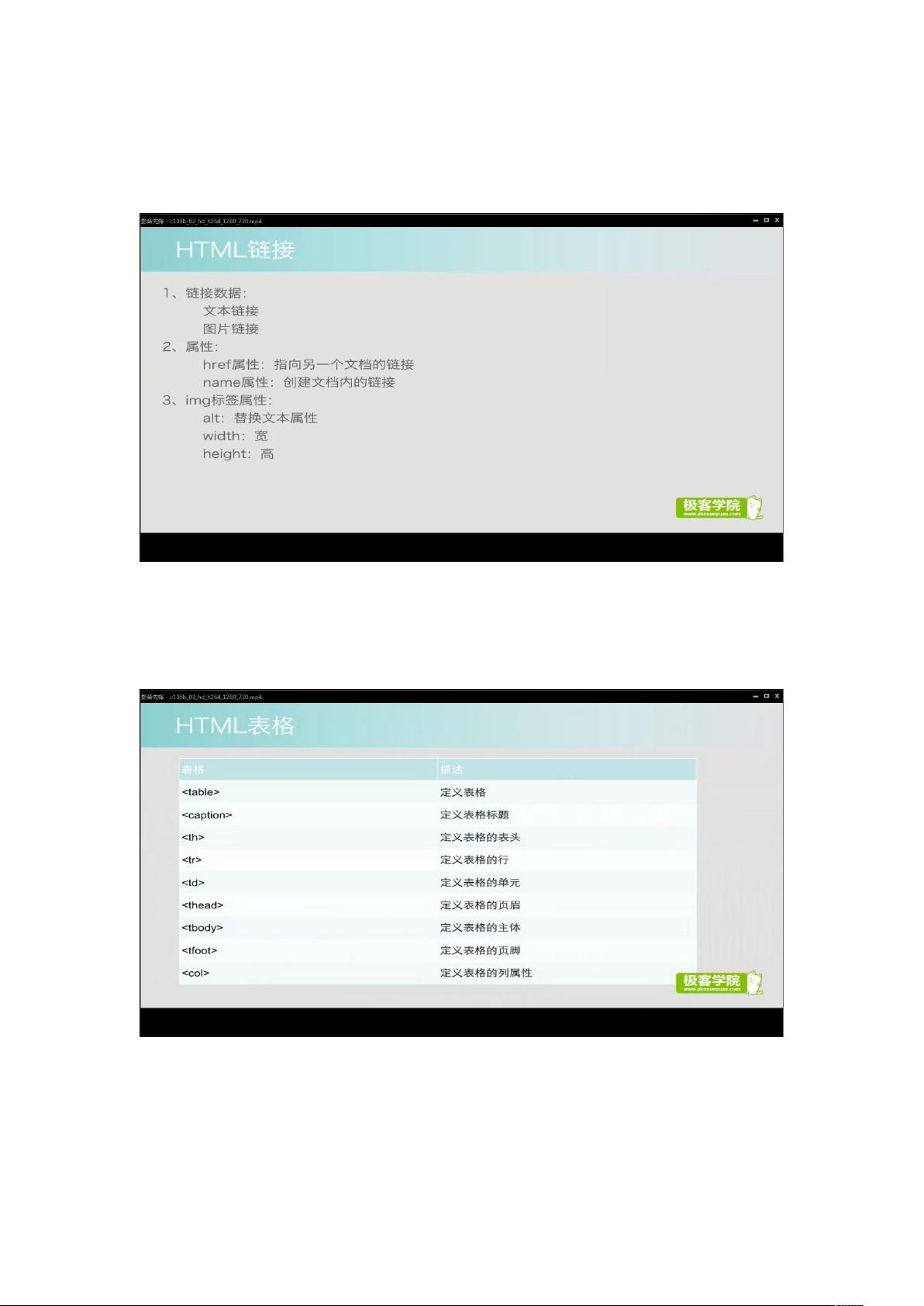
### HTML5 基础知识点 #### 2.1 HTML5 简介 - **定义**:HTML5 是超文本标记语言(HyperText Markup Language)的第五个版本,是用于构建网页的标准语言。 - **特点**: - 改进了用户界面的支持,如表单控件。 - 引入了新的语义标签,如`<header>`、`<footer>`、`<section>`等,增强了文档结构的清晰度。 - 支持多媒体元素,如视频和音频,无需第三方插件(如Flash)。 - 支持离线存储,提高应用性能。 - 提供了Canvas API 和 SVG,使得浏览器可以渲染图形。 #### 2.2 HTML5 元素、属性、格式化 - **HTML 属性**:例如`class`、`id`、`src`等,用于定义元素的特定行为或提供额外信息。 - **HTML 字体设置**: - `<strong>`:加粗文本。 - `<em>`:强调文本,通常表现为斜体。 - `<small>`:小号文本。 - `<mark>`:高亮文本。 - **标签格式化**: - `<pre>`:预格式化文本,保留空格和换行。 - `<code>`:表示代码或可执行程序的片段。 - `<address>`:表示联系信息。 #### 2.3 HTML 样式、链接、表格 - **样式**:CSS 用于定义 HTML 文档的样式,如颜色、布局和字体等。 - **链接**: - `<a href="url">Link Text</a>`:创建指向另一个页面或资源的链接。 - `target="_blank"`:使链接在新窗口或新标签页中打开。 - **表格**: - 使用`<table>`、`<tr>`、`<td>`、`<th>`等标签创建表格。 - `<caption>`:为表格提供标题。 #### 2.4 列表、块、布局 - **列表**: - `<ul>`:无序列表。 - `<ol>`:有序列表。 - `<li>`:列表项。 - **块级元素**: - `<div>`:通用容器元素,常用于布局。 - `<p>`:段落。 - `<h1>`至`<h6>`:标题。 - **布局**: - `<article>`:独立的内容块。 - `<aside>`:页面的侧边栏或附属信息。 - `<section>`:文档中的节。 - `<nav>`:包含页面导航链接的部分。 - `<footer>`:文档或节的脚注。 #### 2.5 表单提交 - **表单**:使用`<form>`标签创建。 - **POST 与 GET 方法**: - **GET**:数据作为URL的一部分发送,安全性较低,适合于搜索表单。 - **POST**:数据放置在HTTP请求的正文中发送,安全性较高,适用于敏感数据的传输。 - **PHP 环境搭建**:安装PHP服务器(如Apache)并配置环境变量,确保PHP脚本能够正确运行。 ### CSS3 基础知识点 #### 3.1 入门基础 - **背景属性**: - `background-image`:设置背景图像。 - `background-repeat`:控制背景图像的重复方式。 - `background-position`:指定背景图像的位置。 - **文本属性**: - `text-indent`:设置首行缩进。 - `text-transform`:转换字母大小写。 - `text-shadow`:为文本添加阴影效果。 #### 3.2 基本样式 - **字体样式**: - `font-family`:指定字体。 - `font-size`:设置字体大小。 - **链接**: - `a:link`:未访问过的链接样式。 - `a:visited`:已访问过的链接样式。 - `a:hover`:鼠标悬停时的链接样式。 - `a:active`:激活时的链接样式。 - **列表**: - `list-style-type`:定义列表项目的符号类型。 - `list-style-image`:自定义列表项目符号的图像。 - **位置**: - `position`:静态(static)、相对(relative)、绝对(absolute)、固定(fixed)和粘性(sticky)定位。 - **表格**: - `border-collapse`:合并单元格边框。 - `caption-side`:定义表格标题的位置。 #### 3.3 盒子模型 - **内边距**:`padding`,元素内容与边框之间的空间。 - **边框样式**: - `border-width`:边框宽度。 - `border-style`:边框样式(实线、虚线等)。 - `border-color`:边框颜色。 - **盒子阴影**:`box-shadow`,为元素添加阴影效果。 #### 3.4 定位 - **静态定位**:默认的定位方式,元素按照正常流布局。 - **相对定位**:相对于自身原始位置进行偏移,不会影响其他元素的位置。 - **绝对定位**:相对于最近的非静态定位祖先元素进行偏移,脱离文档流。 - **固定定位**:相对于浏览器窗口进行定位,位置固定不变。 - **粘性定位**:结合相对定位和固定定位的特点。 #### 3.6 常用操作 - **尺寸**: - `height`:设置元素的高度。 - `width`:设置元素的宽度。 - `line-height`:设置行高。 - **分类操作**: - `display`:定义元素如何显示,如`inline`、`block`等。 - `float`:使元素脱离文档流,向左侧或右侧浮动。 - `clear`:清除浮动的影响。 #### 3.7 动画 - **2D 转换**: - `translate`:沿 x 或 y 轴移动元素。 - `rotate`:旋转元素。 - `scale`:缩放元素。 - `skew`:倾斜元素。 - **3D 转换**: - `translate3d`:沿 x、y 和 z 轴移动元素。 - `rotate3d`:沿 x、y 和 z 轴旋转元素。 - `scale3d`:沿 x、y 和 z 轴缩放元素。 - `perspective`:创建透视效果。 - **过渡效果**: - `transition-property`:定义应用过渡的CSS属性。 - `transition-duration`:过渡的持续时间。 - `transition-timing-function`:速度曲线。 - `transition-delay`:延迟过渡开始的时间。 - **关键帧动画**: - `@keyframes`:定义动画的关键帧。 - `animation-name`:引用关键帧名称。 - `animation-duration`:动画的持续时间。 - `animation-timing-function`:速度曲线。 - `animation-delay`:动画开始前的延迟。 - `animation-direction`:动画播放的方向(`normal`、`reverse`、`alternate`等)。 - `animation-iteration-count`:动画播放次数(`infinite`代表无限循环)。 以上是对HTML5和CSS3.0的一些核心知识点的总结,涵盖了从基础到高级的各个方面。通过这些知识点的学习,你可以更好地掌握这两种技术,并在实际项目开发中灵活运用。





剩余63页未读,继续阅读

- 粉丝: 0
- 资源: 2
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- HTML5实现好看的网络视频分享平台网站模板.zip
- HTML5实现好看的小清新电商家具商城模板.zip
- HTML5实现好看的物流运输公司网站模板.zip
- HTML5实现好看的舞蹈学院官网网站模板.zip
- HTML5实现好看的新闻资讯播报网站模板.zip
- HTML5实现好看的新闻杂志资讯网站模板.zip
- HTML5实现好看的新车销售平台网站模板.zip
- HTML5实现好看的牙齿护理医疗网站模板.zip
- HTML5实现好看的医疗科技公司网站模板.zip
- HTML5实现好看的眼睛护理医院网站模板.zip
- 基于单片机的指纹考勤机系统设计.zip
- 可以直接复制网页内容的工具
- 前端开发中的HTML和CSS圣诞树绘制方法
- 基于单片机的厨房安全检测系统.zip
- 车灯后罩冲压机工程图机械结构设计图纸和其它技术资料和技术方案非常好100%好用.zip
- IMDB前250电视剧数据集,电视剧排行数据,电视剧数据集


 信息提交成功
信息提交成功