
《
《《
《DIV+
++
+CSS 入门教程
入门教程入门教程
入门教程》
》》
》
原
原原
原作者
作者作者
作者:
::
:aultoale

一
一一
一、
、、
、页面布局与规划
页面布局与规划页面布局与规划
页面布局与规划
在网页制作中
在网页制作中在网页制作中
在网页制作中,
,,
,有许多的术语
有许多的术语有许多的术语
有许多的术语,
,,
,例如
例如例如
例如:
::
:CSS
CSSCSS
CSS、
、、
、HTML
HTMLHTML
HTML、
、、
、DHTML
DHTMLDHTML
DHTML、
、、
、XHTML
XHTMLXHTML
XHTML 等
等等
等
等
等等
等。
。。
。在下面的文章中我们将会用到一些有关于
在下面的文章中我们将会用到一些有关于在下面的文章中我们将会用到一些有关于
在下面的文章中我们将会用到一些有关于 HTML
HTMLHTML
HTML 的基本知识
的基本知识的基本知识
的基本知识,
,,
,而
而而
而
在你学习这篇入门教程之
在你学习这篇入门教程之在你学习这篇入门教程之
在你学习这篇入门教程之前
前前
前,
,,
,请确定你已经具有了一定的
请确定你已经具有了一定的请确定你已经具有了一定的
请确定你已经具有了一定的 HTML
HTMLHTML
HTML 基础
基础基础
基础。
。。
。
下面我们就开始一步一步使用
下面我们就开始一步一步使用下面我们就开始一步一步使用
下面我们就开始一步一步使用 DIV+CSS
DIV+CSSDIV+CSS
DIV+CSS 进行网页布局设计吧
进行网页布局设计吧进行网页布局设计吧
进行网页布局设计吧。
。。
。
所 有 的 设 计 第 一 步 就 是 构 思
所 有 的 设 计 第 一 步 就 是 构 思所 有 的 设 计 第 一 步 就 是 构 思
所 有 的 设 计 第 一 步 就 是 构 思 ,
,,
, 构 思 好 了
构 思 好 了构 思 好 了
构 思 好 了 ,
,,
, 一 般 来 说 还 需 要 用
一 般 来 说 还 需 要 用一 般 来 说 还 需 要 用
一 般 来 说 还 需 要 用
PhotoShop
PhotoShopPhotoShop
PhotoShop 或
或或
或 FireWorks(
FireWorks(FireWorks(
FireWorks(以下简称
以下简称以下简称
以下简称 PS
PSPS
PS 或
或或
或 FW)
FW)FW)
FW)等图片处理软件将需要
等图片处理软件将需要等图片处理软件将需要
等图片处理软件将需要
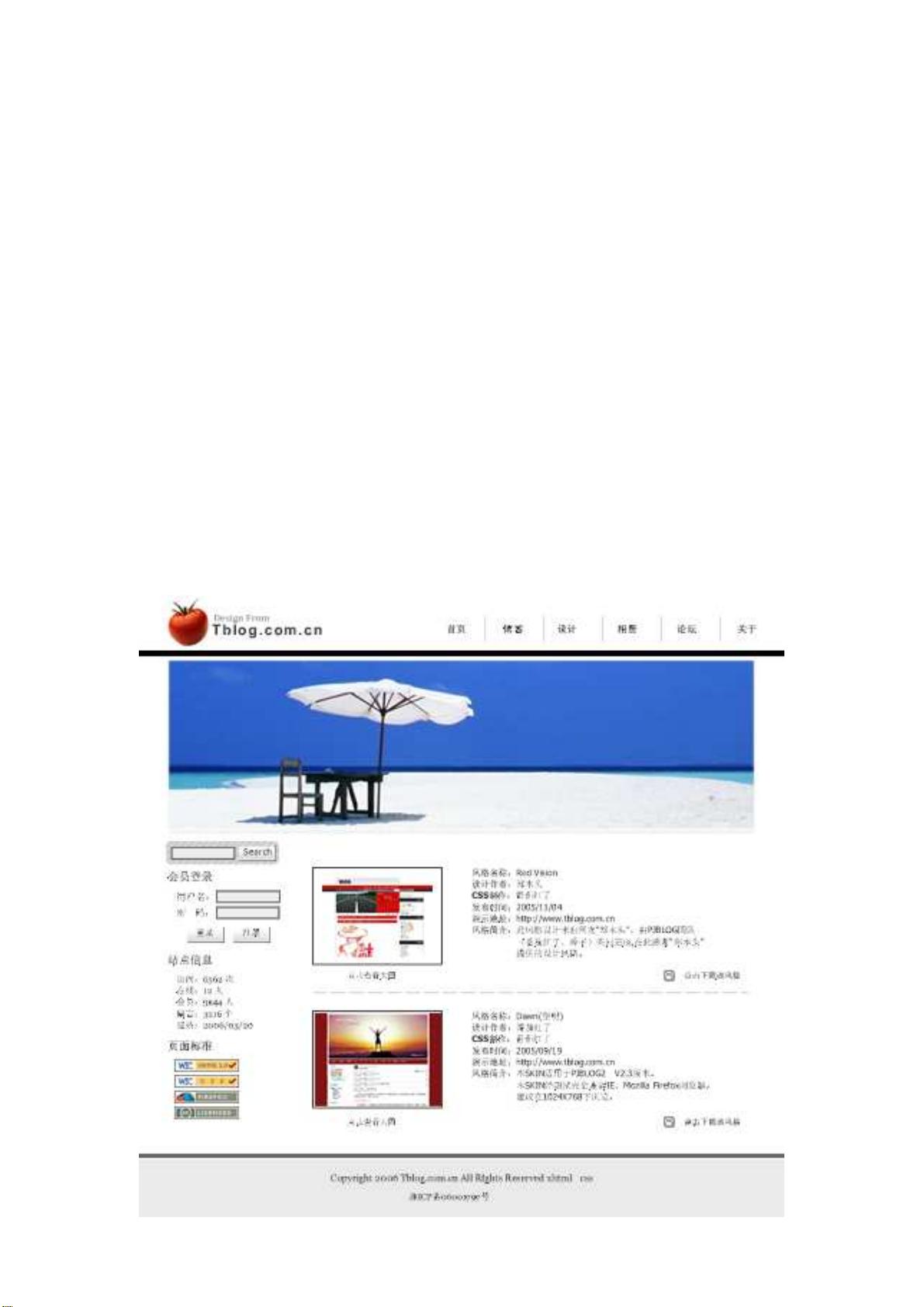
制作的界面布局简单的构画出来
制作的界面布局简单的构画出来制作的界面布局简单的构画出来
制作的界面布局简单的构画出来,
,,
,以下是我构思好的界面布局
以下是我构思好的界面布局以下是我构思好的界面布局
以下是我构思好的界面布局

下面
下面下面
下面,
,,
,我们需要根据构思图来规划一下页面的布局
我们需要根据构思图来规划一下页面的布局我们需要根据构思图来规划一下页面的布局
我们需要根据构思图来规划一下页面的布局,
,,
,仔细分析一下该
仔细分析一下该仔细分析一下该
仔细分析一下该
图
图图
图,
,,
,我们不难发现
我们不难发现我们不难发现
我们不难发现,
,,
,图片大致分为以下几个部分
图片大致分为以下几个部分图片大致分为以下几个部分
图片大致分为以下几个部分:
::
:
1、
、、
、顶部部分
顶部部分顶部部分
顶部部分,
,,
,其中又包括了
其中又包括了其中又包括了
其中又包括了 LOGO、
、、
、MENU 和一幅
和一幅和一幅
和一幅 Banner 图片
图片图片
图片;
;;
;
2、
、、
、内容部分又可分为侧边栏
内容部分又可分为侧边栏内容部分又可分为侧边栏
内容部分又可分为侧边栏、
、、
、主体内容
主体内容主体内容
主体内容;
;;
;
3、
、、
、底部
底部底部
底部,
,,
,包括一些版权信息
包括一些版权信息包括一些版权信息
包括一些版权信息。
。。
。
有了以上的分析
有了以上的分析有了以上的分析
有了以上的分析,
,,
,我们就可以很容易的布局了
我们就可以很容易的布局了我们就可以很容易的布局了
我们就可以很容易的布局了,
,,
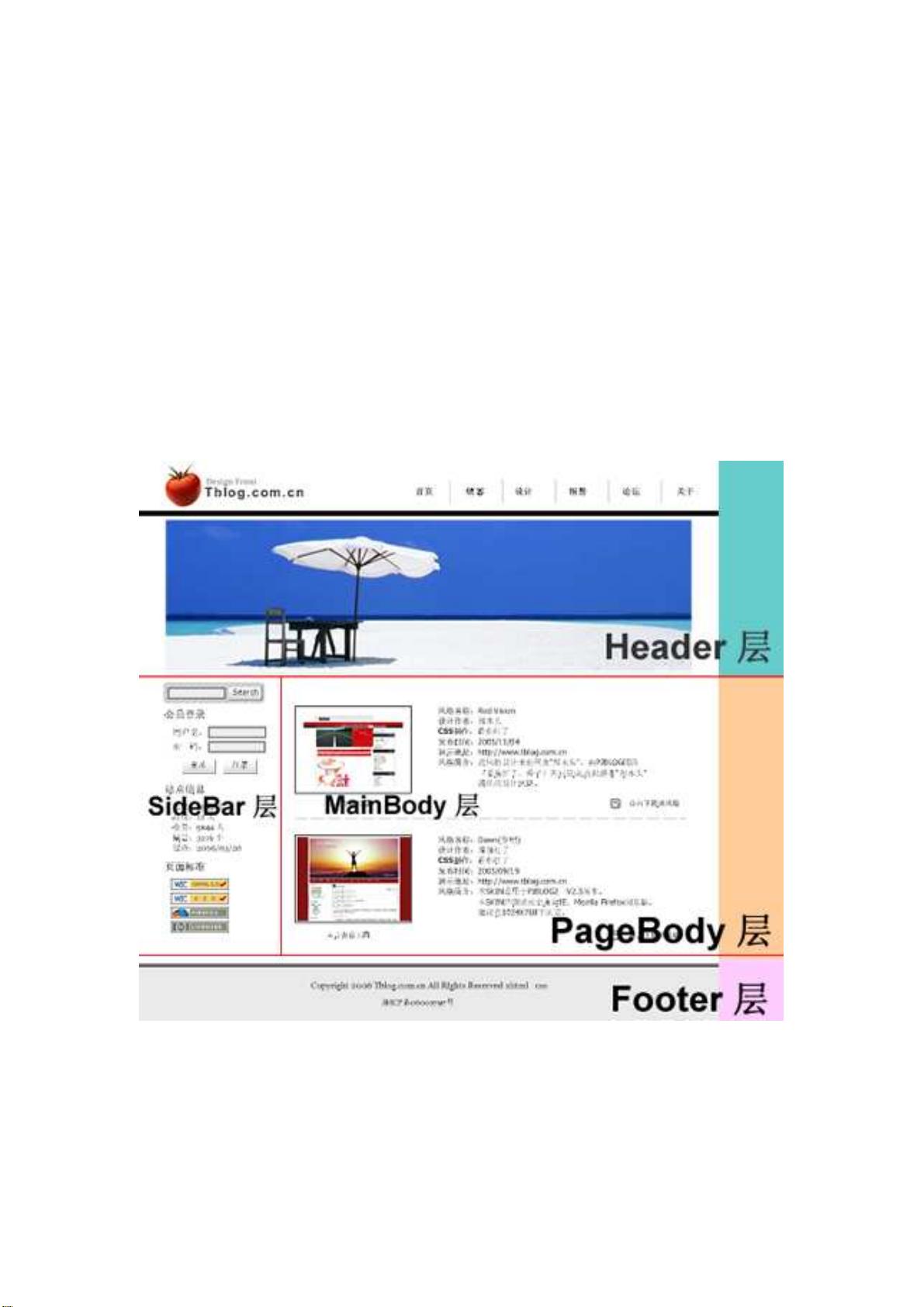
,我们设计层如下图
我们设计层如下图我们设计层如下图
我们设计层如下图:
根据上图
根据上图根据上图
根据上图,
,,
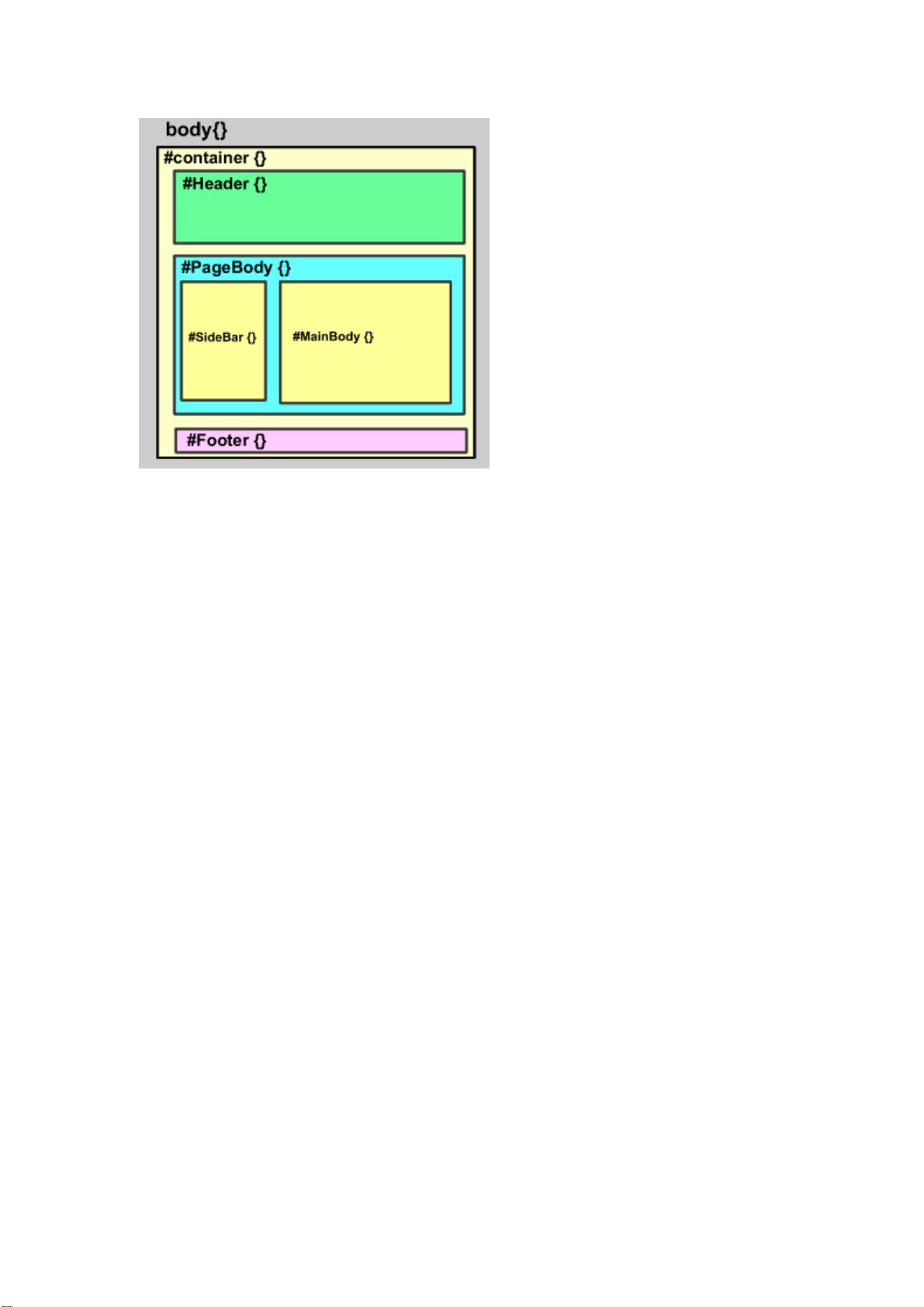
,我再画了一个实际的页面布局图
我再画了一个实际的页面布局图我再画了一个实际的页面布局图
我再画了一个实际的页面布局图,
,,
,说明一下层的嵌套关系
说明一下层的嵌套关系说明一下层的嵌套关系
说明一下层的嵌套关系,
,,
,
这样理解起来就会更简单了
这样理解起来就会更简单了这样理解起来就会更简单了
这样理解起来就会更简单了。
。。
。

DIV 结构如下
结构如下结构如下
结构如下:
::
:
│
││
│body {}
/*这是一个
这是一个这是一个
这是一个 HTML 元素
元素元素
元素,
,,
,具体我就不说明了
具体我就不说明了具体我就不说明了
具体我就不说明了*/
└
└└
└#Container {}
/*页面层容器
页面层容器页面层容器
页面层容器*/
├
├├
├#Header {}
/*页面头部
页面头部页面头部
页面头部*/
├
├├
├#PageBody {}
/*页面主体
页面主体页面主体
页面主体*/
│
││
│
├
├├
├#Sidebar {}
/*侧边栏
侧边栏侧边栏
侧边栏*/
│
││
│
└
└└
└#MainBody {}
/*主体内容
主体内容主体内容
主体内容*/
└
└└
└#Footer {}
/*页面底部
页面底部页面底部
页面底部*/
至此
至此至此
至此,
,,
,页面布局与规划已经完成
页面布局与规划已经完成页面布局与规划已经完成
页面布局与规划已经完成,
,,
,接下来我们要做的就是开始书写
接下来我们要做的就是开始书写接下来我们要做的就是开始书写
接下来我们要做的就是开始书写
HTML 代码和
代码和代码和
代码和 CSS。
。。
。

二
二二
二、
、、
、写入整体层结构与
写入整体层结构与写入整体层结构与
写入整体层结构与 CSS
接下来我们在桌面新建一个文件夹
接下来我们在桌面新建一个文件夹接下来我们在桌面新建一个文件夹
接下来我们在桌面新建一个文件夹,
,,
,命名为
命名为命名为
命名为“
““
“DIV+CSS 布局练习
布局练习布局练习
布局练习”
””
”,
,,
,
在文件夹下新建两个空的记事本文档
在文件夹下新建两个空的记事本文档在文件夹下新建两个空的记事本文档
在文件夹下新建两个空的记事本文档,
,,
,输入以下内容
输入以下内容输入以下内容
输入以下内容:
::
:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档
无标题文档无标题文档
无标题文档</title>
<link href="css.css" rel="stylesheet" type="text/css" />
</head>
<body>
</body>
</html>
这是
这是这是
这是 XHTML 的基本结构
的基本结构的基本结构
的基本结构,
,,
,将其命名为
将其命名为将其命名为
将其命名为 index.htm,
,,
,另一个记事本文
另一个记事本文另一个记事本文
另一个记事本文
档则命名为
档则命名为档则命名为
档则命名为 css.css。
。。
。
下面
下面下面
下面,
,,
,我们在
我们在我们在
我们在<body></body>标签对中写入
标签对中写入标签对中写入
标签对中写入 DIV 的基本结构
的基本结构的基本结构
的基本结构,
,,
,代码
代码代码
代码
如下
如下如下
如下:
::
:
<div id="container">[color=#aaaaaa]<!--页面层容器
页面层容器页面层容器
页面层容器-->[/color]
<div id="Header">[color=#aaaaaa]<!--页面头部
页面头部页面头部
页面头部-->[/color]
</div>
<div id="PageBody">[color=#aaaaaa]<!--页面主体
页面主体页面主体
页面主体-->[/color]
<div id="Sidebar">[color=#aaaaaa]<!--侧边栏
侧边栏侧边栏
侧边栏-->[/color]
</div>
<div id="MainBody">[color=#aaaaaa]<!--主体内容
主体内容主体内容
主体内容-->[/color]
</div>
</div>
<div id="Footer">[color=#aaaaaa]<!--页面底部
页面底部页面底部
页面底部-->[/color]
</div>
</div>










评论2
最新资源