WebStorm是一款由JetBrains公司推出的专为JavaScript开发设计的集成开发环境(IDE),尤其受到前端开发者青睐。它以其丰富的特性和高效的工作流闻名,被誉为前端开发的利器。下面将详细介绍WebStorm的一些主要功能和优势。 1. **实时保存与文件历史记录**:WebStorm摒弃了传统编辑器的显式保存标记,文件在编辑时自动保存,减少了手动保存的步骤。同时,它提供了本地文件的历史记录,通过VCS > Local History > Show History可以查看和恢复之前的编辑状态。不过,这也意味着较高的内存消耗。 2. **版本控制集成**:WebStorm内置了对Git和SVN的支持,可以方便地进行版本控制操作,包括提交、拉取、合并等。同时,它还提供了本地文件的修改历史记录,便于跟踪代码变化。 3. **智能代码补全与提示**:WebStorm拥有强大的代码补全功能,支持HTML、CSS、JavaScript、TypeScript等多种语言,能自动识别并提示代码中的变量、函数、类等,极大地提高了编码效率。 4. **Zencoding与预处理器支持**:WebStorm集成了Zen Coding(现称Emmet),使得HTML和CSS的编写更加快速。此外,它还支持HTML5、Less、CoffeeScript以及Node.js等技术,提供了一站式的前端开发体验。 5. **实时编辑与调试**:WebStorm可以直接连接到浏览器进行实时编辑,修改后的代码会立即反映在浏览器中,便于快速预览效果。它还内置了基于Mozilla的JavaScript调试器,可以方便地设置断点、查看变量值和调用栈。 6. **代码质量检查**:WebStorm集成了JSLint等工具,可以自动检查代码质量,帮助开发者遵循最佳实践。 7. **自定义配置**:WebStorm允许用户根据个人喜好调整主题、字体颜色、快捷键等设置,以提高个性化的工作体验。例如,可以通过File > Settings来更改主题、禁开启动时打开项目、设置中文显示、显示行号、启用代码软换行等。 8. **版本更新与社区支持**:WebStorm作为一款商业软件,会定期发布更新,修复问题并添加新功能。此外,它有一个庞大的开发者社区,提供了丰富的插件和教程资源,帮助用户更好地利用这一工具。 WebStorm以其全面的功能、高效的开发辅助和良好的用户体验,成为了前端开发者不可或缺的工具之一。虽然它需要购买许可证,但对于专业开发来说,其所提供的价值远远超过了其成本。对于初学者或学生,JetBrains还提供了免费的学生许可证和教育许可证,让更多人有机会体验到WebStorm的强大。


剩余8页未读,继续阅读

- 粉丝: 0
- 资源: 1
 我的内容管理
展开
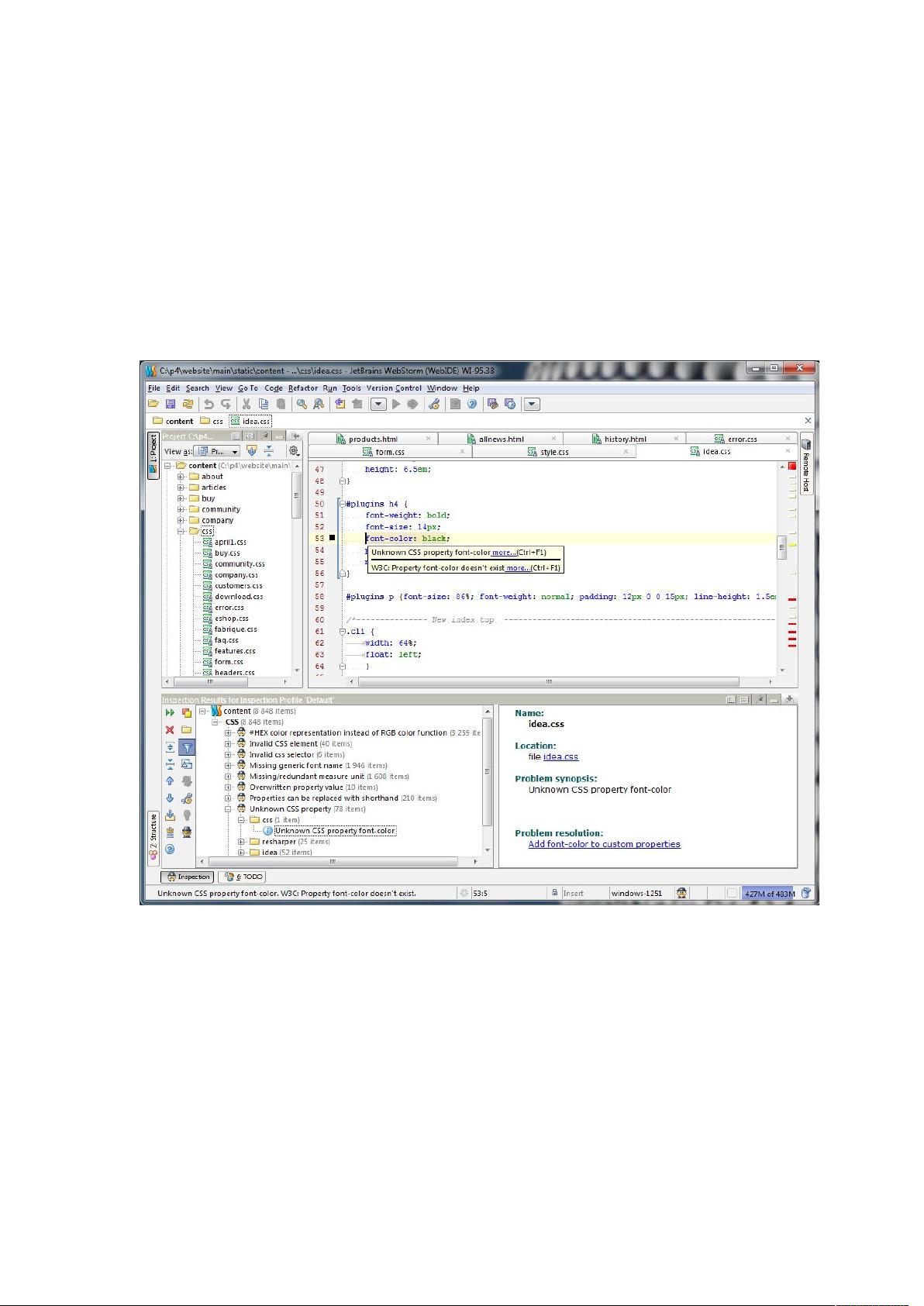
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- windows下物理内存查看/更改工具(附C源码)~
- 基于springboot+vue的甘肃非物质文化网站的设计与开发(Java毕业设计,附源码,部署教程).zip
- 基于springboot+vue的购物推荐网站的设计与实现(Java毕业设计,附源码,部署教程).zip
- 基于springboot+vue的高校学科竞赛平台(Java毕业设计,附源码,部署教程).zip
- Ubuntu离线安装docker
- windows下物理内存查看/更改工具(附VB源码)~
- windows下物理端口读写工具(附C源码)~
- C++毕业设计基于QT的仿宝石迷阵游戏项目源码+文档说明(高分项目)
- windows下物理端口读写工具(附VB源码)~
- 毕业设计基于C++和QT实现的仿宝石迷阵游戏项目源码+文档说明(高分毕设)
- Java8 jdk安装包
- 多模态大语言模型中视觉表示优化法则及其高效搜索政策(视觉与语言融合领域的前沿探索)
- 自动驾驶技术中域控制单元(DCU)的核心作用与发展前景
- Java SE基础++++
- 车载软件开发中的ARXML文件解析及其应用价值
- 车载数据结构领域:ARXML vs JSON的技术比较及其在AUTOSAR中的应用


 信息提交成功
信息提交成功