JavaScript 跨域通信方法
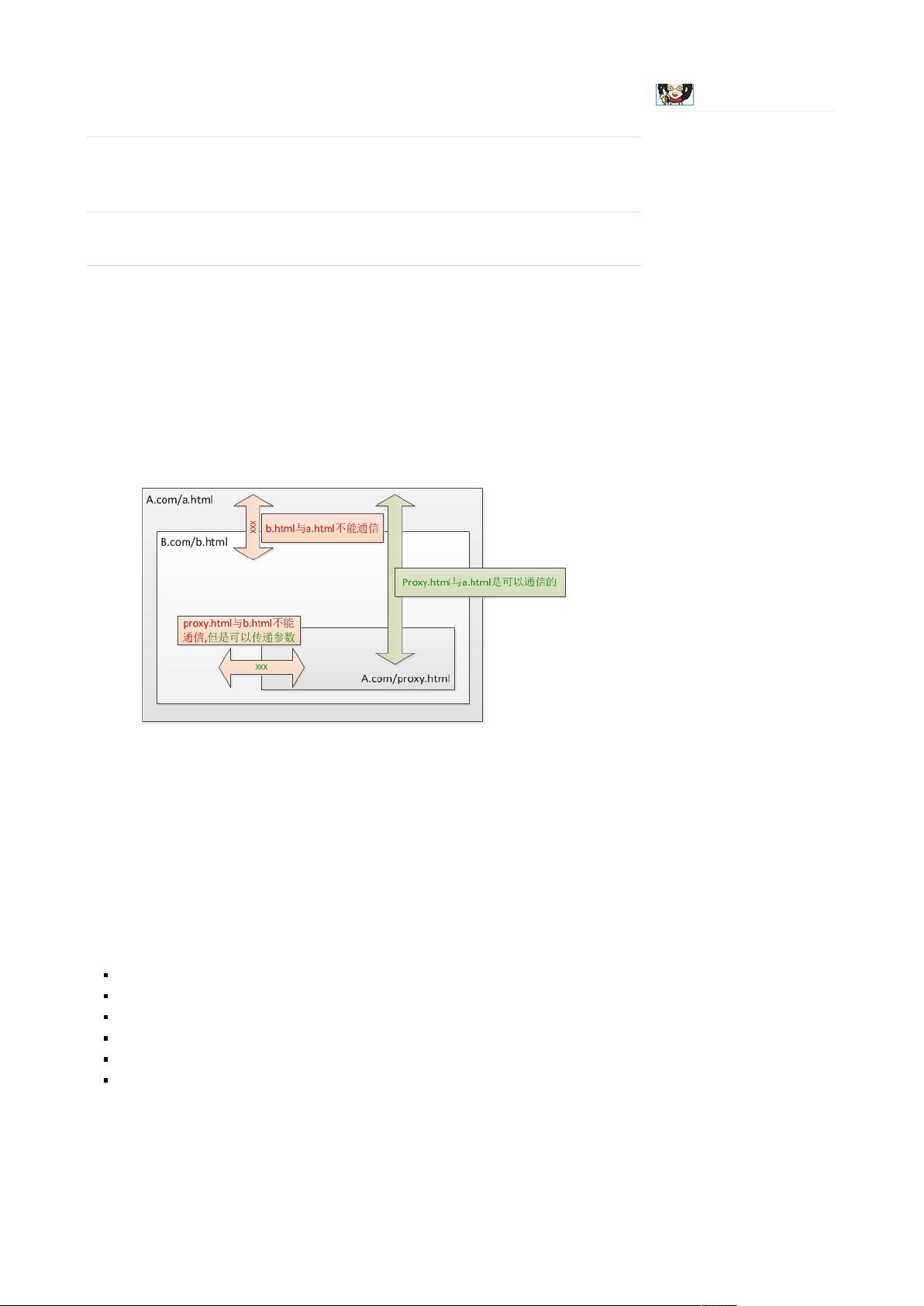
### JavaScript父子页面跨域通信详解 #### 一、引言 在现代Web开发中,跨域通信是一个常见的问题。由于浏览器的安全策略——同源策略(Same-origin policy)的存在,JavaScript在处理不同源之间的数据交互时会受到严格的限制。本文将详细介绍几种有效的跨域通信方法,特别是针对父子页面之间的跨域通信。 #### 二、同源策略概述 同源策略是Web浏览器的一项安全措施,它的核心思想是:来自不同源的"document"或脚本只能读取或设置来自同一源的"document"或脚本的某些属性。这里的“源”是指协议、域名以及端口号三者的组合。 例如,以下情况被视为不同的源,相互之间不能直接通信: - 不同的域名:`http://www.a.com`与`http://www.b.com` - 不同的端口:`http://www.a.com:80`与`http://www.a.com:8000` - 不同的协议:`http://www.a.com`与`https://www.a.com` #### 三、跨域问题分类 根据文章中的内容,我们可以将跨域问题大致分为两类: 1. **不同源的接口请求**:当一个网站下的脚本尝试请求另一个不同源的接口时产生的跨域问题。 2. **父子页面间通信**:当两个页面成父子关系时(例如父页面通过iframe加载子页面),且这两个页面的源不同时产生的跨域问题。 #### 四、解决方案分析 ##### 4.1 不同源的接口请求 - **JSONP**:JSONP是一种广泛使用的跨域数据获取方式。其原理是利用`<script>`标签的src属性不受同源策略限制的特点,通过动态创建`<script>`元素并设置其src为包含JSONP回调函数的数据URL,从而实现跨域数据获取。但JSONP只支持GET请求。 - **XMLHttpRequest Level 2 (XHR2)**:对于支持HTML5的浏览器,可以通过XMLHttpRequest Level 2实现跨域请求。这要求服务器配置CORS(Cross-Origin Resource Sharing)策略,允许特定的源进行跨域请求。 ##### 4.2 父子页面间通信 - **代理页面**:一种常见的解决方案是在子页面(通常是iframe中的页面)内嵌入一个代理页面(proxy.html),该代理页面位于与父页面相同的域下。由于同源策略,代理页面可以与父页面直接通信。子页面通过修改代理页面的URL参数来传递信息,而代理页面则负责转发这些信息给父页面。 - **实现步骤**: 1. 在子页面(b.html)中嵌入代理页面(proxy.html):`<iframe id="proxy" src="a.com/proxy.html" name="proxy" frameborder="0" width="0" height="0"></iframe>` 2. 当子页面需要向父页面发送信息时,通过修改代理页面的URL参数来实现。 3. 代理页面监听URL的变化,并将接收到的信息通过调用父页面提供的方法(如`_callback()`)传递给父页面。 - **`postMessage` API**:另一种解决方案是使用`postMessage` API,它可以实现任意两个窗口对象间的通信,无论它们是否同源。父页面可以通过监听`message`事件来接收子页面发送的消息,同样地,子页面也可以通过监听`message`事件来接收父页面的消息。 - **示例代码**: ```javascript // 子页面发送消息 parent.postMessage("Hello from child", "http://parent-domain.com"); // 父页面接收消息 window.addEventListener('message', function(event) { if (event.origin !== 'http://child-domain.com') return; console.log(event.data); }, false); ``` #### 五、总结 跨域问题是Web开发中不可避免的一个挑战。本文重点介绍了两种类型的跨域问题及其解决方案。对于不同源的接口请求,可以采用JSONP或XMLHttpRequest Level 2等技术;而对于父子页面间的通信,则可以通过代理页面或`postMessage` API来实现。开发者可以根据实际情况选择最合适的技术方案,以确保Web应用的安全性和功能性。


剩余7页未读,继续阅读

- 粉丝: 0
- 资源: 8
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源


 信息提交成功
信息提交成功