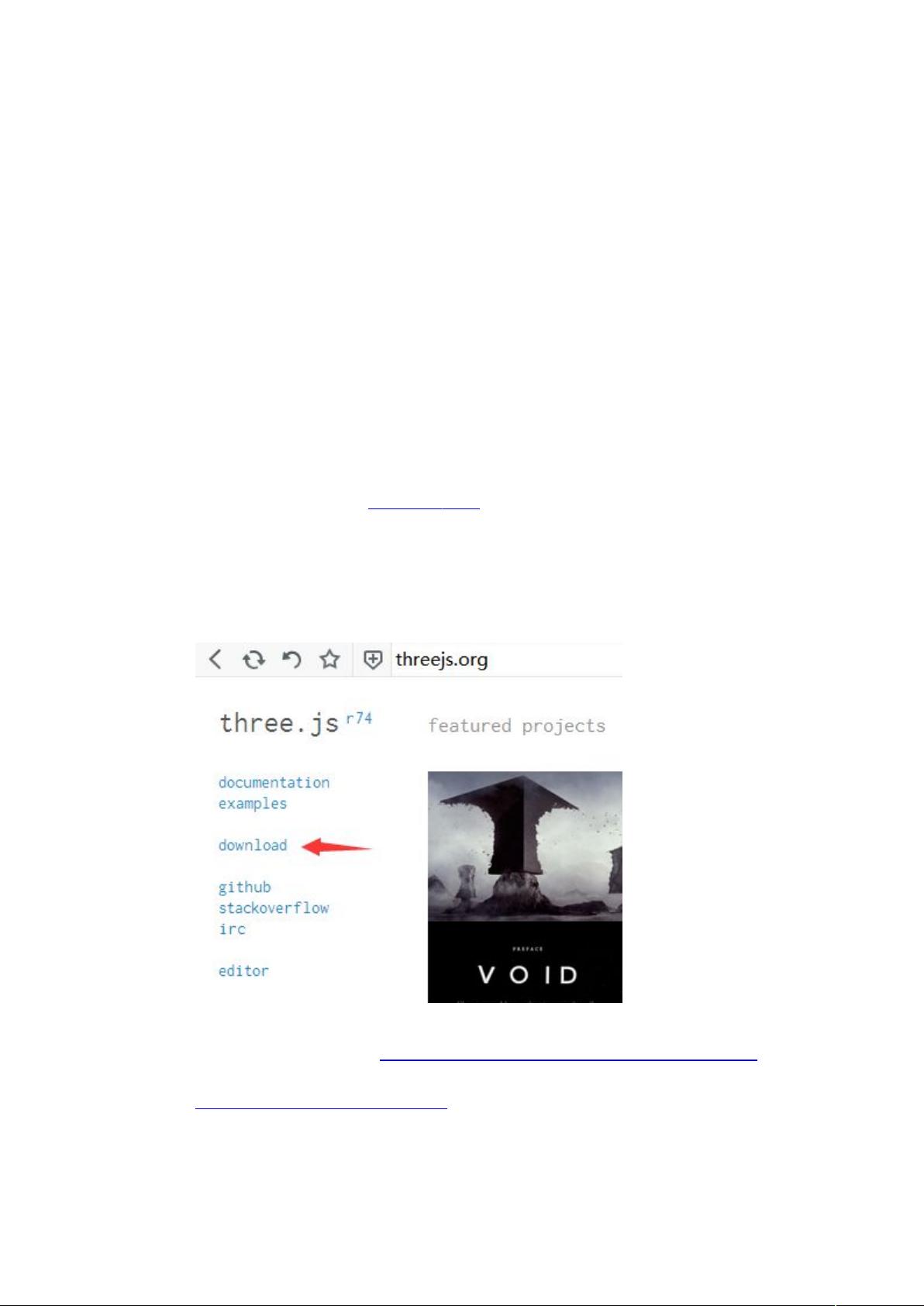
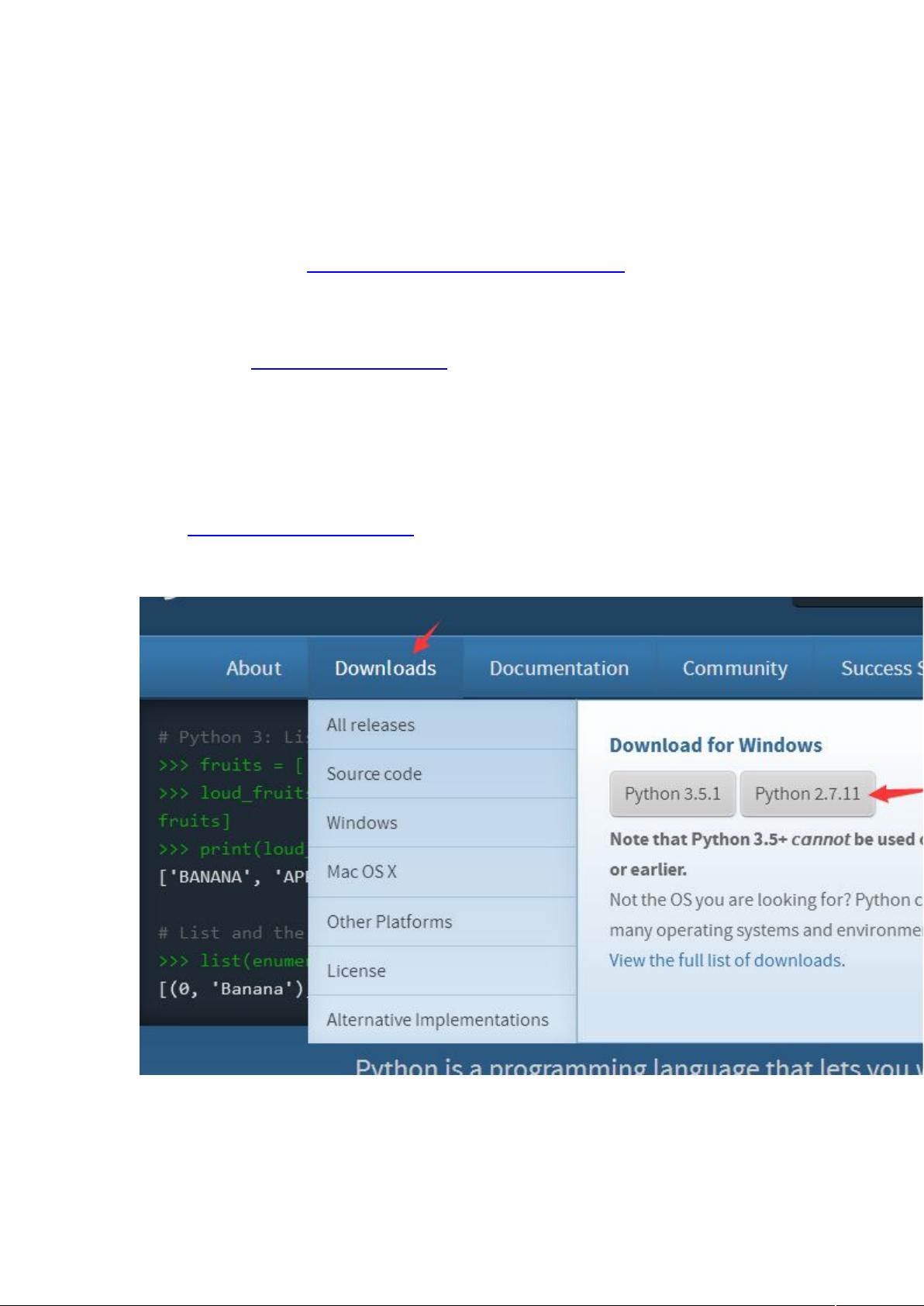
three.js obj转js的详细步骤 在 three.js 中,加载模型文件可以使用多种格式,其中 js 格式的模型文件是可以直接加载的文件,不需要引用其他 loader 插件,只需要使用 THREE.JSONLoader() 即可。那么,如何将 obj 格式的模型文件转换为 js 格式的模型文件呢?下面将详细介绍这个过程。 需要安装 python 环境,因为 three.js 官方提供的一个转换工具 convert_obj_three.py 需要在 python 环境下运行。可以从 three.js 官方网站下载这个工具,然后安装 python 环境。 安装 python 环境的步骤是:访问 python 官方网站(https://www.python.org/),然后点击下载 python-2.7.11.msi 文件,安装python环境时记得勾选把 python 目录添加到环境变量中。 接下来,需要准备 convert_obj_three.py 工具和要转换的 obj 格式的文件。将这两个文件拷贝到一个目录下,如果有 mtl 文件的话也要带上。 然后,打开命令行工具,切换到刚刚所建的文件夹,输入命令 dir 可以列出当前文件夹中所包含的内容。 执行命令 python convert_obj_three.py -i infile.obj -o outfile.js 就可以将 obj 格式的文件转换为 js 格式的文件。infile.obj 是要转换的 obj 格式的文件,outfile.js 是转换后的 js 格式的文件。 在使用 convert_obj_three.py 工具时,可以参照工具顶部的注释,了解如何使用这个工具。例如,可以使用 -i 选项指定要转换的 obj 格式的文件,使用 -o 选项指定转换后的 js 格式的文件,还可以使用其他选项来指定模型的对齐方式、光滑方式等。 转换完成后,得到的 js 格式的文件可以直接使用 THREE.JSONLoader() 加载到 three.js 中,从而实现模型的加载和渲染。 使用 three.js 将 obj 格式的模型文件转换为 js 格式的文件可以按照以下步骤进行: 1. 安装 python 环境 2. 准备 convert_obj_three.py 工具和要转换的 obj 格式的文件 3. 执行命令 python convert_obj_three.py -i infile.obj -o outfile.js 将 obj 格式的文件转换为 js 格式的文件 4. 使用 THREE.JSONLoader() 加载转换后的 js 格式的文件 通过这个过程,可以将 obj 格式的模型文件转换为 js 格式的文件,然后加载到 three.js 中,以实现模型的加载和渲染。


剩余6页未读,继续阅读

- 粉丝: 1
- 资源: 5
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源


 信息提交成功
信息提交成功