通过实现TableView来理解IOS编程
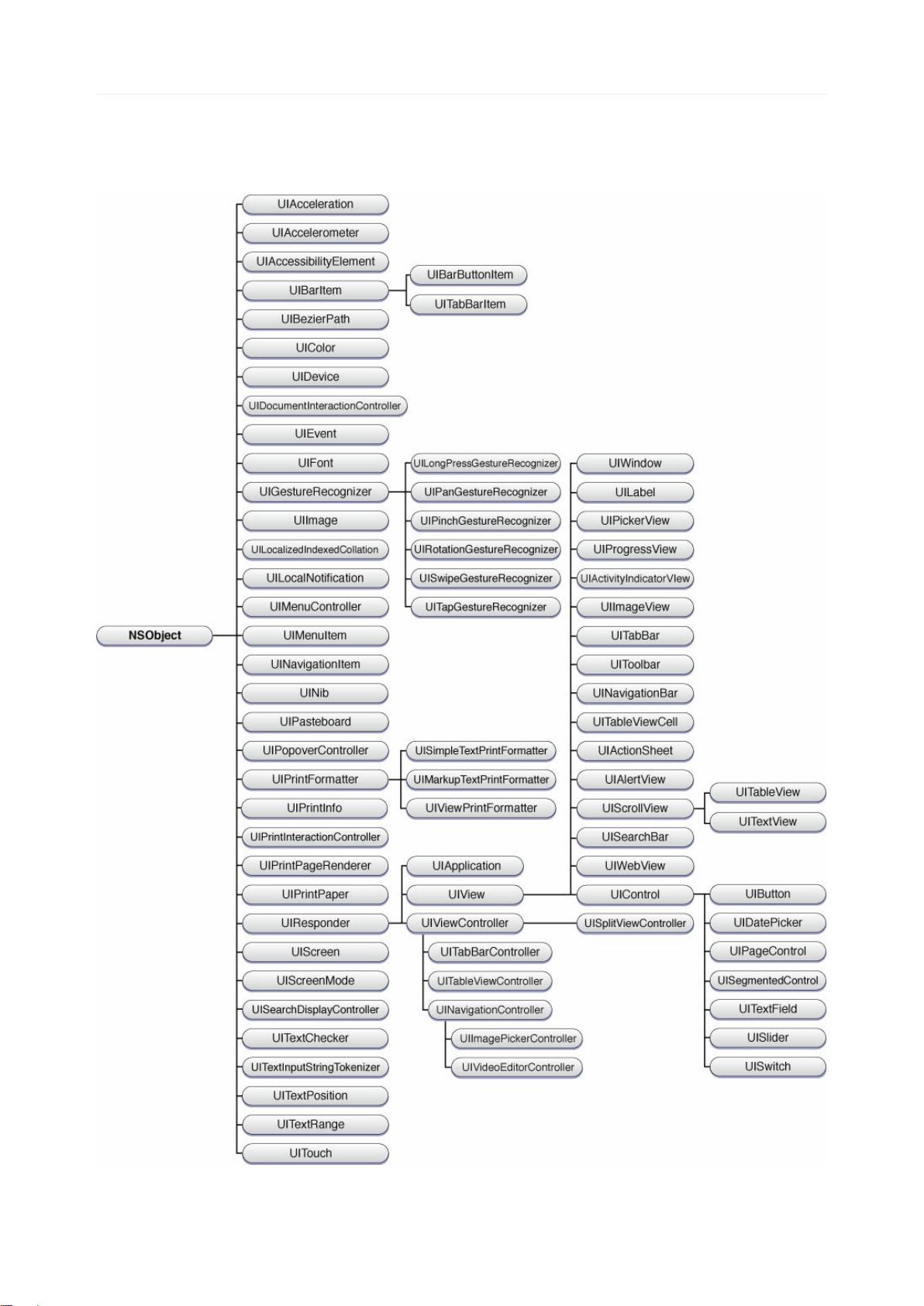
我们在日常做和IOS的UI相关的工作的时候,有一个组件的使用频率非常高--UITabelView。于是就要求我们 对UITableView的每一个函数接口,每一个属性都了如指掌,只有这样在使用UITableView的时候,我们才能游刃有余的处 理各种需求。不然做出来的东西,很多时候只是功能实现了,但是程序效率和代码可维护性都比较差 ### 通过实现TableView来理解iOS编程 #### 一、UIKit提供的基础 在深入了解UITableView之前,首先需要对UIKit有一个全面的认识,因为UITableView正是基于UIKit构建的一个重要组件。 ##### 1. UIKit概述 UIKit 是 iOS 应用开发的核心框架之一,提供了构建用户界面所需的组件和工具。UIKit 主要包括以下部分: - **UIApplication**:应用程序的主要入口,用于启动和管理应用的运行周期。 - **Windows & Views**:窗口和视图系统,是用户界面的基本组成部分。 - **动画**:提供丰富的动画支持,帮助开发者创建流畅且具有吸引力的应用界面。 - **布局**:包括坐标系、平面内布局以及z-order布局等,用于精确控制视图的位置和大小。 - **交互**:触摸事件、事件传递以及手势识别等功能,使用户能够与应用进行交互。 ##### 2. Windows & Views - **视图和窗口架构**:应用程序通常包含一个或多个窗口(`UIWindow`),每个窗口可以承载多个视图。 - **UIWindow的作用**:作为所有可视内容的容器,管理视图层次和显示顺序。 - **UIView的作用**:基本的视图类,负责绘制和响应用户输入。 - **视图类**:UIView 的子类,用于实现更复杂的功能,如按钮、标签等。 - **视图控制器**:管理一组视图及其状态的控制器类,如 `UIViewController`。 ##### 3. 交互 - **触摸事件**:处理用户的触摸操作,如点击、拖拽等。 - **事件传递**:描述触摸事件如何在视图之间传递的机制。 - **手势**:高级的用户交互方式,如缩放、旋转等。 #### 二、实现TableView 理解了UIKit的基础后,接下来我们将探讨如何实现一个简单的TableView,并深入了解其内部工作原理。 ##### 1. 解释整个UI架构 在开始之前,我们需要理解UITableView的UI架构。UITableView 基本上是一个特殊的 UIScrollView,它包含了一系列可重用的单元格(Cells)。每个单元格是一个 UIView 或其子类,可以用来显示文本、图片等信息。 ##### 2. 子类化UIScrollView实现对Cell的布局 为了实现一个类似于 UITableView 的行为,我们可以考虑子类化 UIScrollView。通过这种方式,我们可以更好地控制单元格的布局和滚动行为。 - **创建子类**:继承自 `UIScrollView` 并重写相关方法。 - **布局Cell**:根据需要显示的数据动态创建并布局单元格。 ##### 3. Cell的重用 单元格的重用是优化 UITableView 性能的关键。当单元格滑出屏幕时,它们会被释放以供再次使用,从而避免频繁地创建和销毁视图。 - **注册Cell**:使用 `dequeueReusableCell(withIdentifier:)` 方法来注册和获取单元格。 - **复用机制**:确保正确地配置和重置单元格的状态,以便于下一次显示。 ##### 4. 响应和处理事件 UITableView 需要处理各种事件,包括用户点击、滑动等操作。这通常涉及到 UITableViewDelegate 和 UITableViewDataSource 协议的实现。 - **代理方法**:如 `tableView(_:numberOfRowsInSection:)` 和 `tableView(_:cellForRowAt:)` 等。 - **事件处理**:响应单元格的点击事件,触发相应的逻辑处理。 ##### 5. 在DZTableViewCell上扩展功能 为了进一步定制单元格的行为,可以考虑子类化 `UITableViewCell`。 - **Cell结构设计**:定义单元格的布局和样式。 - **选中态**:改变单元格被选中时的外观。 - **手势与功能**:为单元格添加手势识别功能,增强交互体验。 - **子类化扩展**:通过子类化实现更多特定功能。 ##### 6. 接口和数据获取 UITableView 的数据源通常是外部提供的,因此需要实现合适的方法来获取和处理数据。 - **数据模型**:定义数据的结构。 - **数据获取**:实现方法来加载数据并更新 TableView。 #### 三、DZTableViewController视图控制器 在理解了 UITableView 的实现之后,我们可以进一步探索如何使用 `DZTableViewController` 来管理 TableView。 ##### 1. MVC `DZTableViewController` 遵循 MVC 设计模式,将视图、模型和控制器分离。 - **视图**:显示数据。 - **模型**:存储数据。 - **控制器**:处理用户输入,更新视图和模型。 ##### 2. 三层架构 - **视图层**:直接与用户交互的界面元素。 - **业务逻辑层**:处理业务逻辑和数据处理。 - **数据访问层**:负责数据的持久化存储和读取。 ##### 3. UIViewController的生命周期 理解 UIViewController 的生命周期对于正确管理和更新视图非常重要。 - **初始化**:视图控制器的初始化阶段。 - **加载视图**:加载视图到内存。 - **视图出现/消失**:视图出现在屏幕上和从屏幕上消失时的处理。 - **释放**:视图控制器被释放前的清理工作。 ##### 4. MainView主视图 `MainView` 是 `DZTableViewController` 中主要的视图,用于展示数据列表。 - **布局**:定义视图的布局。 - **数据绑定**:将数据模型与视图绑定起来。 ##### 5. 自定义视图控制器 通过自定义 `DZTableViewController`,可以根据具体需求定制视图控制器的行为和外观。 - **定制功能**:增加或修改视图控制器的功能。 - **外观定制**:修改视图的样式和布局。 #### 四、ExtendDZTableView的可扩展性探讨 在完成了基本的TableView实现后,我们还需要考虑如何提高其可扩展性和灵活性。 - **协议**:定义协议来规范数据源和委托的方法。 - **模块化**:将不同功能拆分为独立的模块,便于管理和维护。 - **插件化**:支持插件式的扩展方式,方便集成第三方功能。 #### 结论 通过对 UITableView 的深入了解和实际实现过程中的探索,我们不仅能够更熟练地使用这个组件,还能够提高我们开发的 iOS 应用的质量。从理解基础的 UIKit 概念,到实现复杂的 TableView 功能,每一步都需要细致的思考和技术实践。这样的学习过程不仅能提升我们的技术水平,还能让我们更好地应对未来的开发挑战。





剩余81页未读,继续阅读

 weixin_386696892018-11-28真的很好,经典!
weixin_386696892018-11-28真的很好,经典!
- 粉丝: 1
- 资源: 8
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 基于Java开发的日程管理FlexTime应用设计源码
- SM2258XT-BGA144-4BGA180-6L-R1019 三星KLUCG4J1CB B0B1颗粒开盘工具 , EC, 3A, 94, 43, A4, CA 七彩虹SL300这个固件有用
- GJB 5236-2004 军用软件质量度量
- 30天开发操作系统 第 8 天 - 鼠标控制与切换32模式
- spice vd interface接口
- 安装Git时遇到找不到`/dev/null`的问题
- 标量(scalar)、向量(vector)、矩阵(matrix)、数组(array)等概念的深入理解与运用
- 数值计算复习内容,涵盖多种方法,内容为gpt生成
- 标量(scalar)、向量(vector)、矩阵(matrix)、数组(array)等概念的深入理解与运用
- 网络综合项目实验12.19


 信息提交成功
信息提交成功