50多个强大的jQuery插件应用实例.doc
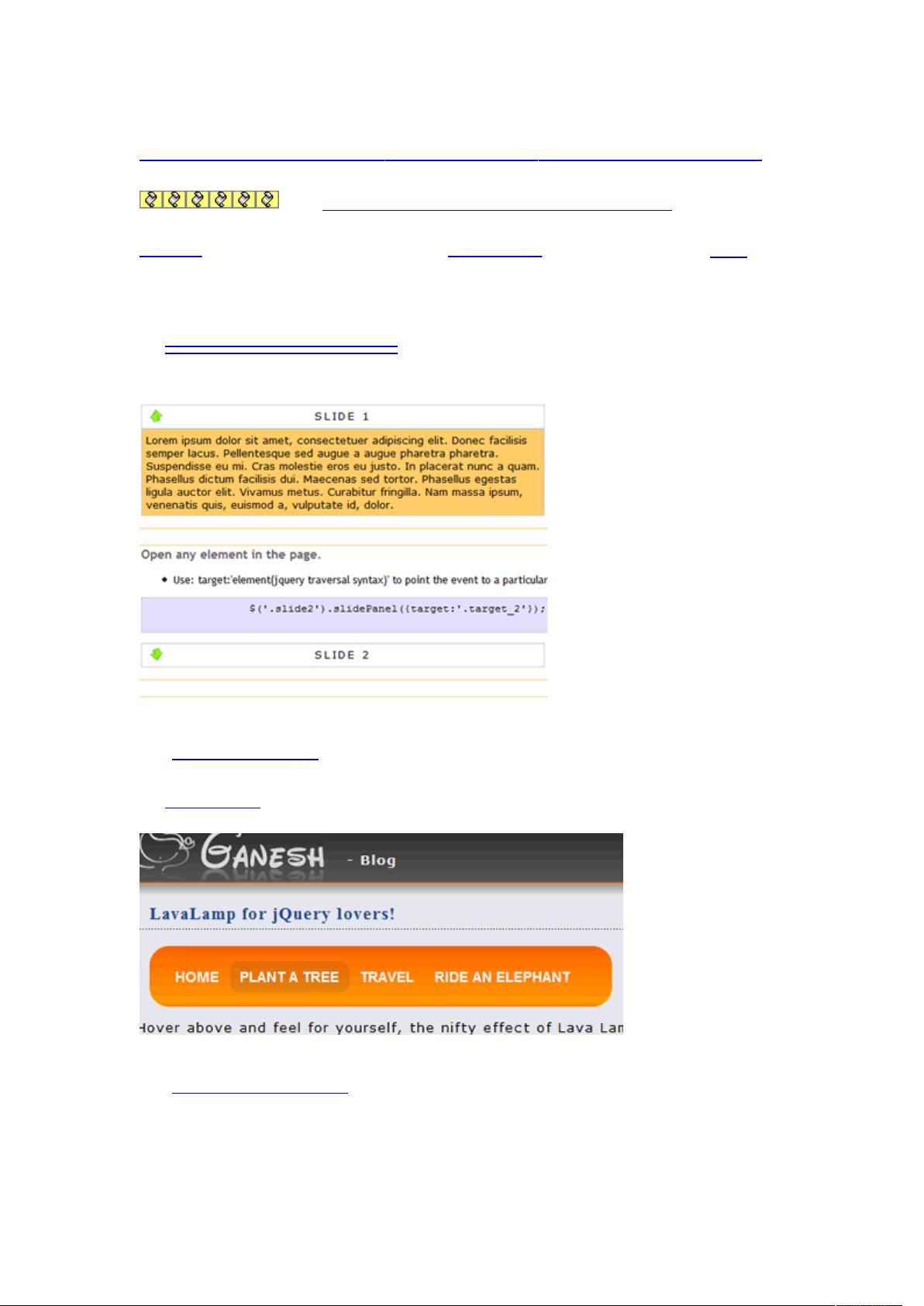
jquery是近段时间里比较流行的一个javascript框架,不断有使用者开发出新的 jQuery插件。下面收集了50个开发者最喜欢使用的jQuery插件。这仅仅是第一个系列,你先品尝,第二道大餐即将到来。 【jQuery插件应用实例】 jQuery,作为一款广受欢迎的JavaScript框架,因其简洁的API和丰富的功能,被开发者广泛应用于各种Web项目中。本文将介绍50个开发者最常使用的jQuery插件,涵盖从滑动门控制到表单验证等多个方面。 1. **滑动门控制**:滑动门效果常用于导航菜单,例如`Sliding Panels For jQuery`和`jQuery Collapse`,可实现元素的展开和关闭,营造出优雅的手风琴效果。 2. **菜单**:`LavaLamp`提供了一种独特的菜单样式,而`A Navigation Menu`支持多级菜单;`SuckerFish StyleTabs`则提供了选项卡式导航,增强了用户体验。 3. **Accordion效果**:`jQuery AccordionDemo`和`Simple JQuery Accordion menu`允许内容按需展开,节省空间,提升页面整洁度。 4. **Tab选项卡**:`jQuery UI Tabs`和`TabContainer Theme`提供了丰富的选项卡功能,包括淡入淡出的切换效果,增强了页面导航体验。 5. **Slide Shows**:如`jQZoom`实现图片缩放,增强图片查看体验;`Image/Photo Gallery Viewer`则提供类似Flash的多图浏览效果。 6. **过渡特效**:`InnerFade`可用于元素的淡入淡出效果,`Easing Plugin`和`Highlight Fade`则提供了更多样化的过渡动画;`jQuery Cycle Plugin`集成了多种过渡效果,适用于图片轮播。 7. **奇幻的jQuery效果**:例如`Riding carousels with jQuery`可以创建水平或垂直滚动列表,为网站增添动态感。 8. **颜色选择器**:`Farbtastic`和`jQuery Color Picker`使得在网页上选择颜色变得直观且简单。 9. **灯箱效果**:`jQuery ThickBox`、`SimpleModal Demos`和`jQuery lightBox Plugin`提供了全屏弹出视图,用于展示图片或内容,增强用户体验。 10. **表单验证**:`Validation`提供了丰富的表单验证规则,能动态创建ID和联系信息;`Ajax Form Validation`则实现了客户端的实时验证,如检查用户名有效性;`jQuery AlphaNumeric`则限制了表单字段中的输入字符。 11. **表单元素**:`jquery.Combobox`可将选择元素转换为自定义的HTML组合框,提高表单美观性;`jQuery Checkbox`则可以美化复选框,提升交互体验;`File Style Plugin for jQuery`允许用图像替换文件选择按钮,并可自定义文件名区域样式。 12. **星形评级系统**:如`Simple Star Rating`和`RateIt`提供了灵活的评分系统,用户可以轻松给出反馈。 这些jQuery插件展示了jQuery的强大和多样性,不仅能够实现常见的交互效果,还能创造出独特的用户体验。它们是现代Web开发的重要工具,不断推动着网页设计的创新和进步。通过学习和应用这些插件,开发者可以提升网站的功能性和美观性,满足用户日益增长的互动需求。

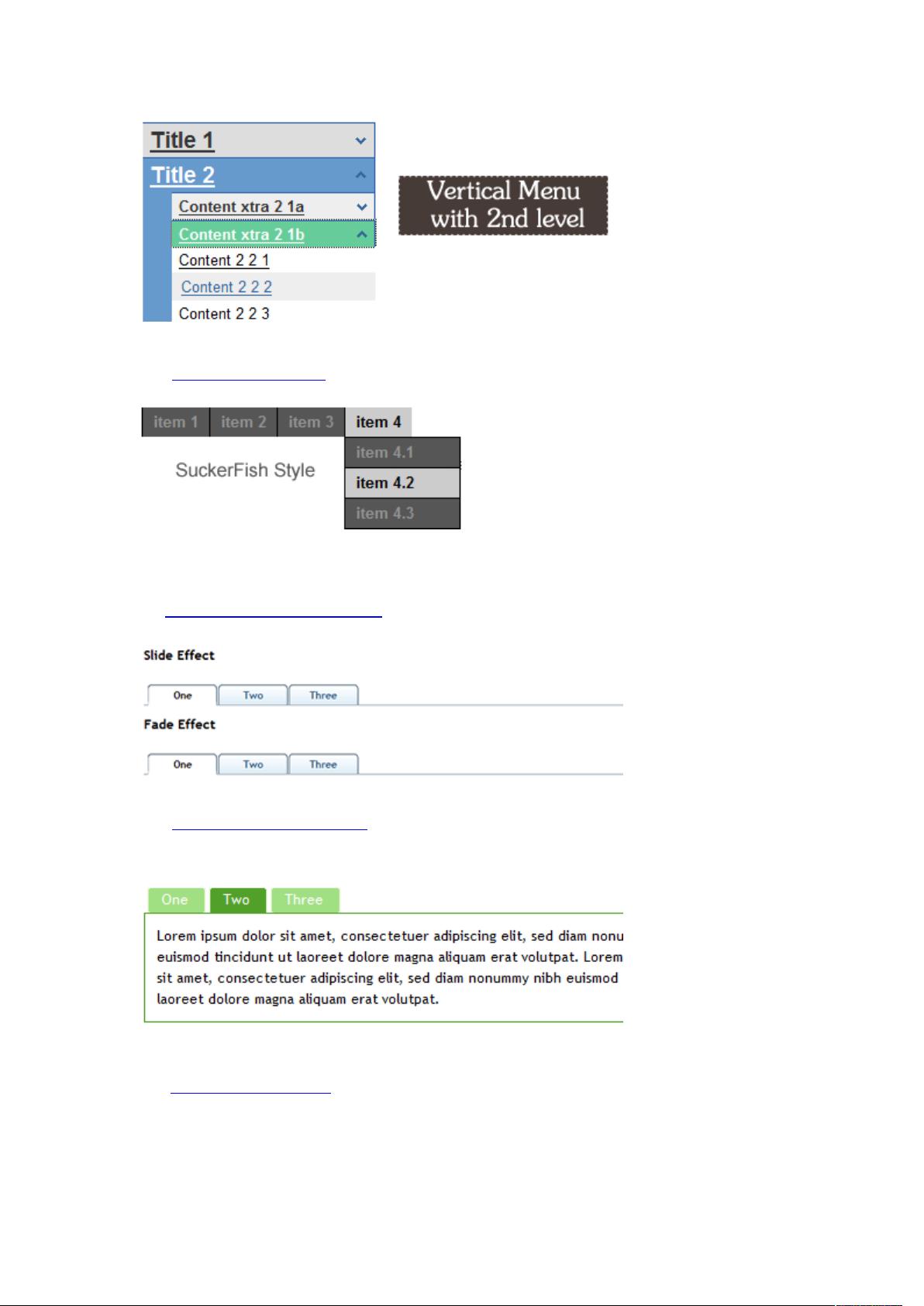
剩余12页未读,继续阅读

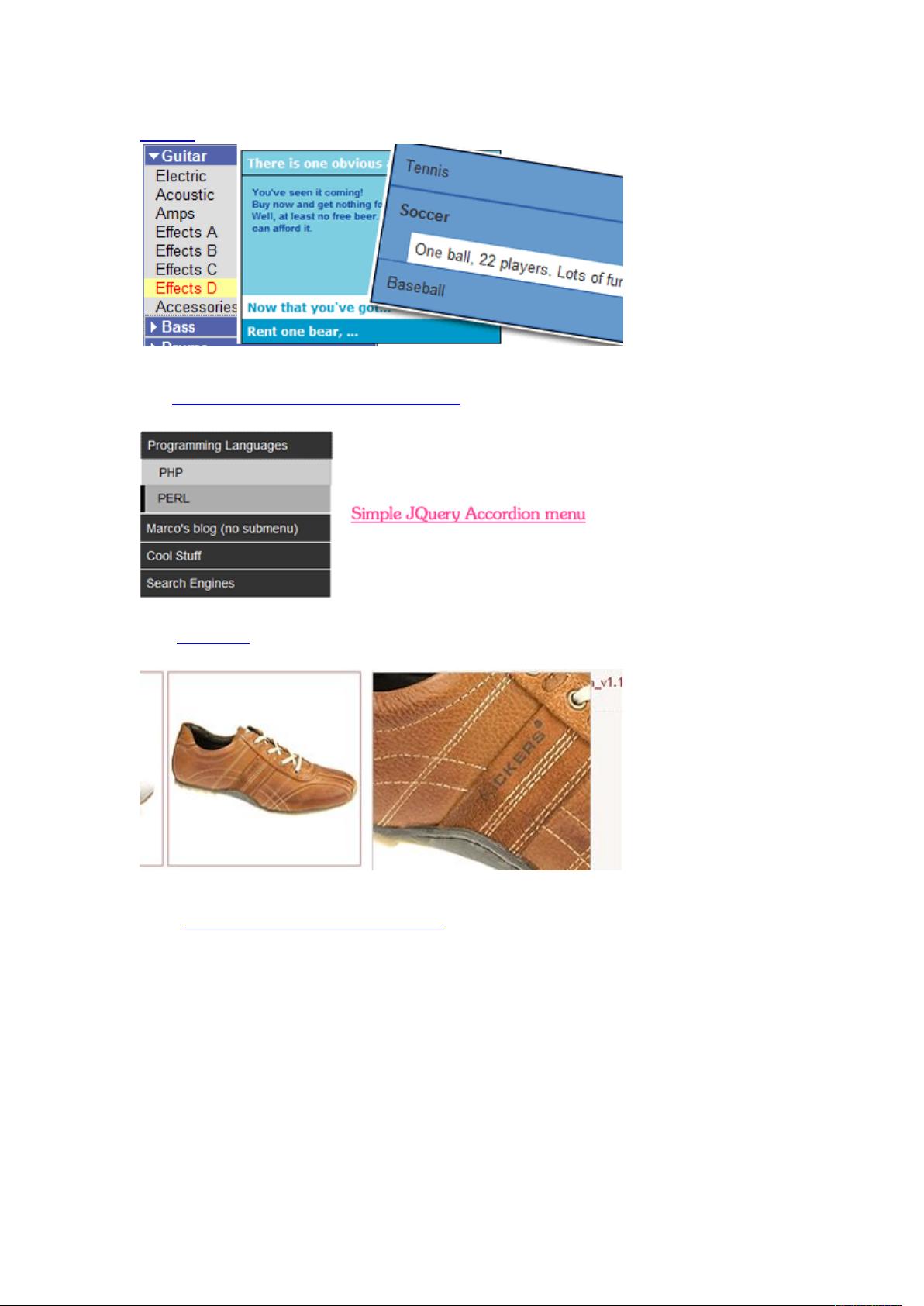
 xinhongmei2012-11-30谢谢楼主,这正是我需要的。
xinhongmei2012-11-30谢谢楼主,这正是我需要的。 涂涂SEo2013-04-14很好用,我需要这东西帮我谢谢
涂涂SEo2013-04-14很好用,我需要这东西帮我谢谢
- 粉丝: 0
- 资源: 22
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜 信息提交成功
信息提交成功