
css关系选择器汇总共15页.pdf.zip

2.虚拟产品一经售出概不退款(资源遇到问题,请及时私信上传者)
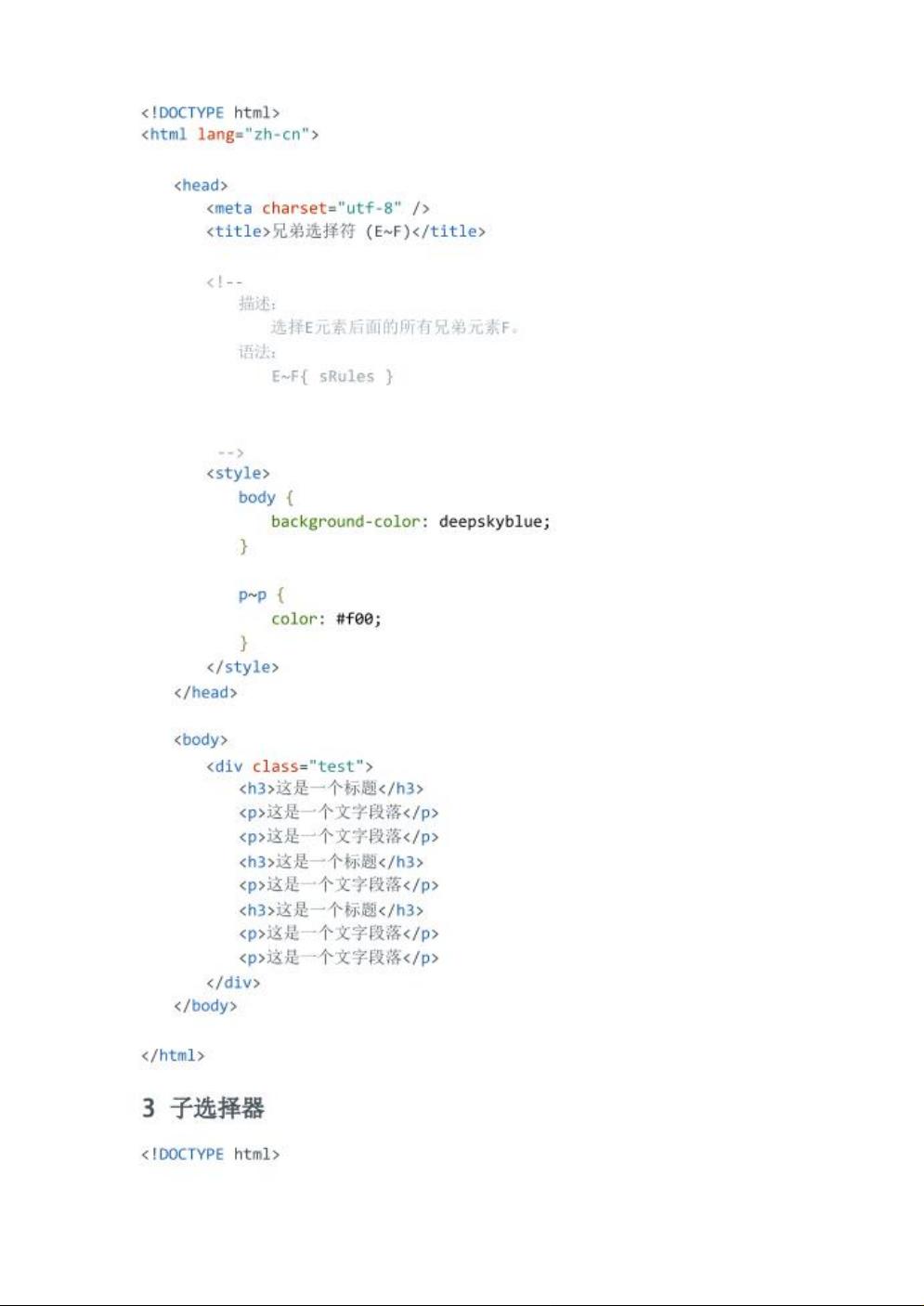
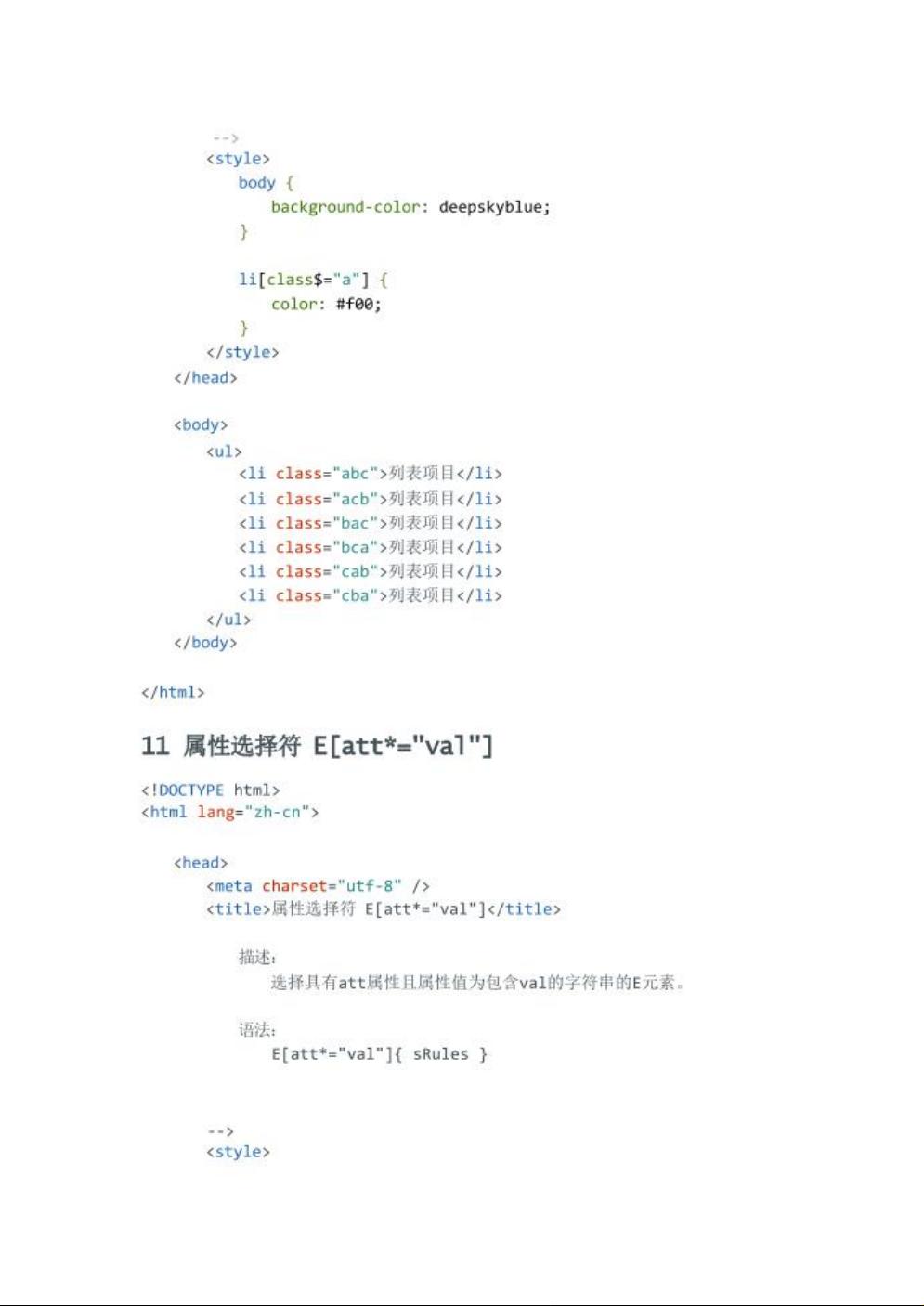
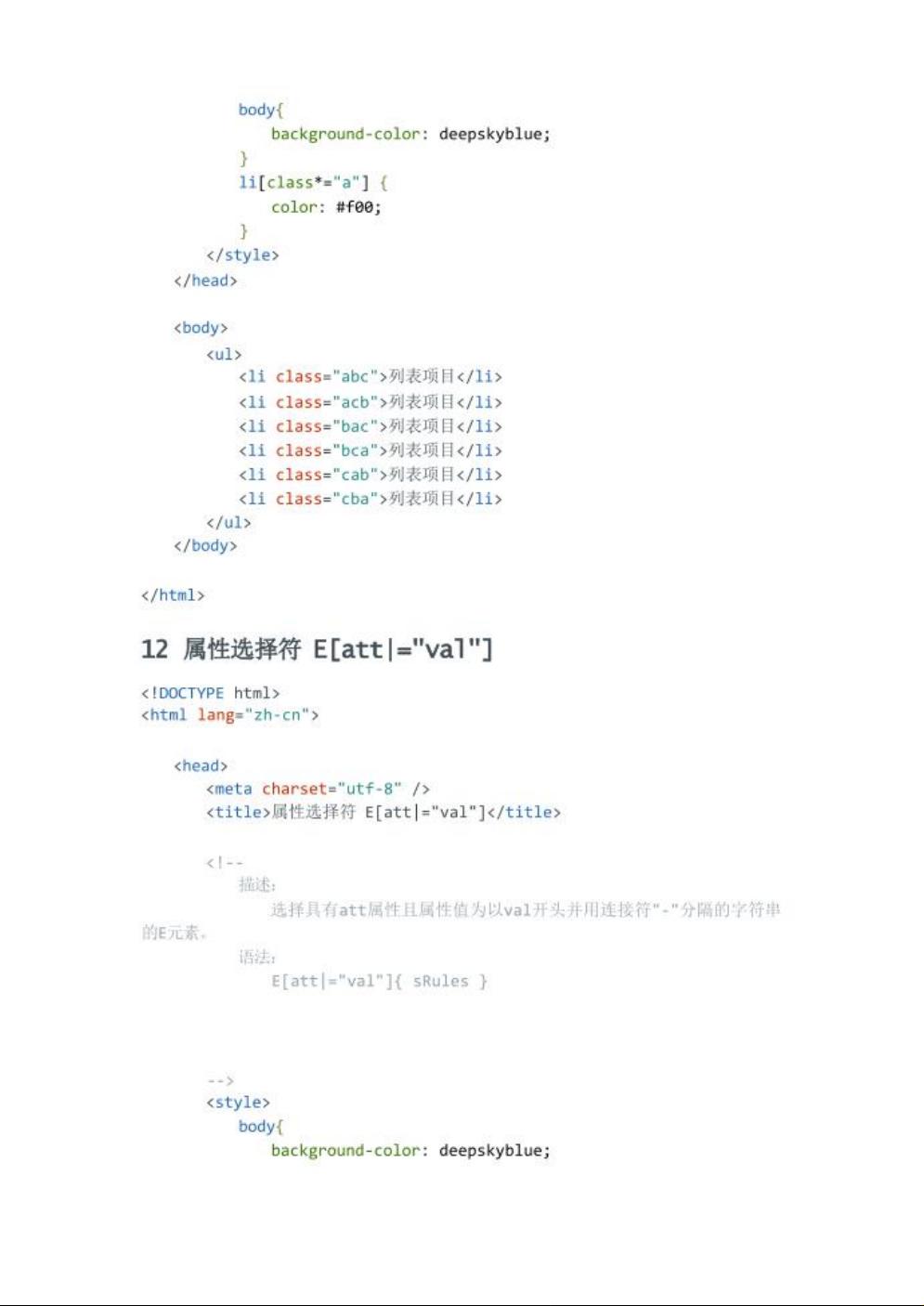
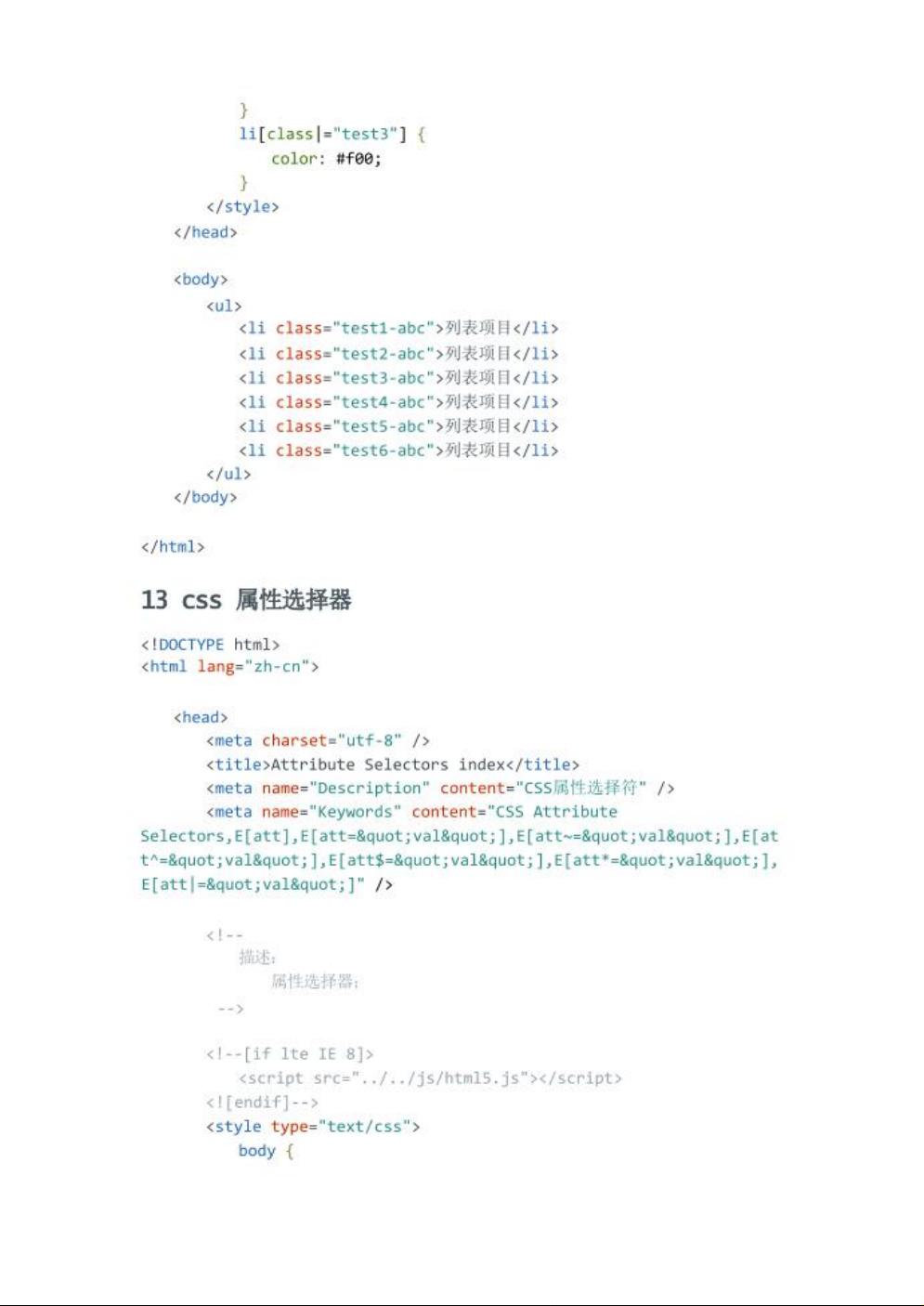
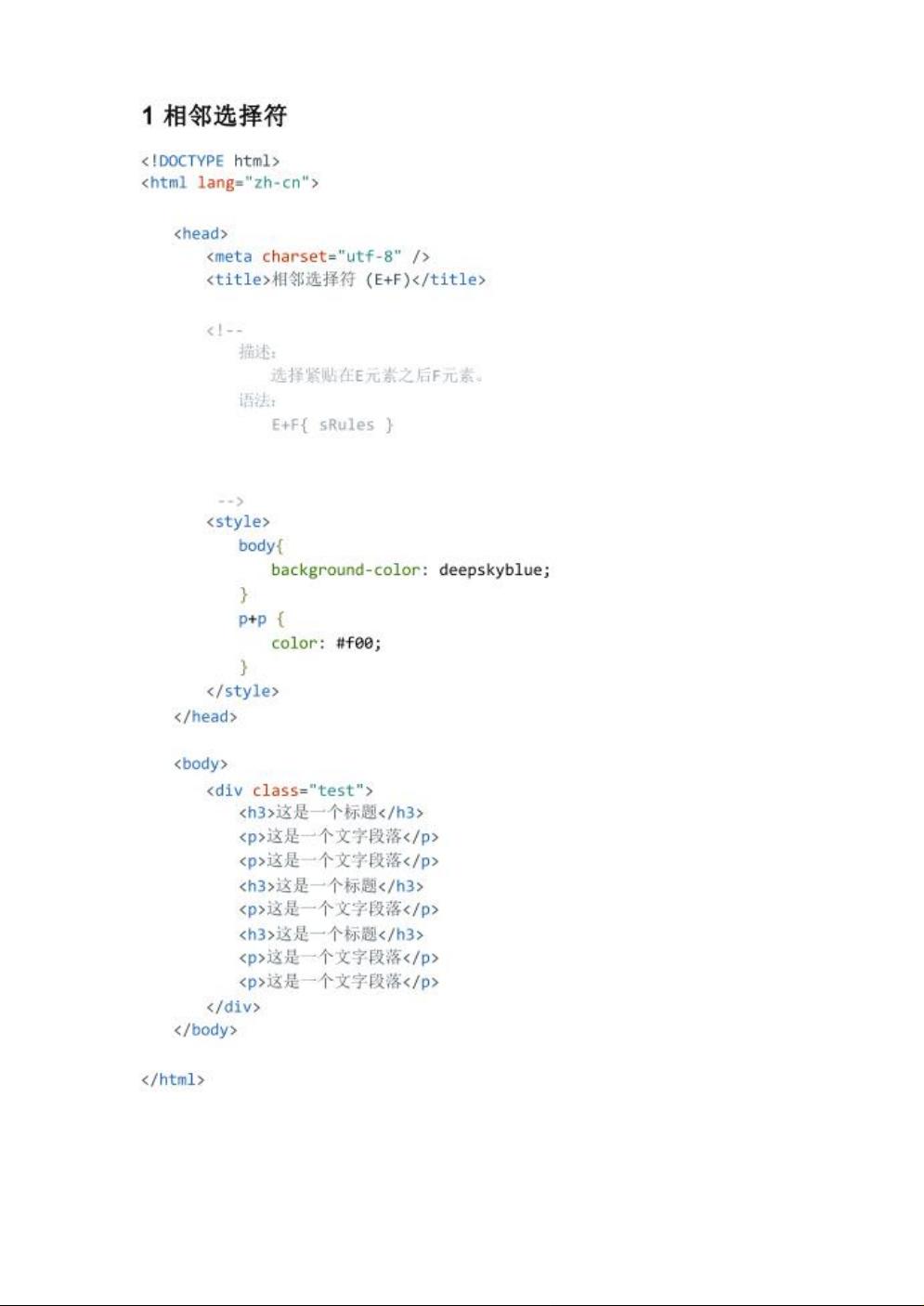
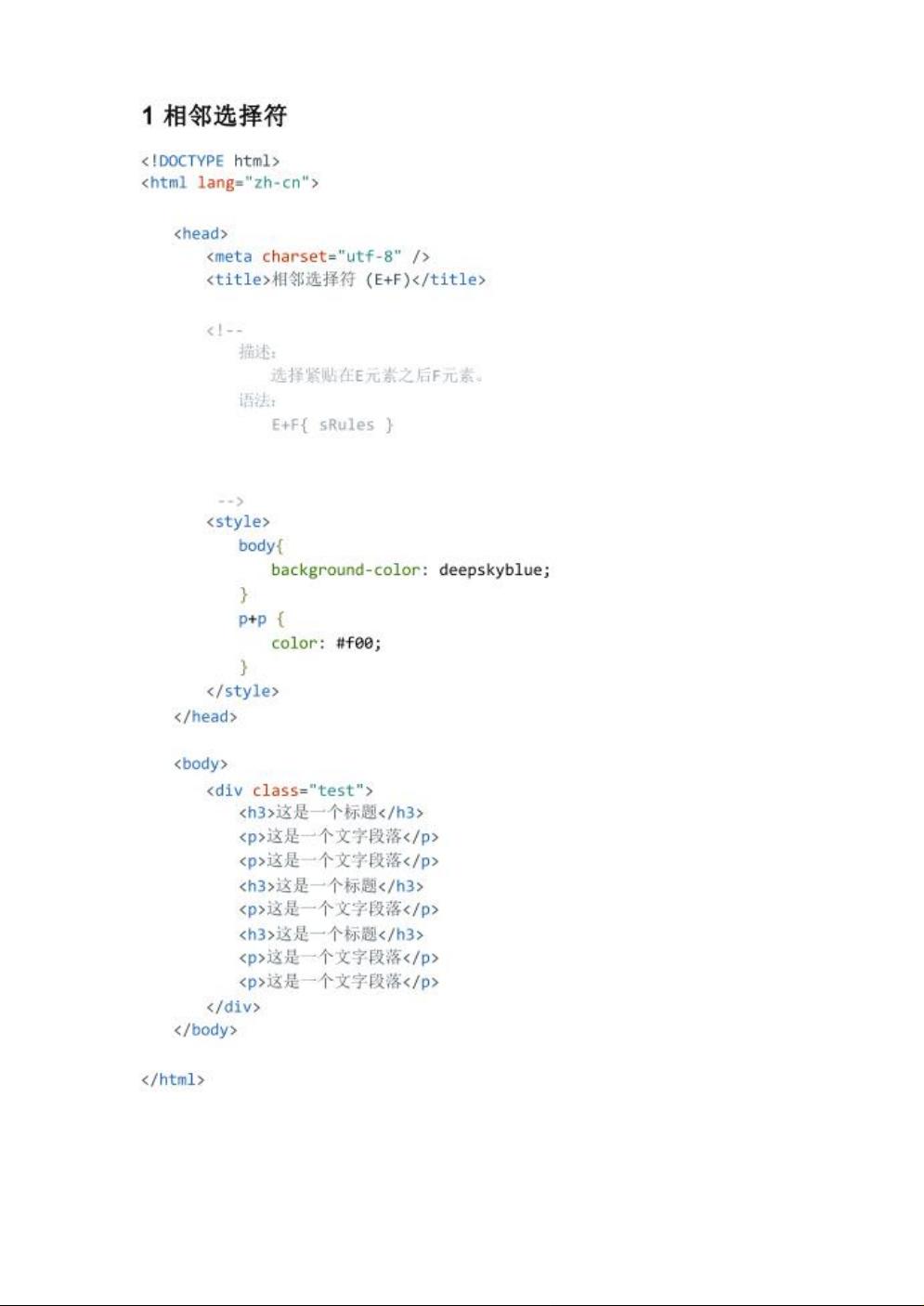
CSS(Cascading Style Sheets)是网页样式表语言,用于定义HTML或XML(包括如SVG、MathML等各种XML方言)文档的呈现。在CSS中,关系选择器是用于选取具有特定关系的元素的重要工具,例如父子关系、兄弟关系等。本压缩包文件“css关系选择器汇总共15页.pdf.zip”显然包含了对CSS关系选择器的全面概述,可能涵盖了15页的详细内容。虽然我们无法直接在此提供PDF文件的内容,但可以基于常见CSS关系选择器的知识点进行深入讲解。 1. **后代选择器(Descendant Selector)**:使用空格分隔两个选择器,如 `div p`,它会选择所有位于`div`元素内的`p`元素。这个选择器不区分层次,只要`p`元素是`div`的后代即可。 2. **子代选择器(Child Selector)**:使用`>`符号连接两个选择器,如 `div > p`,它只会选择直接作为`div`子元素的`p`。这种选择器更精确,只匹配一级子元素。 3. **相邻兄弟选择器(Adjacent Sibling Selector)**:使用`+`符号,如 `h1 + p`,选择紧跟在`h1`元素后面的同级`p`元素。 4. **后续兄弟选择器(General Sibling Selector)**:使用`~`符号,如 `div ~ p`,选择所有在`div`后面且与之同级的`p`元素,不论它们之间有多少其他元素。 5. **伪类选择器**:与元素关系紧密的有伪类,如`first-child`(选择父元素的第一个子元素)、`last-child`(选择父元素的最后一个子元素)、`nth-child(n)`(选择父元素的第n个子元素,n可以是数字、关键字或公式)等。 理解并熟练运用这些关系选择器,能帮助开发者更加精确地控制网页元素的布局和样式,提高代码的效率和可维护性。在实际开发中,我们可能会遇到各种复杂的布局需求,这时关系选择器的作用就显得尤为重要。 例如,如果要改变每个`section`元素中第一个`h2`的样式,我们可以使用`section > h2:first-child`。而如果要选中`div`后面所有直接的`p`元素并改变其颜色,可以使用`div + p { color: red; }`。 通过深入学习和实践,你可以掌握如何利用这些关系选择器创建复杂的CSS规则,为网站带来丰富的视觉效果和交互体验。对于前端开发者来说,理解和掌握CSS关系选择器是必不可少的基础技能。
 css关系选择器汇总共15页.pdf.zip (1个子文件)
css关系选择器汇总共15页.pdf.zip (1个子文件)  赚钱项目
赚钱项目  吃不胖.知识分享
吃不胖.知识分享  吃不胖.CSDN知识分享
吃不胖.CSDN知识分享  css关系选择器汇总共15页.pdf 563KB
css关系选择器汇总共15页.pdf 563KB- 1


- 粉丝: 1w+
- 资源: 4万+
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源


 信息提交成功
信息提交成功