Javascript之BOM与DOM讲解
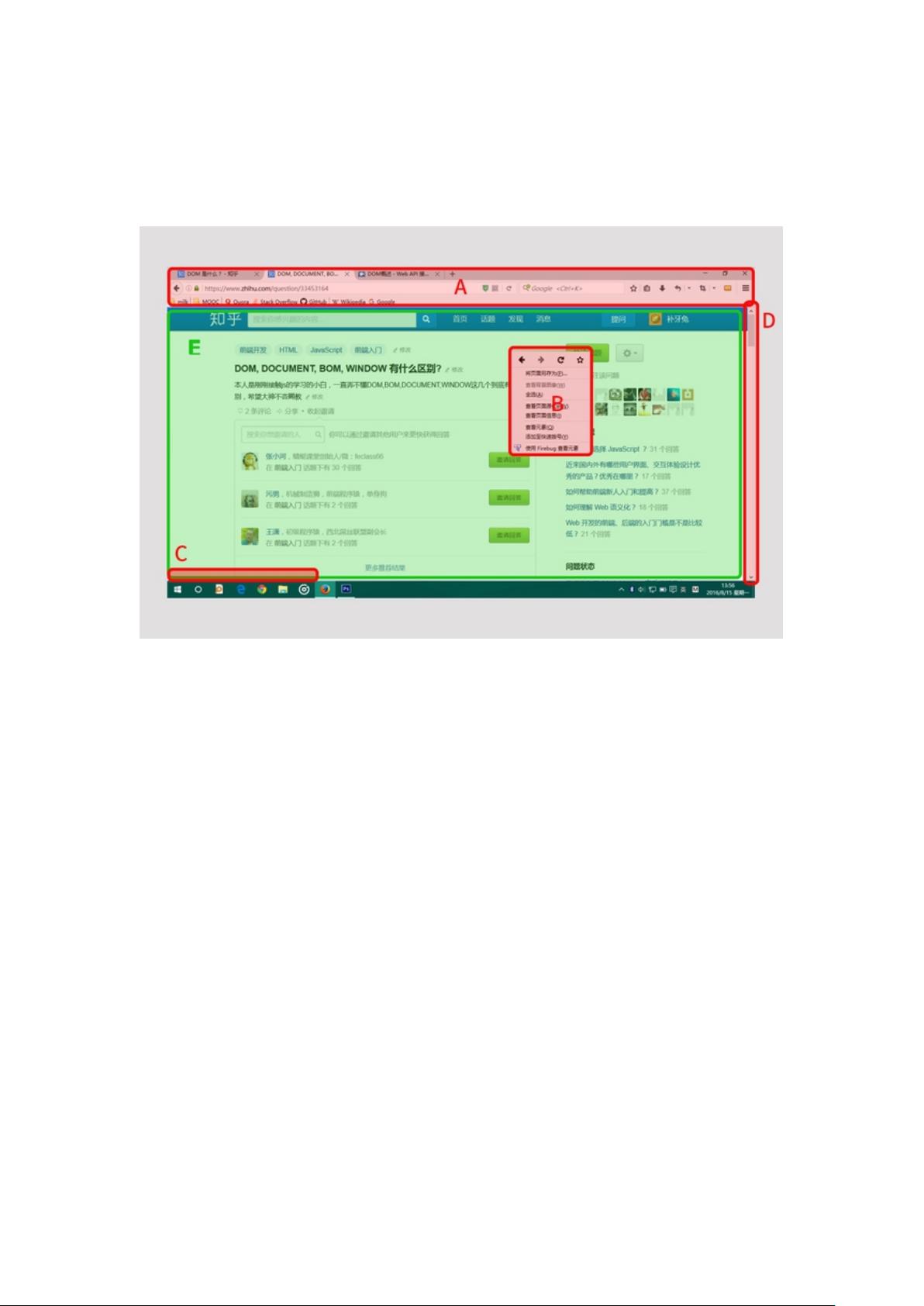
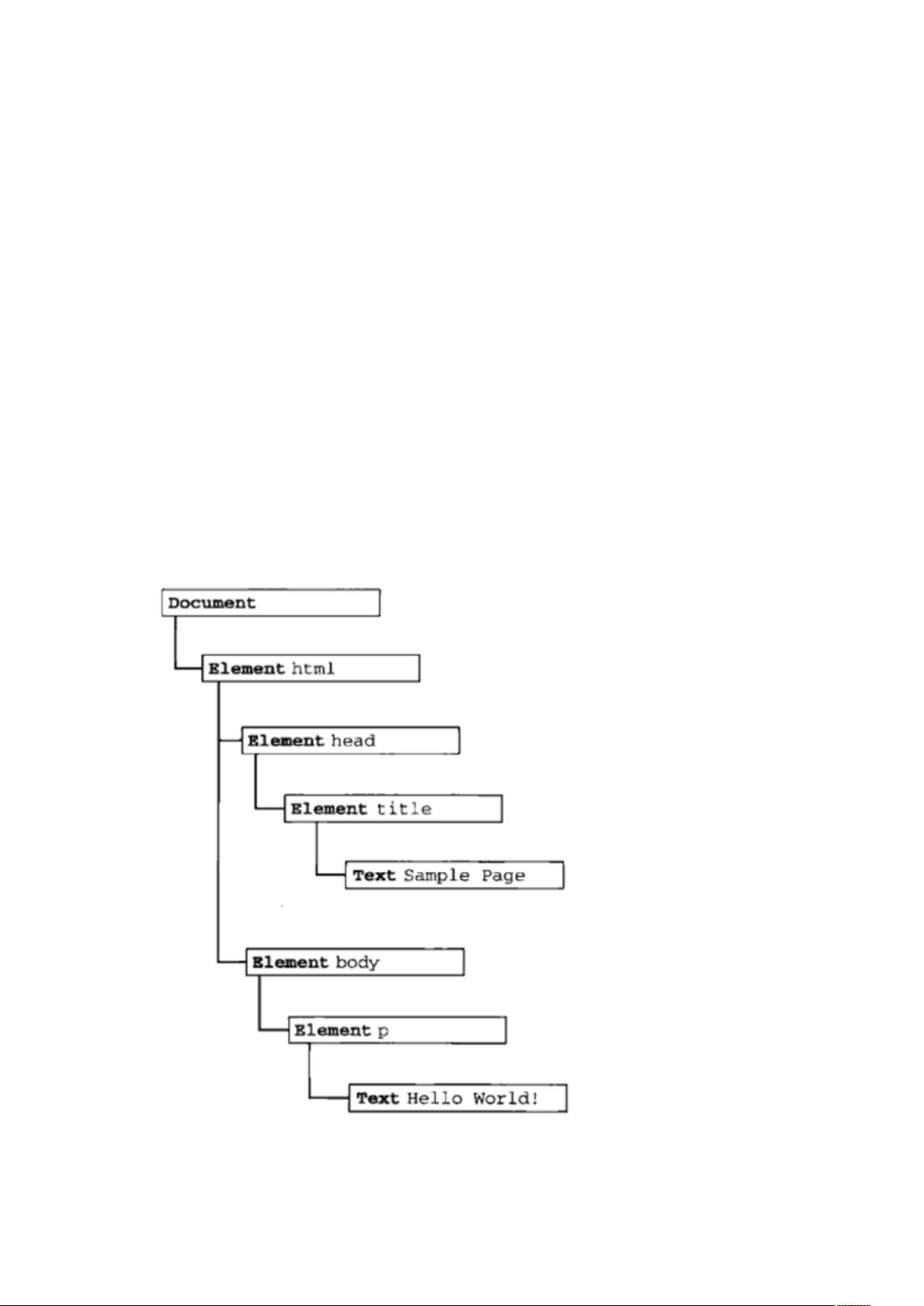
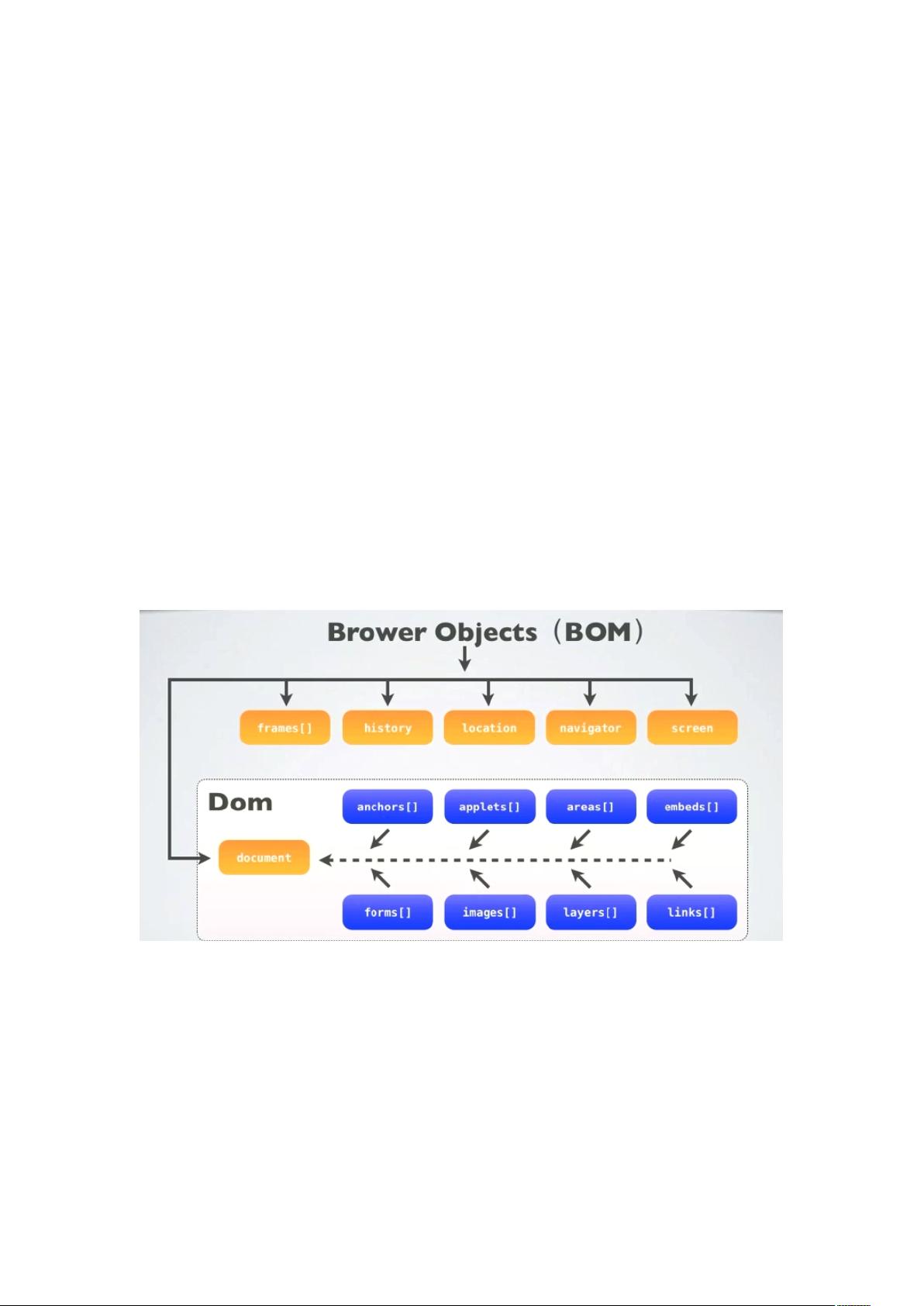
JavaScript是Web开发中不可或缺的一部分,主要由三个组成部分构成:ECMAScript、DOM(文档对象模型)和BOM(浏览器对象模型)。这三个部分协同工作,使开发者能够创建动态、交互式的网页。 1. ECMAScript: ECMAScript是JavaScript的核心,它定义了语言的语法、类型、语句、关键字、保留字、运算符和对象。ECMAScript是一个标准化的规范,由ECMA国际维护,而JavaScript是ECMAScript的一种实现。此外,还有其他语言实现了ECMAScript标准,如ActionScript。ECMAScript不局限于特定的宿主环境,因此在不同的环境中,如浏览器或Flash,其表现形式可能会有所不同。 2. DOM(文档对象模型): DOM是一种标准,由W3C制定,用于处理HTML和XML文档内容的方法和接口。DOM将网页内容视为一个可操作的对象树,其中每个HTML或XML元素都是一个对象,称为节点。开发者可以使用DOM API来创建、查找、修改或删除文档中的元素。例如,通过`document.getElementById`或`document.querySelector`方法可以找到特定的HTML元素,并对其进行操作,如改变元素内容或样式。 3. BOM(浏览器对象模型): BOM是一组允许JavaScript与浏览器交互的接口,不同的浏览器厂商可能会有自己的实现,导致一些差异。BOM的核心对象是`window`,它代表了浏览器的一个窗口,并提供了许多与浏览器功能相关的属性和方法,如`window.location`用于获取或设置当前页面的URL,`window.navigator`包含了关于用户浏览器的信息。BOM不仅限于文档内容,还包括浏览器界面的各种组件,如标签页、地址栏、菜单栏等。 DOM与BOM的主要区别在于它们关注的领域。DOM专注于管理网页内容,提供了一种结构化的表示,以便于脚本进行操作。而BOM则关注于浏览器自身的行为,如导航、窗口控制和用户界面的交互。 在JavaScript中,`document`和`window`对象扮演着重要角色。`document`对象是DOM树的根,包含了HTML文档的所有信息,提供访问和修改页面内容的能力。例如,`document.title`可以用来读取或设置页面的标题,`document.createElement`可以用来创建新的HTML元素。另一方面,`window`对象是BOM的核心,它是全局作用域的默认对象,意味着在JavaScript代码中,没有声明的变量和函数实际上是在`window`对象下定义的。 通过理解和熟练运用JavaScript的这三个组成部分,开发者可以实现丰富的用户交互,如动态加载内容、响应用户事件、调整页面布局、控制浏览器行为等,从而提升网页的用户体验。在实际开发中,理解DOM和BOM的差异以及如何协同使用它们是至关重要的,因为这直接影响到网页的可操作性和功能性。





剩余42页未读,继续阅读

- 粉丝: 1106
- 资源: 36
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 基于Vue和SpringBoot的企业员工管理系统2.0版本设计源码
- 【C++初级程序设计·配套源码】第2期-基本数据类型
- 基于Java和Vue的kopsoftKANBAN车间电子看板设计源码
- 影驰战将PS3111 东芝芯片TT18G23AIN开卡成功分享,图片里面画线的选项很重要
- 【C++初级程序设计·配套源码】第1期-语法基础
- 基于JavaScript、CSS、HTML的简易DOM版飞机游戏设计源码
- 基于Java开发的日程管理FlexTime应用设计源码
- SM2258XT-BGA144-4BGA180-6L-R1019 三星KLUCG4J1CB B0B1颗粒开盘工具 , EC, 3A, 94, 43, A4, CA 七彩虹SL300这个固件有用
- GJB 5236-2004 军用软件质量度量
- 30天开发操作系统 第 8 天 - 鼠标控制与切换32模式


 信息提交成功
信息提交成功