网易云课堂之JavaScript笔记(原创带心得)
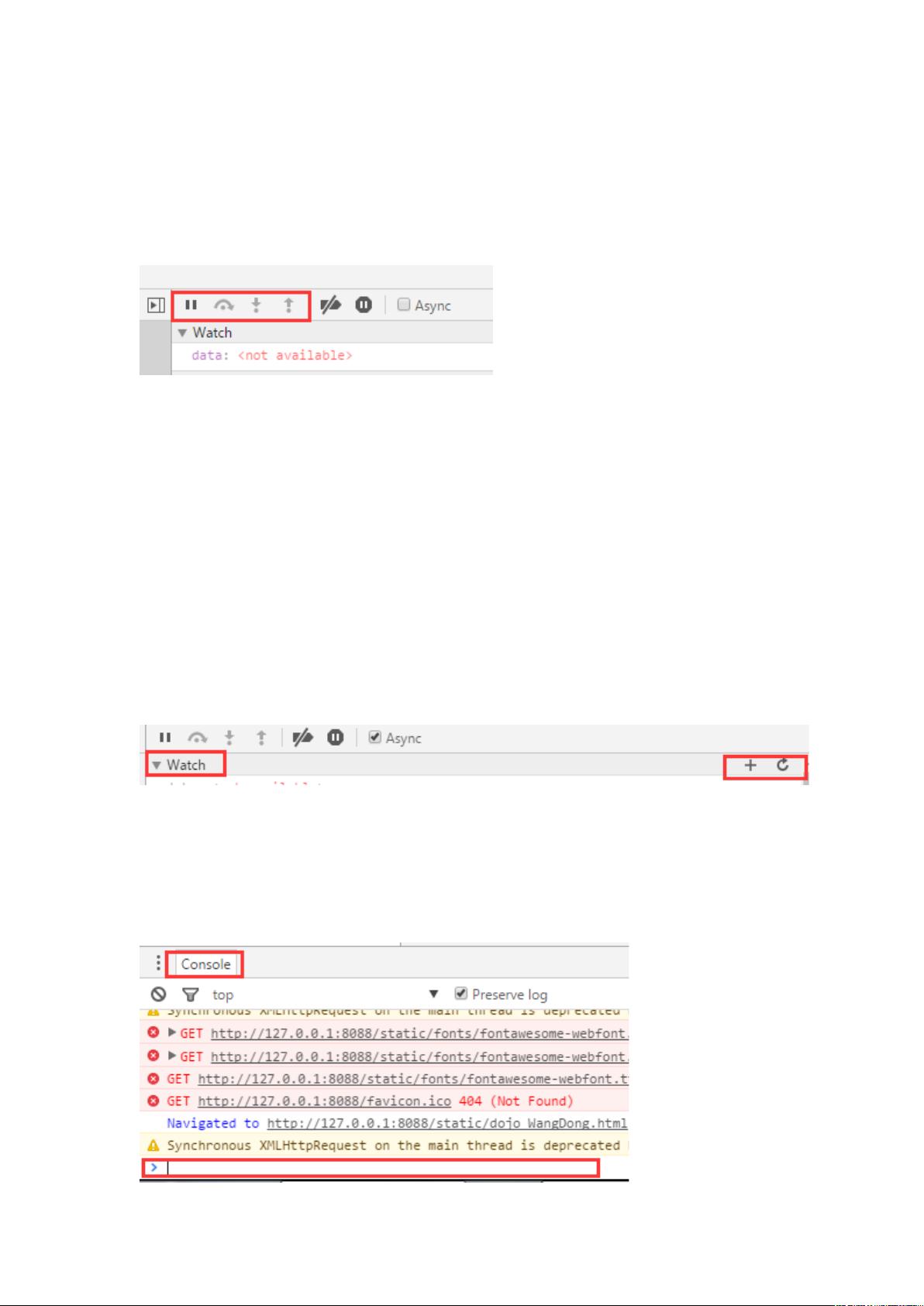
JavaScript 是一种广泛用于网页和网络应用的编程语言,尤其在网络前端开发中起着至关重要的作用。以下是对标题和描述中涉及的JavaScript知识点的详细解释: 1. **Chrome 调试工具**: - **F12**:打开 Chrome 的开发者工具,用于调试 JavaScript 代码。 - **Sources** 面板:查看和编辑页面加载的所有脚本。 - **调试功能**: - **继续执行按钮**:让代码继续运行至下一个断点或完成。 - **单步执行按钮**:逐行执行代码。 - **进入函数按钮**:进入当前行执行的函数内部。 - **退出函数按钮**:跳出当前执行的函数。 - **添加监视的变量**:在 `watch` 面板中添加需要观察的变量。 - **console 面板**:输出日志信息,可以设置断点,修改变量值,以及进行各种测试。 2. **变量命名规则**: - 变量名可以包含字母、下划线 `_` 和美元符号 `$`,但不能以数字开头。 - 不能使用 JavaScript 关键字(如 `var`, `function`, `if` 等)作为变量名。 - 不能使用保留字(如 `class`, `async` 等)作为变量名。 - JavaScript 是大小写敏感的,`myVariable` 和 `myvariable` 是两个不同的变量。 3. **数据类型**: - **number**:包括整数和浮点数,支持八进制和十六进制表示。 - **字符串**:用引号(单引号或双引号)包裹的字符序列。 - **bool**:布尔值,只有 `true` 和 `false`。 - **Object**:键值对的集合,可以包含任意类型的值,包括其他对象。 - **null**:表示一个空的对象引用。 - **undefined**:未定义的值,表示变量已声明但未赋值,或对象属性不存在。 - **typeof** 运算符:用于检测变量的数据类型。 4. **引用类型**: - 对象、数组和函数是引用类型。当一个对象赋值给另一个变量时,它们共享同一内存地址,改变其中一个会影响另一个。 5. **操作符**: - **全等操作符 `===`**:比较值和类型,两者都相同才为真。 - **不全等操作符 `!==`**:只要值或类型有一个不同就为真。 - **逻辑与 `&&`**:两边都为真时返回第二个表达式的值,否则返回第一个假值。 - **逻辑或 `||`**:两边只要有真值就返回第一个真值,否则返回第二个表达式值。 - **new**:创建对象实例。 - **delete**:删除对象的属性。 - **成员访问**:`.` 和 `[]` 用于访问对象的属性,两者效果相同。 - **instanceof**:检查一个对象是否是某个类的实例。 - **in**:检查对象是否包含指定的属性。 - **位操作符**:如 `~&`,用于进行二进制位运算,这里提到的 `~&` 实际上是先进行按位与操作,然后取反,通常用于位操作的特定场景。 以上是JavaScript的基础知识,涵盖了调试、变量命名、数据类型、操作符等多个方面。这些知识点构成了JavaScript编程的基础,理解和掌握它们对于学习和使用JavaScript至关重要。





剩余63页未读,继续阅读

 C_ai_yu2018-08-01很好,对我有用
C_ai_yu2018-08-01很好,对我有用
- 粉丝: 1117
- 资源: 19
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- dbeaver-ce-24.3.1-x86-64-setup.exe
- 国际象棋桌子检测6-YOLO(v5至v9)、COCO、CreateML、Darknet、Paligemma、TFRecord数据集合集.rar
- 某平台广告投入分析与销售预测
- 连接ESP32手表来做验证20241223-140953.pcapng
- 小偏差线性化模型,航空发动机线性化,非线性系统线性化,求解线性系统具体参数,最小二乘拟合 MATLAB Simulink 航空发动机,非线性,线性,非线性系统,线性系统,最小二乘,拟合,小偏差,系统辨
- 好用的Linux终端管理工具,支持自定义多行脚本命令,密码保存、断链续接,SFTP等功能
- Qt源码ModbusTCP 主机客户端通信程序 基于QT5 QWidget, 实现ModbusTCP 主机客户端通信,支持以下功能: 1、支持断线重连 2、通过INI文件配置自定义服务器I
- QGroundControl-installer.exe
- 台球检测40-YOLO(v5至v11)、COCO、CreateML、Paligemma、TFRecord、VOC数据集合集.rar
- 颜色拾取器 for Windows


 信息提交成功
信息提交成功