响应式汽车用品零部件类企业前端模板下载.zip

响应式汽车用品零部件类企业前端模板是一个专门为汽车行业设计的网页模板,它采用了现代网页开发技术,以实现跨设备、跨浏览器的自适应布局。这样的模板能够确保在不同尺寸的屏幕,如桌面、平板电脑和手机上,都能提供良好的用户体验。下面将详细探讨这个模板所涉及的关键知识点。 1. **响应式设计**:响应式设计是模板的核心概念,它允许网页内容根据用户设备的屏幕大小和方向自动调整布局。这主要通过媒体查询(Media Queries)、流式布局(Fluid Grids)和灵活图片(Flexible Images)实现,确保在任何设备上都能呈现清晰、易读且功能完整的界面。 2. **HTML5**:作为现代网页的基础,HTML5提供了许多新的元素和属性,如<header>、<footer>、<nav>等,这些有助于构建结构化的内容,并支持多媒体元素,如音频和视频。此外,HTML5还支持离线存储,使网页在离线状态下也能正常运行。 3. **CSS3**:CSS3不仅扩展了样式表语言的功能,还引入了动画、过渡和选择器等新特性,使得网页设计更具表现力。在响应式设计中,CSS3的媒体查询至关重要,它们允许我们为不同设备定义不同的样式规则。 4. **JavaScript/jQuery**:JavaScript用于实现动态交互效果和用户界面的增强,如滑动面板、下拉菜单、轮播图等。jQuery是一个流行的JavaScript库,简化了DOM操作,使得JavaScript代码更简洁、易读。 5. **Bootstrap框架**:Bootstrap是一个广泛使用的前端开发框架,它包含了一套预设的CSS样式、组件和JavaScript插件,可以快速搭建响应式布局。如果此模板使用了Bootstrap,那么页面的网格系统、按钮、表单、导航等都将遵循Bootstrap的规范。 6. **SVG图形**:为了保证在不同分辨率下图像质量不变,模板可能使用了SVG(可缩放矢量图形)来创建图形元素,SVG文件小,且能无损缩放,适合用在响应式设计中。 7. **SEO优化**:一个好的前端模板会考虑搜索引擎优化(SEO),包括使用合适的元标签、合理的URL结构、内链策略以及对移动设备友好的设计,以提高网站在搜索引擎中的排名。 8. **性能优化**:前端模板应考虑加载速度和资源使用,如合并CSS和JavaScript文件、压缩图片、利用CDN(内容分发网络)等,以提升用户体验。 9. **无障碍性(Accessibility)**:遵循WCAG(Web Content Accessibility Guidelines)标准,确保残障人士也能方便地使用网站,这包括使用语义化的HTML标签、提供文本替代图像等。 10. **响应式图片**:使用`<picture>`元素或CSS的`object-fit`属性,可以根据设备尺寸和分辨率加载不同大小的图片,减少移动设备的数据消耗。 以上就是响应式汽车用品零部件类企业前端模板涉及的主要技术知识点,这些技术和实践相结合,旨在为用户提供一个高效、美观且易用的在线平台,展示汽车零部件产品并提供互动服务。
 响应式汽车用品零部件类企业前端模板下载.zip (1988个子文件)
响应式汽车用品零部件类企业前端模板下载.zip (1988个子文件)  bootstrap.css 142KB
bootstrap.css 142KB bootstrap.css 120KB
bootstrap.css 120KB settings.css 73KB
settings.css 73KB master-app.css 67KB
master-app.css 67KB animate.css 60KB
animate.css 60KB jquery.mmenu.all.css 43KB
jquery.mmenu.all.css 43KB tk.css 32KB
tk.css 32KB editor.css 30KB
editor.css 30KB extralayers.css 29KB
extralayers.css 29KB font-awesome.min.css 23KB
font-awesome.min.css 23KB dialog.css 18KB
dialog.css 18KB prettyphoto.css 17KB
prettyphoto.css 17KB simple-line-icons.css 11KB
simple-line-icons.css 11KB flaticon.css 10KB
flaticon.css 10KB jquery.bxslider.css 9KB
jquery.bxslider.css 9KB base.css 9KB
base.css 9KB codemirror.css 8KB
codemirror.css 8KB magnific-popup.css 8KB
magnific-popup.css 8KB frame.css 7KB
frame.css 7KB calendar-win2k-1.css 6KB
calendar-win2k-1.css 6KB info-mgt.css 6KB
info-mgt.css 6KB loader.css 6KB
loader.css 6KB calendar-green.css 6KB
calendar-green.css 6KB fontello.css 5KB
fontello.css 5KB flexslider.css 5KB
flexslider.css 5KB index.css 5KB
index.css 5KB swipebox.css 5KB
swipebox.css 5KB jquery.fancybox.css 5KB
jquery.fancybox.css 5KB home.css 5KB
home.css 5KB style.css 5KB
style.css 5KB nspage.css 4KB
nspage.css 4KB login.css 4KB
login.css 4KB owl.carousel.css 4KB
owl.carousel.css 4KB datepicker.css 4KB
datepicker.css 4KB datepicker.css 4KB
datepicker.css 4KB style.css 3KB
style.css 3KB base.css 3KB
base.css 3KB validation-2.2.min.css 3KB
validation-2.2.min.css 3KB jquery.dialog.css 3KB
jquery.dialog.css 3KB base.css 3KB
base.css 3KB yui.css 3KB
yui.css 3KB jquery.nouislider.css 3KB
jquery.nouislider.css 3KB info-reg.css 3KB
info-reg.css 3KB menu2.css 2KB
menu2.css 2KB boxy.css 2KB
boxy.css 2KB tablebox.css 2KB
tablebox.css 2KB indexbody.css 2KB
indexbody.css 2KB tb-box.css 2KB
tb-box.css 2KB contextmenu.css 2KB
contextmenu.css 2KB login.css 2KB
login.css 2KB yamm.css 2KB
yamm.css 2KB swfupload.css 2KB
swfupload.css 2KB templates.css 1KB
templates.css 1KB base.css 1KB
base.css 1KB css.css 1KB
css.css 1KB style.css 1KB
style.css 1KB style.css 1KB
style.css 1KB style.css 1KB
style.css 1KB lurd.css 1KB
lurd.css 1KB toolbar.css 1KB
toolbar.css 1KB owl.theme.green.min.css 1KB
owl.theme.green.min.css 1KB wsc.css 1004B
wsc.css 1004B menuold.css 792B
menuold.css 792B ie.css 635B
ie.css 635B contents.css 559B
contents.css 559B master-import.css 484B
master-import.css 484B WdatePicker.css 192B
WdatePicker.css 192B WdatePicker.css 158B
WdatePicker.css 158B style.css 0B
style.css 0B gb2312-utf8.dat 102KB
gb2312-utf8.dat 102KB gbk-unicode.dat 85KB
gbk-unicode.dat 85KB pinyin-utf8.dat 60KB
pinyin-utf8.dat 60KB pinyin.dat 53KB
pinyin.dat 53KB gb-big5.dat 48KB
gb-big5.dat 48KB big5-gb.dat 48KB
big5-gb.dat 48KB base_dic_full.dic 8.05MB
base_dic_full.dic 8.05MB base_dic_full.dic.h.dic 286KB
base_dic_full.dic.h.dic 286KB words_addons.dic 3KB
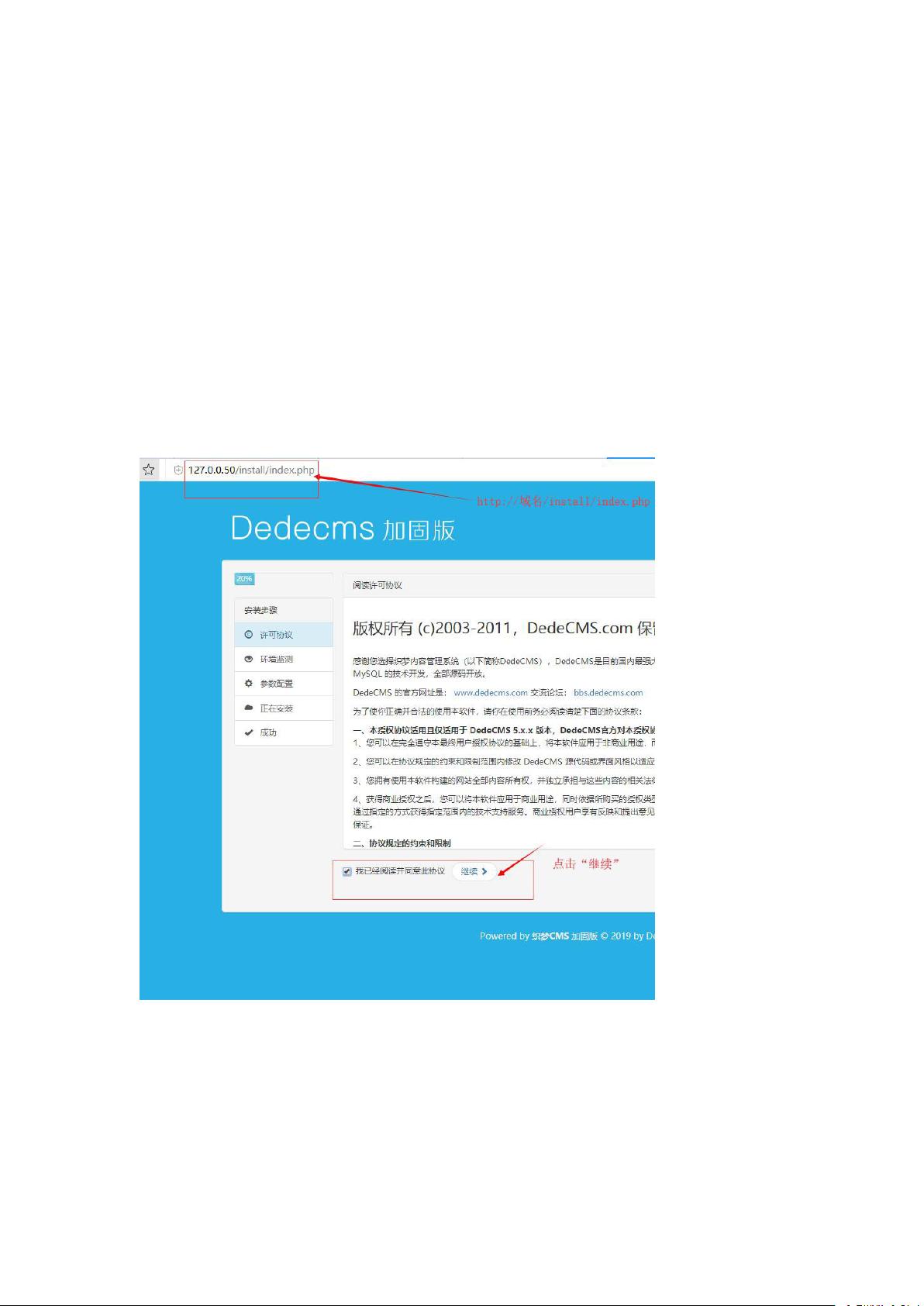
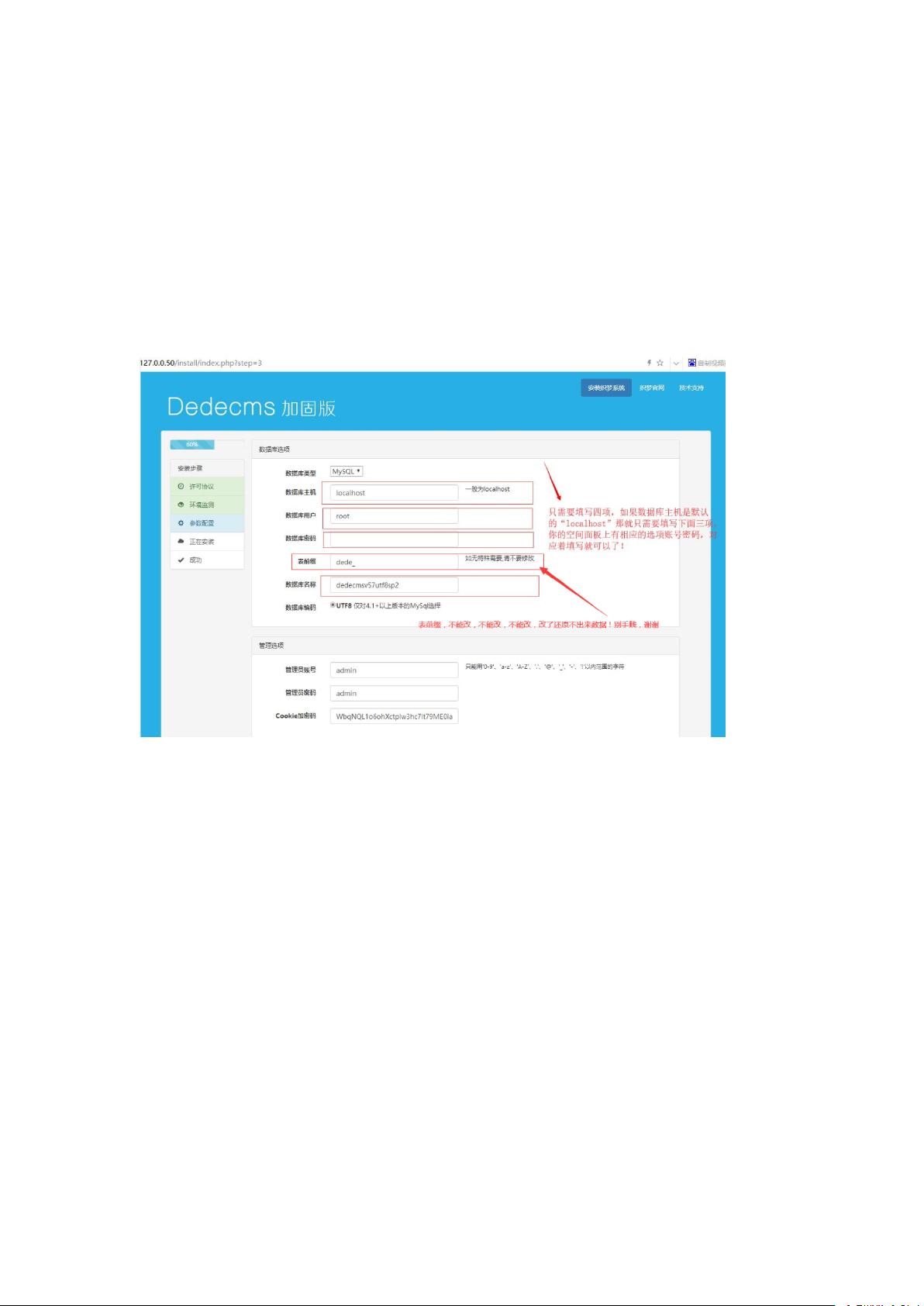
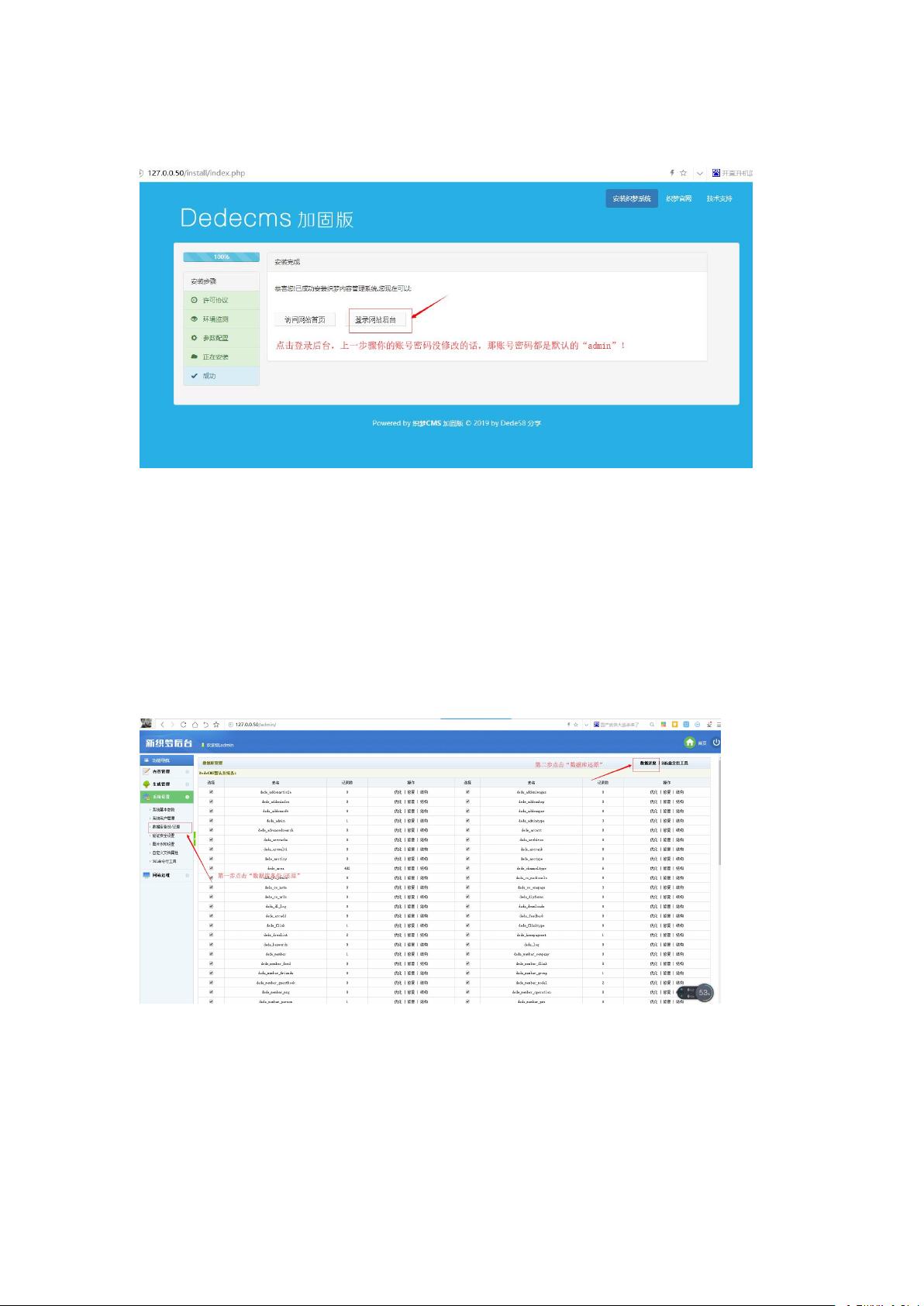
words_addons.dic 3KB 织梦安装教程.doc 1.11MB
织梦安装教程.doc 1.11MB flaticon.eot 67KB
flaticon.eot 67KB fontawesome-webfont.eot 59KB
fontawesome-webfont.eot 59KB simple-line-icons.eot 35KB
simple-line-icons.eot 35KB glyphicons-halflings-regular.eot 20KB
glyphicons-halflings-regular.eot 20KB fontello.eot 16KB
fontello.eot 16KB icomoon.eot 13KB
icomoon.eot 13KB revicons.eot 12KB
revicons.eot 12KB flexslider-icon.eot 2KB
flexslider-icon.eot 2KB glyphicons-halflings-regular.eot 2KB
glyphicons-halflings-regular.eot 2KB banner01.gif 29KB
banner01.gif 29KB tbg.gif 21KB
tbg.gif 21KB fancybox_loading@2x.gif 14KB
fancybox_loading@2x.gif 14KB dedecontract.gif 13KB
dedecontract.gif 13KB admin_top_bg.gif 11KB
admin_top_bg.gif 11KB albviewbg.gif 11KB
albviewbg.gif 11KB mmenubg2.gif 10KB
mmenubg2.gif 10KB admin_top_bg.gif 10KB
admin_top_bg.gif 10KB mmenubg.gif 10KB
mmenubg.gif 10KB banner02.gif 9KB
banner02.gif 9KB bk.gif 9KB
bk.gif 9KB bx_loader.gif 8KB
bx_loader.gif 8KB- 1
- 2
- 3
- 4
- 5
- 6
- 20

- 粉丝: 6w+
- 资源: 2万+
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源


 信息提交成功
信息提交成功