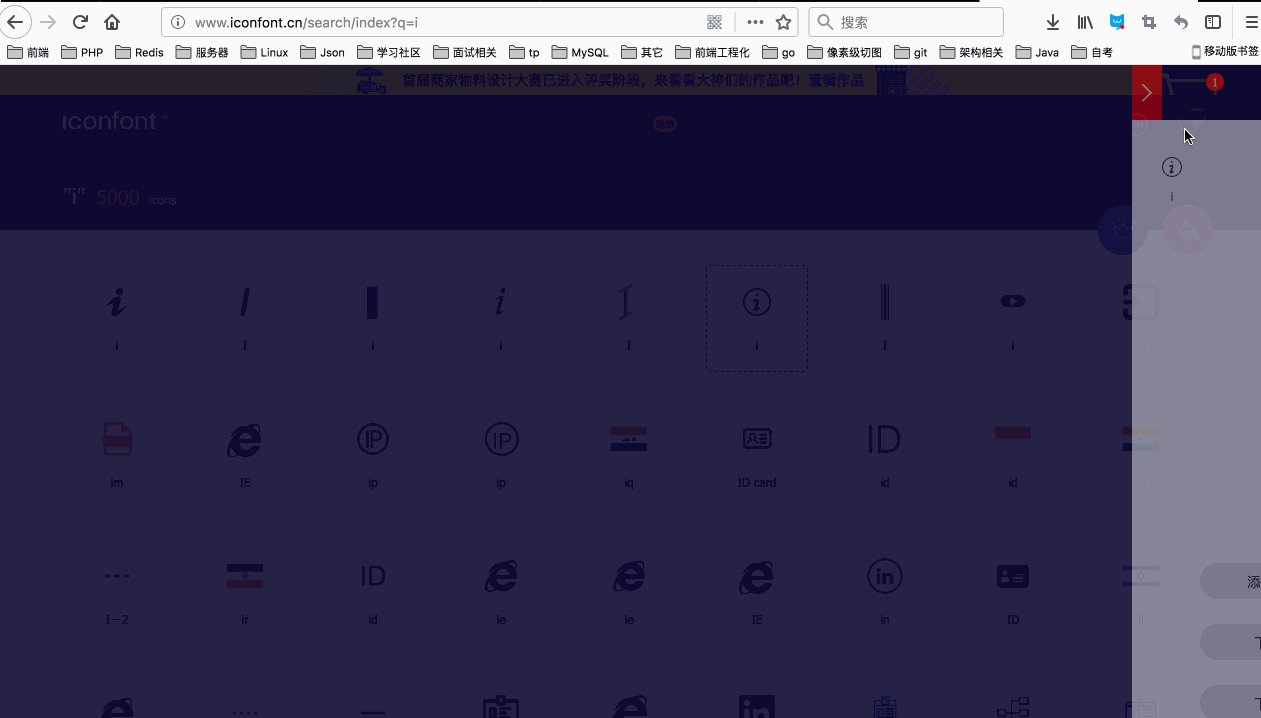
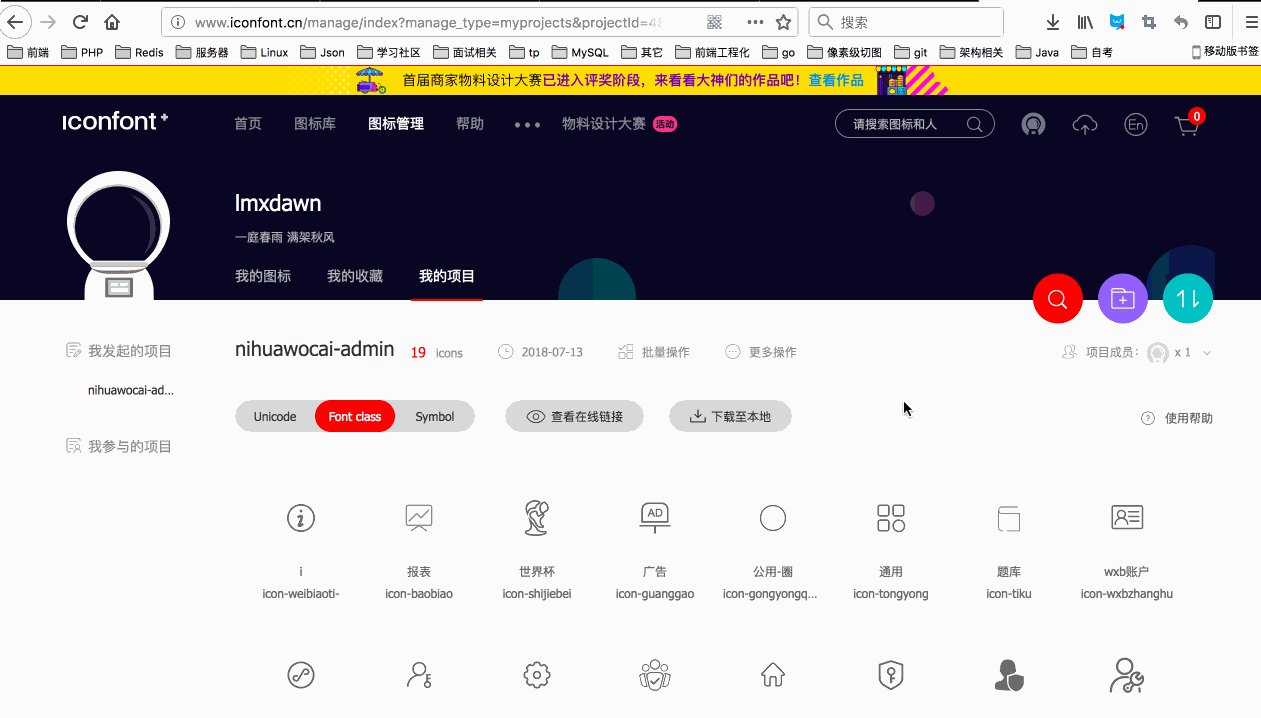
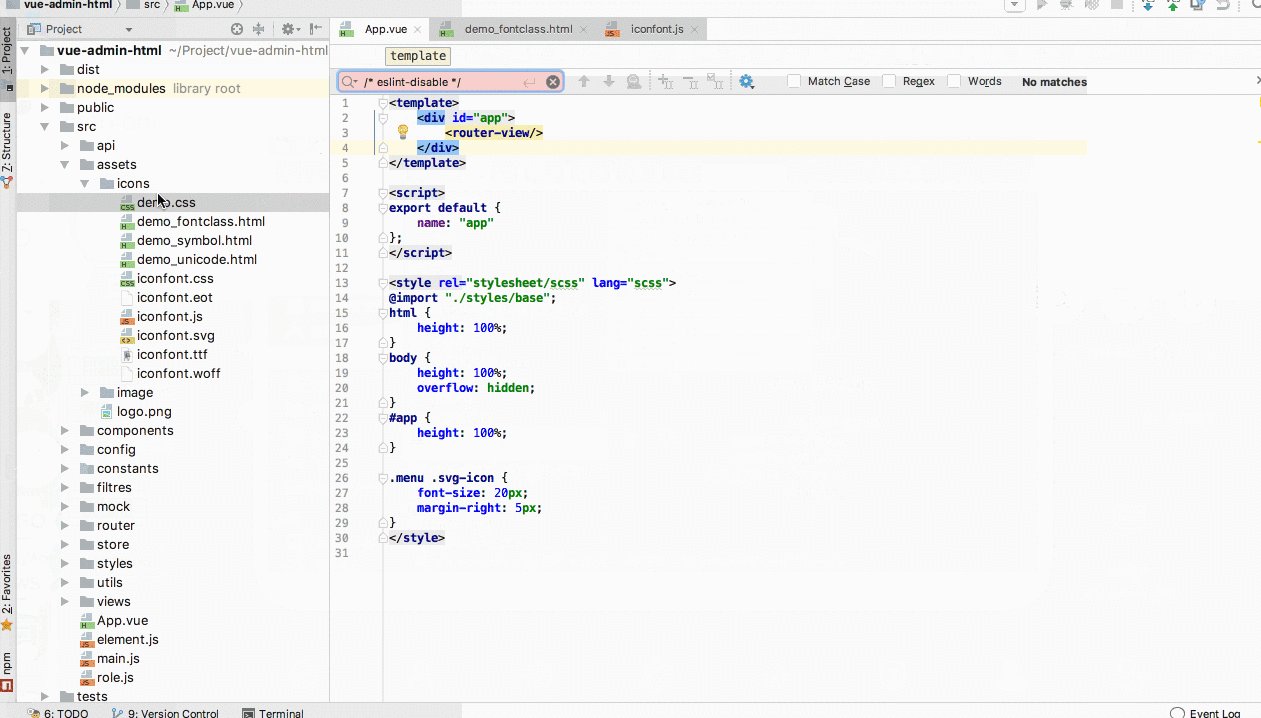
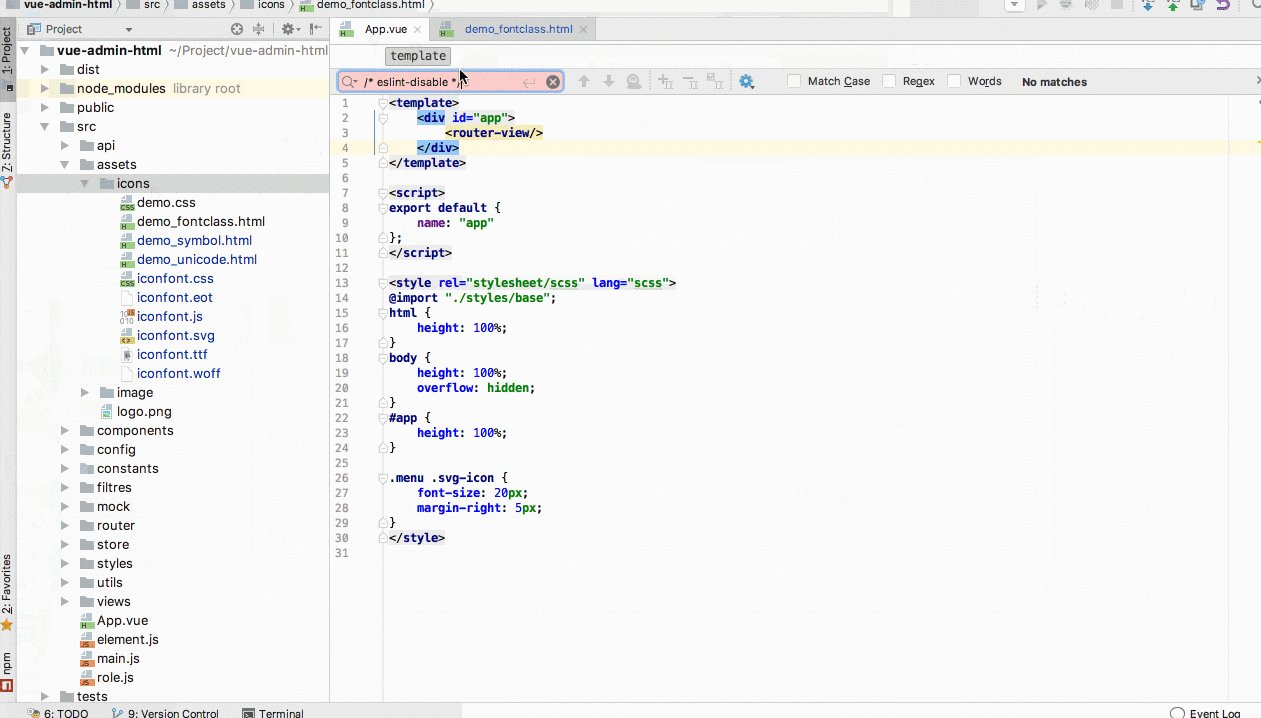
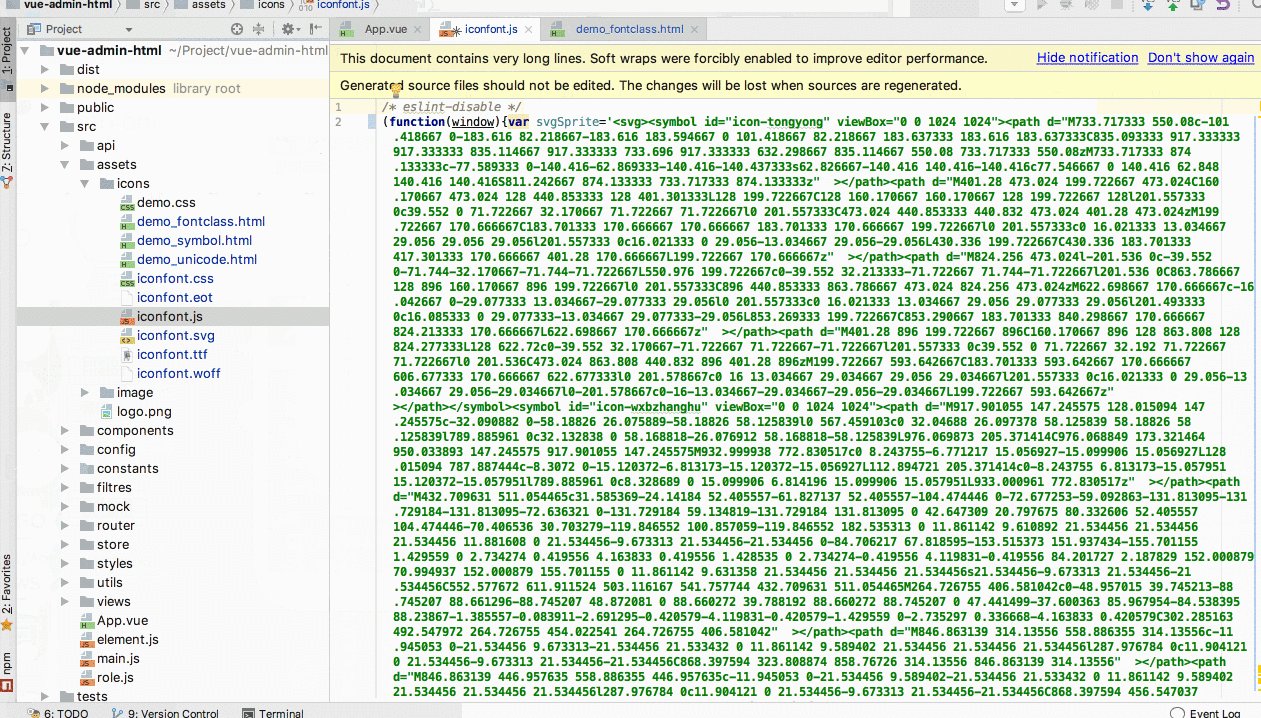
## 添加 阿里巴巴矢量图演示
> 路径: vue-admin-html/src/assets/icons 注意 vue-admin-html/src/assets/icons/iconfont.js 头部需要加 ```/* eslint-disable */``` 去掉 eslint 检查
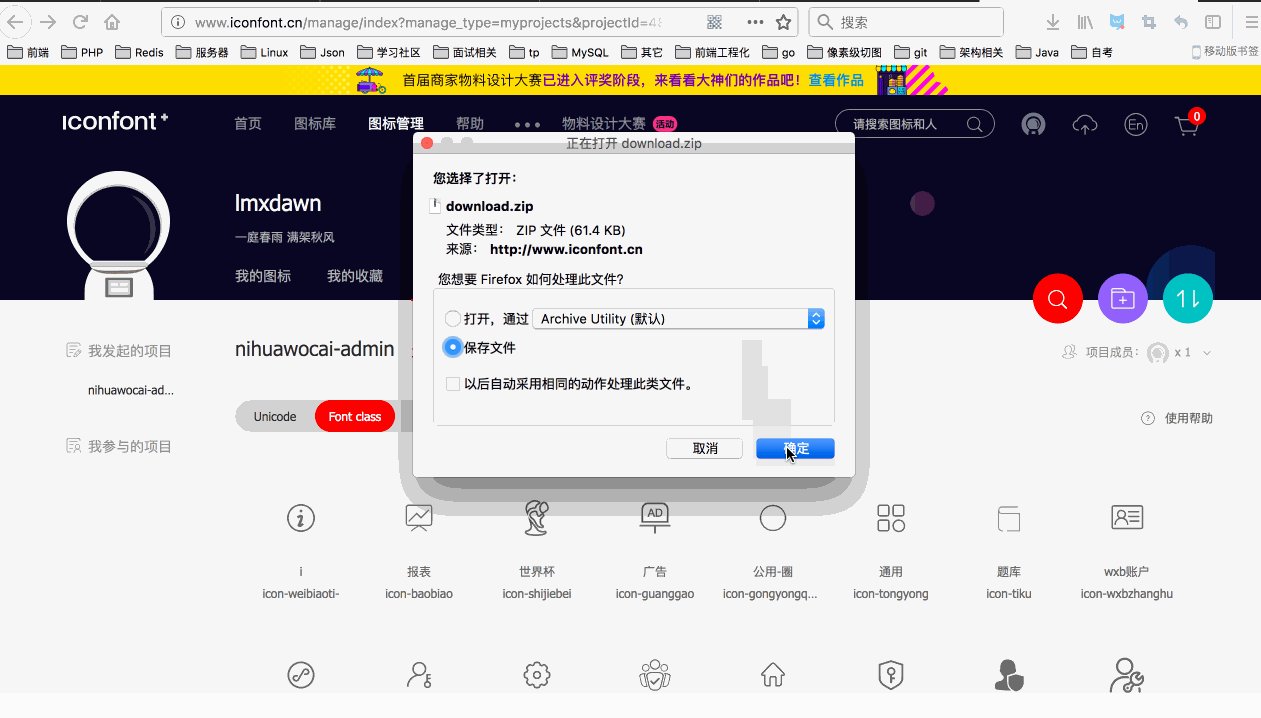
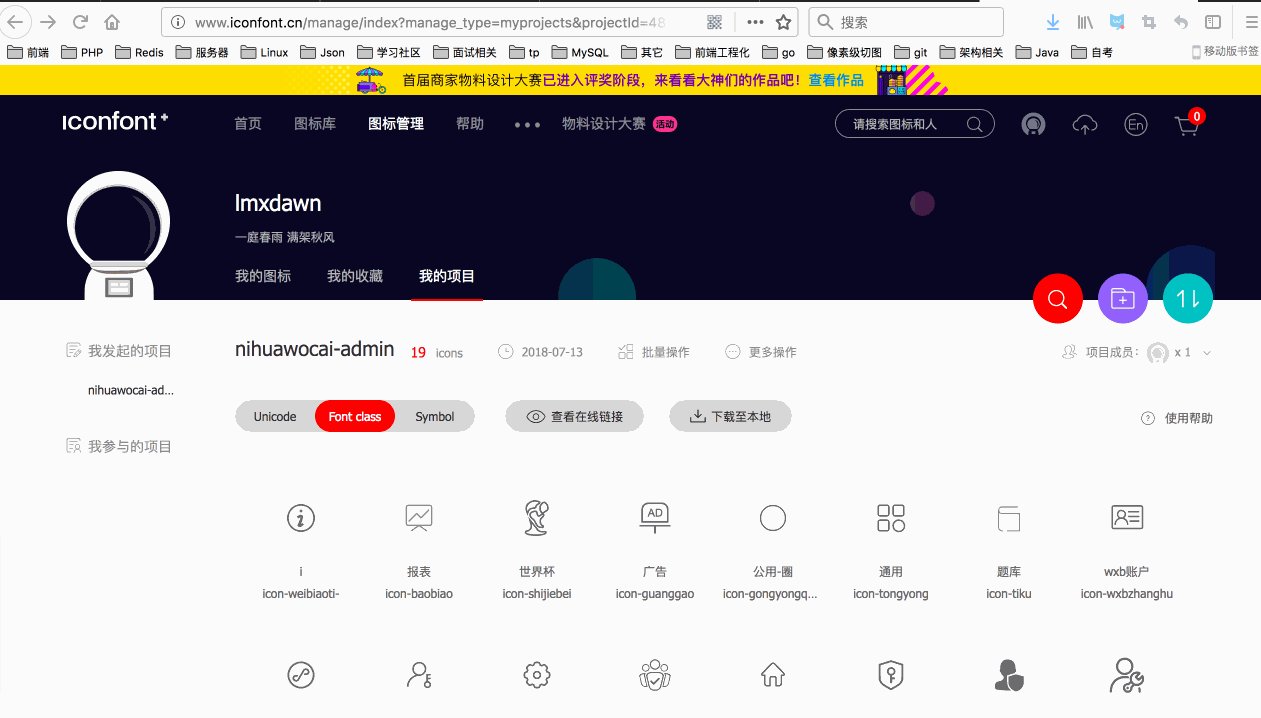
1.第一步 选好一个图标加入到购物车 -> 把购物车的添加都项目 -> 下载项目到本地

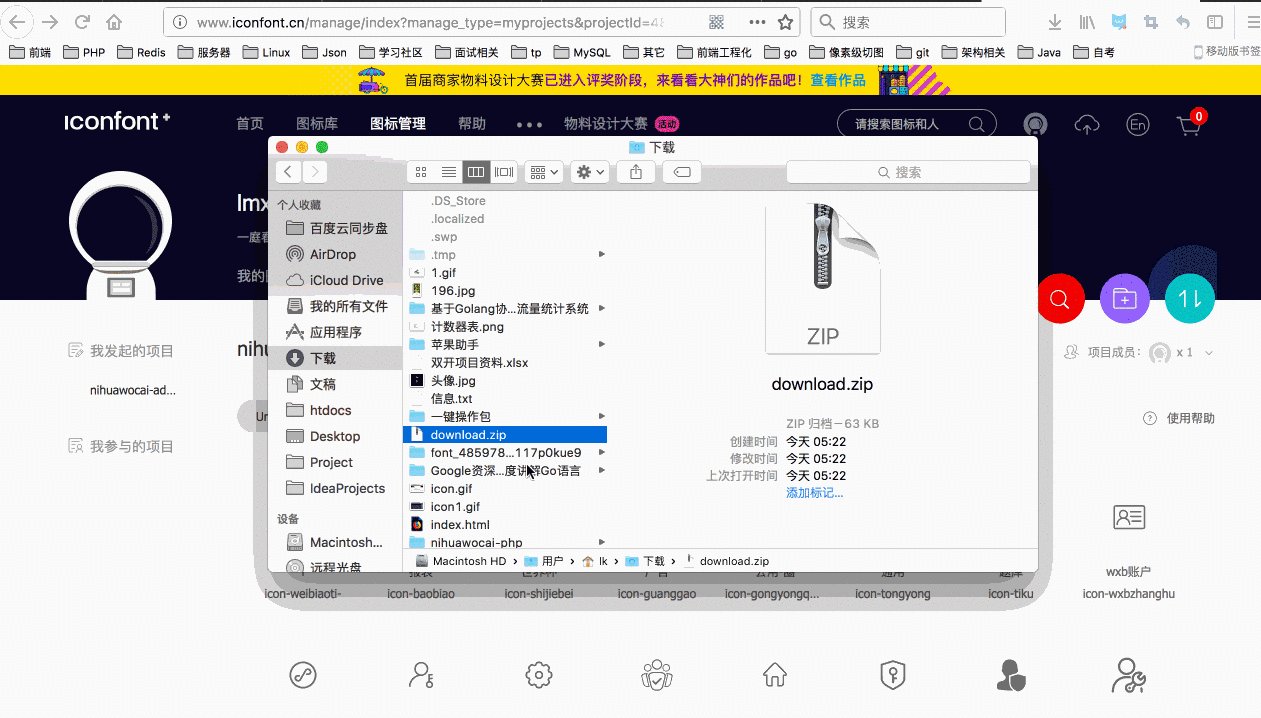
2.第二步 解压下载好的文件 -> 复制到 src/assets/icons , 覆盖掉 -> 增加 iconfont.js 的 eslint 注释

## 功能 ##
- [x] 管理员登录
- [x] 登录
- [x] 修改密码
- [x] 角色管理
- [x] 权限管理
- [x] 401/404错误页面
- [x] 动态面包屑
- [x] 动态侧边栏
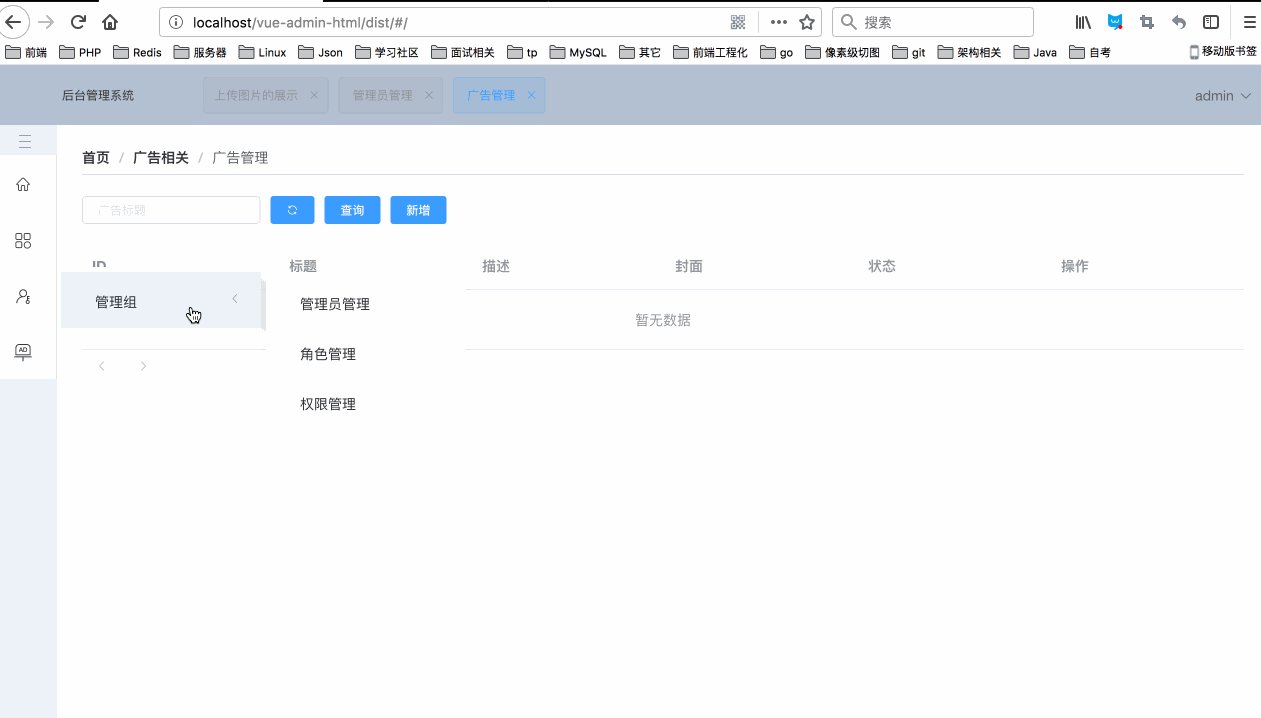
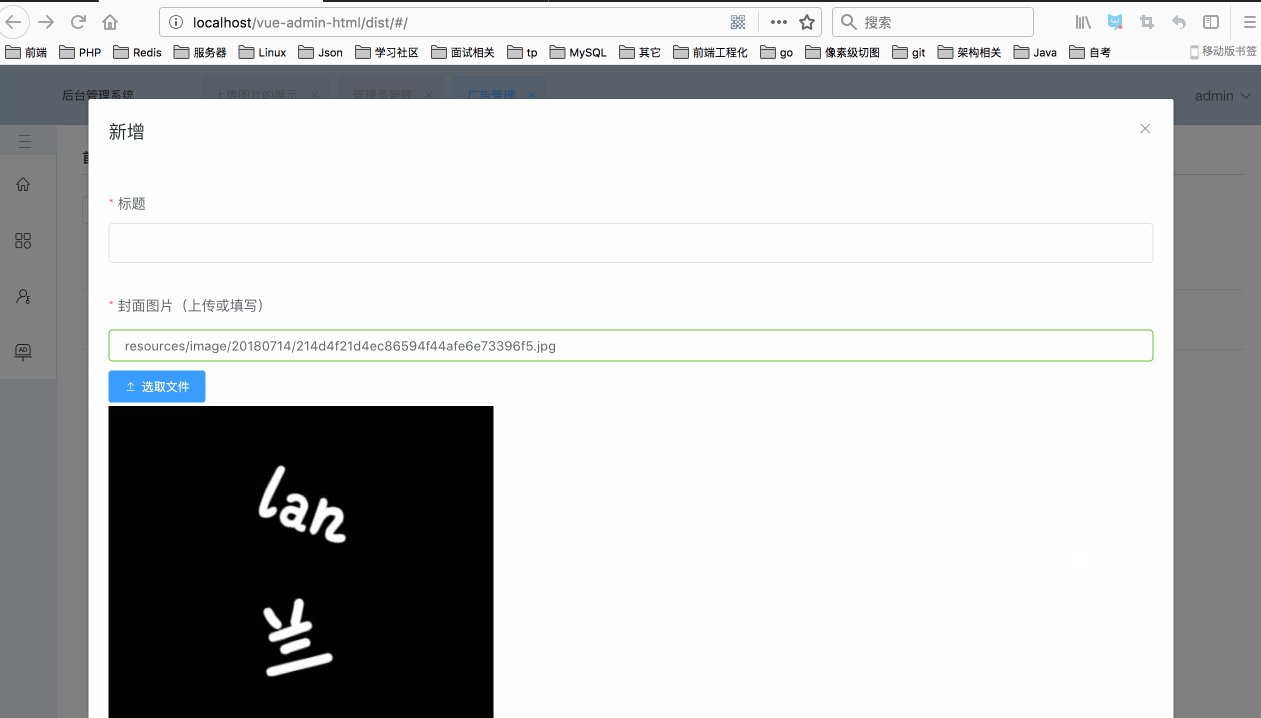
- [x] 广告管理
## 安装步骤 ##
git clone https://github.com/lmxdawn/vue-admin-html.git // 把模板下载到本地
cd vue-admin-html // 进入模板目录
npm install // 安装项目依赖,等待安装完成之后
构建时三种环境可选,解决不同环境来回切换配置的痛楚(serve:本地测试,stage:预上线,build:生产环境)
## 本地开发 ##
// 开启服务器,浏览器访问 http://localhost:8080
npm run serve
## 构建预上线 ##
// 执行构建命令,生成的stage文件夹放在服务器下即可访问
npm run stage
## 构建生产 ##
// 执行构建命令,生成的dist文件夹放在服务器下即可访问
npm run build
# 项目目录介绍
```markdown
├── LICENSE // 版权许可文件
├── README.md // 文档
├── babel.config.js // babel 插件配置
├── jest.config.js // jest 测试配置
├── package-lock.json // 锁定当前安装的扩展包的版本
├── package.json // 声明引用了哪些扩展包
├── public // 公共文件
│ ├── favicon.ico // 图标
│ └── index.html // 入口文件
├── src // src 主要代码文件
│ ├── App.vue // Vue 入口文件
│ ├── api // API 接口逻辑文件
│ │ ├── ad // 广告相关
│ │ │ ├── ad.js // 广告
│ │ │ └── adSite.js // 广告位
│ │ ├── auth // 权限相关
│ │ │ ├── authAdmin.js // 权限用户
│ │ │ ├── authPermissionRule.js // 权限
│ │ │ └── authRole.js // 角色
│ │ ├── fileResource.js // 文件资源
│ │ ├── fileResourceTag.js // 文件资源的标签
│ │ ├── login.js // 登录相关
│ │ └── upload.js // 旧版本上传插件的接口
│ ├── assets // 资源文件
│ │ ├── icons // 图标(使用的是 阿里巴巴矢量图标库)
│ │ │ ├── demo.css // demo 样式
│ │ │ ├── demo_fontclass.html // demo HTML
│ │ │ ├── demo_symbol.html // demo
│ │ │ ├── demo_unicode.html // demo
│ │ │ ├── iconfont.css // css
│ │ │ ├── iconfont.eot //
│ │ │ ├── iconfont.js // js 文件
│ │ │ ├── iconfont.svg // svg 文件
│ │ │ ├── iconfont.ttf // 字体文件
│ │ │ └── iconfont.woff // 字体文件
│ │ ├── image // 资源图片文件
│ │ │ └── file_type_icon.png // 文件图标文件
│ │ └── logo.png // logo
│ ├── components // 组件目录
│ │ ├── HelloWorld.vue // 测试文件
│ │ └── common // 公共组件
│ │ ├── FileResource.vue // 上传资源的组件
│ │ ├── IconSvg.vue // 图标组件
│ │ └── UploadFile.vue // 旧版上传文件的组件
│ ├── config // 自定义的配置
│ │ └── app.js // 项目的配置
│
没有合适的资源?快使用搜索试试~ 我知道了~
温馨提示
IOS超级签名系统/应朋友要求做一个IOS超级签名系统,根据一篇文章 蒲公英超级签名原理 开发了自己的一套超级签名系统,整个重签名的技术细节请参考这篇文章 重签名服务器 针对这块研究了好久,第一个方案是找Mac云主机,只找到国外有这种Mac云主机,价格还不便宜,最终测试下来还是因为网络太差而放弃了这个方案;第二个方案转到在linux上安装isign来代替Mac机器,但实际是isign也是各种报错而跑不起来;第三个方案采用Mac mini托管到机房,作为重签名服务器算是跑起来了。
资源推荐
资源详情
资源评论
收起资源包目录
 IOS超级签名系统/超签源码系统 (387个子文件)
IOS超级签名系统/超签源码系统 (387个子文件)  mvnw.cmd 6KB
mvnw.cmd 6KB mvnw.cmd 6KB
mvnw.cmd 6KB skin.min.css 42KB
skin.min.css 42KB iconfont.css 8KB
iconfont.css 8KB demo.css 6KB
demo.css 6KB visualblocks.css 5KB
visualblocks.css 5KB content.min.css 4KB
content.min.css 4KB content.inline.min.css 3KB
content.inline.min.css 3KB prism.css 2KB
prism.css 2KB .env.development 88B
.env.development 88B .DS_Store 10KB
.DS_Store 10KB .DS_Store 8KB
.DS_Store 8KB .DS_Store 8KB
.DS_Store 8KB .DS_Store 6KB
.DS_Store 6KB .DS_Store 6KB
.DS_Store 6KB .DS_Store 6KB
.DS_Store 6KB .DS_Store 6KB
.DS_Store 6KB .DS_Store 6KB
.DS_Store 6KB .DS_Store 6KB
.DS_Store 6KB .DS_Store 6KB
.DS_Store 6KB .DS_Store 6KB
.DS_Store 6KB .DS_Store 6KB
.DS_Store 6KB .DS_Store 6KB
.DS_Store 6KB .DS_Store 6KB
.DS_Store 6KB .DS_Store 6KB
.DS_Store 6KB .DS_Store 6KB
.DS_Store 6KB .editorconfig 147B
.editorconfig 147B tinymce.eot 18KB
tinymce.eot 18KB tinymce-small.eot 9KB
tinymce-small.eot 9KB iconfont.eot 8KB
iconfont.eot 8KB loader.gif 3KB
loader.gif 3KB smiley-cool.gif 354B
smiley-cool.gif 354B smiley-wink.gif 350B
smiley-wink.gif 350B smiley-smile.gif 344B
smiley-smile.gif 344B smiley-laughing.gif 343B
smiley-laughing.gif 343B smiley-foot-in-mouth.gif 342B
smiley-foot-in-mouth.gif 342B smiley-frown.gif 340B
smiley-frown.gif 340B smiley-surprised.gif 338B
smiley-surprised.gif 338B smiley-kiss.gif 338B
smiley-kiss.gif 338B smiley-undecided.gif 337B
smiley-undecided.gif 337B smiley-innocent.gif 336B
smiley-innocent.gif 336B smiley-yell.gif 336B
smiley-yell.gif 336B smiley-embarassed.gif 331B
smiley-embarassed.gif 331B smiley-cry.gif 329B
smiley-cry.gif 329B smiley-tongue-out.gif 328B
smiley-tongue-out.gif 328B smiley-sealed.gif 323B
smiley-sealed.gif 323B smiley-money-mouth.gif 321B
smiley-money-mouth.gif 321B object.gif 152B
object.gif 152B anchor.gif 53B
anchor.gif 53B trans.gif 43B
trans.gif 43B .gitignore 333B
.gitignore 333B .gitignore 333B
.gitignore 333B .gitignore 221B
.gitignore 221B .gitignore 13B
.gitignore 13B .gitignore 0B
.gitignore 0B pkgApp.html 26KB
pkgApp.html 26KB appPre.html 25KB
appPre.html 25KB app.html 24KB
app.html 24KB index.html 19KB
index.html 19KB demo_symbol.html 9KB
demo_symbol.html 9KB demo_unicode.html 7KB
demo_unicode.html 7KB demo_fontclass.html 6KB
demo_fontclass.html 6KB index.html 826B
index.html 826B index-dev.html 441B
index-dev.html 441B ping.html 149B
ping.html 149B 404.html 123B
404.html 123B favicon.ico 4KB
favicon.ico 4KB maven-wrapper.jar 47KB
maven-wrapper.jar 47KB maven-wrapper.jar 47KB
maven-wrapper.jar 47KB AppInfoServiceImpl.java 17KB
AppInfoServiceImpl.java 17KB RedisService.java 14KB
RedisService.java 14KB RedisService.java 14KB
RedisService.java 14KB AuthAdminController.java 9KB
AuthAdminController.java 9KB AuthRoleController.java 8KB
AuthRoleController.java 8KB AdSiteController.java 6KB
AdSiteController.java 6KB AppInfoServiceImpl.java 6KB
AppInfoServiceImpl.java 6KB LoginController.java 6KB
LoginController.java 6KB AdController.java 5KB
AdController.java 5KB IPAUtils.java 5KB
IPAUtils.java 5KB DeveloperServiceImpl.java 5KB
DeveloperServiceImpl.java 5KB ImageUtil.java 5KB
ImageUtil.java 5KB DeveloperController.java 5KB
DeveloperController.java 5KB AuthPermissionRuleController.java 5KB
AuthPermissionRuleController.java 5KB MavenWrapperDownloader.java 5KB
MavenWrapperDownloader.java 5KB MavenWrapperDownloader.java 5KB
MavenWrapperDownloader.java 5KB UploadController.java 5KB
UploadController.java 5KB AppManageController.java 4KB
AppManageController.java 4KB AppController.java 4KB
AppController.java 4KB PkgAppServiceImpl.java 4KB
PkgAppServiceImpl.java 4KB CacheUtils.java 3KB
CacheUtils.java 3KB AuthorizeAspect.java 3KB
AuthorizeAspect.java 3KB QRCodeUtil.java 3KB
QRCodeUtil.java 3KB FileStoreServiceImpl.java 3KB
FileStoreServiceImpl.java 3KB AuthAdminServiceImpl.java 3KB
AuthAdminServiceImpl.java 3KB DeveloperPingLogServiceImpl.java 3KB
DeveloperPingLogServiceImpl.java 3KB UDIDController.java 3KB
UDIDController.java 3KB AuthPermissionRuleServiceImpl.java 3KB
AuthPermissionRuleServiceImpl.java 3KB AdSaveForm2AdConverter.java 3KB
AdSaveForm2AdConverter.java 3KB AuthRoleAdminServiceImpl.java 3KB
AuthRoleAdminServiceImpl.java 3KB FileStoreServiceImpl.java 3KB
FileStoreServiceImpl.java 3KB共 387 条
- 1
- 2
- 3
- 4
对酒丶当歌
- 粉丝: 6
- 资源: 12
上传资源 快速赚钱
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈



安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功
- 1
- 2
- 3
前往页