韩顺平PHP从入门到精通笔记
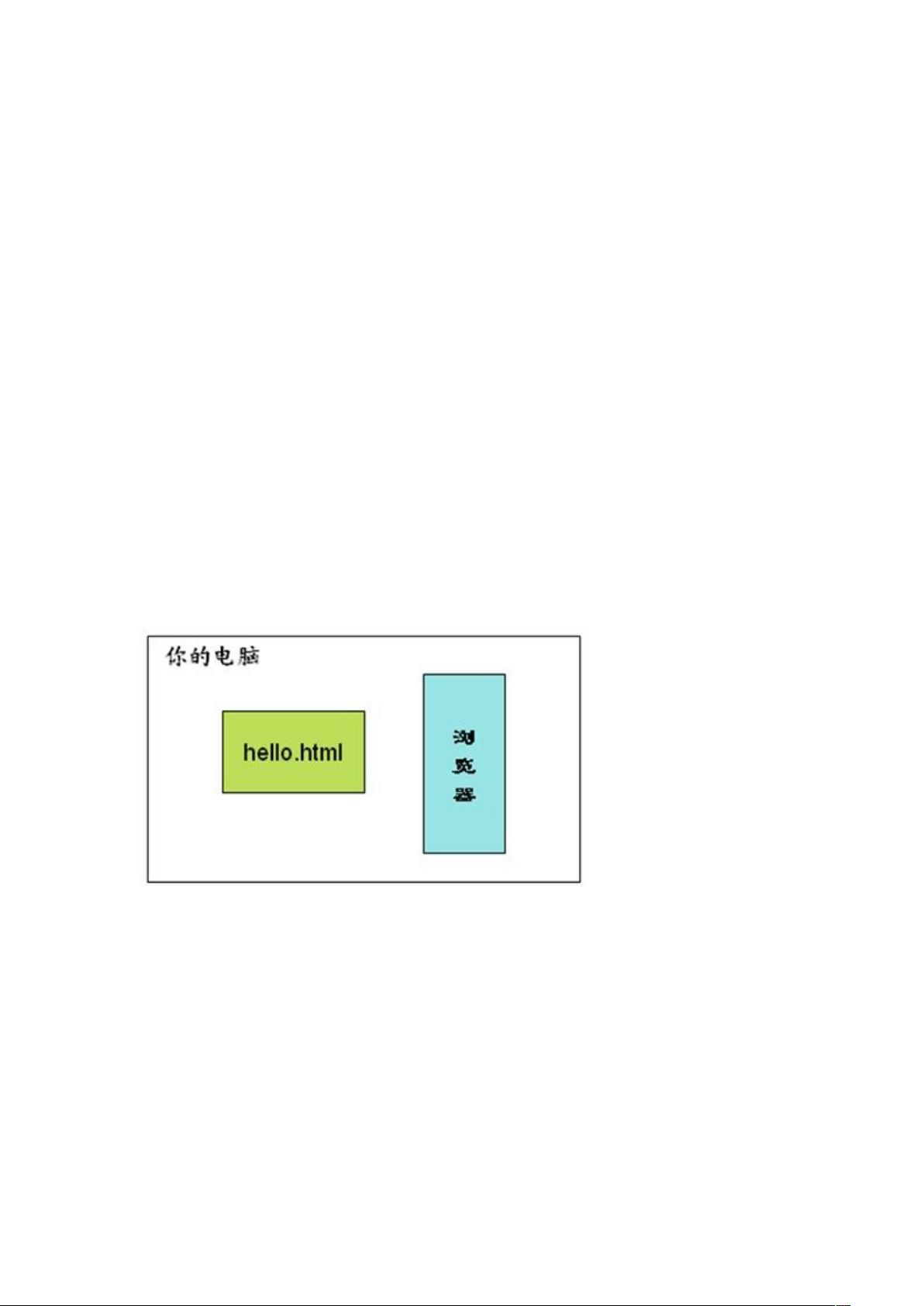
【PHP入门到精通笔记概述】 本笔记主要涵盖了韩顺平教授关于PHP的全面教程,旨在帮助初学者系统地学习和掌握PHP编程语言。PHP(Hypertext Preprocessor,超文本预处理器)是一种广泛应用于Web开发的服务器端脚本语言,尤其擅长于网页制作和动态网站的构建。 【HTML基础知识】 HTML(HyperText Markup Language)是超文本标记语言,它是网页设计的基础,用于创建和展示网页内容。HTML5是目前广泛使用的版本,由W3C(万维网联盟)制定标准。HTML由一系列的元素组成,这些元素通过开始标签和结束标签成对出现,例如`<b></b>`表示加粗文本。也有单个标记元素,如`<br/>`用于换行。HTML元素可以包含属性,例如`<input type="text" name="xxx">`,其中`type`和`name`是属性,`text`和`xxx`是对应的属性值。 HTML的运行有两种方式:本地运行(直接通过浏览器打开HTML文件)和远程访问(通过HTTP等协议访问网络上的HTML页面)。HTTP协议是传输层的重要协议,用于浏览器与服务器之间的数据交互。 【HTML的结构与运行原理】 HTML文件的基本结构包括`<html>`、`<head>`和`<body>`标签。`<head>`通常用于存储元信息,如标题、字符集设置等,而`<body>`则包含网页的可见内容。HTML元素和属性是构成网页内容的关键,如`<b>`用于加粗文本,`<font>`用于改变字体颜色和大小。在HTML中,还可以使用符号实体(char entity)来表示特殊字符,如`<`可以写作`<`。 【超链接、图像与表格】 HTML的超链接是通过`<a>`标签实现的,`href`属性指定链接的目标地址,`target`属性决定新页面如何打开。例如,`<a href="a.html" target="_blank">连接到a.html</a>`会在新窗口打开链接。`<img>`标签用于插入图片,`src`属性指定图片的路径或URL,`width`和`height`设定图片尺寸。 HTML表格由`<table>`、`<tr>`(行)、`<td>`(单元格)等元素组成,可以用于数据展示。表格的布局属性如`align`、`height`、`width`、`border`等可以调整其外观。在早期的网页设计中,表格常用于布局,但现在更多地使用CSS进行布局控制。 【PHP与HTML的结合】 PHP可以嵌入到HTML中,通过`<?php ... ?>`标签包裹PHP代码。PHP可以处理服务器端的任务,如动态生成内容、数据库交互等。当用户请求一个PHP页面时,服务器执行PHP代码并将其结果以HTML形式返回给浏览器。例如,`<?php echo "Hello, World!"; ?>`会将字符串“Hello, World!”输出到HTML页面上。 【总结】 韩顺平的PHP从入门到精通笔记覆盖了HTML基础、HTTP协议、超链接、图像、表格等内容,为学习PHP打下了坚实的基础。随着对PHP的深入学习,可以进一步了解变量、控制结构、函数、类与对象以及数据库交互等高级主题,从而成为熟练的Web开发者。





剩余63页未读,继续阅读

 张子DQ2014-08-06自己也下载了韩顺平的视频课件。抽空两相参照学习吧。
张子DQ2014-08-06自己也下载了韩顺平的视频课件。抽空两相参照学习吧。
- 粉丝: 21
- 资源: 7
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源


 信息提交成功
信息提交成功