
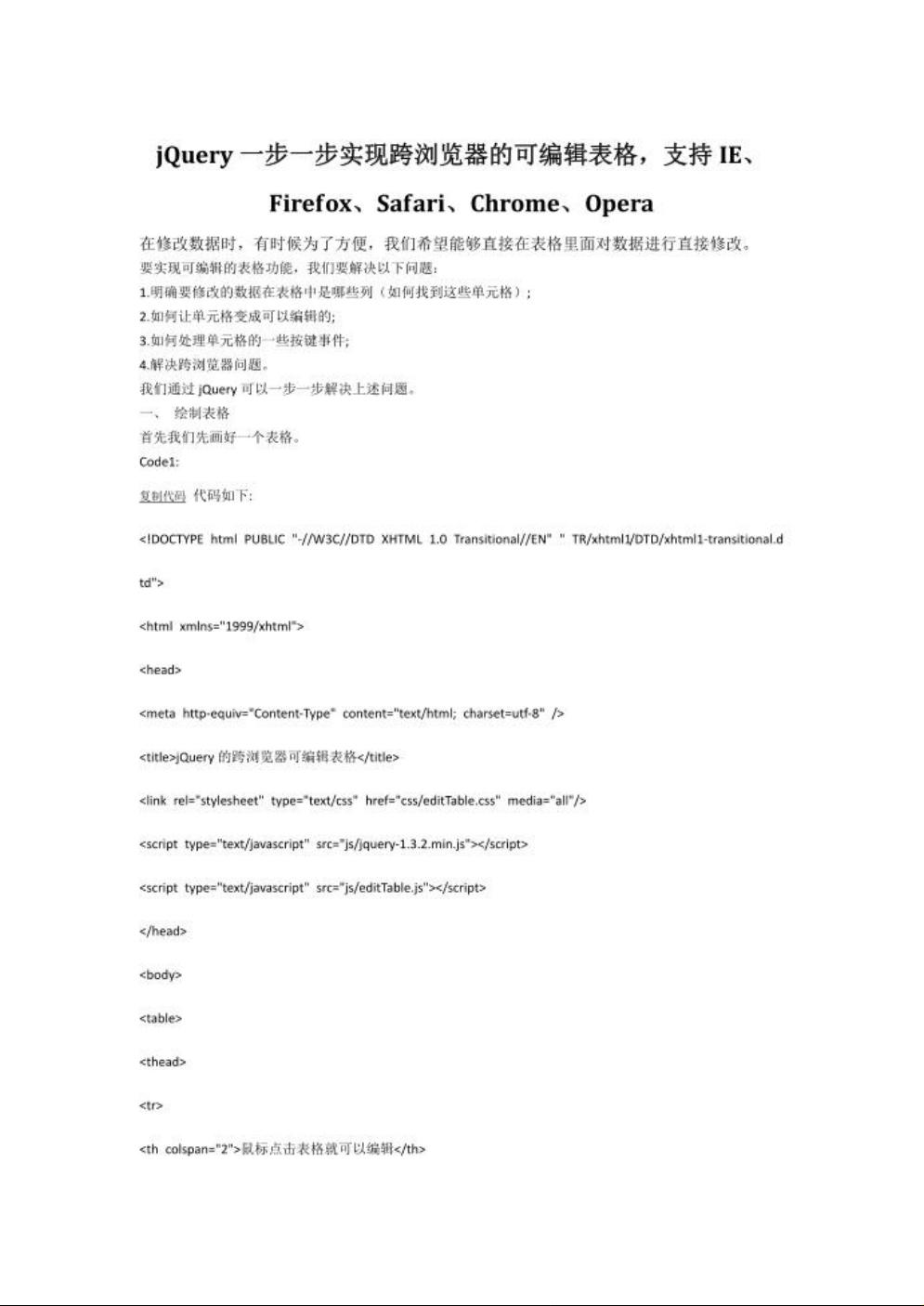
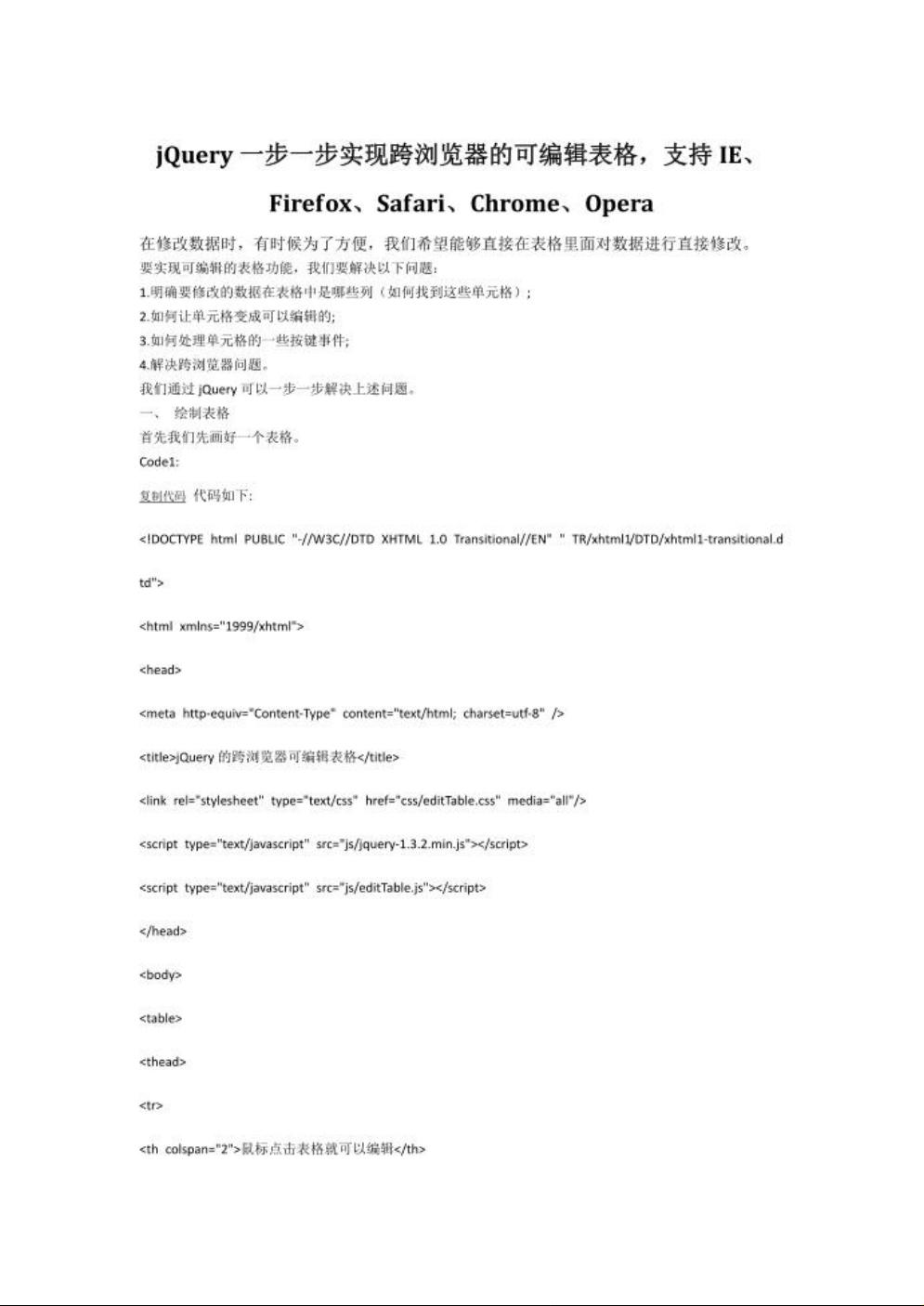
jQuery一步一步实现跨浏览器的可编辑表格,支持IEFi

2.虚拟产品一经售出概不退款(资源遇到问题,请及时私信上传者)
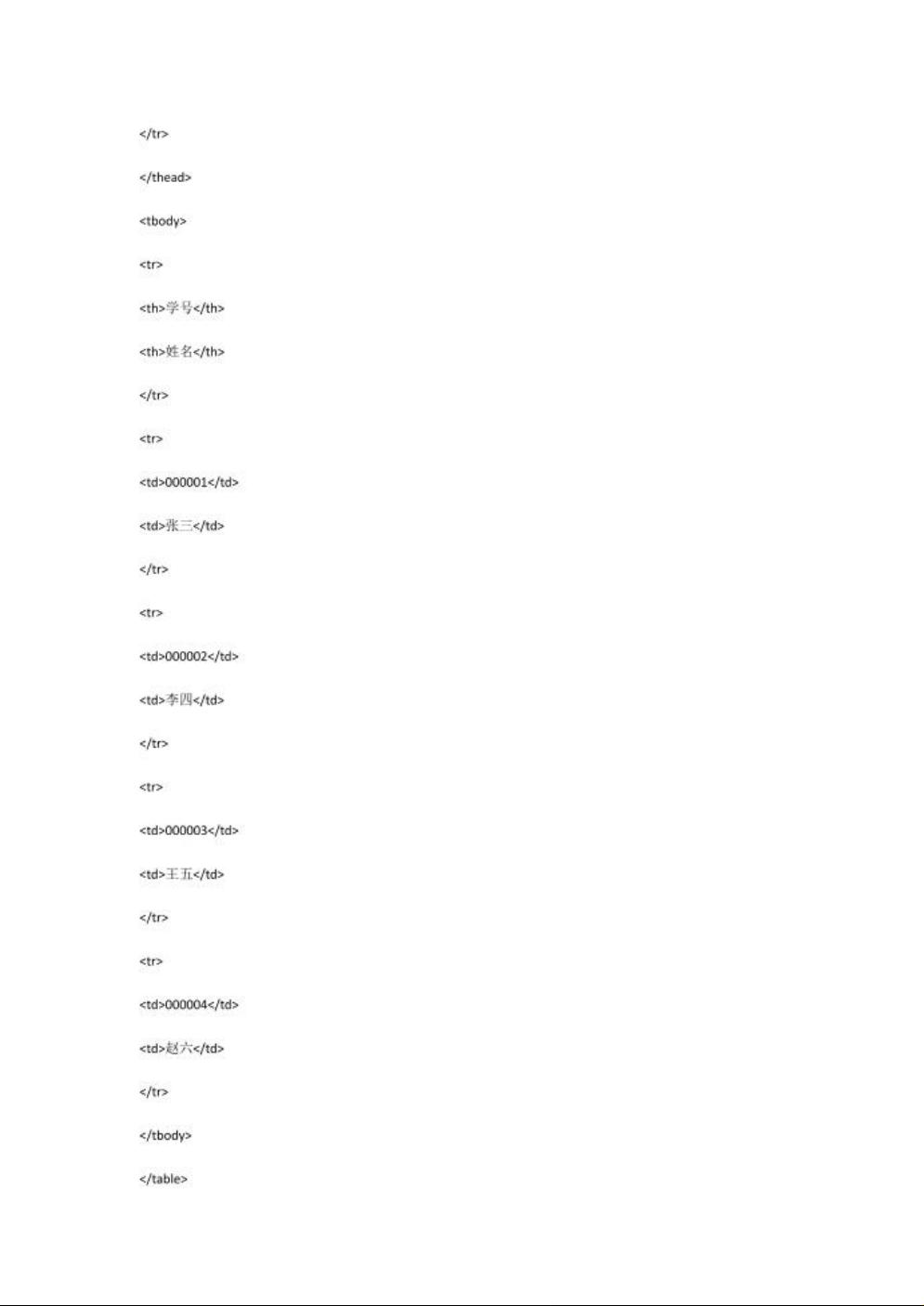
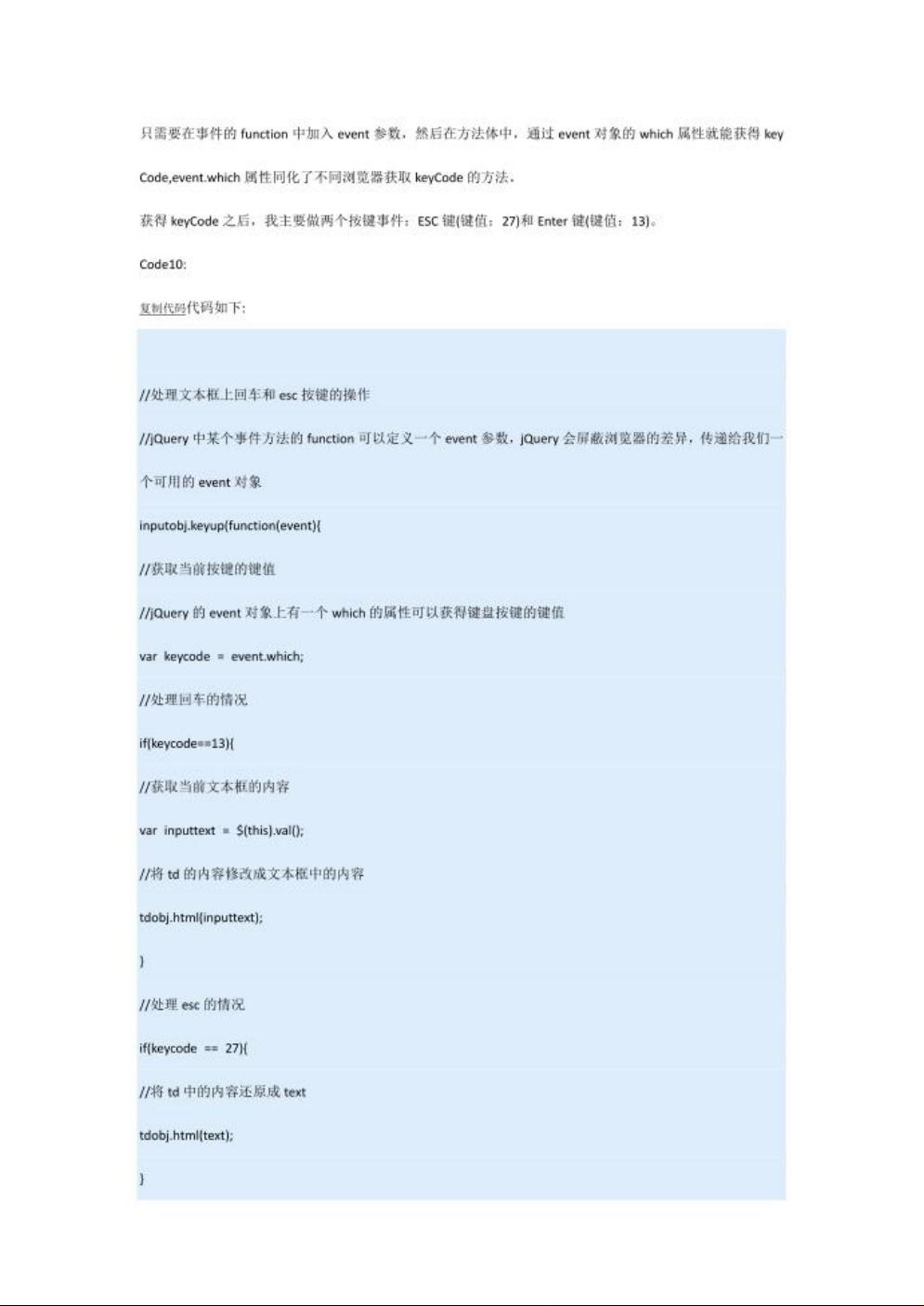
在IT行业中,jQuery是一个广泛使用的JavaScript库,它极大地简化了DOM操作、事件处理、动画制作以及Ajax交互。本文将深入探讨如何使用jQuery实现一个跨浏览器的可编辑表格,该表格不仅支持主流的Internet Explorer(IE),还兼容Firefox、Safari、Chrome以及Opera等浏览器。 我们需要理解可编辑表格的基本概念。在网页中,可编辑表格允许用户直接在表格单元格内进行编辑,而无需跳转到其他表单页面。这种功能在数据输入和展示场景中非常实用,例如在线报表或数据库管理工具。 要实现这样的功能,我们首先要创建一个HTML表格。HTML5引入了`contenteditable`属性,这使得任何HTML元素都可以变为可编辑。例如: ```html <table id="editableTable"> <tr> <td contenteditable="true">数据1</td> <td contenteditable="true">数据2</td> </tr> ... </table> ``` 然后,我们可以利用jQuery选择器和事件处理来增强这个表格。jQuery的选择器允许我们更精确地定位表格元素,而事件处理则让我们能监听用户在表格上的交互。例如,监听单元格的`blur`事件,当用户焦点离开单元格时保存更改: ```javascript $("#editableTable td").on('blur', function() { var newValue = $(this).text(); // 保存或更新数据的逻辑 }); ``` 为了实现跨浏览器兼容性,我们需要考虑不同浏览器可能存在的差异。例如,IE8及以下版本不支持`contenteditable`,这时我们需要使用jQuery的`.attr()`方法添加`unselectable="on"`和`onfocusin="return false;"`属性,来模拟编辑行为: ```javascript if ($.browser.msie && parseInt($.browser.version) <= 8) { $("#editableTable td").attr({ 'unselectable': 'on', 'onfocusin': 'return false;' }); } ``` 接下来,我们可能需要处理键盘事件,例如回车键提交更改,或者上下左右箭头键在单元格间导航。这可以通过监听`keydown`事件实现: ```javascript $("#editableTable td").on('keydown', function(event) { if (event.keyCode === 13) { // 回车键 // 提交更改并导航到下一行 } else if (event.keyCode >= 37 && event.keyCode <= 40) { // 箭头键 // 导航到相邻单元格 } }); ``` 我们可能希望添加一些动画效果,如淡入淡出或滑动,以提高用户体验。jQuery的动画API提供了丰富的选择,如`fadeIn()`, `fadeOut()`, `slideToggle()`等。 通过HTML的`contenteditable`属性结合jQuery的选择器、事件处理和动画功能,我们可以创建一个功能完善的、跨浏览器的可编辑表格。同时,对于不支持`contenteditable`的旧版IE浏览器,我们还需要采用兼容性解决方案。这个过程可能涉及更多的代码优化和测试,以确保在各种环境下都能稳定运行。
 jQuery一步一步实现跨浏览器的可编辑表格,支持IEFirefoxSafariChromeOpera共16页.pdf.zip (1个子文件)
jQuery一步一步实现跨浏览器的可编辑表格,支持IEFirefoxSafariChromeOpera共16页.pdf.zip (1个子文件)  赚钱项目
赚钱项目  吃不胖.知识分享
吃不胖.知识分享  吃不胖.CSDN知识分享
吃不胖.CSDN知识分享  jQuery一步一步实现跨浏览器的可编辑表格,支持IEFirefoxSafariChromeOpera共16页.pdf 611KB
jQuery一步一步实现跨浏览器的可编辑表格,支持IEFirefoxSafariChromeOpera共16页.pdf 611KB- 1


- 粉丝: 1w+
- 资源: 4万+
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- NOI 全国青少年信息学奥林匹克竞赛(官网)-2024.11.05.pdf
- 【Unity抢劫和犯罪题材的低多边形3D资源包】POLYGON Heist - Low Poly 3D Art
- 网络安全是一个广泛的领域,涉及的知识和技能非常多样.docx
- 用Python实现,PySide构建GUI界面的“井字棋”游戏 具备学习功能(源码)
- 系统测试报告模板 测试目的、测试依据、测试准备、测试内容、测试结果及分析、总结
- 雷柏2.4G无线鼠标键盘对码软件V3.1
- Python基础入门-待办事项列表.pdf
- 240301031刘炳炎咖啡网站导航.psd
- 数据集【YOLO目标检测】道路油污检测数据集 170 张,YOLO/VOC格式标注!
- 基于Robot FrameWork框架的自动化测试


 信息提交成功
信息提交成功