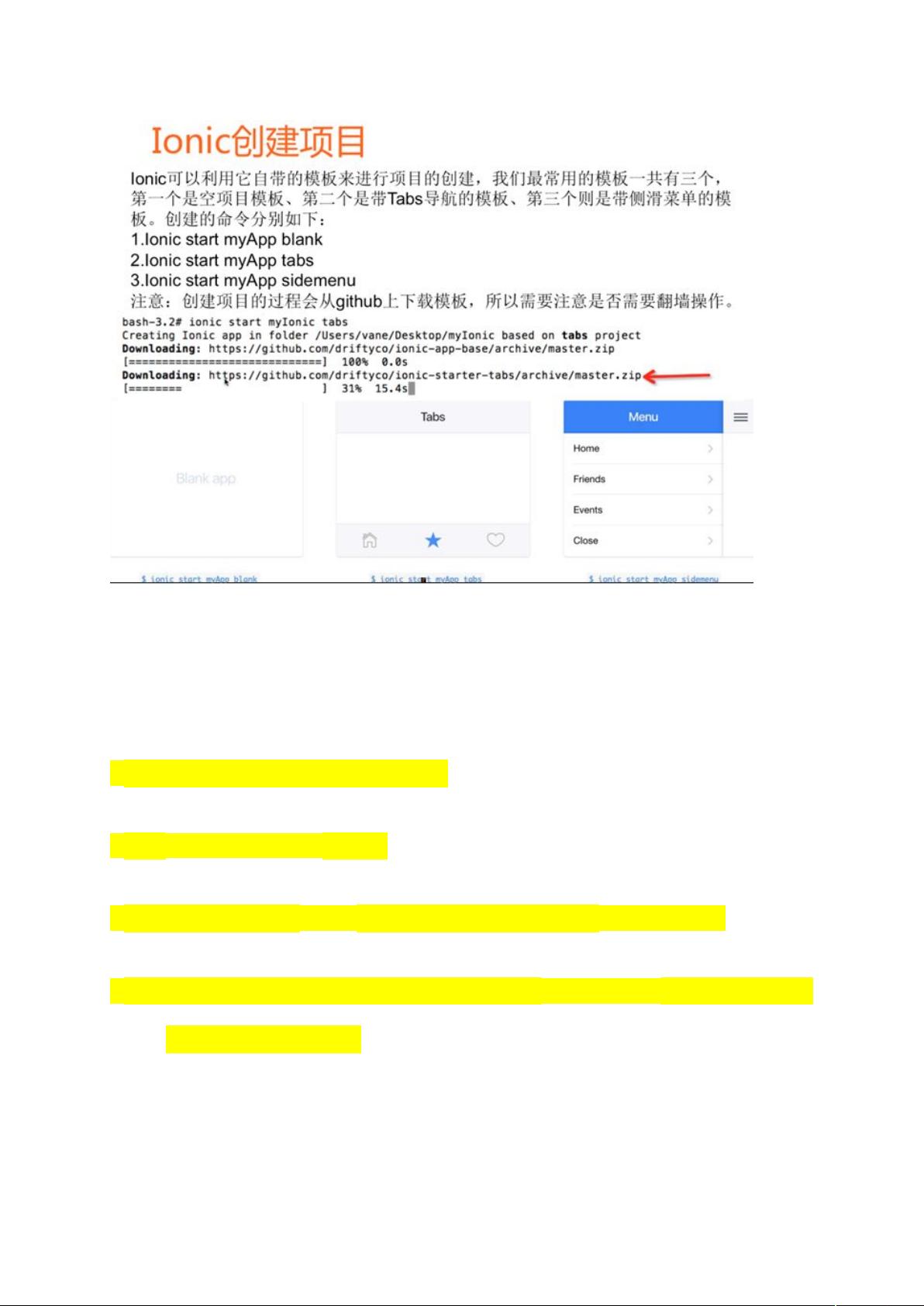
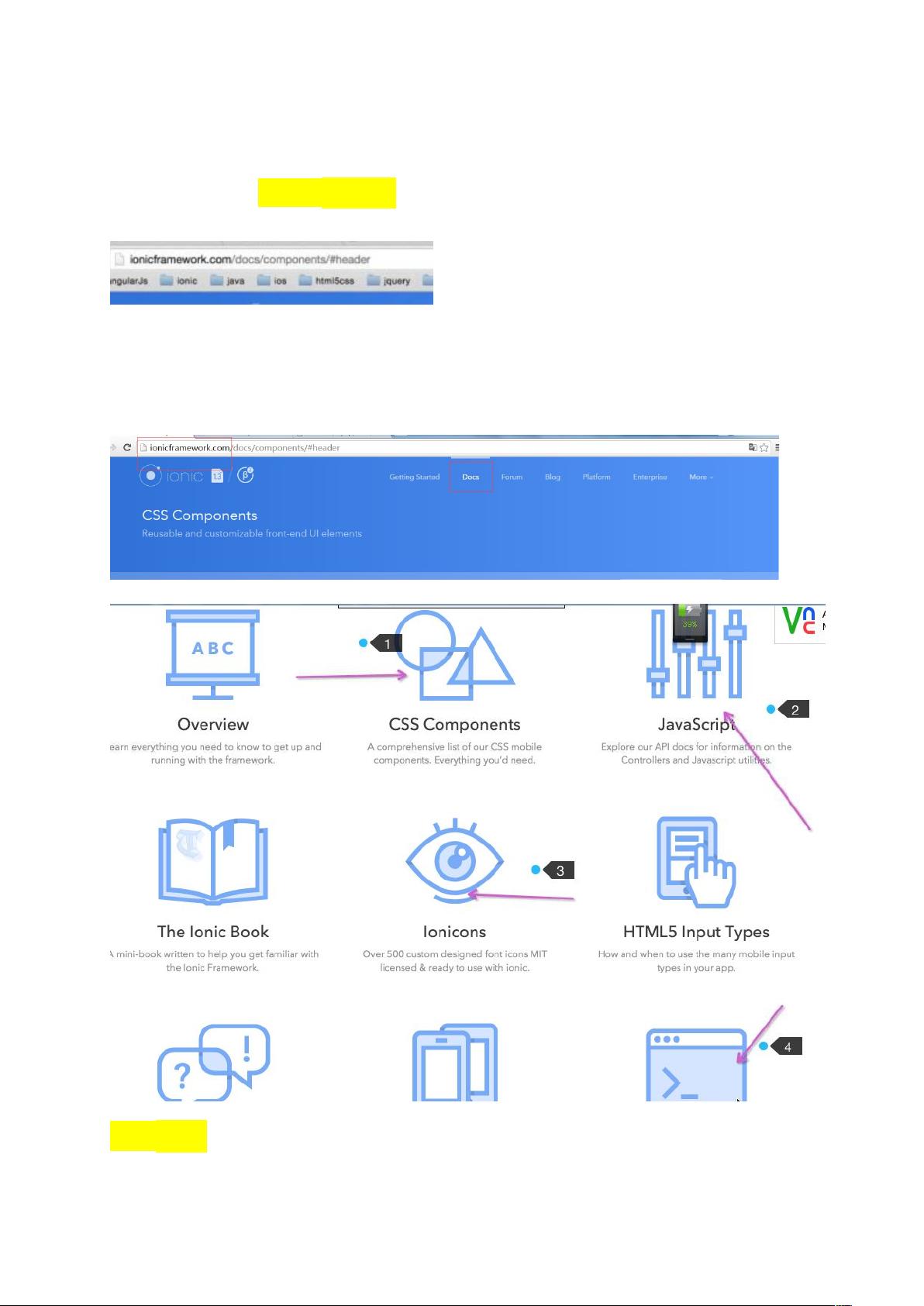
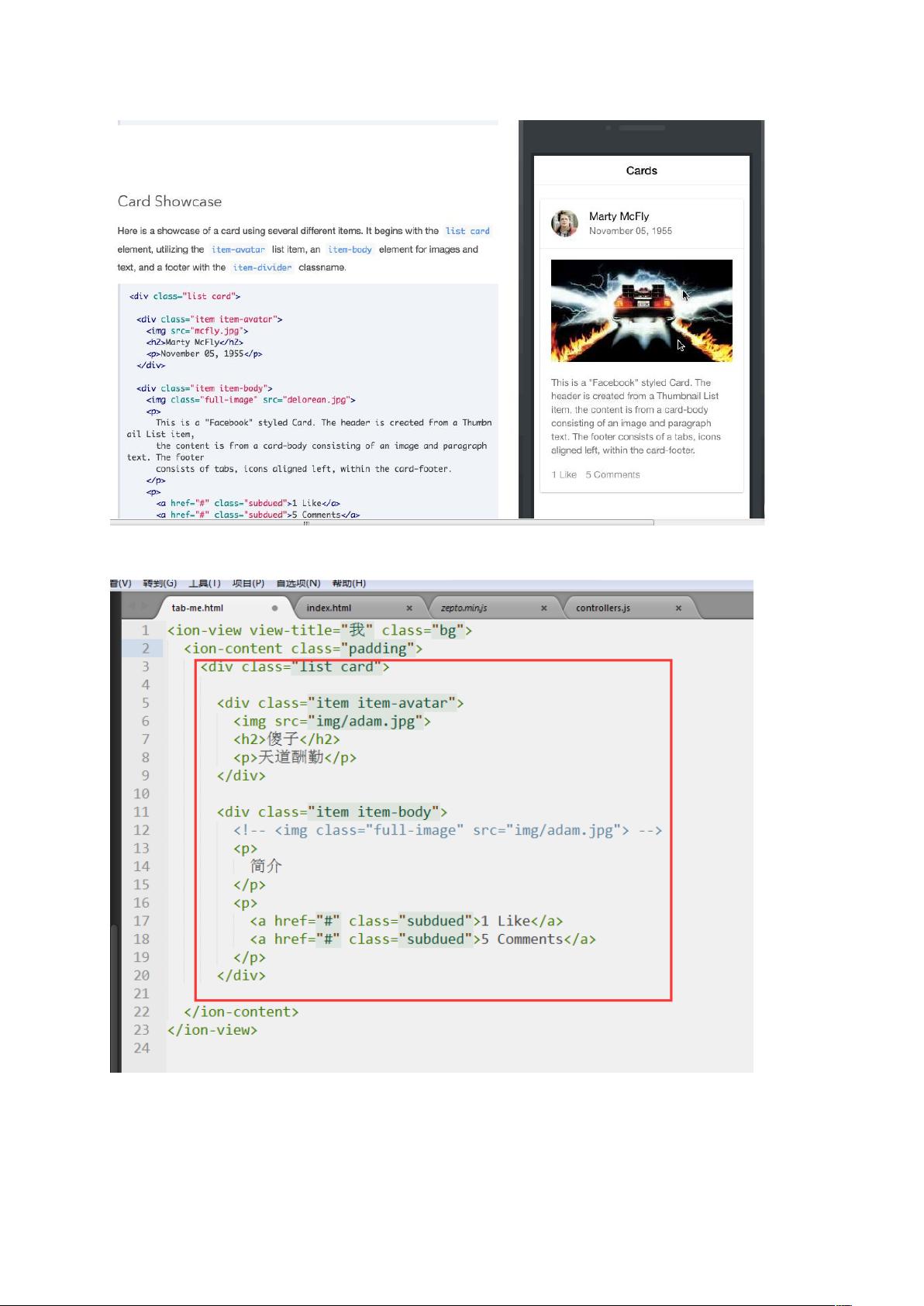
### ionic安装及常见问题的解决方法 #### 一、Ionic环境配置与基本操作 **1. 使用淘宝镜像加速NPM安装** 由于NPM默认的仓库在国外,可能导致下载速度较慢,为了提高效率,我们可以使用淘宝镜像来加速安装过程。 ```bash npm install -g cnpm --registry=https://registry.npm.taobao.org ``` **2. 安装Cordova和Ionic** 接下来安装Cordova和Ionic工具。 ```bash cnpm install -g cordova ionic ``` **3. 创建一个带有Tabs导航模板的新项目** 通过以下命令创建一个新的Ionic项目,并选择Tabs模板: ```bash ionic start ionicProject tabs ``` **4. 启动并预览项目** 完成项目创建后,在项目目录下运行以下命令以启动本地服务器,并自动在浏览器中打开项目预览。 ```bash ionic serve ``` 如果需要指定地址,可使用: ```bash ionic serve --address localhost ``` #### 二、Ionic使用基础 **1. 访问官方文档** Ionic的官方文档提供了丰富的资源和教程,是学习Ionic的重要资料来源。 - **官网地址**:[ionicframework.com](https://ionicframework.com) - **文档入口**:点击“Docs” **2. CSS模块的使用** Ionic提供了许多预定义的CSS类和组件,可以直接将所需的内容复制到HTML文件中的`<ion-content>`标签内使用。 ```html <ion-content class="padding"> <!-- 内容 --> </ion-content> ``` #### 三、常见问题解决 **1. 底部按钮不显示** 有时底部的按钮可能无法正常显示,可以通过调整颜色或样式解决这一问题。 **2. 更改小图标** - **图标库**:访问[http://ionicons.com/](http://ionicons.com/),选择合适的图标。 - **复制图标名**:如`ion-ios-people`,并在适当位置使用该图标名。 **3. 修改手机应用图标和启动画面** - **官方文档**:访问[ionicframework.com](https://ionicframework.com)的“Docs”部分。 - **步骤**:按照文档指引进行操作,下载模板文件`icon.psd`和`splash.psd`。 - **替换资源**:将自定义的图标和启动画面图片放入项目文件夹下的`resources`目录。 - **更新资源**:运行`ionic resources`命令以更新资源文件。 - **安装新版**:运行`ionic run android`重新安装应用以看到更改效果。 **4. 手机端实时刷新** 为了实现手机端与开发环境的同步刷新,可以使用Weinre进行调试。 - **安装Weinre**: ```bash cnpm install weinre -g ``` - **获取本地IP地址**: ```bash ipconfig ``` - **启动Weinre服务**: ```bash weinre --boundHost <your-local-ip-address> ``` - **添加脚本标签**:在`index.html`文件中加入以下代码。 ```html <script src="http://<your-local-ip-address>:8080/target/target-script-min.js#anonymous"></script> ``` - **运行Android应用**: ```bash ionic run android -l -c ``` **5. 查看console.log结果** 通过以下链接可以在Weinre控制台查看`console.log`的结果。 [http://<your-local-ip-address>:8080/client/#anonymous](http://<your-local-ip-address>:8080/client/#anonymous) #### 四、插件添加说明 **1. 添加插件示例** 以添加摄像头插件为例: - **插件文档**:[http://ngcordova.com/docs/plugins/](http://ngcordova.com/docs/plugins/) 或 [http://cordova.apache.org/](http://cordova.apache.org/) - **下载插件**:下载ZIP包,重命名文件夹为`ngCordova`,并放置于`www/lib`目录下。 - **引入JS文件**:在`index.html`中引入`ng-cordova.js`。 - **依赖注入**:在`app.module`中声明对插件的依赖。 - **安装插件**:在项目根目录下执行以下命令安装插件。 ```bash ionic plugin add cordova-plugin-camera ``` 以上步骤概述了Ionic的安装、使用及常见问题解决方法,希望能够帮助开发者们更高效地使用Ionic框架。





剩余33页未读,继续阅读

- 粉丝: 8797
- 资源: 3
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 西门子V90效率倍增-伺服驱动功能库详解-简易非循环功能库之绝对值编码器校准.mp4
- 六轴,scara机器人运动学分析,建模和运动控制 matlab,simulink,simscape.机器人工具箱,DH建模 Pd控制,滑模控制,模糊控制等等
- 车辆,汽车检测1-YOLO(v5至v11)、COCO、CreateML、Paligemma、TFRecord、VOC数据集合集.rar
- 美国旧金山28R粗糙跑道数据
- mp3转换器小程序-音频20241222115740.mp3
- 车辆船只检测8-YOLO(v5至v9)、COCO、CreateML、Darknet、Paligemma、TFRecord、VOC数据集合集.rar
- Questasim仿真脚本2
- Questasim仿真脚本
- Django开发中常见问题与解决方案的全面指南
- 西工大noj 116题及答案word版.doc


 信息提交成功
信息提交成功