CSS浮动属性Float详解 什么是CSS Float?
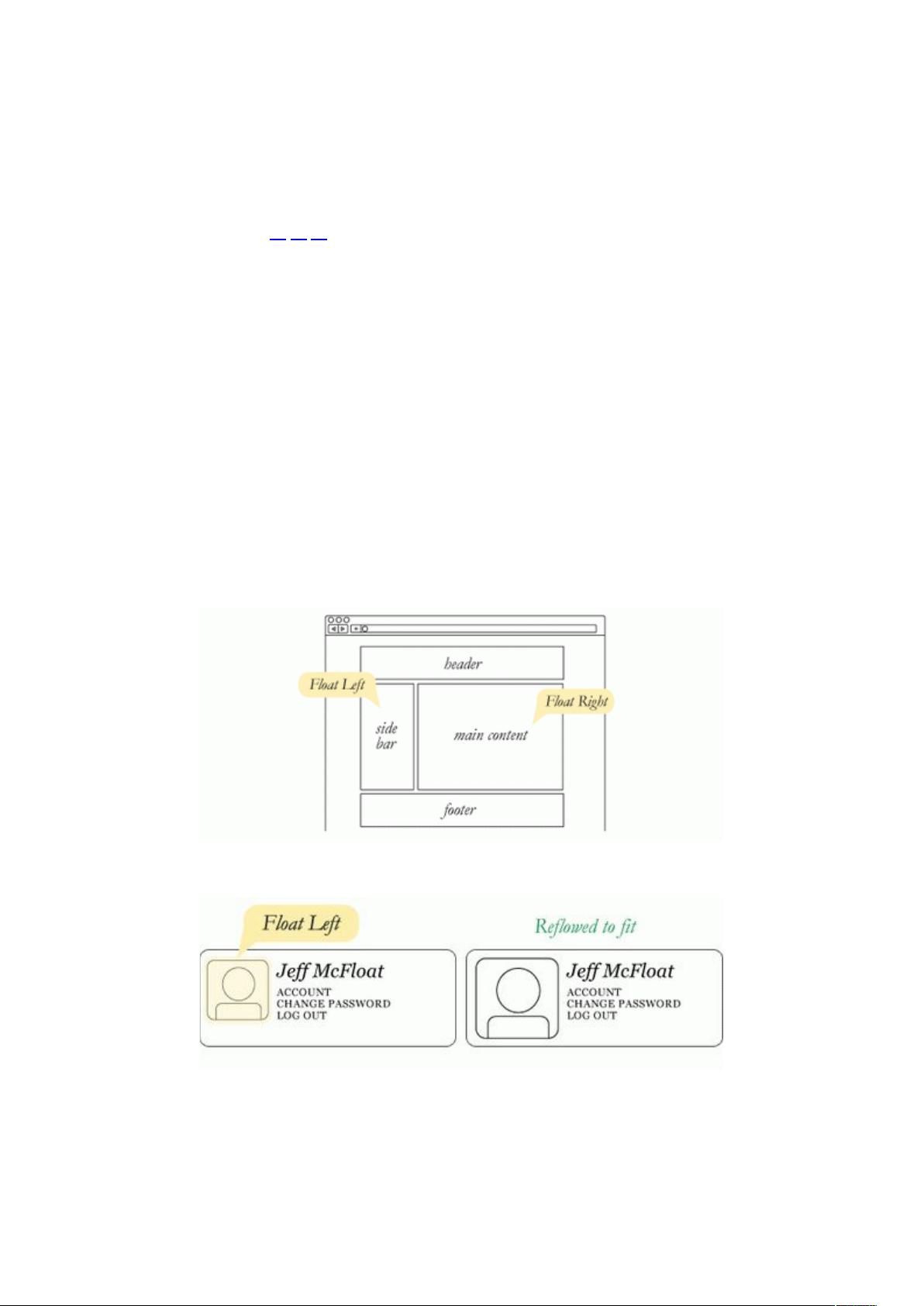
CSS 浮动属性 Float 详解 CSS 浮动属性 Float 是一种重要的定位属性,允许页面元素浮动在其他元素旁边。Float 属性可以取四个值:Left、Right、None 和 Inherit。其中,Left 和 Right 分别浮动元素到左边和右边,None 是默认值,使元素不浮动,Inherit 将从父级元素获取 float 值。 Float 属性的用途非常广泛,不仅可以实现简单的文本环绕图片,还可以用于创建复杂的网页布局。例如,在一个侧栏中,我们可以使用 Float 属性使图片浮动在右边,然后使用相对定位来实现文本的自动调整。 Float 属性还可以用来创建小型布局,例如,在一个小区域中,我们可以使用 Float 属性使头像图片浮动,然后使用相对定位来实现文本的自动调整。 然而,Float 属性也存在一些问题,例如,清除 Float 的问题。如果我们没有正确地清除 Float,可能会导致元素出现在浮动元素的边界上。为了解决这个问题,我们可以使用 clear 属性来清除 Float。Clear 属性有四个可能的值:both、left、right 和 none。其中,both 是最常用的值,可以清除左右两边的浮动。 此外,Float 属性还可能引发塌陷问题。如果父元素只包含浮动元素,那么它的高度就会塌缩为零。如果父元素不包含任何可见背景,这个问题可能会被忽视,但是这是一个非常重要的问题。 为了防止塌陷问题,我们可以使用 clear 属性来清除 Float。或者,我们可以使用空 div 方法或 overflow 方法来解决这个问题。空 div 方法是使用一个空的 div 元素来清除 Float,而 overflow 方法是使用 overflow 属性来扩展父元素以包含浮动。 Float 属性是 CSS 中非常重要的一部分,掌握 Float 属性可以帮助我们创建复杂的网页布局。但是,Float 属性也存在一些问题,例如,清除 Float 和塌陷问题。只有正确地使用 Float 属性,我们才能创建一个美丽的网页布局。


- 粉丝: 19
- 资源: 25
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- fed54987-3a28-4a7a-9c89-52d3ac6bc048.vsidx
- (177367038)QT实现教务管理系统.zip
- (178041422)基于springboot网上书城系统.zip
- (3127654)超级玛丽游戏源码下载
- (175717016)CTGU单总线CPU设计(变长指令周期3级时序)(HUST)(circ文件)
- (133916396)单总线CPU设计(变长指令周期3级时序)(HUST).rar
- Unity In-game Debug Console
- (3292010)Java图书管理系统(源码)
- Oracle期末复习题:选择题详解与数据库管理技术
- (176721246)200行C++代码写一个Qt俄罗斯方块


 信息提交成功
信息提交成功