
FLEX
FLEX
地图应用教程
地图应用教程
underyang@yahoo.com
underyang@yahoo.com
FLEX
FLEX
地图应用教程
地图应用教程
(一)
(一)

用 FLEX 做地图,然后在地图上实现各种应用,我想大家都会非常的希望自
己能够做到这样 .
来我 BLOG 的,很多都是初级进入 FLEX 或者 FLASH 的朋友 , 所以我决定写一个
系列的 FLEX 地图应用,但是到底会分成几篇 , 我也不敢说的那么肯定 , 我向来是
想到那里就写到哪里 . 文章会一次性就完事 , 所以有错别字,各位就忽略吧 .
回到正题 ,FLEX 应用地图,我想大家都知道,做的最完善的就是 YAHOO 地
图,可惜 YAHOO 地图没有中国什么事 , 所以做为国人 , 还是希望可以做自己国家
的地图 , 然后才能有 CASE 可以做 . 这次我选用了 , 目前比较完善的
The Earthplayer( 地球玩家 ) 的 API, 目前此 API 已经包括了 LIVE,GOOGLE,51 地
图三个版本,应当算是非常好了 . 不过我这里要说一下的是,目前 The Earthplaye
r 已经没有开源了,因为据我了解在 The Earthplayer 开源大半年的情况下 , 进度基
本毫无效果 , 可以看出国内的开源情况有多糟糕 , 对于 The Earthplayer 的开发者 ,
个人认为是值得理解的 . 妻不如妾 , 妾不如偷 , 我想就是这个道理吧 . 只要让你得不
到 , 估计你才会记在心里 .
不过 , 幸好我是个懒人 , 只要给我一个完善的文档 , 我不需要知道里面怎么运
算 , 我只需要知道怎么去应用这项工具就行 . 具体的就让原开发者去操心吧 . 所以 ,
这几篇教程也只对像我这样的应用者有用,其他的想知道怎么地图运算的,就忽略
吧 .

<?xml version=“1.0” encoding=“utf-8”?>
<mx:Application xmlns:mx=“http://www.adobe.com/2006/mxml” width=“400” heig
ht=“400”
// 提取 API 里我们所需要的接口
xmlns:maps="com.earthplayer.maps.*" creationComplete="init()"backgroundG
radientColors="[#ffffff, #ffffff]">
<mx:Script>
<![CDATA[
// 这是北京的一个经纬坐标
public var centerPoint:Point = new Point(116.37819,39.92374);
// 放大和缩小的参数 .
public var zoom:int = 6;
public function init():void{
// 设置地图目前红心对的地方
maps.setCenter(centerPoint,zoom);
}
]]>
</mx:Script>
// 这里你可以实行三种地图切换 , 如 <maps:Map51ditu , 或者 <maps:MapGoogl
e , 下面是 LIVE 地图
<maps:MapLive id="maps" width="100%" height="100%"/>
</mx:Application>

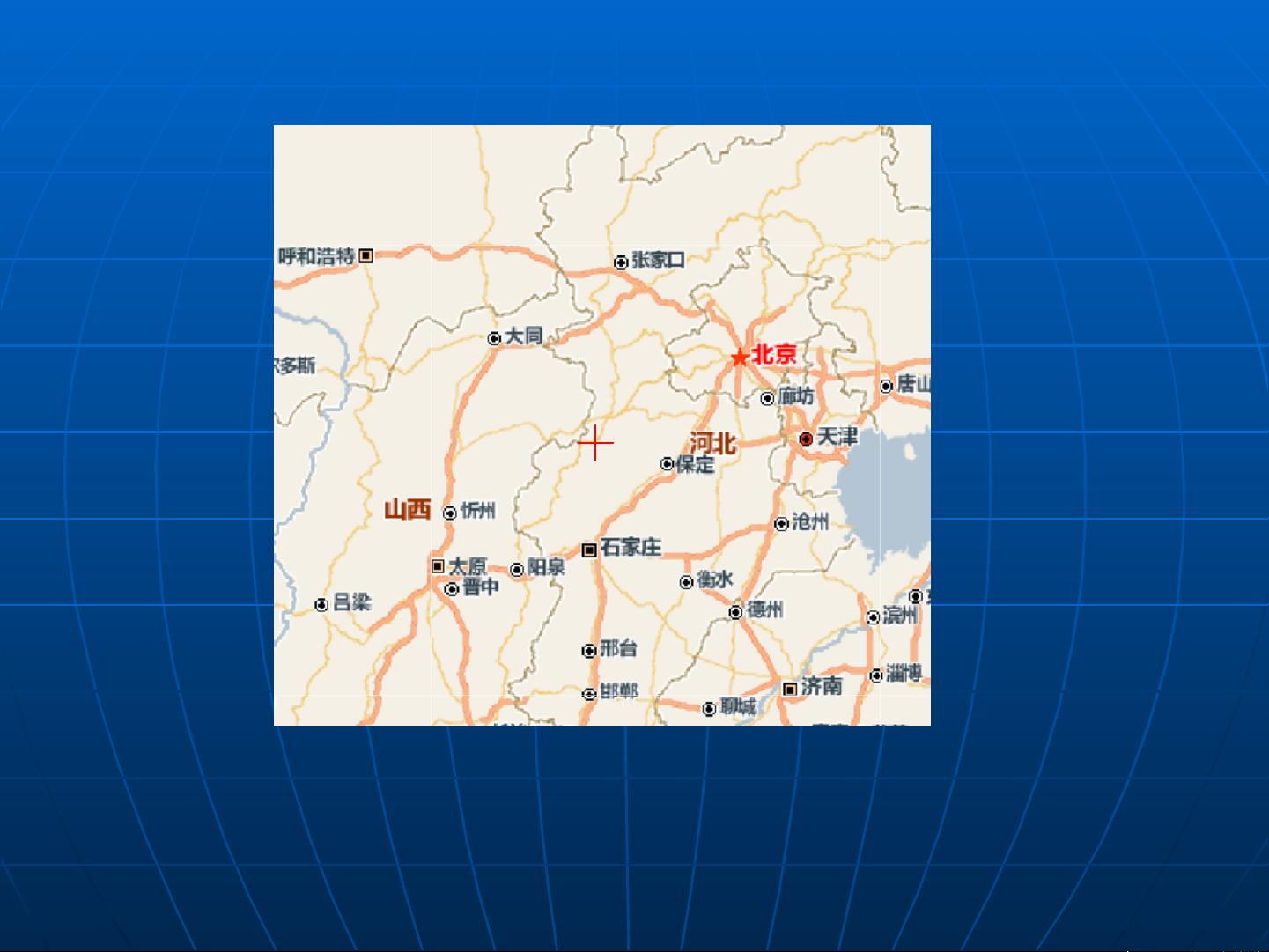
这样,我们就能实现下面这样的一个简单的显示地图的 DEMO 了 .
不错 , 不错 , 第一步算是完成了 . 那么我们如何来控制放大地图和缩小地图呢 ? 聪明
点的朋友,琢磨下代码,估计马上就明白了 , 对 , 就是让 ZOOM 参数绑定到 Button
或者其他什么控件上 .