没有合适的资源?快使用搜索试试~ 我知道了~
Web前端JavaScript编程基础入门详解
需积分: 5 1 下载量 74 浏览量
2024-11-12
20:44:25
上传
评论
收藏 11.23MB DOCX 举报
温馨提示
内容概要:本文档详细介绍了JavaScript编程的基础概念和常用技术,涵盖了JavaScript语言的基础语法、变量使用、数据类型(包括布尔型、数字型、字符串型等)、运算符、控制结构(如条件语句if、循环语句for)以及数组和对象的应用等知识点。此外,还涉及了一些具体的编程案例,帮助读者加深理解和实践。 适合人群:适合前端开发初学者及具有一定HTML和CSS基础知识的技术爱好者,尤其是希望通过学习JavaScript提升网站交互性能的学生或从业者。 使用场景及目标:本指南旨在帮助读者快速掌握JavaScript的基本技能,从而能够在实际项目中实现动态效果,增强用户体验。无论是创建简单的效果还是复杂的应用,文档提供的知识都能奠定坚实的基础。 阅读建议:建议从基础概念开始逐步深入,每个章节结束后动手实践相应的实例或练习题目,巩固所学内容。对于难以理解的部分,可以通过网络查找更多资料或参加线上论坛讨论来辅助学习。
资源推荐
资源详情
资源评论

JavaScript 基础
1. JavaScript 是什么?
JavaScript 是一种运行在客户端(浏览器)的编程语言
2. JavaScript 组成是什么?
ECMAScript( 基础语法 )、web APIs (DOM、BOM)
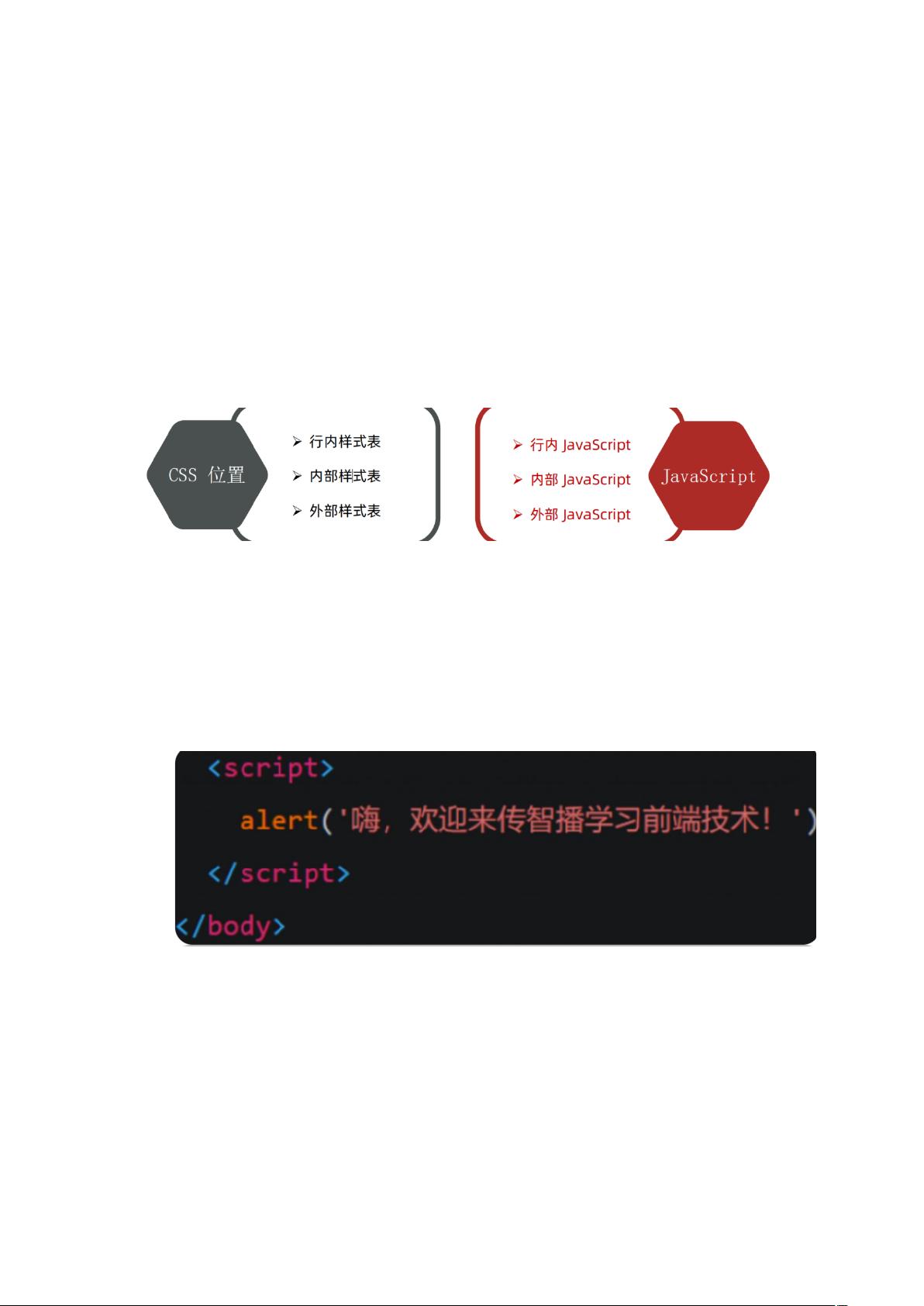
JavaScript 书写位置
内部 JavaScript
直接写在 html 文件里,用 script 标签包住
规范:script 标签写在</body>上面
拓展: alert(‘你好,js’) 页面弹出警告对话框
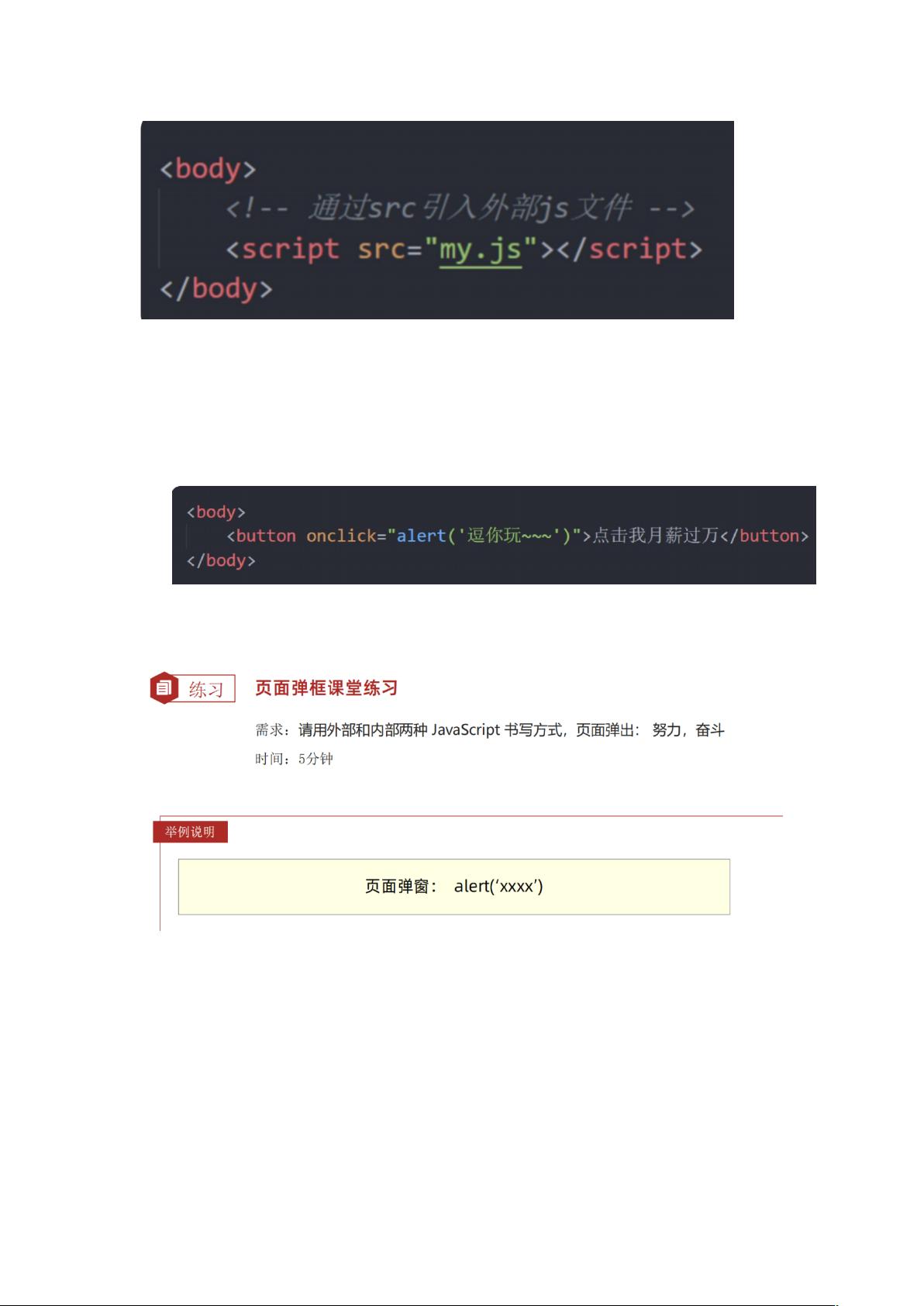
外部 JavaScript
代码写在以.js 结尾的文件里
语法:通过 script 标签,引入到 html 页面中。

内联 JavaScript
代码写在标签内部
语法:
注意: 此处作为了解即可,但是后面 vue 框架会用这种模式
练习:
JavaScript 注释
单行注释
符号://
快捷键:ctrl + /
块注释

符号:/* */
快捷键:shift + alt + A
JavaScript 结束符 ;
结束符
作用: 使用英文的 ; 代表语句结束
实际情况: 实际开发中,可写可不写, 浏览器(JavaScript 引擎) 可以自动
推断语句的结束位置
现状: 在实际开发中,越来越多的人主张,书写 JavaScript 代码时省略结
束符
约定:为了风格统一,结束符要么每句都写,要么每句都不写(按照团队要
求.)

JavaScript 输入输出语法
输入语法:
作用:显示一个对话框,对话框中包含一条文字信息,用来提示用户输入文字
JavaScript 代码执行顺序:
按 HTML 文档流顺序执行 JavaScript 代码
alert() 和 prompt() 它们会跳过页面渲染先被执行(目前作为了解,后期
讲解详细执行过程)

字面量(在计算机科学中,字面量(literal)是在计算机中描述 事/物)
剩余45页未读,继续阅读
资源评论

hive数仓学习中
- 粉丝: 545
- 资源: 9
上传资源 快速赚钱
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 基于51单片机开发板设计的六位密码锁
- course_s5_linux应用程序开发篇.pdf
- course_s4_ALINX_ZYNQ_MPSoC开发平台Linux驱动教程V1.04.pdf
- 核间ipcf示例,NXP的解决方案
- course_s0_Xilinx开发环境安装教程.pdf
- 多边形框架物体检测20-YOLO(v5至v11)、COCO、CreateML、Paligemma、TFRecord、VOC数据集合集.rar
- course_s1_ALINX_ZYNQ_MPSoC开发平台FPGA教程V1.01.pdf
- course_s3_ALINX_ZYNQ_MPSoC开发平台Linux基础教程V1.05.pdf
- rwer456456567567
- AXU2CGB-E开发板用户手册.pdf
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈



安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功