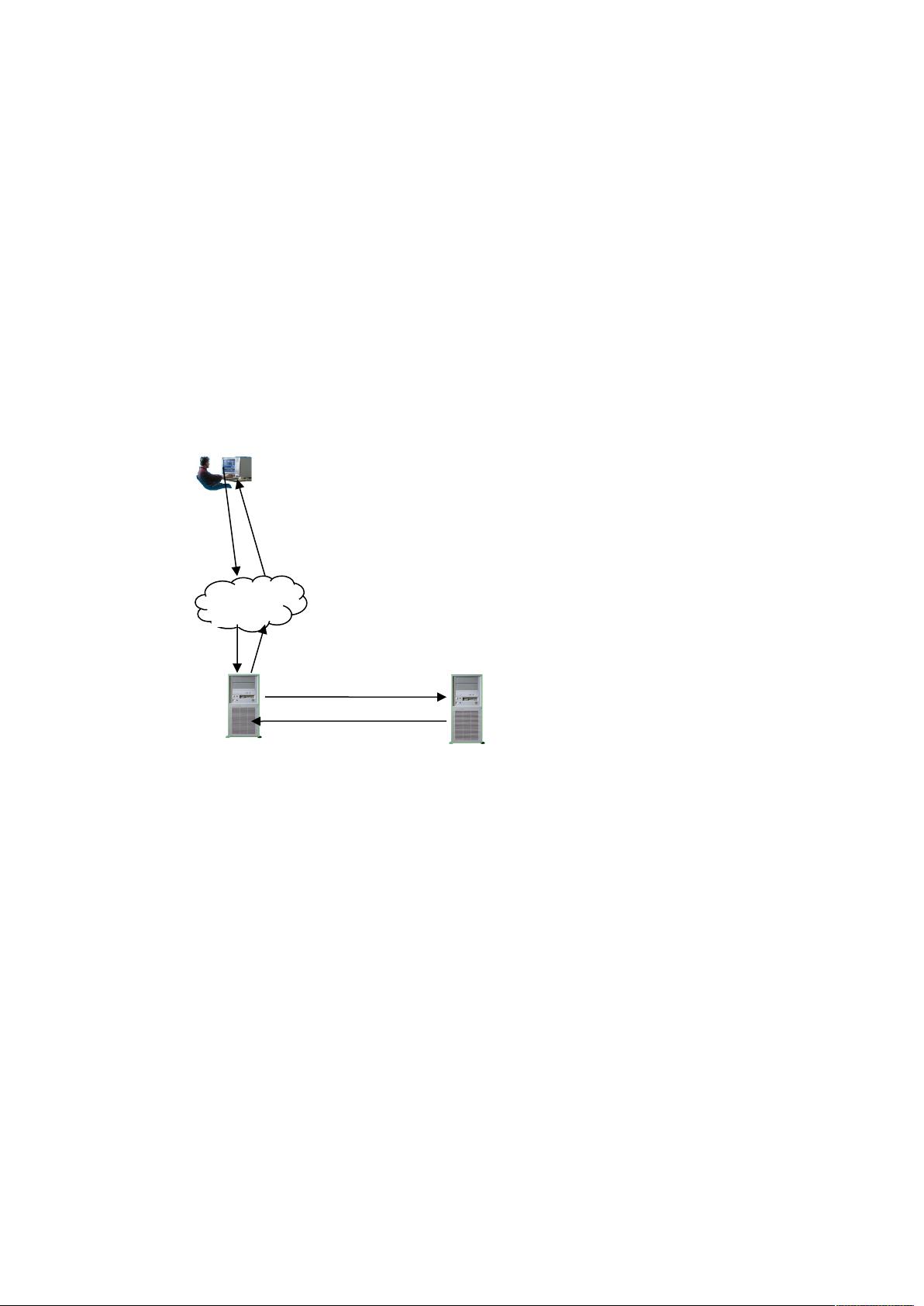
MapABC地图API是一款强大的工具,它允许开发者在自己的网页中集成地图功能,创建基于地图的应用。这个API提供了两种主要服务:MapABC地图API和MapABC搜索API。 MapABC地图API的核心特性包括: 1. **开发者标注支持**:这是MapABC的一大亮点,它允许开发者通过接口将自己的数据直接标注在地图上,实现个性化地图定制。这一特性使得开发者能够“我的地图我做主”,创建具有独特数据和功能的地图应用。 2. **Flash技术**:MapABC地图API支持Flash作为地图的展现层技术,确保了地图在各种浏览器中的兼容性,同时利用Flash的动态表现能力,使地图更具吸引力。 3. **公交查询**:MapABC地图API是国内首个支持公交查询的API,这对于依赖公共交通的用户来说非常实用,可以方便地规划路线。 4. **地址匹配**:API提供地址匹配功能,将文本地址自动转化为地图上的精确位置,简化了大量数据标注的工作。 5. **强大的数据支持**:MapABC的背后是庞大的位置服务数据库,覆盖全国363个城市,提供千万级别的位置点数据,确保地图的详尽与及时更新。 6. **实时路况图层**:支持加载多城市的实时路况信息,如北京的实时路况图层,让用户在查找地点的同时,也能获取交通状况信息。 使用MapABC地图API的一个基本步骤如下: 1. 用户通过网页向系统服务器发送请求。 2. 系统服务器调用MapABC服务器提供的接口。 3. MapABC服务器根据请求返回相应地图信息。 4. 服务器将地图数据回传给用户,完成交互。 例如,一个简单的“Hello, World”程序如下: ```html <script src="http://api.mapabc.com/fmp/v1.0/js/fmp.js?key=YOUR_API_KEY"></script> <div id="mapObj" style="width: 500px; height: 400px"></div> <script> var mapOptions = new MMapOptions(); mapOptions.mapId = "your_map_id"; mapOptions.zoomLevel = 15; mapOptions.center = new MLatLng("LONGITUDE", "LATITUDE"); var mapObj = new MMap("mapObj", mapOptions); </script> ``` 这段代码首先引入了MapABC的JavaScript库,然后创建了一个MMapOptions对象来配置地图,如设置地图ID、初始缩放级别和中心点,最后通过MMap构造函数在指定的HTML元素中创建地图。 MapABC地图API是一个功能丰富的工具,结合Flash和Ajax技术,提供公交查询、地址匹配和实时路况等功能,适用于开发各种地图相关的Web应用,满足开发者和用户的多样化需求。通过简单的API调用,开发者可以轻松集成这些功能,打造属于自己的地图服务。





剩余26页未读,继续阅读


- 粉丝: 2
- 资源: 23
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源


 信息提交成功
信息提交成功