ASP.NET AJAX入门系列:使用UpdatePanel控件
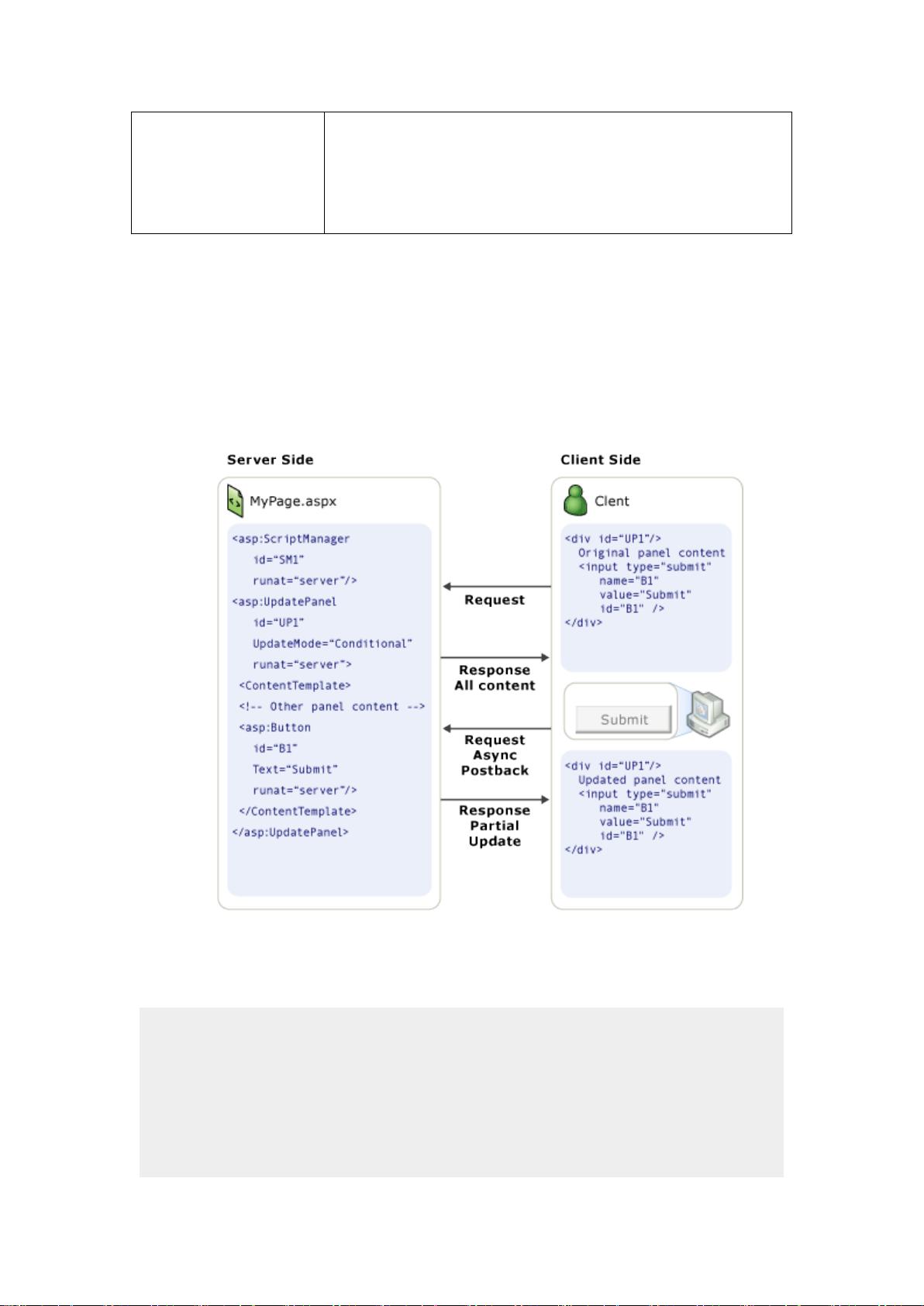
### ASP.NET AJAX入门系列:使用UpdatePanel控件 #### 一、UpdatePanel控件概述 在探讨UpdatePanel之前,我们先简要回顾一下ASP.NET AJAX技术。ASP.NET AJAX是Microsoft推出的一套工具集,用于增强ASP.NET应用的交互性和响应速度。其中,UpdatePanel作为ASP.NET AJAX Extensions的重要组成部分之一,其设计目的就是为了简化Web应用程序中实现局部刷新的过程。 UpdatePanel控件允许开发者在不重新加载整个页面的情况下更新页面的一部分内容,从而显著提高了用户体验。这种局部更新的实现过程对于用户而言几乎是透明的,因为无需编写复杂的客户端脚本代码即可完成这一过程。只需要在页面上放置一个或多个UpdatePanel控件以及一个ScriptManager控件,便可以实现页面的部分内容刷新。 **基本结构:** ```xml <asp:UpdatePanel ID="UpdatePanel1" runat="server"> <ContentTemplate> <!-- 需要局部刷新的内容 --> </ContentTemplate> <Triggers> <!-- 触发条件 --> </Triggers> </asp:UpdatePanel> ``` #### 二、UpdatePanel工作原理 UpdatePanel控件的核心功能是通过ScriptManager服务端控件和客户端的PageRequestManager类来实现的。当ScriptManager允许页面进行局部更新时,它将以异步的方式将更改发送到服务器端处理。与传统的页面回传方式相比,这种方式只更新包含在UpdatePanel内的页面内容,而不是整个页面。 **工作流程概括如下:** 1. **触发事件:** 当用户与页面上的某个控件互动时(如点击按钮),触发事件。 2. **事件捕获:** ScriptManager控件捕捉到此事件,并判断是否属于UpdatePanel内的触发条件。 3. **异步请求:** 如果符合条件,则ScriptManager向服务器发送异步请求,仅涉及需要更新的部分数据。 4. **服务器处理:** 服务器端接收到请求后,根据业务逻辑处理数据,并生成需要更新的HTML片段。 5. **局部刷新:** 客户端接收到来自服务器的数据后,使用PageRequestManager类更新相应的DOM节点,实现页面的局部刷新。 #### 三、ContentTemplate属性 `ContentTemplate`标签用于定义UpdatePanel控件内部的具体内容。这部分内容可以是任何ASP.NET元素,例如文本框、按钮等。当希望动态地控制UpdatePanel中的内容时,可以使用`ContentTemplateContainer`属性。 **示例:** ```xml <asp:UpdatePanel ID="UpdatePanel1" runat="server"> <ContentTemplate> <asp:Calendar ID="Calendar1" ShowTitle="True" runat="server" /> <div> Background: <br /> <asp:DropDownList ID="ColorList" AutoPostBack="True" OnSelectedIndexChanged="DropDownSelection_Change" runat="server"> <asp:ListItem Text="Red" Value="Red" /> <asp:ListItem Text="Green" Value="Green" /> <asp:ListItem Text="Blue" Value="Blue" /> </asp:DropDownList> </div> </ContentTemplate> <Triggers> <asp:AsyncPostBackTrigger ControlID="ColorList" EventName="SelectedIndexChanged" /> </Triggers> </asp:UpdatePanel> ``` 在这个例子中,当用户更改下拉列表的选择时,`DropDownList`触发器会激活,进而触发UpdatePanel的局部更新机制,更新`<div>`内的背景颜色。 #### 四、ContentTemplateContainer属性 `ContentTemplateContainer`属性提供了一种在代码后端访问`ContentTemplate`区域的方法。这使得开发人员可以在服务器端动态改变UpdatePanel内的内容。 **示例:** ```csharp protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) { UpdatePanel1.ContentTemplateContainer.Controls.Add(new LiteralControl("Initial content")); } } protected void DropDownList1_SelectedIndexChanged(object sender, EventArgs e) { UpdatePanel1.ContentTemplateContainer.Controls.Clear(); UpdatePanel1.ContentTemplateContainer.Controls.Add(new LiteralControl("Updated content")); } ``` 这段代码展示了如何在用户选择不同的选项时,动态地改变UpdatePanel中的内容。 #### 五、Triggers属性 `Triggers`属性用于指定哪些事件可以触发UpdatePanel的局部更新。常见的触发器包括`AsyncPostBackTrigger`和`PostBackTrigger`等。 **示例:** ```xml <Triggers> <asp:AsyncPostBackTrigger ControlID="Button1" EventName="Click" /> </Triggers> ``` 以上配置表示当用户点击ID为“Button1”的按钮时,将触发UpdatePanel的局部更新。 通过上述对UpdatePanel控件的详细介绍,我们可以看到这个控件的强大之处不仅仅在于其实现了页面局部刷新的功能,还在于其简便的使用方式。这对于提高Web应用程序的用户体验有着非常积极的影响。




剩余23页未读,继续阅读

- 粉丝: 1
- 资源: 4
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- Matlab根据flac、pfc或其他软件导出的坐标及应力、位移数据再现云图 案例包括导出在flac6.0中导出位移的fish代码(也可以自己先准备软件导出的坐标数据及对应点的位移或应力数据,可根据需
- 拳皇97.exe拳皇972.exe拳皇973.exe
- 捕鱼达人1.exe捕鱼达人2.exe捕鱼达人3.exe
- 医疗骨折摄像检测29-YOLO(v5至v9)、COCO、CreateML、Darknet、Paligemma数据集合集.rar
- ks滑块加密算法与源代码
- 医护人员检测23-YOLOv8数据集合集.rar
- 1.电力系统短路故障引起电压暂降 2.不对称短路故障分析 包括:共两份自编word+相应matlab模型 1.短路故障的发生频次以及不同类型短路故障严重程度,本文选取三类典型的不对称短路展开研究
- C#连接sap NCO组件 X64版
- 开源基于51单片机的多功能智能闹钟设计,课设毕设借鉴参考
- 深度强化学习电气工程复现文章,适合小白学习 关键词:能量管理 深度学习 强化学习 深度强化学习 能源系统 优化调度 编程语言:python平台 主题:用于能源系统优化调度的深度强化学习算法的性能比较


 信息提交成功
信息提交成功