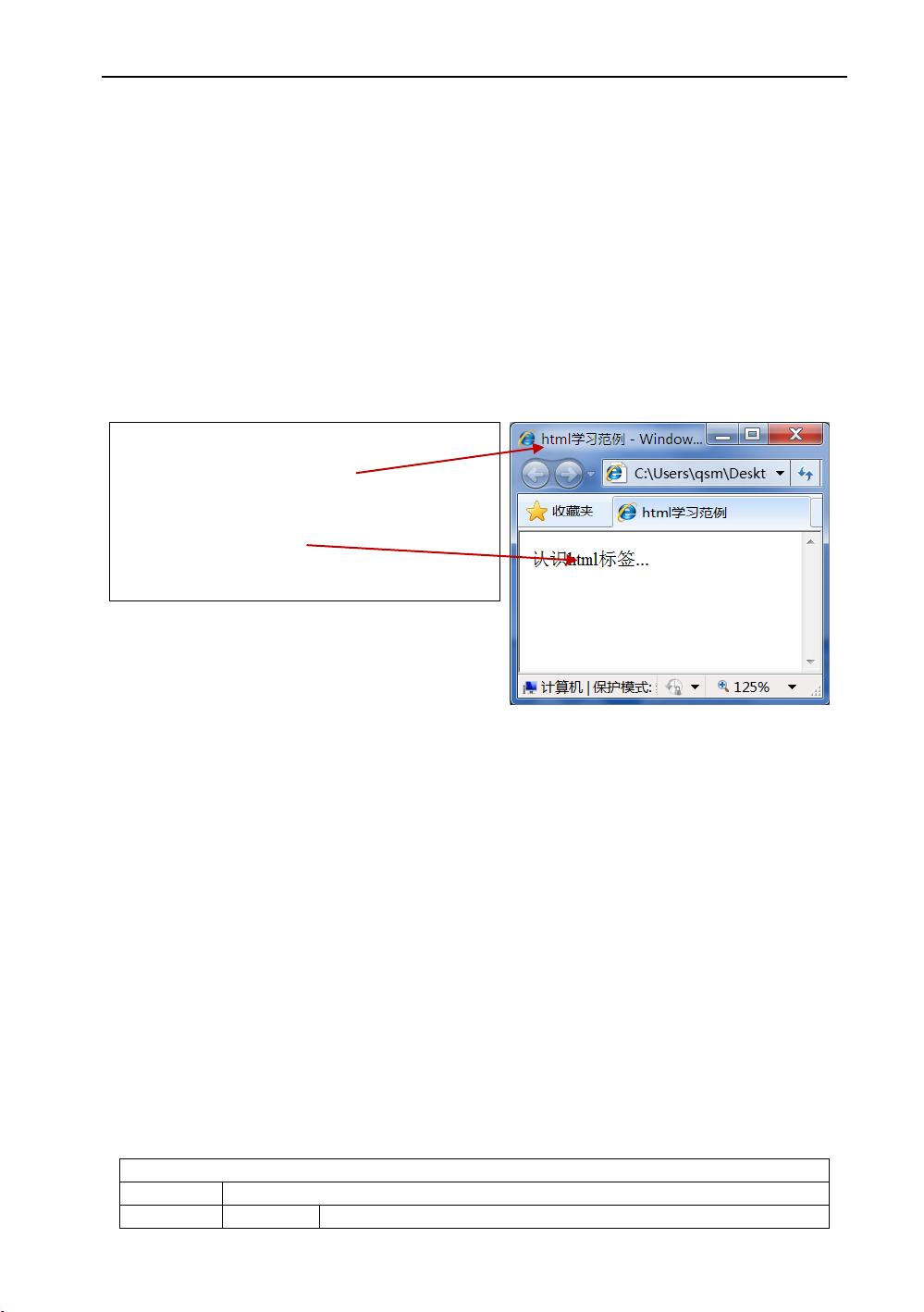
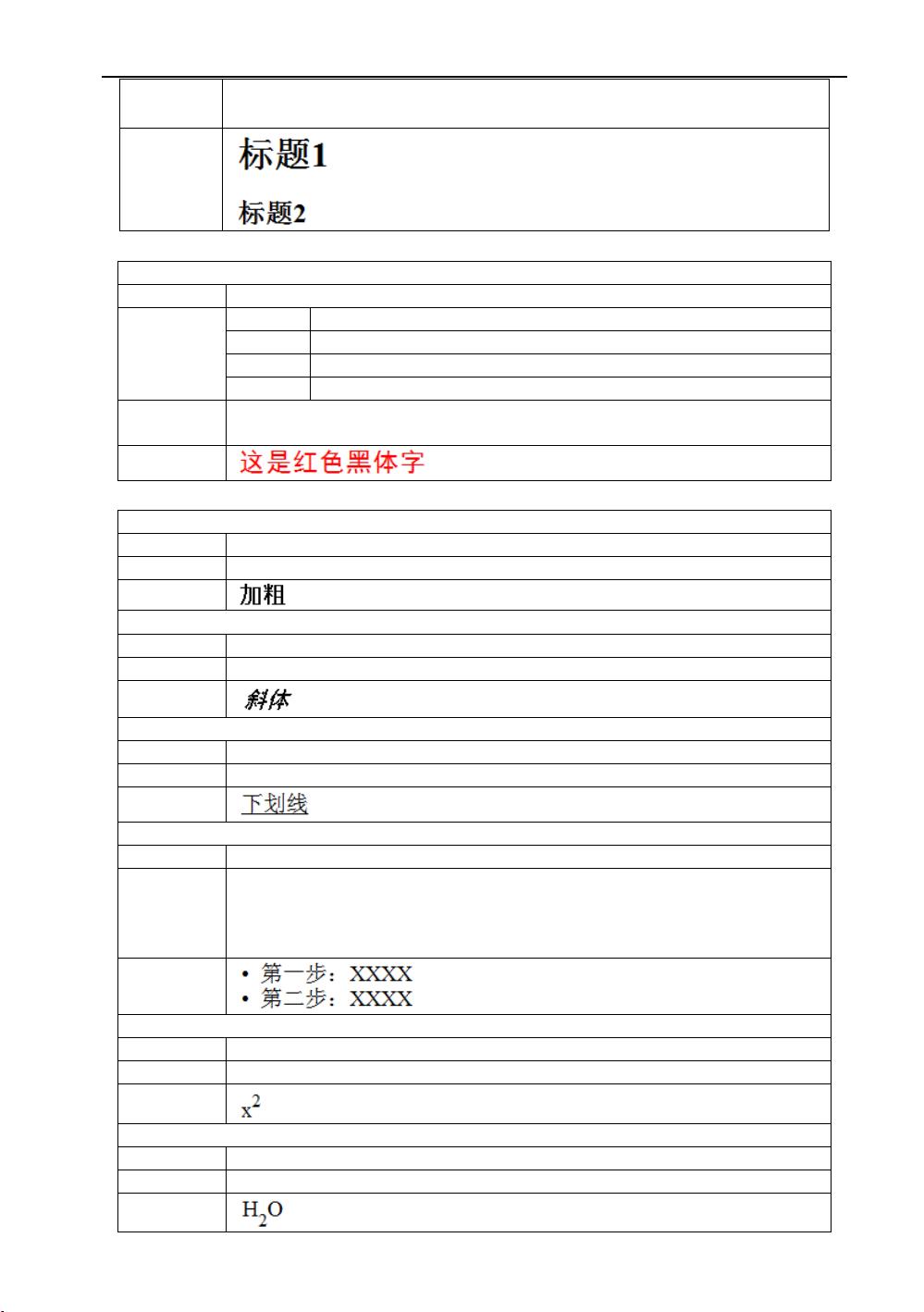
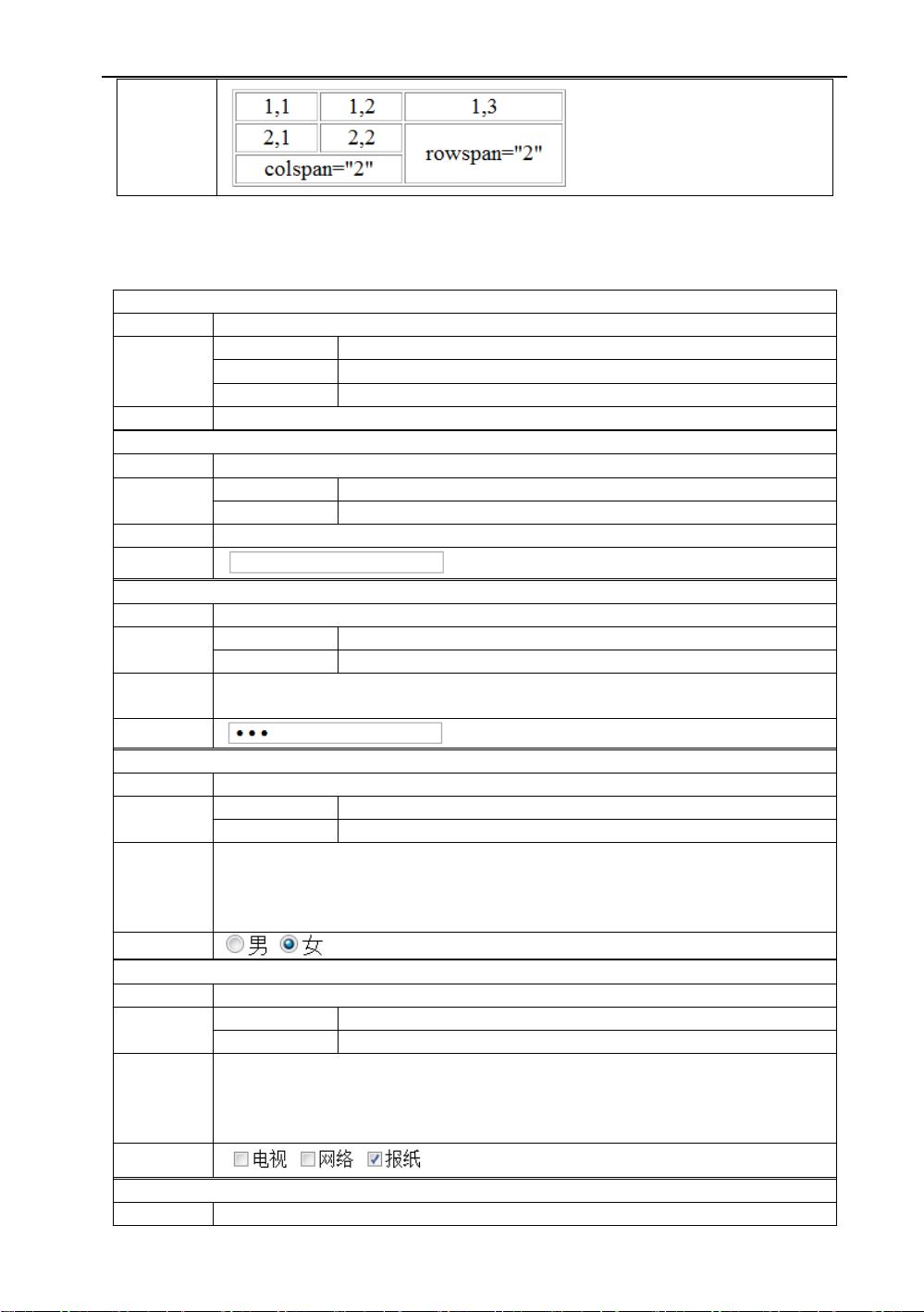
### Java开发技术升级版知识点详解 #### 一、概述 《Java开发技术升级版》这本书主要介绍了Java在Web开发领域的应用和技术升级要点。本书适用于希望深入掌握Java Web开发的初学者和有一定经验的开发者。 #### 二、核心知识点 ##### 1. WEB开发基础 在Web开发中,客户端与服务器端之间的通信主要依靠HTTP协议。客户端通过浏览器向服务器发送HTTP请求,服务器接收到请求后处理并返回响应结果给客户端。这部分内容主要介绍HTML的基础知识及其在Web开发中的应用。 ##### 1.1 HTML HTML(HyperText Markup Language)是一种标记语言,用于描述网页文档。它由一系列标签组成,不同的标签代表不同的网页元素。例如: - `<html>` 和 `</html>`:表示HTML文档的开始和结束。 - `<head>` 和 `</head>`:包含文档的元数据,如标题等,这些信息不会显示在浏览器的主窗口中。 - `<body>` 和 `</body>`:包含了实际显示在浏览器主窗口中的内容。 - `<title>`:定义网页的标题,在浏览器的标题栏或标签页上显示。 **示例代码**: ```html <html> <head> <title>html学习范例</title> </head> <body>认识html标签 </body> </html> ``` **特点**: - **标签成对出现**:大多数HTML标签都是成对出现的,即有开始标签也有结束标签。 - **标签嵌套**:HTML标签可以相互嵌套,以达到复杂的效果。 **属性**: - `<body>` 的 `bgcolor` 属性可以设置背景颜色,默认为白色。 - 每个标签都有 `id` 和 `name` 属性,它们在网页开发中非常重要。 - 不同标签有不同的属性,可以根据需要进行设置。 ##### 1.1.1 字体 HTML提供了多种方式来控制文本的样式,包括字体大小、颜色、样式等。 **标题文字** (`<h#>`): - `<h1>` 至 `<h6>` 代表不同级别的标题,数字越小,字号越大。 - 示例: `<h1 align="left">标题1</h1>` - 属性: `align` 用于设置标题的水平位置。 **文字样式** (`<font>`): - 可以设置文字的颜色、大小和字体。 - 示例: `<font color="#FF0000" size="+1" face="黑体">这是红色黑体字</font>` - 属性: `color`、`size` 和 `face` 分别用于设置文字颜色、大小和字体。 **其他文字修饰**: - 加粗 (`<b>`): `<b>加粗</b>` - 斜体 (`<i>`): `<i>斜体</i>` - 下划线 (`<u>`): `<u>下划线</u>` - 列表 (`<ul><li></li></ul>`): 创建有序或无序列表。 - 上标 (`<sup>`): `<sup>2</sup>` - 下标 (`<sub>`): `<sub>2</sub>` ##### 1.1.2 图像 (`<img/>`) - 用于在网页中插入图片。 - 示例: `<img height="30" width="160" src="../images/logo.jpg"/>` - 属性: `src` 表示图片文件的路径和名称,`height` 和 `width` 用于设置图片的高度和宽度。 ##### 1.1.3 表格 (`<table>`) - 用于创建表格结构。 - 示例: `<table><tr><td>...</td></tr></table>` - 标签: `<table>`、`<tr>`、`<td>`。 - 属性: `align`、`width`、`height`、`border` 等用于设置表格的布局和样式。 #### 三、总结 通过本章的学习,读者能够了解HTML的基本结构、常用标签及属性,为后续深入学习Web开发打下坚实的基础。掌握了这些基础知识,可以在实际项目中灵活运用HTML来构建丰富的网页内容。接下来的章节将更深入地探讨Java Web开发的其他关键技术,如CSS、JavaScript以及后端开发的相关知识。





剩余63页未读,继续阅读

- 粉丝: 0
- 资源: 1
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源


 信息提交成功
信息提交成功