vue3.0 composition API.docx
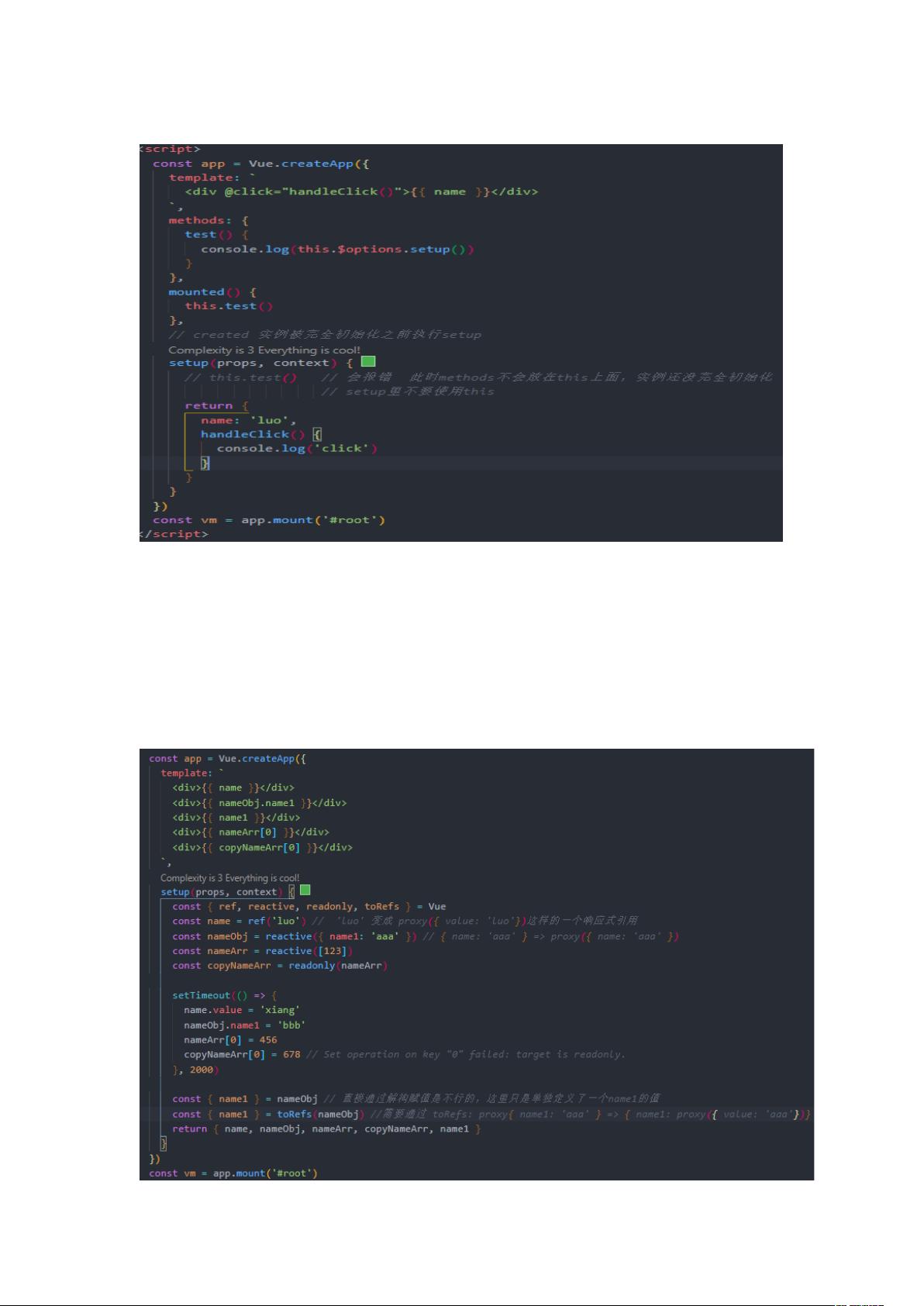
Vue3.0 Composition API Vue3.0 Composition API 是 Vue3.0 中的一种新的编程模式,它提供了一种更灵活、更高效的方式来编写 Vue 应用程序。在这个文档中,我们将详细介绍 Composition API 的各个方面,包括 Setup、Ref、Reactive、Computed、Watch、Lifecycle 等。 1. Setup Setup 是 Composition API 中的核心概念,它是一个特殊的钩子函数,它会在组件创建时被调用。Setup 的参数是一个 Context 对象,该对象包含了组件的所有依赖项,包括 attrs、slots、emit 等。 Setup 可以返回一个对象,该对象将会合并到组件的 props 中。 2. Ref Ref 是 Composition API 中的一种响应式引用类型,它可以将基础类型的数据包装成响应式的数据。Ref 的工作原理是通过 proxy 进行封装,当数据变化时,触发模板等内容的更新。Ref 处理基础类型的数据,例如字符串、数字、布尔值等。 3. Reactive Reactive 是 Composition API 中的一种响应式引用类型,它可以将非基础类型的数据包装成响应式的数据。Reactive 处理非基础类型的数据,例如对象、数组等。 4. Readonly Readonly 是 Composition API 中的一种只读属性,当修改 Readonly 处理的数据时,会报警告。 5. toRefs 和 toRef toRefs 和 toRef 是 Composition API 中的两个函数,toRefs 可以将对象解构成响应式的数据,而 toRef 可以将对象中的某个属性解构成响应式的数据。 6. Context Context 是 Composition API 中的一个特殊对象,它包含了组件的所有依赖项,包括 attrs、slots、emit 等。 7.Computed Computed 是 Composition API 中的一种计算属性,它可以将一个函数的返回值缓存起来,以便重复使用。 8. Watch 和 WatchEffect Watch 和 WatchEffect 是 Composition API 中的两个侦听器,Watch 可以侦听某个字段的变化,而 WatchEffect 可以侦听某个字段的变化,并执行回调函数。 9. Lifecycle Lifecycle 是 Composition API 中的一种生命周期函数,它可以在组件的生命周期中执行某些操作。 10. Provide 和 Inject Provide 和 Inject 是 Composition API 中的两个函数,Provide 可以提供某个依赖项,而 Inject 可以 inject 某个依赖项。 11. Dom Ref Dom Ref 是 Composition API 中的一种获取真实的 DOM 节点的方法。

- 粉丝: 0
- 资源: 2
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源


 信息提交成功
信息提交成功
评论0