extremeTable
### extremeTable:强大的数据展示工具
#### 一、概述
**extremeTable**是一款开源的JSP自定义标签库,其主要功能是通过表格形式来高效地展示数据。这款工具的最新版本为1.0.1-M1。作为一款类似于`displaytag`和`valueList`等其他开源产品的解决方案,**extremeTable**提供了更为灵活和高效的表格数据展示方式。
#### 二、项目背景
- **主页**: http://extremecomponents.org/
- **下载地址**: http://sourceforge.net/projects/extremecomp/
- **作者**: Jeff Johnston,拥有六年的Web应用软件开发经验,是**eXtremeComponents**的最初创建者,负责该项目的设计及大部分编码工作。
- **其他贡献者**: 包括Paul Horn、Dave Goodin、Brad Parks等人。
#### 三、主要特点
**extremeTable**具有以下几个显著的特点:
1. **Excel/PDF导出无需额外JSP**: 相比于`valueList`等工具,使用**extremeTable**时无需为每个表格单独编写用于导出Excel或PDF的JSP文件。
2. **高度可扩展性**: 用户可以根据自己的需求轻松地进行定制化修改,而不会对核心Jar文件造成太多影响。
3. **性能优越**: 官方声称该工具在处理大量数据时仍然能够保持较快的速度。
4. **易于使用**: 设计简洁明了,易于理解和扩展。
#### 四、安装要求与依赖
为了顺利安装和运行**extremeTable**,需要满足以下条件:
1. **Servlet版本**: 至少支持Servlet 2.3及以上版本。
2. **Java版本**: JDK 1.3.1或更高版本。
3. **最小JAR需求**:
- commons-beanutils 1.6
- commons-collections 3.0
- commons-lang 2.0
- commons-logging 1.0.4
- standard 1.0.2
4. **PDF导出所需包**:
- avalon-framework 4.0
- batik 1.5-fop-0.20-5
- fop 0.20.5
- xalan 2.5.1
- xercesImpl 2.6.1
- xml-apis 2.0.2
5. **XLS导出所需包**:
- poi 2.5.1.jar
#### 五、安装步骤
1. **下载并解压**: 下载**extremeTable**的压缩包并解压至指定位置。
2. **文件夹结构**:
- **src**: 源代码文件夹。
- **extremecomponents.jar**: 核心Jar文件。
- **extremecomponents.tld**: TLD文件。
- **images**: 默认样式和图片文件夹。
- **css**: CSS样式文件夹。
- **test.jsp**: 测试页面。
- **doc**: 文档资料。
3. **配置Web应用**:
- 在`web.xml`中配置`<taglib>`元素,指向TLD文件的位置。
- 配置用于导出文件的`<filter>`和`<filter-mapping>`。
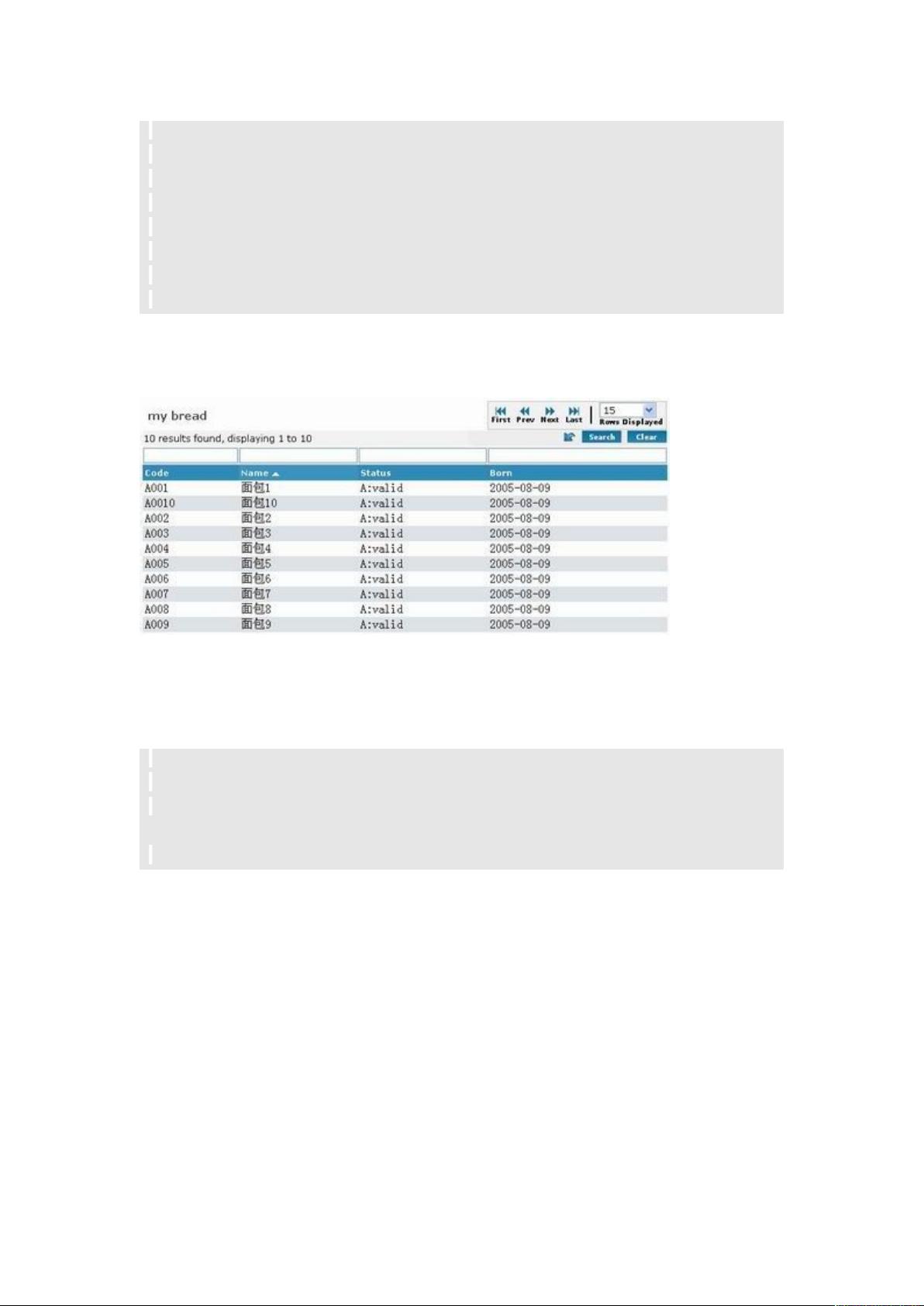
#### 六、示例代码
在完成所有配置后,可以通过创建一个新的`index.jsp`页面来进行测试。下面是一个简单的示例代码:
```jsp
<%@ taglib uri="/tld/extremecomponents" prefix="extreme" %>
<extreme:table id="exampleTable" data-source="#{bean.data}" var="item">
<extreme:column property="name" header="Name"/>
<extreme:column property="age" header="Age"/>
</extreme:table>
```
在这个例子中,`#{bean.data}`代表了一个包含数据的列表,`name`和`age`则是列表中每个对象的属性名。通过这样的配置,可以轻松地在JSP页面上显示一个包含名称和年龄的表格。
#### 七、总结
**extremeTable**是一款非常实用且功能强大的JSP自定义标签库,它不仅能够以表格形式高效地展示数据,还支持方便的Excel和PDF导出功能。此外,其高度可扩展性和简单易用的特性使得它成为Web应用开发者们的理想选择。通过遵循上述步骤,您可以轻松地将其集成到现有的Web项目中,从而大幅提升数据展示的能力和用户体验。