
项目管理员账号:admin 密码:asd123
项目技术开发文档
1.开发技术说明:
本系统前端部分基于 MVVM 模式进行开发,采用 B/S 模式,后端部分基于 python 的
Django 框架进行开发。
前端部分:前端框架采用了比较流行的渐进式 JavaScript 框架 Vue.js。使用
Vue-Router 和 Vuex 实现动态路由和全局状态管理,Ajax 实现前后端通信,Element UI 组件
库使页面快速成型,项目前端通过栅格布局实现响应式,可适应 PC 端、平板端、手机端等
不同屏幕大小尺寸的完美布局展示。
后端部分:采用 Django 作为开发框架,同时集成 Redis 等相关技术。
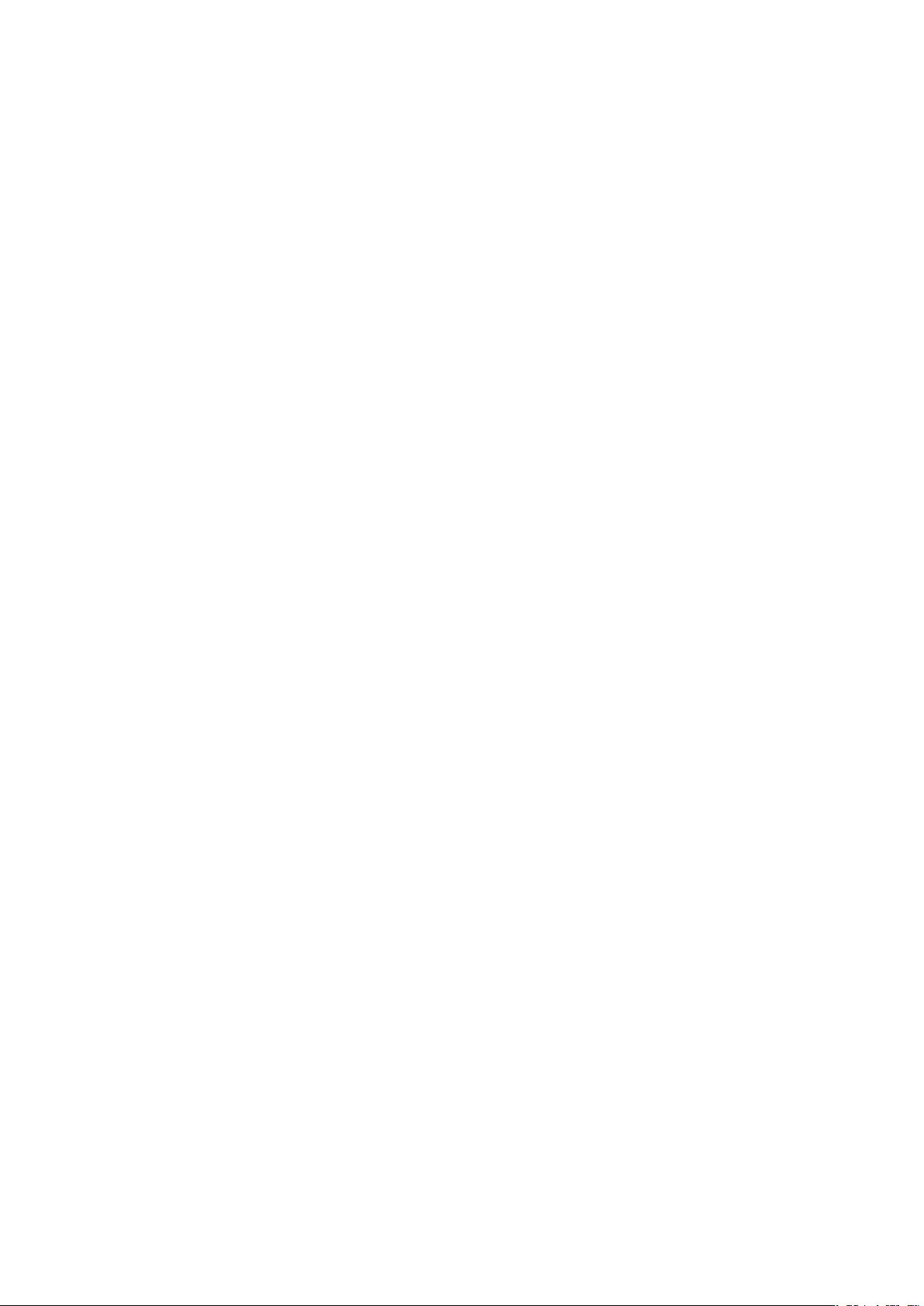
1.1 MVVM 模式介绍:
MVVM 是 Model-View-ViewModel 的简写。它本质上就是 MVC 的改进版。MVVM 就是将其中
的 View 的状态和行为抽象化,让我们将视图 UI 和业务逻辑分开。当然这些事 ViewModel
已经帮我们做了,它可以取出 Model 的数据同时帮忙处理 View 中由于需要展示内容而涉及
的业务逻辑。微软的 WPF 带来了新的技术体验,如 Silverlight、音频、视频、3D、动
画……,这导致了软件 UI 层更加细节化、可定制化。同时,在技术层面,WPF 也带来了 诸
如 Binding、Dependency Property、Routed Events、Command、DataTemplate、
ControlTemplate 等新特性。MVVM(Model-View-ViewModel)框架的由来便是 MVP
(Model-View-Presenter)模式与 WPF 结合的应用方式时发展演变过来的一种新型架构框
架。它立足于原有 MVP 框架并且把 WPF 的新特性糅合进去,以应对客户日益复杂的需求变化。
1.2 MVVM 模式优点:
MVVM 模式和 MVC 模式一样,主要目的是分离视图(View)和模型(Model),有几大优
点
1.2.1. 低耦合。视图(View)可以独立于 Model 变化和修改,一个 ViewModel 可以绑
定到不同的"View"上,当 View 变化的时候 Model 可以不变,当 Model 变化的时候 View 也可
以不变。
1.2.2. 可重用性。你可以把一些视图逻辑放在一个 ViewModel 里面,让很多 view 重用
这段视图逻辑。
1.2.3. 独立开发。开发人员可以专注于业务逻辑和数据的开发(ViewModel),设计人
员可以专注于页面设计,使用 Expression Blend 可以很容易设计界面并生成 xaml 代码。
1.2.4. 可测试。界面素来是比较难于测试的,测试可以针对 ViewModel 来写。
1.3 MVVM 模式图解:




















评论0