javascript入门篇—知识总结.docx
2.虚拟产品一经售出概不退款(资源遇到问题,请及时私信上传者)
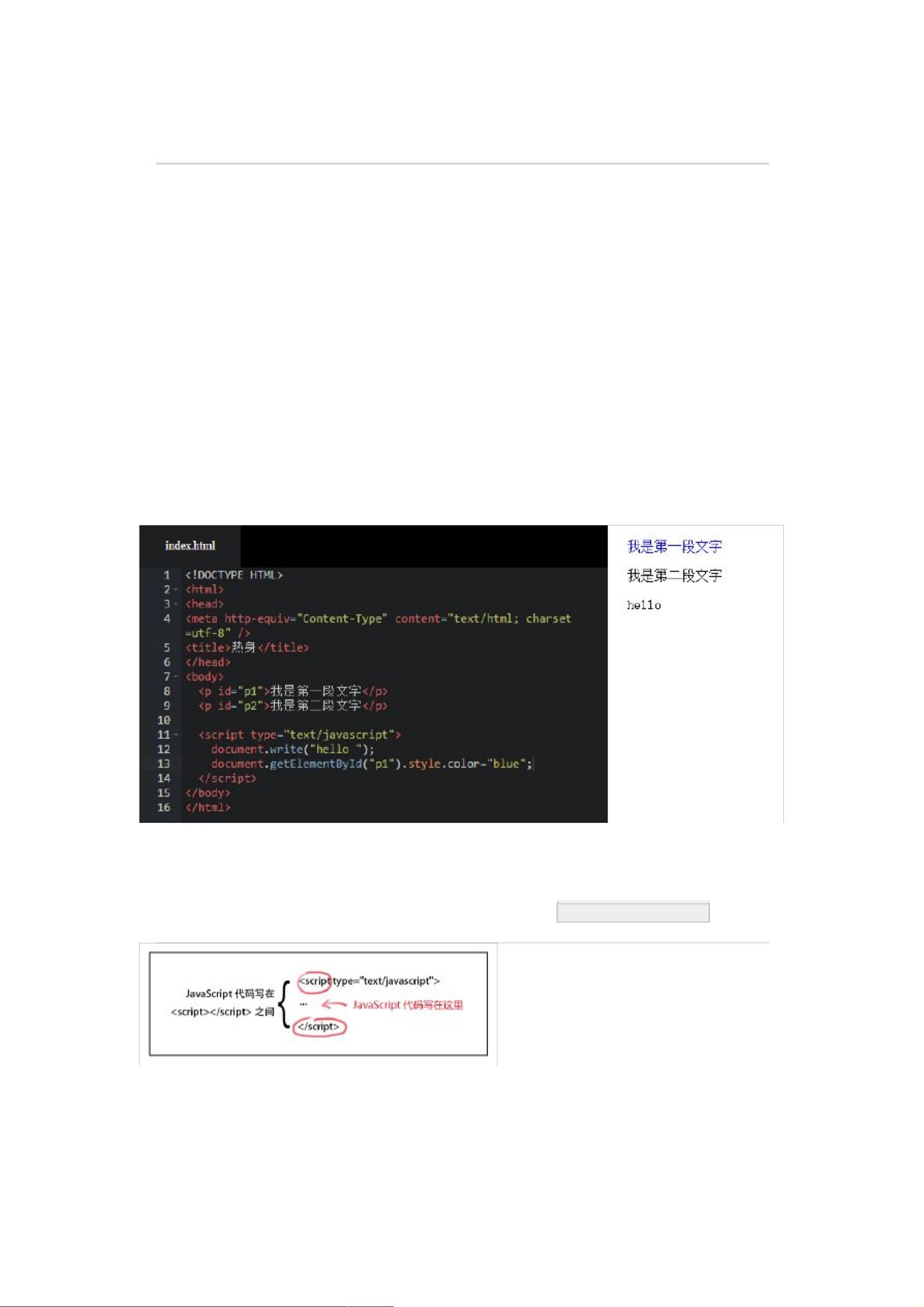
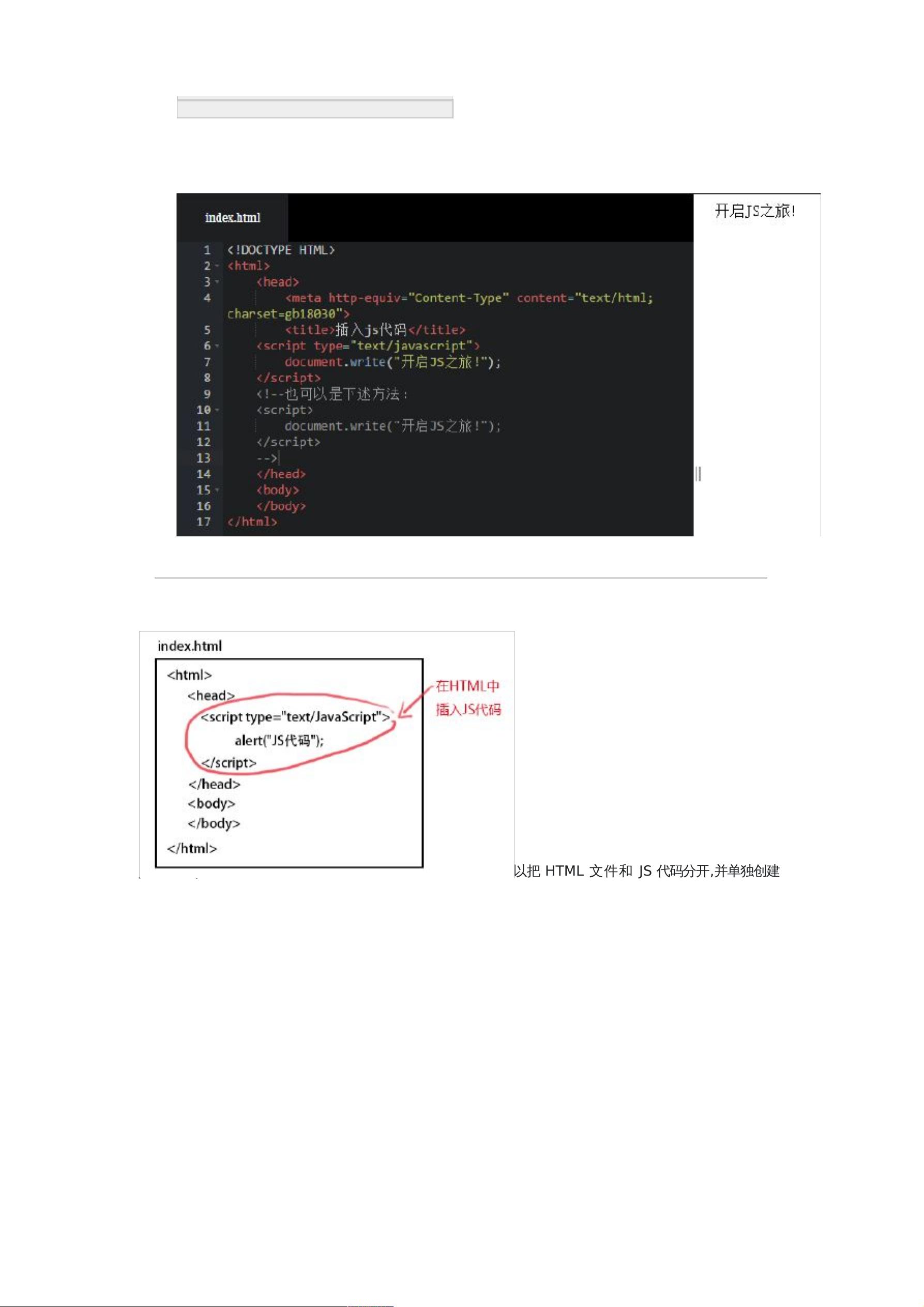
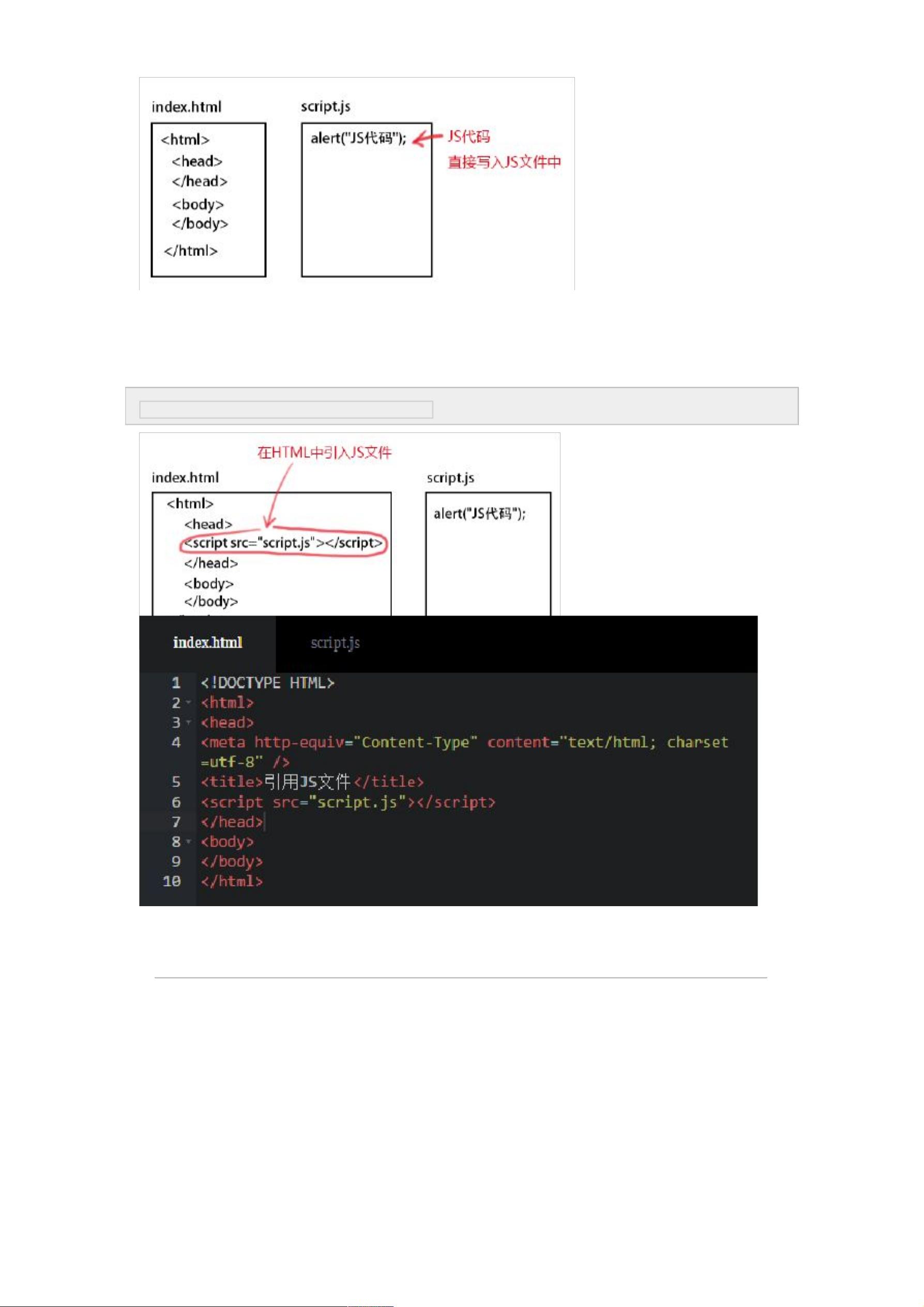
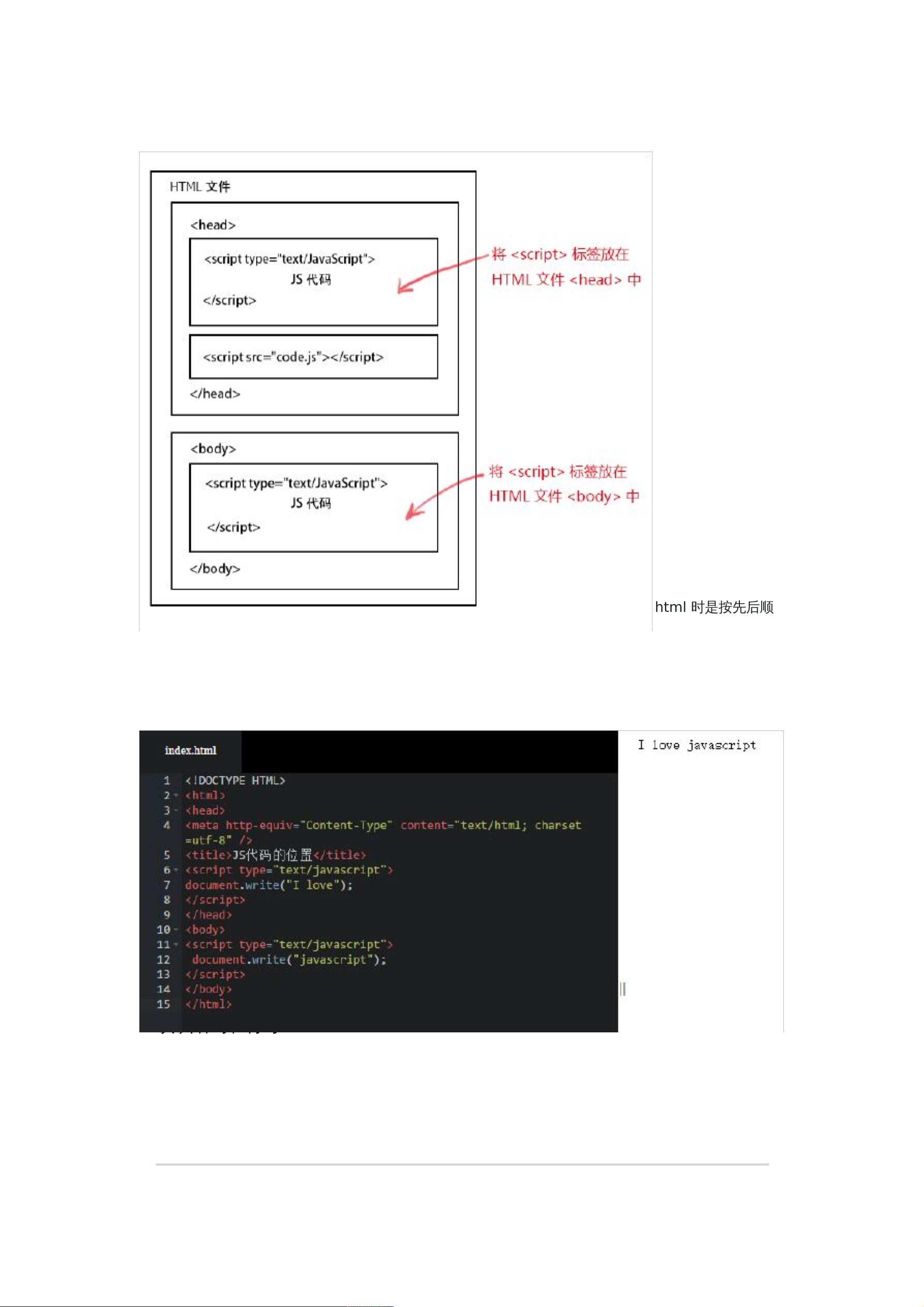
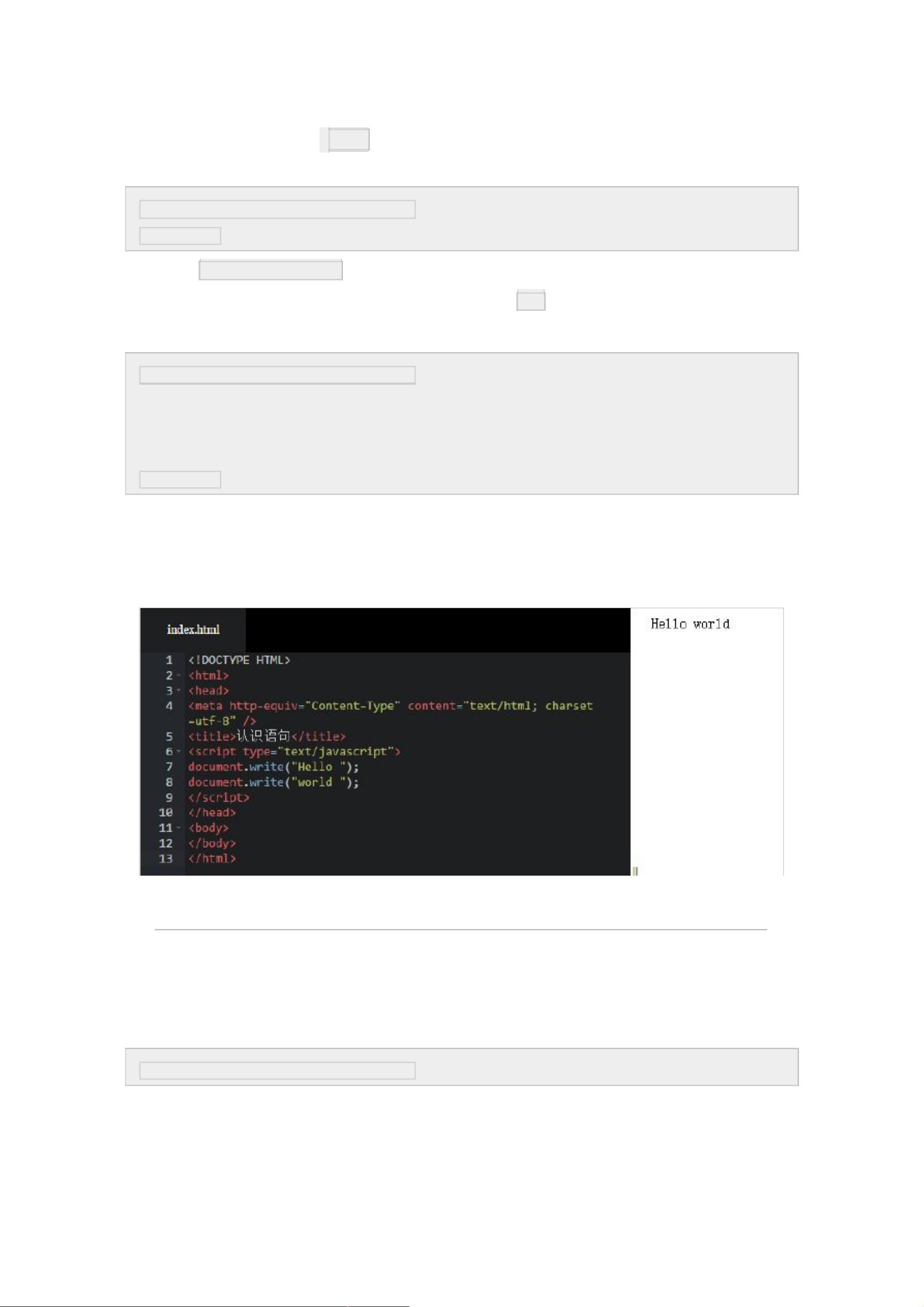
JavaScript是一种广泛应用于Web开发的脚本语言,它在网页中起着至关重要的作用,赋予了网页动态交互的能力。本文将深入探讨JavaScript的基础知识,包括它的价值、易学性以及如何开始学习。 了解为什么JavaScript如此重要。JavaScript受到所有主流浏览器的支持,这意味着无论在哪种平台上,你的代码都能得到一致的执行。据统计,全球大部分网页都依赖JavaScript来实现丰富的用户体验,如动态效果、表单验证、动画等。对于Web开发者来说,掌握JavaScript是提高网页质量和用户体验的关键。 JavaScript的易学性也是其魅力之一。学习JavaScript并不需要复杂的环境,只需要一个文本编辑器就可以开始编写代码。此外,它的语法简洁,许多基本操作都可以通过简单的命令实现。 要开始学习JavaScript,首先需要掌握基础语法和DOM(Document Object Model)操作。DOM是HTML和XML文档的编程接口,它允许JavaScript与网页内容互动。通过在HTML中使用`<script>`标签,你可以直接插入JavaScript代码。例如: ```html <script type="text/javascript"> alert("Hello!"); </script> ``` 同时,你还可以将JavaScript代码分离到外部`.js`文件中,然后在HTML中引用,这样有利于代码的组织和重用: ```html <script src="script.js"></script> ``` 在HTML文件中,JavaScript代码的位置也很重要。通常,它们可以放在`<head>`或`<body>`部分。在`<head>`中,JavaScript会随着页面加载一起执行,而在`<body>`中,代码会在遇到`<script>`标签时执行。根据代码的作用,你可以选择合适的放置位置,比如初始化代码通常放在`<head>`,而事件驱动的函数则可以在任何地方定义。 JavaScript语句是执行特定任务的命令,每条语句以分号`;`结尾。例如: ```javascript alert("Hello!"); // 一条简单的JavaScript语句 ``` 分号虽然不是必需的,但良好的编程习惯建议在每个语句末尾加上。此外,注释对于理解代码至关重要,JavaScript支持单行`//`和多行`/* ... */`注释。通过添加注释,你可以使代码更易于理解和维护。 JavaScript作为Web开发的核心技术,其价值在于提供动态的网页交互。学习JavaScript,你需要理解其基本语法,学会如何在HTML中插入和引用JavaScript,掌握语句和符号的使用,以及注释的重要性。随着技能的提升,你将能够创建更加丰富和吸引人的网页应用程序。





剩余26页未读,继续阅读

- 粉丝: 1
- 资源: 8万+
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- NE555+74LS192+74LS48电子秒表课程设计报告(纯数电实现)
- 基于深度学习的视频描述综述:视觉与语言的桥梁
- 2024年全球干式变压器行业规模及市场占有率分析报告
- 小红书2024新年市集合作方案解析与品牌营销策略
- 基于javaweb的沙发销售管理系统论文.doc
- 毕业设计Jupyter Notebook基于深度网络的垃圾识别与分类算法研究项目源代码,用PyTorch框架中的transforms方法对数据进行预处理操作,后经过多次调参实验,对比不同模型分类效果
- 基于java的扫雷游戏的设计与实现论文.doc
- 基于java的企业员工信息管理系统论文.doc
- 深度视频压缩框架:从预测编码到条件编码的技术革新
- 1221额的2的2的2额


 信息提交成功
信息提交成功