### HTML5与CSS3开发商业站点之表单详解
#### 表单概述
表单是网页设计中的一个重要组成部分,主要用于收集用户输入的信息。通过合理的表单设计,网站能够有效地获取用户的反馈、意见或其他数据,从而更好地服务于用户。HTML5与CSS3提供了丰富的工具和技术来帮助开发者构建高效、美观且易用的表单。
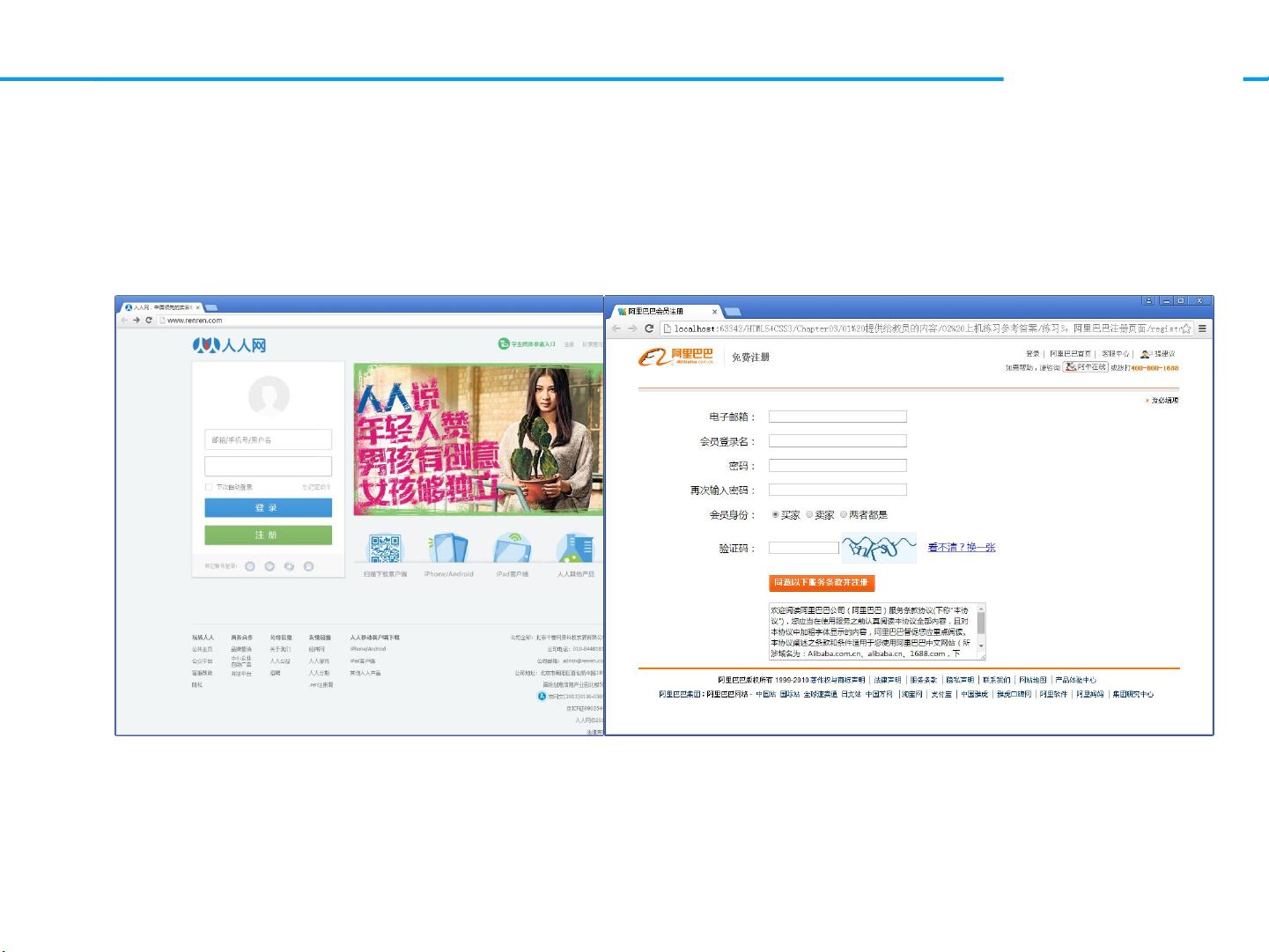
#### 常见的表单元素
1. **文本框**(`<input type="text">`):用于输入文本。
2. **密码框**(`<input type="password">`):用于输入密码,输入的内容会被隐藏。
3. **单选按钮**(`<input type="radio">`):一组单选按钮中只能选择一个。
4. **复选框**(`<input type="checkbox">`):可以选择多个选项。
5. **列表框**(`<select>`):提供一个下拉菜单供用户选择。
6. **按钮**(`<input type="button">`, `<input type="submit">`, `<input type="reset">`):按钮用于触发不同的动作。
7. **多行文本域**(`<textarea>`):允许用户输入多行文本。
8. **文件域**(`<input type="file">`):用于让用户上传文件。
9. **邮箱输入**(`<input type="email">`):专门用来输入电子邮件地址,并自动验证格式。
10. **网址输入**(`<input type="url">`):专门用来输入网址,并自动验证格式。
11. **数字输入**(`<input type="number">`):专门用来输入数字,并可以通过设置最小值和最大值进行限制。
#### 表单提交方式及其特点
1. **GET方法**:
- 将表单数据附加在URL后面。
- 数据可见,安全性较低。
- 数据量有限制。
- 可以被浏览器缓存,方便用户回溯操作。
- 可以被收藏为书签。
2. **POST方法**:
- 将表单数据放置在HTTP请求正文中。
- 数据不可见,安全性较高。
- 数据量没有限制。
- 不会被浏览器缓存,不会出现在URL中。
- 适用于敏感数据或数据量较大的场景。
#### 制作下拉列表所需标签
- **`<select>`**:定义下拉列表。
- **`<option>`**:定义下拉列表中的选项。
例如:
```html
<select name="color">
<option value="red">Red</option>
<option value="green">Green</option>
<option value="blue">Blue</option>
</select>
```
#### 使用HTML5属性进行初步验证
- **`required`**:规定输入字段是必需的。
- **`pattern`**:规定输入字段被验证的模式。
- **`min`** 和 **`max`**:规定输入字段的最小值和最大值。
- **`minlength`** 和 **`maxlength`**:规定输入字段的最小和最大长度。
- **`type`**:指定输入类型,如 `email`、`url` 等,这些类型会自动进行格式验证。
#### 语义化表单
语义化表单意味着使用有意义的标签和属性来构建表单,这有助于提高表单的可访问性和可用性。例如,使用`<label>`标签与`<input>`标签配合,可以明确指示每个输入字段的作用;使用`<fieldset>`和`<legend>`可以将相关表单控件分组,提高表单的整体逻辑性和清晰度。
#### 总结
通过以上内容的学习,我们可以了解到HTML5与CSS3提供了丰富的工具和技术来构建高效的表单。合理地使用这些技术不仅可以提升用户体验,还可以增加表单的安全性和有效性。希望各位开发者能够在实际项目中灵活运用这些知识,设计出既实用又美观的表单界面。