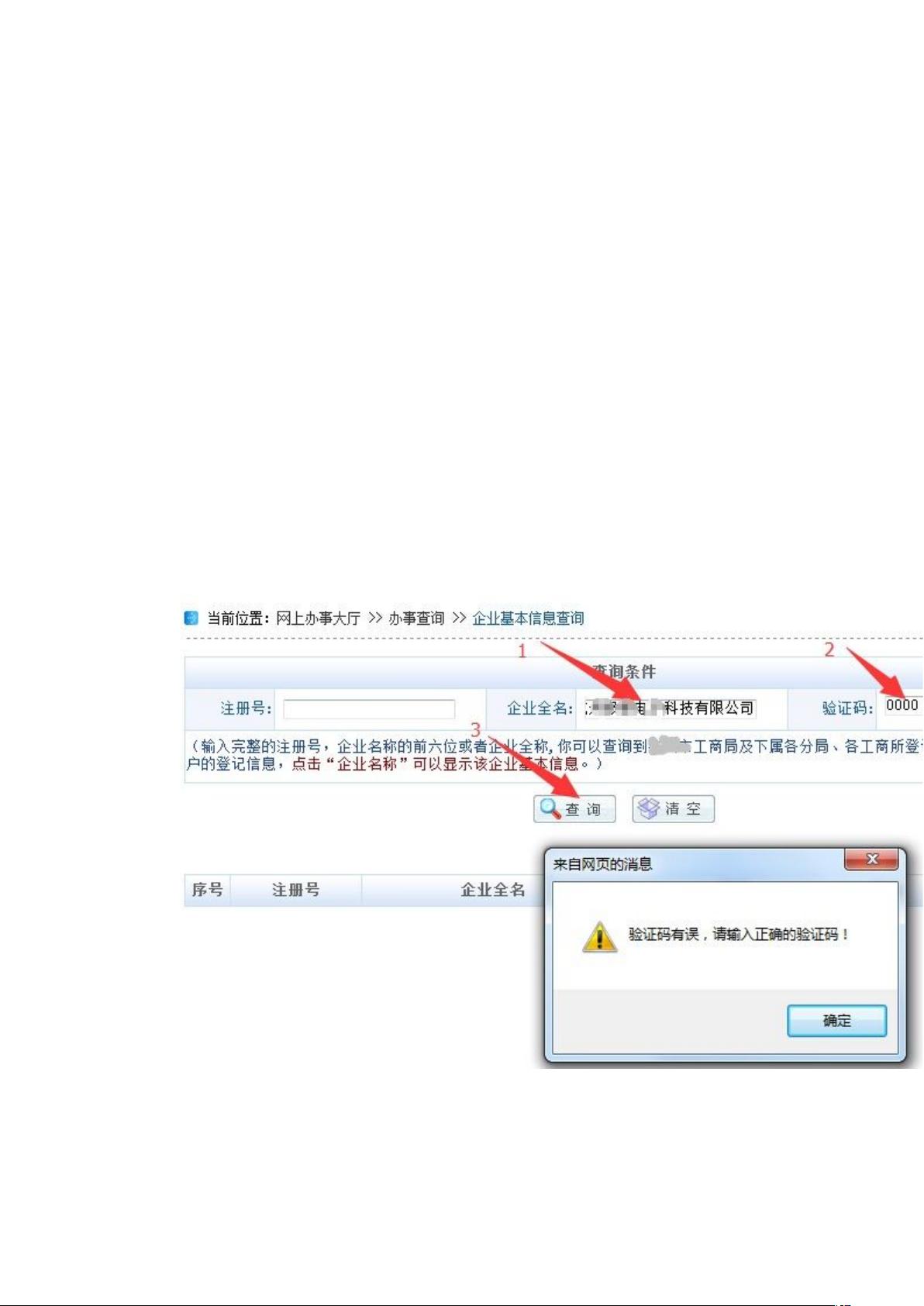
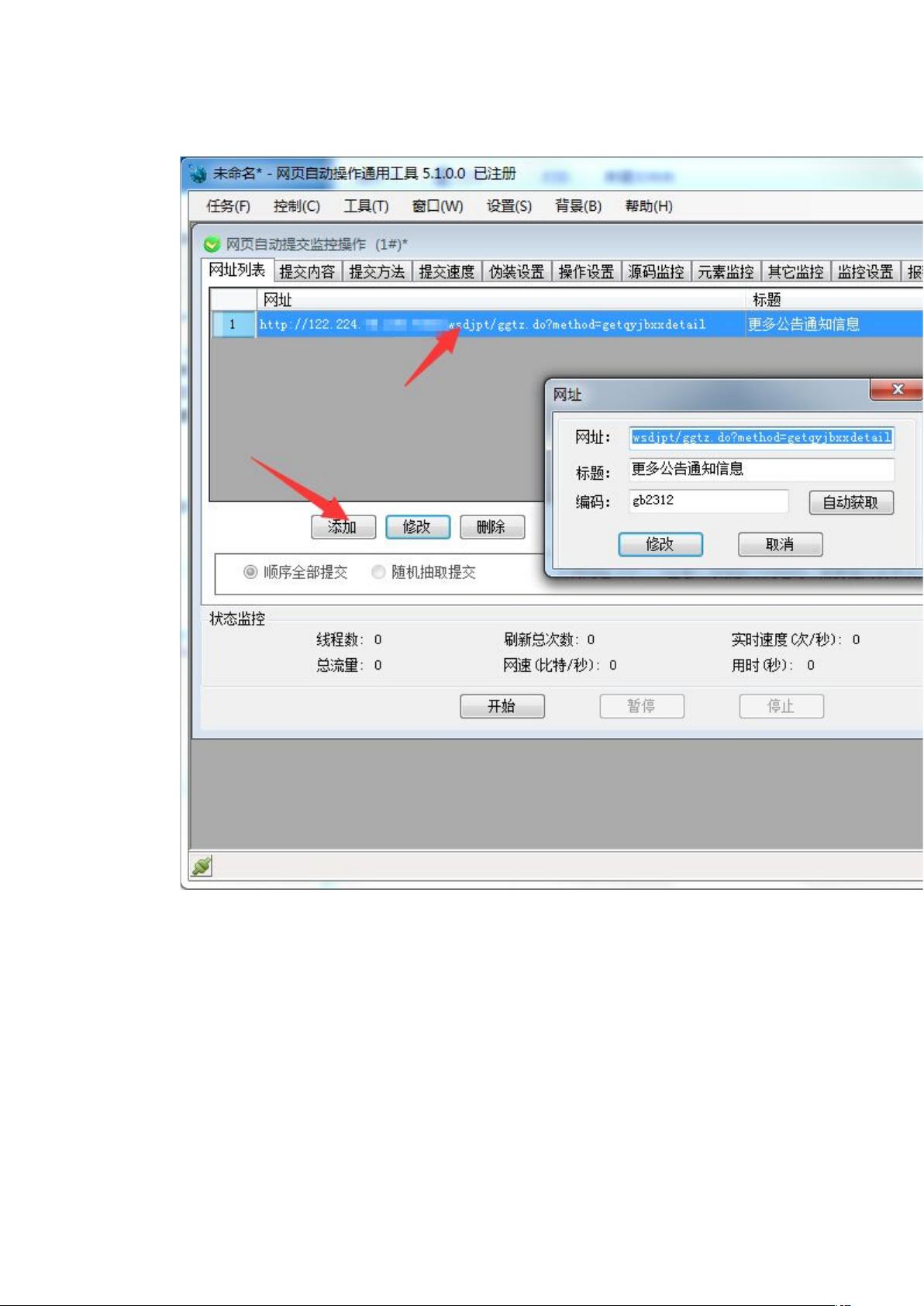
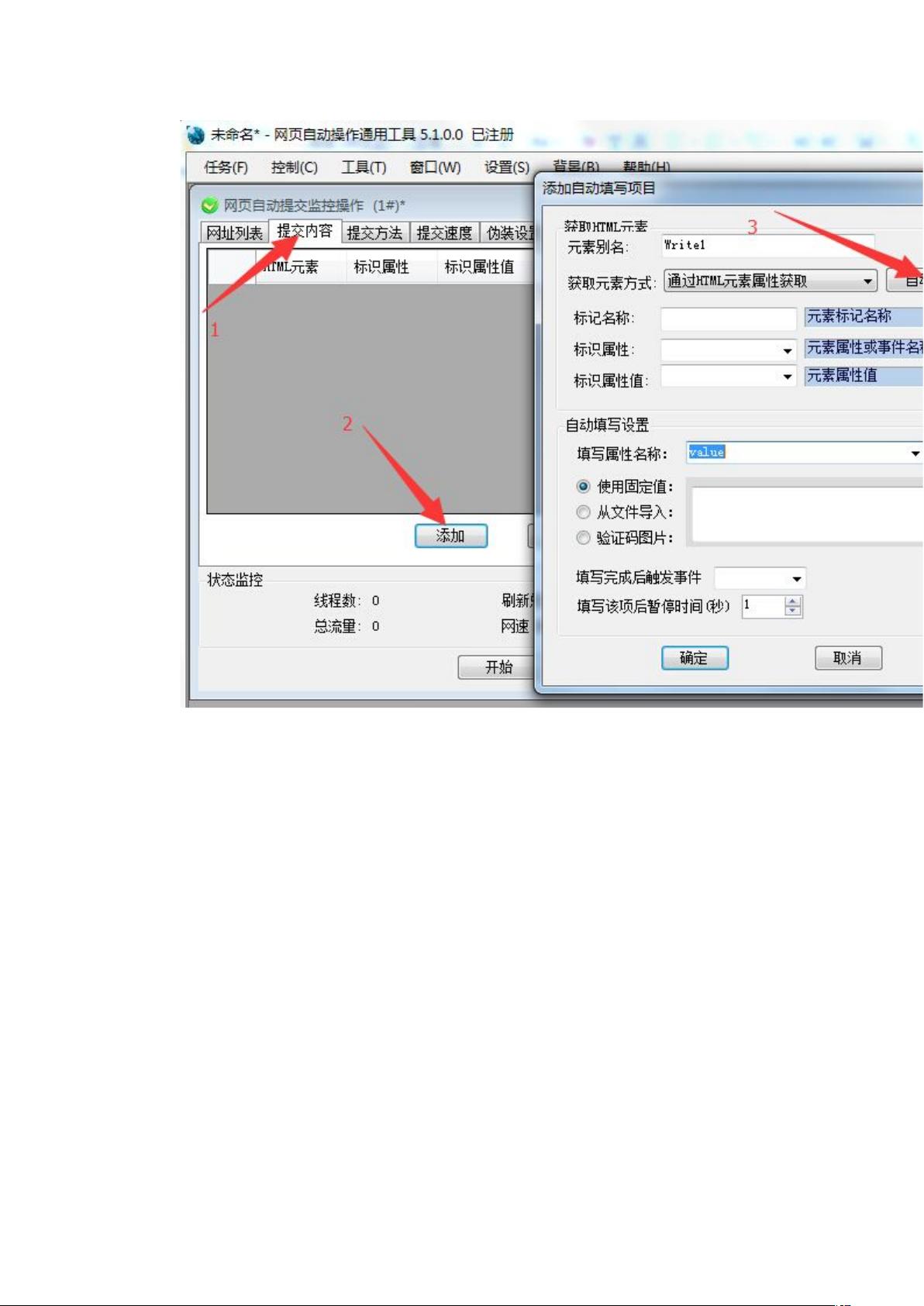
网页JS脚本注入,突破网页本地脚本验证方法实例 JS脚本注入是一种常见的网页攻击手法,通过注入恶意脚本来控制网页的行为。在这个实例中,我们将展示如何使用JS脚本注入来突破网页本地脚本验证方法,跳过验证码,并自动批量查询信息。 网页JS脚本注入的基本理论是,网页通过浏览器执行JS脚本代码,实现对用户输入信息的合法性验证。在这个实例中,我们将使用《网页自动操作通用工具》来实现JS脚本注入,跳过验证码,并自动批量查询信息。 在这个实例中,我们首先新建一个自动提交操作,并添加网址。然后,我们设置让程序自动输入公司名称,打开提交内容选项卡,添加提交内容。接下来,我们打开自动获取功能,等待网页打开后,将鼠标移到公司全名输入框,点击右键菜单中的获取元素,程序自动分析获取方法,只需再次点击“添加元素”即可。 在下一步,我们分析提交代码,注入破解脚本代码。由于我们想办法跳过验证码,所以不再设置验证码输入。直接进入提交环节设置,我们将鼠标移到“查询”按钮处,可以看到相关代码。我们可以看到,验证码验证的关键代码段是: var reply = function(data){ if(data=='error'){ document.getElementById("show").style.display="none"; alert("验证码有误,请输入正确的验证码!"); refreshimg(); return false; }else{ form1.action="ggtz.do?method=getqyjbxxdetail"; form1.submit(); } 我们可以通过修改这段代码,跳过验证码验证。例如,我们可以将这段代码改为: function sub(){ form1.action="ggtz.do?method=getqyjbxxdetail"; form1.submit(); } 在《网页自动操作通用工具》程序中,我们可以注入这个方法函数sub(),选择“打开网页后填写表单前”注入这个函数。这样,我们就可以跳过验证码验证,直接提交表单。 在最后一步,我们设置提交方法,直接执行“sub()”来提交,跳过了验证码验证。同时,我们也可以设置保存查询结果到文件,让程序每次提交后,无条件报警,报警时保存指定元素。 通过使用JS脚本注入,我们可以突破网页本地脚本验证方法,跳过验证码,并自动批量查询信息。这项技术可以广泛应用于自动化网页操作,提高工作效率和效率。 在这个实例中,我们使用《网页自动操作通用工具》来实现JS脚本注入。这项工具可以自动化网页操作,实现批量查询信息,跳过验证码等功能。通过这项工具,我们可以节省时间和精力,提高工作效率和效率。 在实际应用中,JS脚本注入可以应用于各种网页自动化操作,例如,自动填写表单、自动点击按钮、自动下载文件等。通过使用JS脚本注入,我们可以自动化网页操作,提高工作效率和效率。 因此,JS脚本注入是一种非常有用的技术,可以广泛应用于自动化网页操作。但是,需要注意的是,JS脚本注入也可以被用于恶意攻击网页,因此,需要小心地使用这项技术,并遵守相关的法律和法规。



剩余14页未读,继续阅读

 yazhouqi2015-05-21不是需要的东西。不做评价。
yazhouqi2015-05-21不是需要的东西。不做评价。 wangxiaopeng01202017-07-31这标题党真jb6
wangxiaopeng01202017-07-31这标题党真jb6 End2016-03-15。。。后悔了,不值这个分,完全不是我想要的
End2016-03-15。。。后悔了,不值这个分,完全不是我想要的 I_Believe_Foreve2015-09-24不错,很有用的文挡
I_Believe_Foreve2015-09-24不错,很有用的文挡 imyourfather2016-03-01这个功能是有的,但是非常基本非常SIMPLE,没有深入讲解原理,不配10分
imyourfather2016-03-01这个功能是有的,但是非常基本非常SIMPLE,没有深入讲解原理,不配10分
- 粉丝: 100
- 资源: 65
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源


 信息提交成功
信息提交成功