【前端】盒子模型的边框样式属性和应用技巧讲解.docx
2.虚拟产品一经售出概不退款(资源遇到问题,请及时私信上传者)
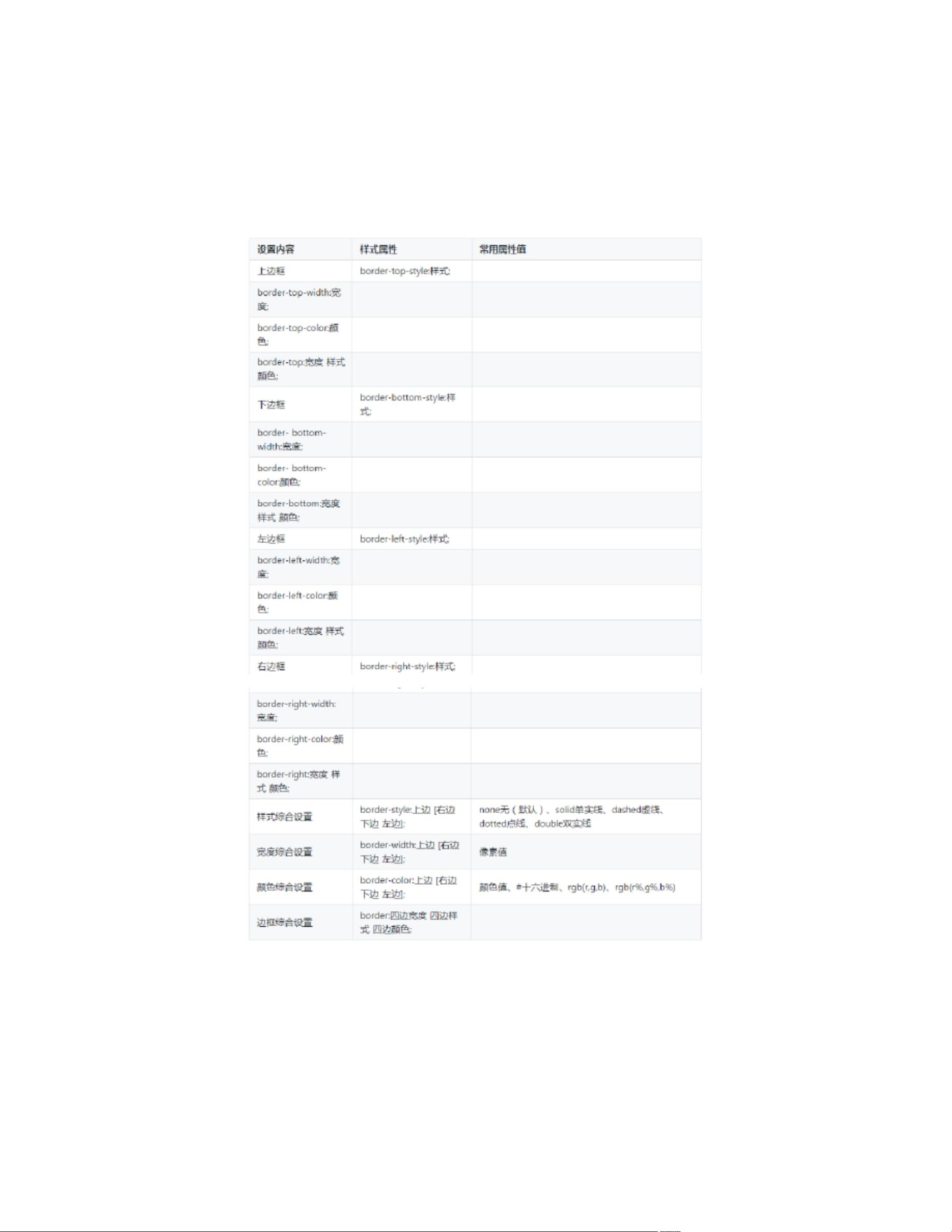
在前端开发中,CSS(层叠样式表)是用于控制网页元素样式的重要工具,而边框属性是CSS中用于定制元素边框外观的关键部分。本文将深入探讨边框样式属性`border-style`、边框宽度属性`border-width`以及边框颜色属性`border-color`,并分享一些实用的应用技巧。 `border-style`属性用于定义边框的视觉表现,它有多个可选的样式值,如`none`(无边框)、`solid`(实线)、`dashed`(虚线)、`dotted`(点线)和`double`(双实线)。例如,要创建一个双实线边框,我们可以这样设置: ```css border-style: double; ``` 同时,我们可以独立设置每个边的样式,如: ```css border-top-style: solid; border-right-style: dashed; border-bottom-style: dotted; border-left-style: double; ``` 或者用简写形式一次性设置所有边: ```css border-style: solid dashed dotted double; ``` 在简写时,值的顺序是上、右、下、左,若省略则会复制相邻边的样式。 接下来是`border-width`属性,用于设置边框的宽度,通常使用像素作为单位。我们可以单独设置每个边的宽度,或者使用简写形式: ```css border-width: 1px 2px 3px 4px; ``` 这里也是按照上、右、下、左的顺序,省略的值会自动复制。例如,设置所有边框宽度为1px,可以写作`border-width: 1px;`。 然后是`border-color`属性,它用来设定边框的颜色。颜色可以是预定义的颜色名、十六进制值或RGB值。如需设置边框颜色,必须先设置边框样式,否则颜色不会显示。例如: ```css border-color: #CCC #FF0000; ``` 这里的简写方式同样遵循上、右、下、左的顺序,并可以使用1到4个值。 为了简化代码和提高可读性,CSS提供了`border`属性,它允许同时设置边框的样式、宽度和颜色。例如: ```css border: 1px solid #000; /* 全部边框 */ border-bottom: 2px dashed red; /* 只设置下边框 */ ``` 通过这种方式,我们可以快速定义一个元素的边框,使得代码更加简洁明了。 在实际开发中,还可以利用边框来创建各种视觉效果,比如使用内边距`padding`和外边距`margin`调整元素间距,使用边框圆角`border-radius`创建圆角效果,或者结合浮动`float`和清除`clear`控制布局。 总结一下,CSS中的边框属性提供了极大的灵活性,让开发者能够精细地控制元素的外观。了解并熟练掌握这些属性及其应用技巧,有助于提升页面设计的美观度和用户体验。在编写代码时,记得考虑可读性、效率和兼容性,以实现最佳的前端效果。

- 粉丝: 8509
- 资源: 2万+
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源


 信息提交成功
信息提交成功